無料テンプレートを使用してヤフーショッピングサイトを構築する方法
ヤフーショッピングでは文字や画像を使用してショップページを作成できます。ヤフーショッピングのショップページ作成ツールは、HTMLなどWebサイト制作に慣れない人でも操作しやすい設計になっていますが、不慣れな人にとってショップページをゼロから構築するのは手間も時間もかかってしまいます。
そこで活用をお勧めするのがヤフーショッピング用のテンプレートです。最近では無料で使用できるテンプレートもあり、ショップページ制作が容易になります。ただし、無料のテンプレートを使用する際でも、ショップページの基本構造の理解は必要です。
こちらの記事では、ヤフーショッピングの基本構造や注意点について解説いたします。
ヤフーショッピングサイトのレイアウト

ヤフーショッピングで作成可能なショップページはシンプルな構造です。各コンテンツの役割を把握しておけば、スムーズにショップページ構築が行えます。
まずは、ショップページの基本となるレイアウトを紹介します。
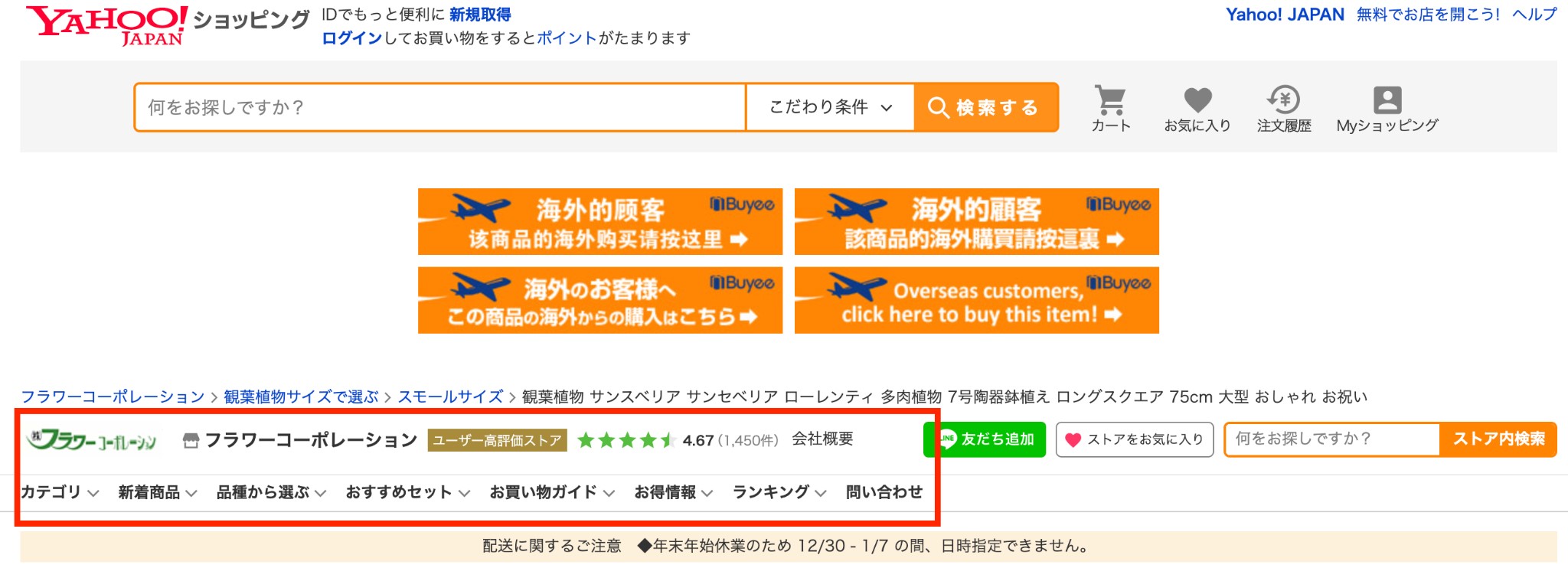
参考:Yahoo!ショッピング
注目されやすい『共通ヘッダー』
ショップ内のどの商品ページを開いても、必ず上部に表示されるのが共通ヘッダーです。ヤフーショッピングでは、ナビゲーション、看板、ショップからのお知らせなどが共通ヘッダーに含まれています。

