この記事では、Web画面を設計するために必要な手順や心がけるべきことを解説します。クライアントとの認識を共有する上で大切なワイヤーフレームの書き方、ユーザーの反応率を上げる良いUIの作り方についても説明していきますので参考にしてください。
作りはじめる前にレイアウト方針を決める

Webサイトの設計ですが、はじめにレイアウト方針を決めなくてはいけません。Webページを構成する要素は、ヘッダー、テキストメニュー、バナー、サイドバーなど多岐にわたりますが、サイトの方針によって魅せ方・適切な配置が変わってきますので、まずは方針を明確にする必要があるのです。
また、最近はWebサイトをスマホから見る人も増えていますので、パソコンでの見た目だけでなく携帯で見たときにどうなるのか、といったことも考える必要があります。ここでは、レイアウト方針を決めるにあたって確認しておくべき要素について解説します。
PC用サイトなのかモバイル用サイトなのか
パソコンからWebサイトを見るときと携帯からWebサイトを見るときとでは、使用用途に違いがあります。最適なレイアウトにも違いが生じますので、PC用サイトもしくはモバイル用サイトのみを作成するのか、両方作成なのかを確認しましょう。両方を作成する場合には、それぞれ別でサイトを作成するのか、1つのサイトでレスポンシブ対応にするのかも考えなくてはいけません。
その他、モバイル用サイトをガラケー・スマホ・タブレットのうちどこまでに対応させるのかも確認します。スマホとタブレットにおいては、縦持ちと横持ちがあるのでより注意が必要です。
レスポンシブ対応をするのかどうか
1つのソースコードでPC用サイトとモバイル用サイトを兼ねる「レスポンシブWebデザイン」は、ページ作成の手間が減るということが魅力ですが、安易に導入すればよいというものでもありません。デザインレイアウトの制約があり自由なデザインレイアウトができなくなってしまいますし、PC用サイトとしてもモバイル用サイトとしても中途半端で最適とはいえないデザインになってしまうこともあります。下記のメリット・デメリットを参考に、ターゲットのことを考慮しながらレスポンシブ対応について考えてみてください。
《レスポンシブWebデザインのメリット》
・1つのサイトを構築するだけで良いので、単純に手間が半減する
・PC用サイトとモバイル用サイトの公開に差が生じない
・どのデバイスで見るにしても同じURLになるので、ユーザーがシェア・リンクしやすい
・SEOに有利
・OSや機種によっての切り替えではなく画面サイズによる切り替えになるので、新規のデバイスが発売されたときにも即座に対応できる
《レスポンシブWebデザインのデメリット》
・構築の仕方によって処理が重くなってしまい、モバイル版の表示が遅くなることがある
・手間は少ないものの構造は複雑化、結果として開発コストは多くかかる
・PC用サイトモバイル用サイト共にレイアウトが最適化されず、中途半端なデザインになることがある
・古いブラウザに対応できない
ワイヤーフレームについて

ワイヤーフレームとは、実際にソースコードを入力してWebサイトを作る前の設計図のようなもので、Adobeやパワーポイント、エクセルなどで作成されます。Webサイトの完成までには多くの人が携わることになるため、ゴールを明確化するためにもワイヤーフレームは非常に重要です。ここでは、ワイヤーフレームの作成において意識するべきところ・重要な箇所を解説します。
ワイヤーフレーム作成では枠組みを意識する
ワイヤーフレーム作成の目的は、チーム内やクライアント側との意識の違いをなくすことです。そのため、細かい装飾に拘る必要はなく、構成要素を・どの位置に・どのように配置するかを決めていく作業となります。ワイヤーフレームの名前の通り、意識するべきは「枠組み」です。ワイヤーフレームを決めるときには、ユーザーにとって見やすい・使いやすいことを第一に目線の流れや伝えたいメッセージを考えて配置しましょう。
ワイヤーフレームのレイアウト

