ECサイトの人気売上ランキング!売れてる理由も解説
年々オンラインでのショッピングを利用している人は増加していて、パソコンだけではなくスマホでも手軽に買い物ができます。ショップ独自の専用アプリの開発などマーティングにおいてECサイトの充実は、非常に重要な要素になっています。
今回はオンラインサイトの売上ランキングとその人気の理由について解説します。これから伸びるであろうサイトもご紹介しますのでぜひチェックしてください。
どのECサイトが一番売っている?

2019年のネット通販売上ランキングをご紹介します。数あるECサイトから売上高のランキングが年に1回発表され、その詳細な情報がわかります。その情報を元にランキングと情報をご紹介します。
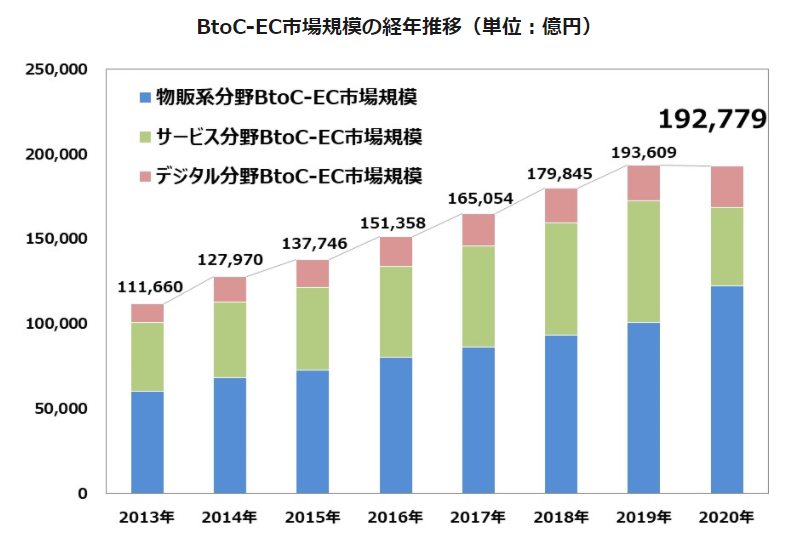
BtoCのEC市場規模は?