ショップページの中でも最も注目される部分なので、お知らせや買い手にぜひ見てほしい商品へのリンクバナーを配置するのが理想です。
一例として、以下のページに誘導するバナーを配置しましょう。
・季節商品やトレンドアイテムの販売ページ
・セール商品やアウトレット商品の販売ページ
・売り上げが伸びている商品の販売ページ
・人気カテゴリー一覧ページ
共通ヘッダーに配置するバナーを工夫すると、顧客のサイト回遊性が高まるため、商品アピールから購入につなげられます。
共通ヘッダー内の『看板』
共通ヘッダーの中でも、お店の顔となるのが『看板』です。看板パーツでは、一般的に2通りの使い方があります。
1つ目がショップ名やロゴを表示する方法です。
ショップ名、ロゴ、キャッチコピー、お問い合わせ先、「カートを見る」ボタンなどを配置します。

お客様がどのようなお店なのかを最初にチェックする部分なので、ショップのコンセプトをここで伝えましょう。
2つ目が、キャンペーンバナーなどお客様の購買意欲を高める広告を配置する方法です。

お客様が目を引くデザインが理想なので、Webデザイナーさんにテンプレートを作成してもらい、自分でアレンジしていくのも良いでしょう。
共通ヘッダー内の『商品カテゴリー』
商品カテゴリーは共通ヘッダー部分の『ナビゲーション』パーツに設定できます。