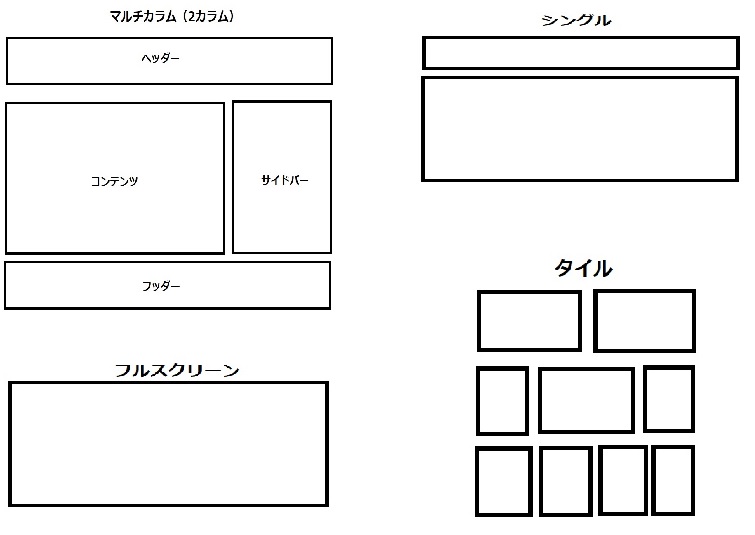
ワイヤーフレームのレイアウトにはいくつかの型があり、閲覧するデバイスによっても最適なものが異なります。ここでは、レイアウト方法について、4つの分割方法を解説します。
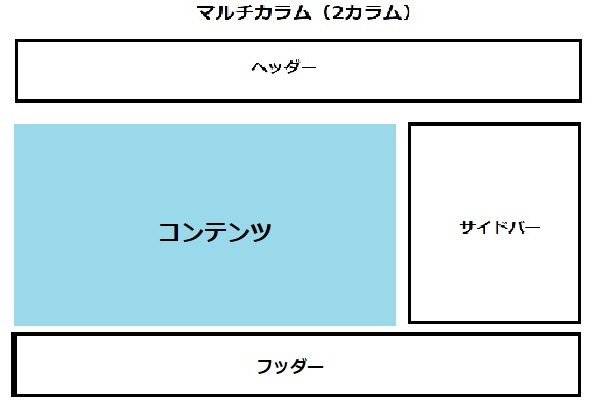
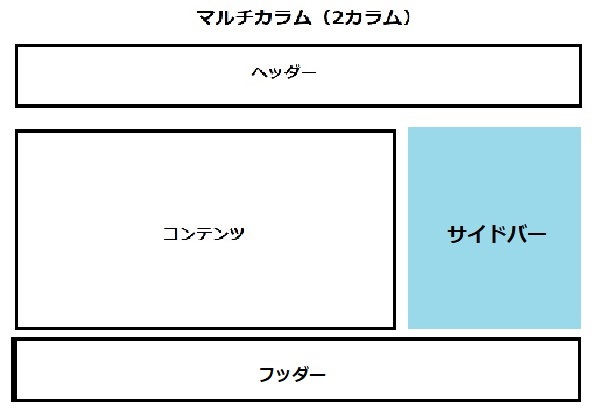
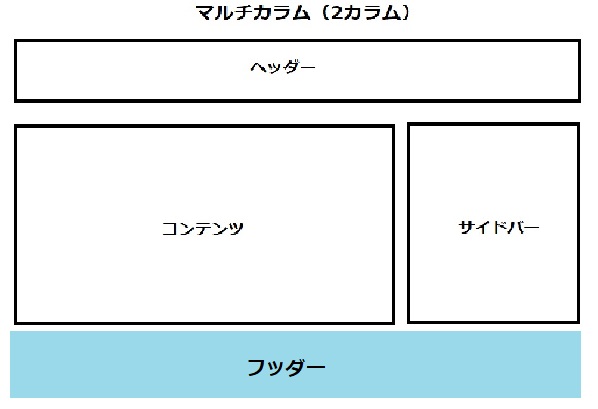
1.マルチカラム