2021年に発表されたBtoCの市場規模は19兆2,779億円と、本市場調査以降初めてのマイナスとなりました。これは旅行サービスの縮小によるものが大きく、物販系分野・デジタル系分野は引き続き成長を続けています。
BtoCとは「Business to Consumer」の略で企業から消費者に向けて行われる、ビジネス形態の事を指します。ちなみに企業間の取引は「BtoB」と呼びます。このEC市場で利用の多いサイトのランキングをご紹介します。
コロナがEC業界に与えた影響
コロナによる自粛、制限は世界経済を衰退させましたが、インターネット上のコミュニケーション分野など一部の業界はコロナの後押しを受け、大きく広がりを見せました。
特に売買をネット上で完結させるEC業界はその最たるもので、人との接触を可能な限り避けていた外出自粛期間中に利用者を大きく増やしました。一度広がったECサイトの需要は今後コロナが収束しても拡大を続けるでしょう。
2019年度ECサイト売上高ランキング
ECサイトの売上高は毎年電子系情報誌で、売上高ランキングが発表されるのが定例となっています。ランキング10位までの情報が無料で公開されています。上位に並んでいる企業は誰しもが聞いたことのあるのような企業が多く、実際に企業間の取引をメインにしている企業も目立ちます。
まず2020年に発表された2019年度のEC売上高TOP3を振り返り、その後に2020年度の最新情報TOP10をご紹介します。
第1位:Amazon
2019年度もAmazonが1位となりました。売上高1兆7613億円で前年比は15.7%増となっており、毎年大きく成長し続け、様々な充実したサービス提供から多くのユーザーを獲得している企業です。
第2位:アスクル
売上高は3,600億円となっています。インターネットの普及に合わせて、海外モールでの出店を行うことでうまくその波に乗っています。企業間での取引がメインでしたが徐々に個人向けサービスを充実させていて、人気ブランドの商品も数多く取り揃えています。売り上げの主な部分はオフィス用品が占めていて、種類の豊富さと配送スピードが早いという魅力があります。
第3位:モノタロウ
2018年度の3位はミスミでしたが、2019年度はモノタロウとなりました。売上高は1,265億円で前年比は20.1%増となっており、大きく成長しています。モノタロウは、製造業、工業、オフィス等で使用される消耗品など、事業者向けに工業用間接材を取り扱っている通信販売会社です。通信販売でありながら、部品や商品は1個単位で販売されており、業者だけでなく個人での購入も可能であることから多くの方に支持されているといえます。
2019年度ECサイト売上高TOP4〜TOP6
TOP3までご紹介しましたので続いてTOP4〜TOP6をご紹介します。まだまだ勢いのある企業が多くありますので、ぜひチェックしてください。
第4位:大塚商会
売上高は1,249億円、前年比は0.5%増となっています。この企業の商品は完全に企業向けに販売されていて、特にITを取り入れたいという企業のサポートをしています。近年進化し続けるIT技術を取り入れて会社を成長、管理したいという会社に向けてITシステムの導入やサポートをするという事業展開を行なっています。今後更に成長が期待できる企業の1つでもあります。
第5位:ヨドバシカメラ
売上高は1,220億円です。一般人を対象にしたECサイトで専用のアプリもあり、家電を中心にペット用品や生活用品などを幅広く販売しています。近年は商材を拡大し、グループ会社の「石井スポーツストア」をサイト内に開設しています。購入額に関係なく送料が無料である点や、追加料金無しで当日配達が可能であることが他社との差別化ポイントとなっています。
第6位:資生堂
売上高は1,200億円となっています。化粧品の製造・販売を行う資生堂は化粧品の国内シェアは第1位です。国内だけでなく、米国や中国国内でのEC売上がランキング上位になった理由だと考えられます。
2019年度ECサイト売上高TOP7〜TOP20
続いてTOP7からTOP20まで一挙にご紹介します。
第7位:ミスミ
売上高は1,132億円です。主にネジや配線部品などのものづくりの素材を販売している企業です。
第8位:ビックカメラ
売上高は1,081億円で前年比は25.0%増です。家電製品だけでなく、文房具やアウトドア商品、キッチン商品等幅広い商品を取り扱っています。
第9位:楽天
売上高は1,000億円です。取り扱い商品も幅広く、出店形態も多様となっています。
ここからはまとめてご紹介します。
第10位:ユニクロ
売上高は832億円、前年比は32.0%増です。
第11位:カウネット
売上高は680億円です。
第12位:ビィ・フォアード
売上高が671億円です。
第13位:ディノス・セシール
売上高が581億円です。
第14位:デル
売上高が580億円です。
第15位:上新電機
売上高が571億円、前年比4.8%増です。
第16位:ジャパネットたかた
売上高が550億円です。
第17位:ヤマダ電機
売上高が500億円です。
第18位:花王
売上高が500億円です。
第19位:ファンケル
売上高が498億円で前年比が6.6%増です。
第20位:千趣会
売上高が450億円です。
2020年ECサイト売上高ランキングTOP30
2020年の国内ECサイト売上ランキングを紹介を紹介します。ECサイトの売上高はTOP30社だけで3兆2,015億円となります。1位のアマゾンジャパンの売上高は1兆7,442億円で変わらず2位以下を大きく引き離す結果となりました。
2022年最新版の国内ECサイト売上ランキングを紹介を紹介します。ECサイトの売上高はTOP30社だけで3兆2,015億円となります。1位のアマゾンジャパンの売上高は1兆7,442億円で変わらず2位以下を大きく引き離す結果となりました。
1位 Amazon
1位のAmazonは売上高1兆7,443億円と変わらず好調です。Amazonが利用される最大の理由である品揃えを強化するため、PB商品に力を入れるなどの企業努力の結果が現れました。
2位 ヨドバシカメラ
ゲームや漫画など家電以外にも手を広げたヨドバシ・ドット・コムが順調に売上を伸ばし1,386億円の売上高で2位になりました。EC化以前からあった高いリピート率と仕入れから配送まで単独で行われる自社物流部門が真価を発揮しました。