カテゴリ一覧があると、お客様は目当ての商品を探しやすくなり、ショップサイト内の回遊性が向上します。
また、複数の有名ブランド商品を取扱っている場合は、それぞれのブランドロゴをサイドエリアに配置することで、お客様が好みのブランドページへ容易にたどり着けるようになります。
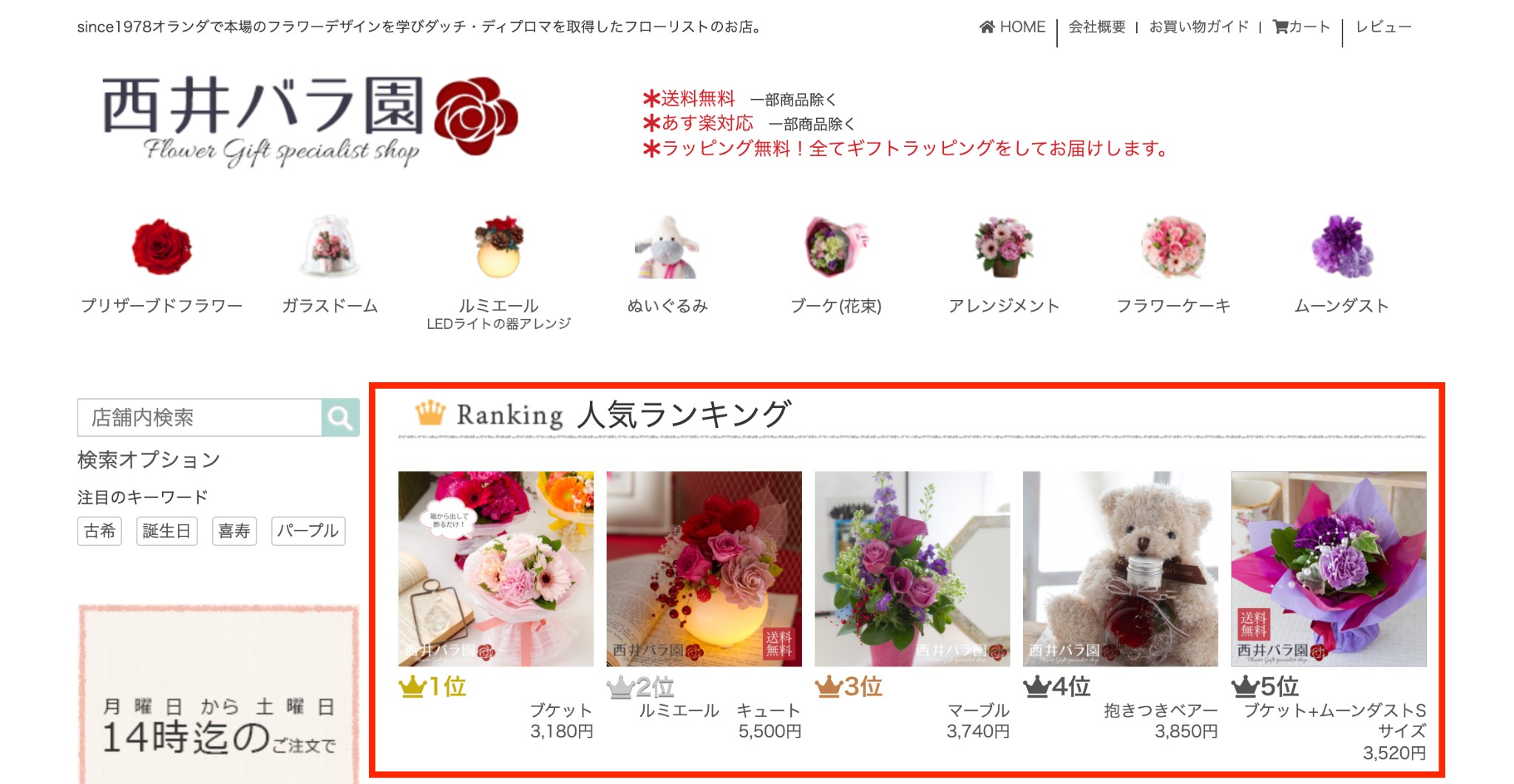
共通ヘッダー内の『ランキング』
『ナビゲーション』にランキングパーツを配置できます。