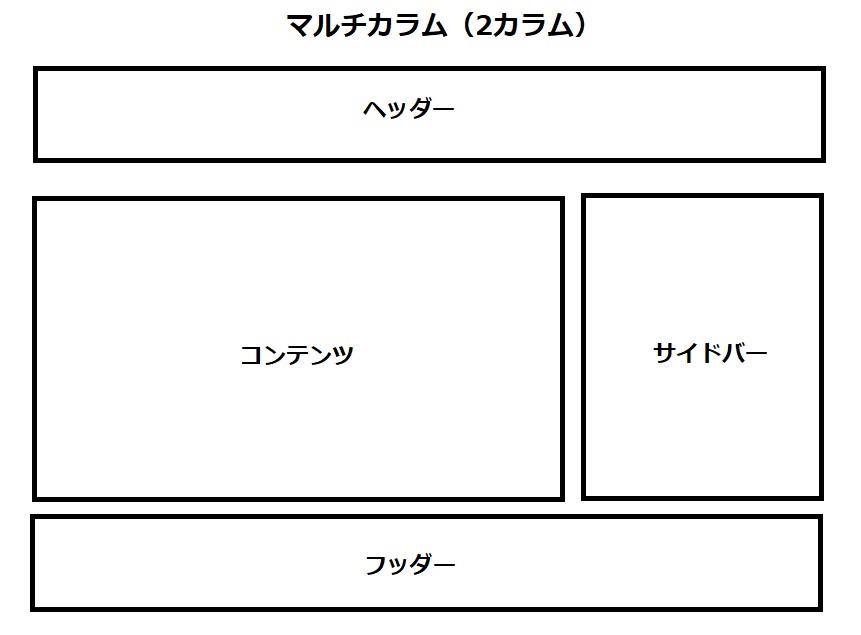
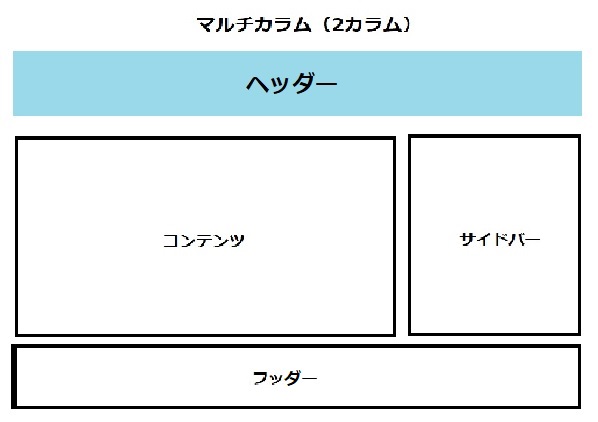
まずは、マルチカラムから説明していきます。カラムとは「列」のことで、マルチカラムはその名の通り画面上に複数の列になって情報がちりばめられているレイアウトです。2カラムは2列、3カラムは3列になってWebページの構成要素が並びます。他のレイアウトの説明に行く前に、各構成要素についても説明していきます。
(1)ヘッダー

ヘッダーは、Webページの最上部に表示される部分です。Webページに訪れたユーザーがはじめに目にする部分なので、サイトロゴやサイト内の他ページに飛べるメニューバーなどを配置します。ほかにも、購入ボタンや申込ボタン、お問い合わせフォームボタンなど、ユーザーが目的を果たすための案内が配置されることが多い部分です。
(2)コンテンツ

コンテンツは、サイトのメインになるテキストや画像などを配置する箇所です。商品情報やキャンペーンのお知らせ、誘導したいページへのリンクやバナーなどを配置します。
(3)サイドバー

コンテンツの横に位置させられるので、非常に使い勝手が広いのがサイドバーの特徴です。ナビゲーションとしての利用のほか、コンテンツ部分に乗せるほど重要ではないけれど見てほしい情報の配置、サイト運営者の自己紹介欄などにも使えます。
(4)フッダー

フッダーは締めの部分です。サイトの基本情報や著作権表示を載せている事が多いです。
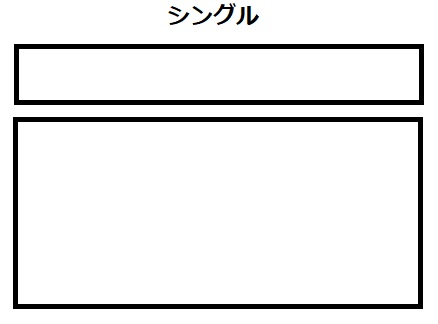
2.シングル

シングルは、カラムが1つ、つまり1列しか情報を配置しない方法です。情報が画面いっぱいに表示されるので、スマホのように画面が小さいデバイスでも見やすいのが特徴です。サイドバーがないためナビゲーションの配置が難しく、ヘッダーとフッダーに頼る形になります。情報量が多くて縦に長いコンテンツの場合、読んでいる途中で他のページに移行できないと操作性が悪いので、ヘッダーが追随する手法を取ることもあります。
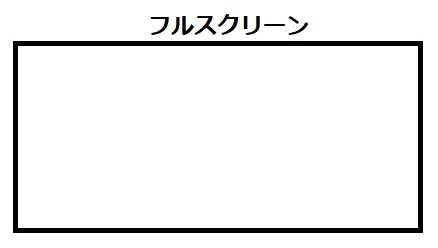
3.フルスクリーン