3位 ZOZO
創業から順調に業績を上げているZOZOTOWNが1,255億円の売上高で3位になりました。PayPayモールへの出店もあり、30歳前後が中心だった利用者の年代層も大きく拡大しています。
4位 ビックカメラ
ビックカメラは売上高1,081億円で4位です。店頭商品の棚札からユーザーの評価を確認できるなどECとの連携を強化しています。また電化製品の設置や工事のサービス、物流拠点の自動化設備など独立した物流の強化にも力を入れています。
5位 ユニクロ
ユニクロは売上高832億円で5位です。ECサイトでファッション情報を発信する、三井ショッピングモールの公式通販サイト、アンドモールに参加するなどネット上での集客に力をいれています。
6位 デル
メーカー直売のECでは世界最大手のデルが6位です。パソコンや周辺機器の販売、IT関連のコンサルティングサービスなどテクノロジー分野を総合的にカバーするECサイトで売上を伸ばしています。
7位 オイシックス・ラ・大地
大手食品通販サイトオイシックス・ラ・大地が7位です。食材の定期配送、ミールキットなどの販売を中心に、医療従事者への食料無料支援やおうち時間を楽しく過ごす情報発信など、コロナに因り重要が高まりました。
8位 ディノス・セシール
ディノス・セシールのオンラインストアが8位です。ファッション関連から食品、家具まで幅広く取り扱っています。ECサイトだけではなく、テレビショッピングも展開し通販全体に力をいれています。
9位 ジャパネットたかた
テレビショッピングで有名なジャパネットたかたが9位です。テレビショッピングで培われた映像の活用方法はECサイトでも活用されました。商品案内だけではなく、サービス案内、疑問解消などにも動画を上手く利用しています。
10位 上新電機
上新電機のECサイトが10位です。家電以外にもおもちゃや医薬品の取り扱いもあります。楽天市場にJoshin webとして出店するなど、EC化に力をいれています。またECサイト上で実店舗へ集客し、ネットと店舗の連携を強化しています。
11位 千趣会
通販カタログ商品のオンラインショップ、ベルメゾンを運営している千趣会が11位です。イイハナ・ドットコム、ユイットWEBストアなども運営しています。
12位 ジュピターショップチャンネル
ケーブルテレビで24時間放送しているテレビショッピング、ショップチャンネルの通販サイトが12位です。テレビだけではなく、動画サイトやアプリにも力をいれています。
13位 アスクル
法人向け通販サイトのアスクル13位です。事務用品から製造現場用の工具、医療・介護用品まで、幅広く取り扱っています。一般消費者向けのロハコでは、ロハコ米や水など日常の必需品が人気です。
14位 マウスコンピューター
パソコン販売のECサイト、マウスコンピューターが14位です。国産パソコンの直販メーカーです。購入者の利用目的と予算に合わせてカスタマイズしたBTOパソコンを販売しています。
15位 イトーヨーカ堂
セブン&アイ・ホールディングス(7&i)の子会社である、株式会社イトーヨーカ堂のネットスーパー、ネット通販が15位です。セブン-イレブン、イトーヨーカドー、西武・そごう、LoFt、アカチャンホンポなどセブン&アイの商品がECサイト上で購入できます。
16位 キタムラ
株式会社キタムラが運営する写真用品店チェーン、カメラのキタムラのECサイトが16位です。楽天市場にも出店しており家電なども販売しています。
16位 ヤマダ電機
株式会社ヤマダデンキのECサイト、ヤマダウェブコムが16位です。店舗とネットの連携に力をいれており、一部他店より高い価格だった場合に利用できる価格交渉チャットなどが人気です。
18位 ニトリ
家具およびインテリア用品販売の大手ニトリのニトリネットが18位です。コロナによる巣ごもりで、需要が高まりました。
19位 MOA
株式会社MOA(エクスプライス株式会社)家電を中心とした総合ECサイトXPRICE(旧PREMOA)が19位です。
20位 QVCジャパン
アメリカペンシルベニア州で創業したTV通販企業のQVCが始めた株式会社QVC ジャパンのオンラインストアが20位です。
21位 ベルーナ
株式会社ベルーナが運営している衣料品販売のカタログ通販ベルーナ(Belluna)のECサイトが21位です。
22位 アイリスプラザ
アイリスオーヤマ株式会社の公式通販サイト、アイリスプラザが22位です。
23位 ベイクルーズ
ベイクルーズグループのECサイト、ベイクルーズが23位です。輸入品やジャーナルスタンダードなど、系列の人気ブランドを販売するECサイトです。食品やインテリアも扱っています。
24位 オルビス
オルビス株式会社が運営する化粧品や健康食品のECサイト、オルビスが24位です。ネット上で受けられる無料のスキンケアチェックが人気です。
25位 オンワードホールディングス
株式会社オンワードホールディングスの公式ファッション通販サイト、ONWARD CROSSETが24位です。23区、自由区などを展開するアパレルECサイトです。
26位 ニッセン
ニッセンホールディングスが運営するニッセンオンラインが26位です。取り扱い商品の9割がPBで、リーズナブルな価格帯が特徴です。
27位 CROOZ SHOPLIST
CROOZ SHOPLIST株式会社が提供するSHOPLIST.com by CROOZ(ショップリスト)が27位です。プチプラブランドを中心としたECサイトです。
28位 マガシーク
マガシーク株式会社が運営する運営するMAGASEEK(マガシーク)が28位です。1,500以上のブランドを取り扱うレディースファッションの通販サイトです。
29位 サードウェーブ
ドスパラ(DOSPARA)の商号で日本全国にパソコンショップチェーンを展開する株式会社サードウェーブのECサイトが29位です。安価な中古パソコンからBTO、ゲーミングパソコンまで幅広く取り扱っています。
30位 セブン・ミールサービス
セブン-イレブンのEC販売サービス、セブン・ミールサービスが30位です。セブン-イレブンで販売されているミールキットや日替わり弁当、生鮮食品、雑貨などをECサイト上で注文できます。
評判が良くて人気のECサイトは?