ショップサイトを見ているお客様は、どんな商品を購入すべきか迷っている人も見られます。ランキングパーツがあると、お客様は商品の売れ行きをチェックして購入する商品選びの参考にできます。
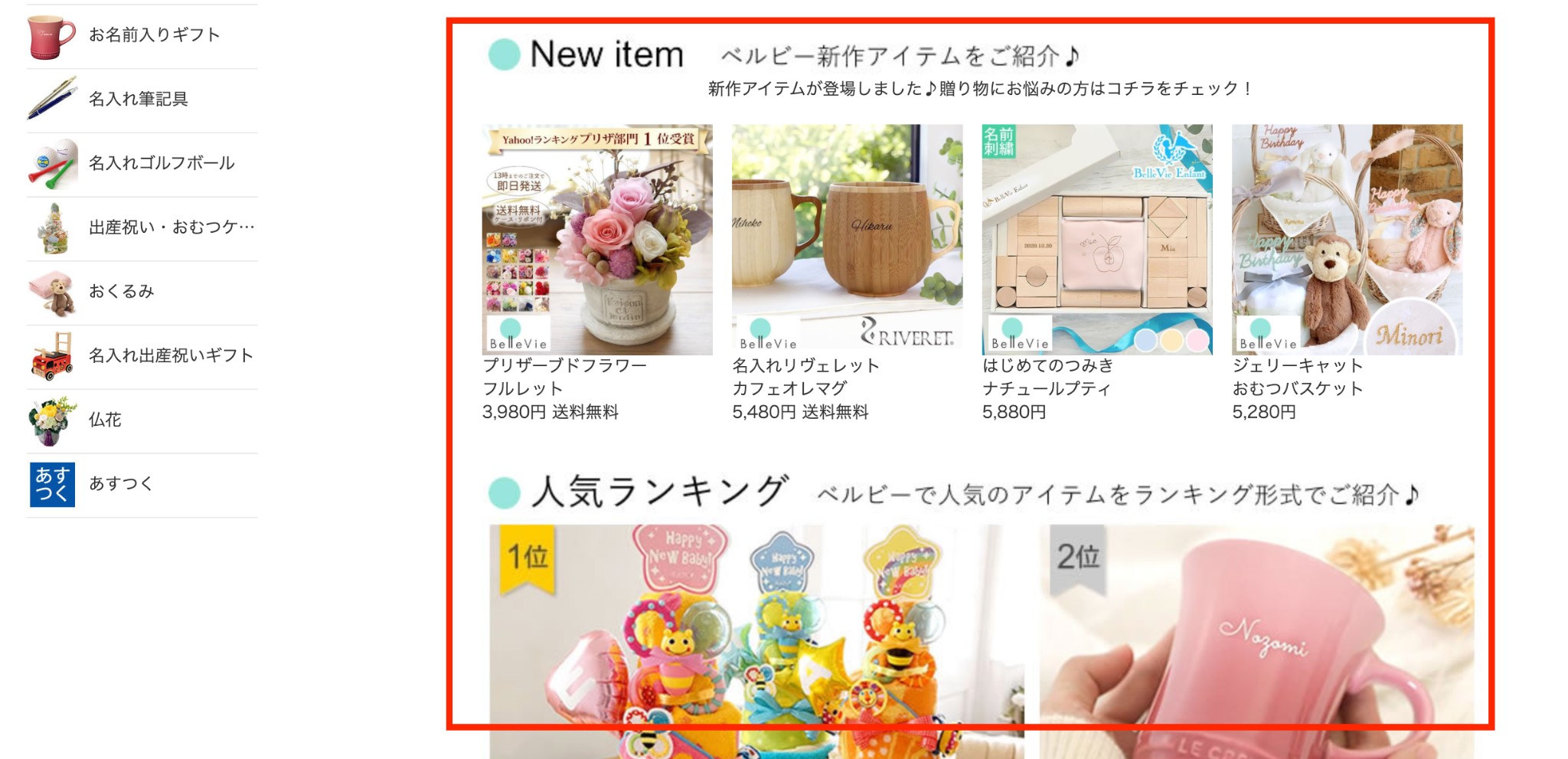
メインコンテンツ
メインコンテンツはショップページごとに異なります。トップページでは、販売したい商品の画像や商品名、価格などを一覧表示させるのが一般的です。基本的には新着アイテム順に表示されます。

トップページの商品画像や商品名をクリックすると、各商品の詳細ページへ飛ぶ仕組みです。まずは数種類の商品詳細ページを作成してからトップページの設定に入ると、商品画像がどのように表示されるか、どのように詳細ページへ飛べるか確認できるため、スムーズに進められます。

また、ヤフーショッピングでは一般的な商品ページの他、特定のユーザーのみが閲覧できる隠しページも設定できます。お得意様限定セールなどに活用すると良いでしょう。
共通フッター
ショップサイトの下部に表示されるのが共通フッターです。全ページで表示される共通フッター部分には以下の内容を表示します。
・ショップ情報(会社概要)
・ショップからのニュース配信の申し込みと解除
・おすすめ商品の設定
・フリースペース
・支払い方法、配送方法など
・コピーライト
お客様が商品を購入する際に疑問に感じる点を共通フッターにまとめておけば、お客様がショップに問い合わせする手間が省けます。
自動レコメンド機能
ヤフーショッピングでは、自動レコメンド機能をコンテンツ内に組み込めます。この機能は、お客様に「こちらの商品を見た人は、こんな商品にも興味を持っています。」とおすすめ商品が表示される仕組みです。
購買率が高まる効果があるため、自動レコメンド機能を組み込むことを前提にレイアウトを考えると良いでしょう。
ショップページの構築方法