フルスクリーンはWebページでありながらチラシを見ているような仕上がりのレイアウトです。ヘッダーもなく、スクロールの必要もなく、コンテンツが1枚画面で表示されます。テキストよりも画像や動画で印象を強く残すようなアプローチに向いていて、情報量が少なくなる分作り手のセンスが重要なレイアウトです。
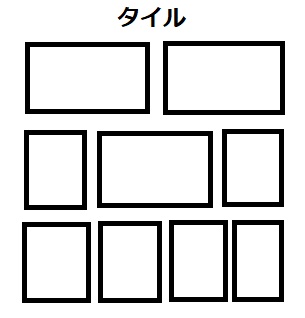
4.タイル

タイルは、トランプを敷き詰めたようにさまざまなコンテンツが並ぶレイアウトです。見る順番を示すのではなく、ユーザーが気になったものを選択してコンテンツページに飛べるような仕様になっています。一覧性は高いですが、動線を示せない分導入から成約までの流れを作るのは難しいと言えます。ネットショップの商品一覧ページやポートフォリオサイトなどに向いているレイアウトです。
ワイヤーフレームを作る手順

いきなりソフトを使ってワイヤーフレームを書き出す人がいますが、手間をかけてでも構想・下書き・清書と段階を踏んでいくのがおすすめです。そのほうが、結果的にやり直しが少なくなり、頭の中が整理されることで作業の道筋も明確になります。ここでは、ワイヤーフレームを作る手順を、4ブロックに分けて解説します。
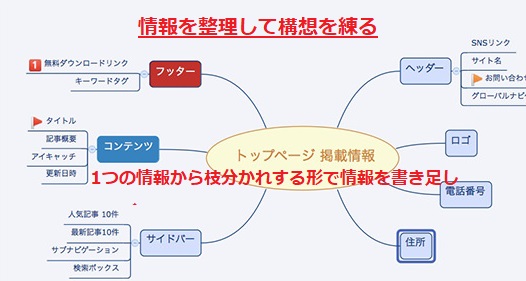
まずは情報を整理して構想を練る
まずは、Webページに配置しなくてはいけない情報をすべて書き出します。構想を練るのはアナログでもデジタルでも良いですが、雑多に多くの情報を書き込めるようなものが望ましいです。1つの情報から枝分かれする形で情報を書き足していくので、マインドマップや付箋を利用すると良いでしょう。

構想の段階を3手順に分けて解説していきます。
(1)配置するべき情報を書き出す
フッター・ヘッダー・サイドバー・コンテンツなどの配置は一切考えずに、Webページに配置する情報をすべて書き出します。「サイトロゴ」「会社名」「メールリンク」などとにかくすべての要素を挙げきることが大切です。
(2)グループ分けする
1で挙げた要素をグループ分けしていきます。会社のロゴと会社名、会社の連絡先など、近くに配置したほうがユーザーにとってわかりやすいという情報を1つのグループとして、ワイヤーフレーム上で近くに配置するようにするのが基本です。
(3)優先順位を決める
グループごと・各グループ内の情報の中で、優先順位を付けていきます。1つの画面にある情報が多すぎると軸がぶれます。優先順位が低いグループや情報は他のページに掲載することも検討しましょう。
レイアウトを決める

構成要素が決まったら、情報量・優先順位が高いグループがどれだけあるかによって、レイアウトを決めていきます。技術の進歩や閲覧デバイスの多様化によって新たなレイアウトも生まれていますが、定番のレイアウトは、「マルチカラム」「シングル」「フルスクリーン」「タイル」の4つです。はじめのうちは、下手に新しいものに挑戦するよりも基礎的なレイアウトを選択することをおすすめします。
下書きをする
構成要素とレイアウトが決まったら、紙に下書きをしていきましょう。文字でまとめていたものを図に書き起こすことによって、新しく入れたい情報・反対に削除しても良い情報がでてきます。一発書きで完成ではなく、試行錯誤して完成に近づけていきましょう。紙と鉛筆で消しながら書いても良いですし、複数枚の紙とペンで、いくつかの案を書いて最終的に1枚を採用しても良いです。
清書をする
紙での下書きが完成したら、専用ツールを使って清書していきます。エクセルやパワーポイント、Adobeなどが定番ですが、今ではiPadの機能だけでも十分に書ききれますので、自分が使いやすいツールを使うとよいでしょう。ただし、クライアントから指示がある場合は従ってください。
Webページ構成の基本はクライアントのためではなく「ユーザーのため」