インターネットでの買い物をしている人は年々増加していて、店舗での買い物より手軽にできるような仕組みも増えてきています。次は利用している人の多い、人気のあるECサイトについてご紹介します。
今では年齢を問わずネットでの買い物をしている方も多いので、ショップも色々な試行錯誤をしてユーザーを増やす工夫をしています。
ECサイトを利用している状況について
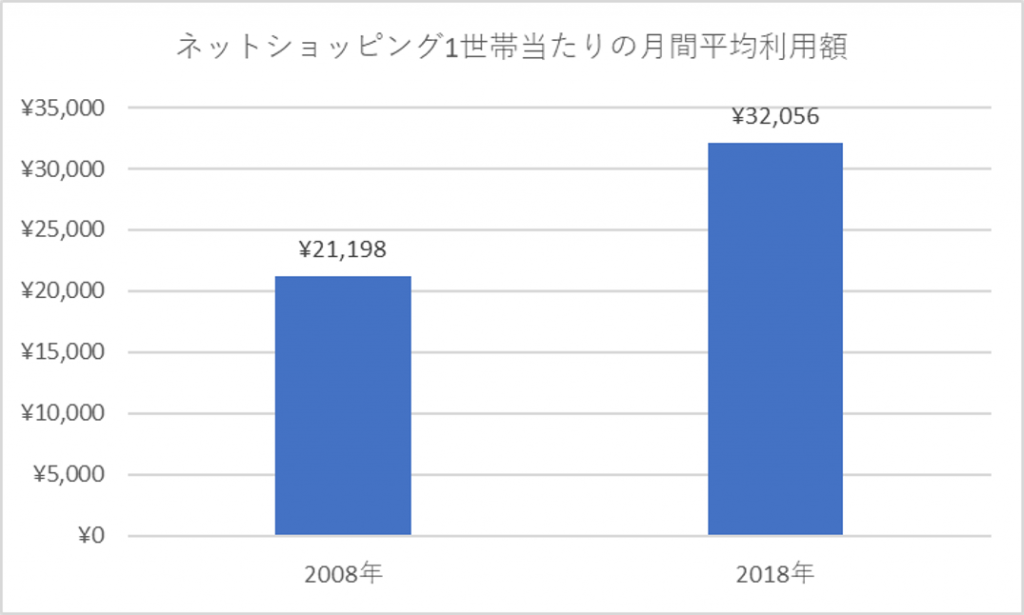
ネットショッピングをする為のサイトを「ECサイト」と呼びelectronic commerceの略で電子商取引という意味です。店舗で買うよりも商品の閲覧が容易で、手軽に、安い商品が見つかるというなどのメリットがあります。