2020年7月より『新ストアデザイン』を使用してショップページが構築できるようになりました。まずは、『新ストアデザイン』でショップページを構築する流れを紹介します。
1.ナビゲーションを設定する
2.看板を設置する
3.「ショップからのお知らせ」を設定する
4.フッターを設定する
5.プレビューで確認する
6.デザインを適用する
以下で詳しくみていきましょう。
ナビゲーションを設置する
『ナビゲーション』は、ショップページの一番上に表示させるパーツです。新商品やおすすめ商品紹介ページへのリンクなど、注目して欲しいページへお客様を誘導できます。
看板を設置する
『看板』はショップ上部に固定表示されるパーツです。
各種キャンペーンバナーやプレゼントキャンペーンバナーなど、お客様にとってプラスとなる情報を盛り込めます。看板パーツにはHTMLも使用でき、高さ200ピクセル・横幅1,290ピクセルを上限として作成可能です。ただし、看板(HTML可)は2023年春頃に廃止予定なので注意してください。
看板画像を使用する場合の推奨サイズは、横1180ピクセル×縦260ピクセル(パソコン/スマートフォン共通)です。横幅1180ピクセル未満の画像を設定した場合は、横幅1180ピクセルに合わせて画像が引き伸ばされるので注意しましょう。また、横幅1290ピクセル以上の画像を設定した場合は、スクロールバーが表示されます。
(2つ以上の画像を並列配置した場合は、横幅上限1,290ピクセルの画像表示が可能ですが、1つの看板画像の横幅上限は1,250ピクセルです)
お知らせパーツを設定する
『お知らせ』パーツには、ショップからお客様へのお知らせを表示できます。例えば、「台風5号の影響で商品の配送に遅延が生じております。」など、お客様が商品を注文する前に知らせておきたい内容を表示させることができます。
表示可能な内容は10項目まで。それぞれの表示期間ついては、開始日時と終了日時の設定が可能です。また、リンク先のURLも設定できるため、詳しいお知らせページにお客様を誘導できます。
フッターを設定する
ショップページの一番下に表示させる『フッター』を設定します。フッターで設定できる内容は以下の通りです。
・ショップ情報(会社概要)
・ショップからのニュース配信の申し込みと解除
・おすすめ商品の設定
・フリースペース
・支払い方法、配送方法など
・コピーライト
『ショップ情報』には、お店の住所やショップ紹介などのコンテンツが設定できます。営業日カレンダーもこちらのパーツに組み込みます。
『ショップからのニュース配信』とは、メールマガジンのことです。ショップからのお得な情報や最新商品の紹介を発信すると、メルマガを見たお客様に訪問してもらえる可能性がたかまります。
『おすすめ商品』がショップページ下部に表示できます。お客様にみて欲しい商品を「おすすめ商品」として一覧表示できます。
『フリースペース』には、HTMLを使用してお客様に伝えたい情報を自由に設定できます。10,000字以内の文字と画像を使用できます。画像を使用したい場合は、予め画像フォルダに画像をアップロードしてから、画像URLを絶対パスで書き込んでください。
支払い方法と配送方法などは『インフォメーション』パーツで設定できます。『インフォメーション』にて支払い方法、配送方法、ギフト対応、返品・キャンセルについてなど、お客様が疑問に思うことを記載しておきましょう。
ショップページの一番下にコピーライトを設定し、コンテンツの著作権を主張しましょう。
プレビューしてデザインを適用する
以上のコンテンツが設定できたらプレビュー画面で確認します。ただし、商品が登録されていないと『プレビュー表示ボタン』が表示されないため、最低1種類以上の商品を登録してからプレビューしましょう。
プレビューして問題がなければ、デザインを適用してショップページ構築が完成です。
統一レイアウトでショップページの構築がより簡単に
2020年6月より順次、新ストアデザインへの移行が進められています。
『かんたんモード』や『通常モード』といった従来のデザインは2021年2月16日で提供終了しました。そのため、これからヤフーショッピングで出店される方は、『新ストアデザイン』しか利用できません。
従来のストアデザインと新ストアデザインの違いは、テンプレートが廃止された点です。
従来のストアデザインでは、ユーザーが自由にパーツを配置してオリジナルのテンプレートが使用できました。
しかし、ショップごとにレイアウトが異なり、お客様が分かりづらいなどの理由から、新ストアデザインでは統一レイアウトが採用され、従来のテンプレートが廃止されました。
レイアウトが統一されることで、パーツ配置などショップページ構築の手間や工数が省けます。
また、お客様にとって分かりやすいレイアウトになるため、購買率の向上も期待できます。
YahooショッピングサイトのHTML無料テンプレートを使用する際の注意点