ネットショッピングでの月間平均利用額は2018年時点で12,610円で1世帯あたりでは32,056円となっています。2008年時点では1世帯あたり21,198円なので10年間で約1万円程度大きく金額が伸びています。
利用者数が多いECサイトについて
ECサイトは数多くありますが、その中でも利用者数の多い大型ECサイトがいくつかあります。

ユーザー数が多いECサイトはそのまま利用者数にも反映しますが、日本国内では「Amazon」と「楽天市場」の2つに大きく分かれます。ニールセンデジタルの調査によると、2021年4月時点で楽天市場の利用者数は5370万人、Amazon利用者数5120万人、と僅差で楽天市場の利用者数の方が多くなっています。
Amazonは元々アメリカの企業で楽天は日本国内の企業なので、それぞれの良さがあるというのが実情です。また、他の調査では「ブランド力」という内容で調査をした時には、楽天市場が1位でAmazonが2位となっています。
その2つ以外のECサイトではYahoo!ショッピングやヨドバシ.comなどがあります。最近ではスマホのフリマアプリ「メルカリ」や「ラクマ」なども勢いよく、ユーザー数を増やしています。
メルカリやラクマはショップからの販売ではなく、個人の持ち物を売るというのがメインなので価格が安いというメリットがあります。また、スマホの普及と共に利便性にも長けているので、若年層には特に人気のあるツールです。
Amazonと楽天の人気ついて
Amazonと楽天はそれぞれにメリットがありますが、その具体的な内容をご紹介します。まずAmazonは「発送が早い」「ページが見やすい」「送料が無料」などが挙げられます。
Amazonの会員制度で「プライム会員」に登録しておくと送料が無料で、お急ぎ便も無料で利用可能です。更にドラマや映画などの動画サービスや音楽配信のサービスなどもプライム会員だと、無料で利用できるのが大きなメリットです。商品数が多く商品ページのレイアウトも統一されているので、ネットに慣れていない世代の方でも見やすいというのも人気の理由です。
楽天市場が人気の理由は「ポイントが貯まる」「食品や衣料が充実している」という点が挙げられます。楽天では独自のポイントシステムがあり、楽天カードを利用する事で通常よりもお得にポイントが貯まります。更に頻繁にポイントアップキャンペーンも行なっているので、驚くほどポイントが貯まりやすいというのが大きなメリットです。
また、商品の品揃えは食品や衣料品が充実していて、目的別にAmazonと使い分けているというユーザーも多くいます。日本の企業なだけあり国内の食品やお菓子などを販売しているショップはたくさんあります。
参考:Amazon
参考:楽天
サイトの使い分けについて
Amazonと楽天にはそれぞれのメリットがありますので、利用する目的にや商品によって使い分けるのも賢い利用方法です。楽天を利用するタイミングはポイントが貯まりやすい時の買い物です。ポイントを貯めることが目的であれば大きな買い物やまとめ買いをする時には、キャンペーン中の楽天市場がおすすめです。
Amazonは送料が無料で素早く送ってくれるので、日常的な買い物をする時におすすめです。日用品や電気小物などはAmazonが便利で、ユーザーの評価もリアルな評価なので商品選びに失敗したくない時にも便利です。
過去の状態と比べて変化はあるのか
過去の状況から比べてECサイトの利用状況には、大きな変化はありません。日本国内で利用されているECサイトはAmazonと楽天市場の2つが、ここ数年人気です。

変わった事と言えばAmazonと楽天市場の差が以前は大きく開いて、Amazonの利用者数が多かったのと比べると今ではその差が逆転しています。楽天市場では楽天カードのCMや人気商品の販売など、様々な工夫をして販売促進をしています。
また、近年ではアパレル系の商品を専門的に取り扱うECショップが増えていてZOZOTOWNやロハコ、Qoo10など種類も豊富です。サイトの種類が増えて専用のアプリもそれぞれ開発しているので、若年層を中心にスマホでの利用が増え続けています。
服を販売しているショップでは返品ができるサイトも増えているので店舗での買い物をする機会が減っているというのも現状です。他には人気ブランドのオンラインショップで購入する人も増えているので、Amazonや楽天市場ではアパレル系以外を購入する人が増えています。ちなみに一番売上高の多いアパレル系オンラインショップは「ユニクロ」で2019年度の売上高は1,076億円と発表されいて、ネットで注文して店舗で受け取るという手法の販売方法で大きく売上を伸ばしています。
人気のあるECショップアプリ
スマホで簡単にECショップを利用できるように、それぞれの企業では専用のアプリを開発して配信しています。先程のランキング一位だったAmazonもアプリを配信していて、より簡単に買い物ができるようにスマホだけではなくパソコンのアプリも配信されています。また、Amazonの次にユーザー数の多い楽天市場も専用アプリが配信されています。
アパレル系ではツケ払いというシステムを導入しているZOZOTOWNや自宅で試着ができるLOCONDOなどが人気があり、価格の安いアパレルでは種類が豊富なSHOPLISTや店舗受け取りが可能なユニクロなどがよく利用されています。一風変わったECショップアプリではハンドメイド作品の専門アプリminneや、同じくハンドメイドの作品が販売されているCreemaなどが人気です。
スマホではフリマアプリを利用している人が急増していて、フリマアプリの火付け役となったメルカリや楽天が運営するラクマなどが挙げられます。
ECショップの形態について

ECサイトの形態は大きくショッピングモール型とカート型に分けるとができます。それぞれの形態に出店するメリットとデメリットをご紹介します。
モール型ECサイトに出店するメリットについて
モール型のECサイトとは多数のショップが1つの運営元で出店することで、商店街をイメージすると分かりやすいです。
少ない資金で出店する事が可能で、集客はモールが行ってくれるのでコスト削減にもなります。モールを閲覧するユーザーは目的があってサイトを見ている人が多いので、商品の魅力が伝われば購入につながる可能性が高くなります。
モール型ECサイトに出店するデメリットについて
モール型のECサイトでは販売手数料として、販売価格の数%を運営会社に支払う必要があります。また、ライバルが多いので価格競争などが激しく、選んでもらう為の工夫が必要になります。
販売手数料は平均的には10%前後で、クレジット決済を導入して自分で運営するよりも若干手数料が高くなります。
カート型のECサイトに出店するメリットについて
カート型のECサイトとは自分でサイトを自分で構築して、独自のサイトを運営する事を指します。カートと呼ばれるシステムを使用して欲しい商品があればカートに入れて、最後にまとめて決済をするというシステムを導入する必要があります。
カート型サイトのメリットは自分の好きなようにサイトを作りこめるので、ブランディングしやすいというのが最大のメリットです。また、類似品が無ければ価格競争もなく、ブランドのファンが付く可能性もあります。
カート型ECサイトのデメリットについて
デメリットについては集客が難しいという点です。運営や管理の作業が大変というのもありますが、商品を売る為にはまず購入してくれるユーザーが必要です。
その為には集客をして多くの人に知ってもらうことから始めるので、集客が出来なければ商売が成り立ちません。インターネットのマーケティングを研究して、上手にブランディングをして宣伝する事が重要です。
出店ができるECサイトについて
先程ご紹介したECサイトでも自分の商品を販売する事が可能で、手数料を支払えば有名なECサイトで出品が可能です。Amazonでは小口と大口で種類が分かれていて、5,390円から自分の商品を販売する事が可能です。また、楽天市場でも一年間21,450円の手数料から出店する事が可能で、規模が大きくなるほど手数料の金額が大きくなっていきます。
無料のECサイトではフリマアプリのメルカリや自分のショップを簡単に作成できるBASEなどが人気です。特にBASEは自分のショップを持つかのように好きにデザインが出来て、ロゴの設定やオリジナル性を追求する事ができるので自分の店を持ちたかった人にオススメです。その他にも一般人でも出店ができるECサイトは数多くありますので、自分の販売スタイルや商品をイメージしてどこが適しているのかを考えて選びましょう。
ECサイト出店で手数料が安いサイトは?

ECサイトに出店する時にコストを考えて調べますが、その中でも手数料を考慮する事は重要です。手数料にはいくつかの種類がありますので、それぞれの手数料を考慮してコストを抑えて出店できるECサイトをご紹介します。
ECサイトに出店する際に発生する手数料について
ECサイトに出店した時に発生する手数料には大きく分けると販売時にかかる手数料と、売上金を振り込んでもらう時に発生する手数料です。販売時には商品が売れた時に発生する「販売手数料」とカードやコンビニ払いなどの決済が発生した時の「決済手数料」です。
販売手数料は商品が売れた金額の数%を支払うのが一般的で、販売手数料が発生しないECサイトも増えています。決済手数料は決済代行業者に支払う手数料で、支払い方法や業者によって手数料の額は変わります。事務手数料と振込手数料も振込をする口座や受け取り方によって、手数料が発生しない場合があります。
決済手数料が安い「Shopify」
最初にご紹介するのはクレジットカードの決済手数料が安い「Shopify」です。このECサイトでは出店するプランが3通りあり月に29$のベーシックと79$のスタンダード、299$のプレミアムから選べます。
スタンダートの場合の決済手数料は日本のクレジットカードで3.3%、海外もしくはAMEXのクレジットカードで3.85%、JCBのクレジットカードは4.1%となっています。プレミアムは0.05%安くベーシックは0.05~0.1%高い手数料の設定になっています。商品の売り上げが大きくなるにつれて手数料の数パーセントでも金額が大きくなるので、決済手数料を抑えたい場合にオススメのECサイトです。
参考:Shopify
次に安いのは「Makeshop」
Shopifyと同様決済手数料の安いECショップとして人気なのが「Makeshop」です。
事業規模やスタイルに合わせてプランが2つあり低価格で出店ができるプレミアムプランか、大規模なショップを運営する事に向いているエンタープライズプランから選べます。長期契約であれば月額費用は7700円から運営が可能で、決済手数料は、VISAとMASTERは3.19%、JCBとAMEXとDINERSは3.49%となっています。クレジットカードの決済するシステムの導入には料金がかからないので、そのほかのサービスを見比べて自分にあったサイトを選びましょう。
参考:Makeshop
販売手数料が無料「カラーミーショップ」
次にご紹介するは販売手数料が無料で人気のある「カラーミーショップ」です。月額0円から出店が可能で、決済手数料は4%〜となっています。
ちなみに月額0円のフリーと月額3,300円のレギュラーと大規模運営に適しているラージがあり、ラージの場合は月額7,945円が発生します。サポート体制も充実しているのでショップ運営が初めてという方にもオススメのECサイトです。
参考:カラーミーショップ
本格運営なら「ショップサーブ」
カラーミーよりも月額料金は高額ですが、ショップの運営を本格的に行いならショップサーブがオススメです。1番低価格なプランのベーシックは18,150円で利用可能で、決済手数料はVISAとmasterカードなら3.675%となっています。
JCB、ダイナーズ、AMEXなどの他のカードの場合は4.725%と高くなるので注意しましょう。後払いシステムを利用した場合は4.8%〜手数料が発生するので、クレジットカードが1番コストを抑えられます。
参考:ショップサーブ
手軽に出店できる「STORES」
月額利用料金は無料ですが決済手数料が5%のフリープランと、月額利用料金2,178円かかりますが、決済手数料が3.6%のスタンダードプランが用意されています。月額料金は無料なので不定期販売や初めてショップを運営するという方におすすめです。
また、クレジットやコンビニ払いなどの決済方法でも一律で5%なので、コスト計算が容易にできるというのも初めての方におすすめのポイントです。
参考:STORES
集客もしやすい「BASE」
オリジナル性を手軽さを求めているならBASEがおすすめです。月額料金は無料のプランと有料のプランがあり、ショップのデザインの自由性やコンテンツを充実させたい場合は有料プランがよいです。
BASEオリジナルの「BASE簡単決済」にかかる決済手数料は送料を含んだ価格の3.6%と40円となっていて、それに加えてサービス利用料の3%が手数料として発生します。手数料が2つあってややこしいですが、およそ6.6%の手数料が発生すると認識しておきましょう。
参考:BASE
各国のECサイトの市場規模ランキング