ヤフーショッピングでは従来通り、各パーツごとに無料で公開されているテンプレートを使用できます。ただし、無料のテンプレートを使用してショップページを構築する場合は注意点もあります。
テンプレートですべてデザインできるわけではない
ヤフーショッピングの新ストアデザインによってレイアウトの統一化が進められました。
新ストアデザインのシステムでは、無料のテンプレートを使用してショップページ全体を自分好みのデザインに設定することは不可となりました。
新デザインでは、パーツごとのテンプレート使用のみにとどまります。それでも、各パーツをHTMLでゼロから構築するより手間や時間を省けます。
たとえば、無料のテンプレートを使用して『インフォメーション』パーツに支払い方法や配送方法など記載事項を簡単に設定することができます。
従来のヤフーショッピングサイトとはレイアウトが異なる
新ストアデザインでは『サイドナビ』が廃止されました。従来であれば、商品カテゴリやキャンペーン情報はサイドナビに表示されていましたが、新ストアデザインではヘッダーまたはフッターに同内容を設定します。
また、サイドナビによく表示されている『人気ランキング』はヘッダーの『ナビゲーション』パーツまたはフッターの『ストア情報』に組み込みます。従来のレイアウトとは大きく異なるため、その点を考慮してショップデザインを行ってください。
半角カタカナと機械依存文字は使用できない
ヤフーショッピングでは、ショップのパーツごとに自分で文字や画像を追加できますが、使用できない文字もあります。特定の環境では正しく表示されない恐れのある、半角カタカナや機種依存文字は使用できません。
特に商品のサイズや重量を表記する際に、コピー&ペーストを利用して機種依存文字を入力しないように注意してください。
2つのショップ運営ツールを活用する
ヤフーショッピングのショップ運営ツールには、『ストアクリエイターPro』と『ストアエディタ』の2種類があります。
『ストアクリエイターPro』は、注文処理や決済管理などが行えるショップ運営に不可欠な管理ツールです。ストアクリエイターProのトップページへアクセスすれば、ストア運営に必要な作業へのリンクがまとめられているので、日々の管理業務もスムーズに進められます。
『ストアエディタ』では、商品の補充や画像データの管理を行えます。『ストアクリエイターPro』のトップページから簡単にアクセスでき、ショップ運営に必要な作業が楽に行えるツールです。
これらのツールを活用して、はじめて「売れるショップづくり」のスタートラインに立てるのです。
魅力的なヤフーショッピングサイトを作ろう

ヤフーショッピングでは、従来のテンプレートは廃止され、統一されたレイアウト中のパーツごとに、文字や画像を用いて思い通りのデザインを施せます。さらに無料で公開されているテンプレートを使用すると、ショップページに最低限必要な情報をまとめて設定できるため、HTMLの知識がなくてもショップページ構築が容易になります。
ただし、ヤフーショッピングにはレイアウトの制限や注意点も存在します。今回お話したレイアウトや無料テンプレートの基礎知識や注意点を参考に、ぜひ魅力的なショップを作り上げてください。