海外も合わせた世界全体のECサイトの市場規模は、2018年時点で313兆円となっています。そのうちの約6割はアジア太平洋地域が占めています。ここでは各国のECサイトの市場規模をランキング形式でご紹介します。
中国のECサイトランキングベスト3
中国は都市部を中心にデジタル化が進んでいっています。そのためECサイトの利用も活発化しており、毎年11月11日の「独身の日」では大規模なセールを行っています。
- 1位:Tmall(天猫)

Tmall(天猫)はアリババグループという中国の会社が解説したショッピングモールのECサイトです。このTmall(天猫)は中国で市場の過半数のシェアを誇っています。
参考:Tmall(天猫)
- 2位:JD.com(京東)

JD.com(京東)は京東商城が開設したもので、中国シェアNo.2のECサイトです。近年ではスマホからの流入を増やしてさらなるシェアの獲得を目指しています。
参考:JD.com(京東)
- 3位:vip.com(唯品会)

vip.comは値段がリーズナブルにもかかわらず、質の高い商品を扱っていることで人気を集めています。
参考:vip.com(唯品会)
アメリカのECサイトランキングベスト3
アメリカはECサイトが10年連続で伸び続けている国です。
- 1位:Amazon

商品の取扱数、展開地域が豊富ということもあり、世界最大級の通販サイトと呼ばれているのがこのAmazonです。
参考:Amazon
- 2位:Walmart

ウォルマートが運営するこのECサイトは、世界最大のスーパーマーケットチェーンです。ECサイトで注文した商品を店舗で受け取れるシステムが人気の理由です。
参考:Walmart
- 3位:eBay

ECサイトを通じて海外と取引して買い物が普及しつつあります。その中でもeBayは世界190ヵ国に商品の出品が可能ということで世界中から人気があります。
参考:eBay
韓国のECサイトランキングベスト3
韓国ではファッションやコスメ系のメーカー会社が多数あり、日本の若い女性に人気を集めています。
- 1位:G-Market

韓国で最大の通販サイトで、韓国コスメやアパレルなどを購入することができます。
参考:G-Market
- 2位:11番街

11番街はオープンマーケット型のECサイトで、G-marketに並ぶ韓国の人気ショッピングモールです。
参考:11番街
- 3位:Tmon

一般的なショッピングができるだけでなく、食品配達や旅行といったアクティビティの予約も扱っているECサイトです。
参考:Tmon
台湾のECサイトランキングベスト3
文化やトレンドが世界から注目されている台湾。2019年にはタピオカブームを巻き起こしました。
- 1位:Yahoo!奇摩購物中心

台湾ヤフーが運営するECサイトで、日本にあるYahoo!の台湾版です。
参考:Yahoo!奇摩購物中心
- 2位:PCHome

24時間以内に配送を行うサービスとして人気を集めているのが、PCHomeというECサイトです。
参考:PCHome
- 3位:博客来

博客来は中国香港で最初のオンライン書店を開設したECサイトです。
参考:博客来
世界の越境ECサイト市場規模
日本でも大きく広まっているECサイトですが、世界規模で見るとまだまだ発展途上にあります。経済産業省の調査によると2019年、中国のEC市場規模は1兆9,348億USドル(110円換算で212兆円)と2位のアメリカと3倍以上の開きがあり、日本のEC市場規模は世界4位です。
各国でECの市場規模が大きくなると同時に、国を超えて商品、サービスを提供する越境ECの市場規模も増加しています。世界の越境EC市場規模は7,800億USドル(1ドル110円換算で約85兆円)になります。その内、日本、中国、アメリカの3ヶ国の越境EC市場規模は以下の通りです。
| 国 | 越境EC購入額 | 伸び率 |
|---|---|---|
| 日本 | 3,175億円 | 14.8% |
| 米国 | 1兆5,570億円 | 11.8% |
| 中国 | 3兆6,652億円 | 12.3% |
参考:電子商取引に関する市場調査の結果を取りまとめました (METI/経済産業省)
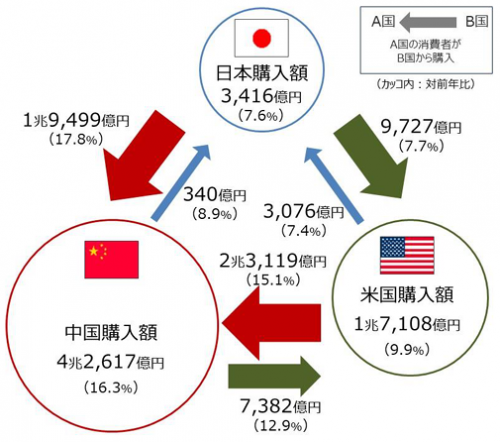
また日本、中国、アメリカの3ヶ国間での越境EC市場規模は以下の通りです。

参考:令和元年度 内外一体の経済成長戦略構築にかかる国際経済調査事業(電子商取引に関する市場調査)
3ヶ国でのEC市場は凡そ10%の増加となっています。また日本の越境EC購入額は販売額や他国の購入額と比較して極端に低いことがわかります。
まとめ

今では法人だけではなく個人でも簡単にECショップの運営ができる時代で、さらにこだわってオリジナル性をしっかりと演出することも可能です。今回ご紹介した内容を参考にして、人気のECショップを作れるように頑張りましょう。また、ご紹介したランキングの上位ECサイトを参考にして、サイト運営の顧客を増やしてください。
ところで、ビジネスで成功するためには独学よりも体系化された教材やサービスを活用して学ぶ方が結果が早く出ます。
ここではアクシグ編集部が予め登録した上で責任者に直接取材をし、有用性を確認した教材やサービスのみを厳選してご紹介します。無料ですのでお気軽にご登録またはご相談ください。
【限定公開】成功者続出の秘密のノウハウ

日本未上陸のノウハウで先行者利益が得られる大チャンス到来!
- 月間利益195万円を突破した本人による最新成功事例の紹介
- 世界トップ3位の日本人が誰も知らない革命的販売手法とは
- アカウント停止リスクの無い安全なビジネスモデル
- 無在庫でも販売できる最新の方法
- Amazonの5倍成長しているマル秘プラットフォームとは
- 利益率80%超えの超マル秘仕入れ手法
など、日本ではまだ知られていない秘密の情報をお届けします。
あなたのビジネスを成功させるために、今すぐ限定情報を入手してください。
【無料相談】Biz English

ビジネス英語は3ヶ月でマスターできます!
インターネットの買い物に慣れてくると、アメリカのアマゾンやeBayで購入したり出品したりしたくなるでしょう。英語ができなくてもGoogle翻訳やDeepLなどのツールを使えば始めるのは簡単です。
ところがクレームや返金などが発生すると機械翻訳では上手く交渉できません。金額が大きくなりビジネスレベルになるとなおさらリスクが高くなります。
ビズイングリッシュはビジネス英語専門の英会話スクールです。受講生は全くのゼロから英語でアカウントを復活させたり、海外の展示会で交渉に成功したりと幅広く活躍をしています!
今すぐビジネスレベルの英語力を身につけましょう!