Webページの作成を依頼されると、当然クライアントから「この情報を載せてほしい」と言われることになります。もちろん、クライアントの希望通りのデザインを提出することは大切ですが、実際にWebページを使うのはユーザーだということを理解しておかなければいけません。ここでは、Webデザインで意識するべきポイントを2つお伝えします。
ユーザーに自分事と思わせることが大切
クライアント側・企業側が伝えたいことを最初に羅列すると、ユーザーにとってはよくわからないページになってしまう恐れがあるので注意が必要です。製品名やユーザーが意識していないニーズに対する文言では、先を読もうという気は起こりません。
キャッチコピーやタイトルでは、ユーザーが顕在的に求めているニーズをうちでは満たせます、と示しましょう。企業の伝えたいことはページの最後の方に詳細を知りたい人へ向けた説明として入っていれば十分です。
ユーザーが求めるタイミングで情報を提供する
ユーザーはすべての文章を読みません。流し読みで、自分に必要そうだとか、印象に残っただとかそういう部分だけを抜き取って読み進めていきます。そのため、流し読みでも疑問や不便さを感じずに読み進められる工夫が必要です。
ユーザーに「この情報はどこだろう?」と探させてはいけないし、制作段階で質問が上がったときに「その情報はここに書いてあります」と言ってはいけません。探させない・疑問に思わせない、この情報がほしいと思ったタイミングで自動的に与えられる配置を設計しましょう。
Web設計で欠かせないUIについて

UIと聞くと難しそうに感じますが、簡単に言えばWebの画面構成のことです。UIについての理解は成約率を上げるために非常に重要ですので、ここでは、UIとはなにか、良いUIと悪いUIの違いはなにか、について解説していきます。
UIとは
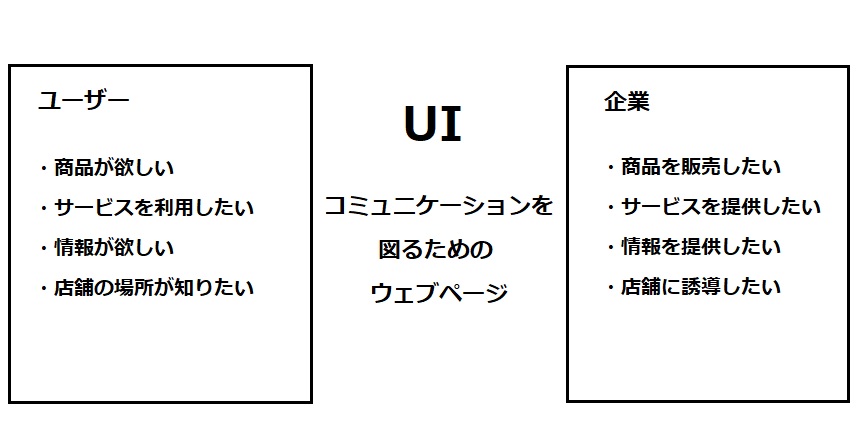
UIとは、ユーザーインターフェースの略で、つまりはWebページの画面構成のことを指しています。ユーザーインターフェース=ユーザーと企業をつなぐ接点=ユーザーにサービスのことを説明するためのWebページ、ということです。

画面構成には、レイアウトだけではなくテキストの内容、ラベリングなども含みます。UIを変えただけで成約率が何倍にも跳ね上がる事例は珍しくなく、Webデザインをおこなうときにはユーザーに響くようにUIを整えることが大切です。
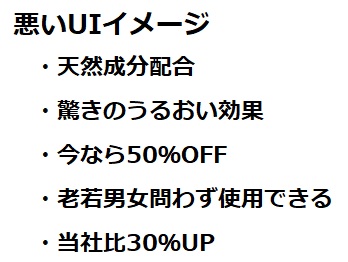
悪いUIはターゲットが不明瞭
使い勝手が悪い・見づらいのが悪いUIであることはもちろんですが、ターゲットが定まっていない場合も当てはまります。商品を魅力的に見せたいときは、「ターゲットは誰なのか・ターゲットにどうして欲しいのか・伝えたい情報は何なのか」を明確にしてからが鉄則です。

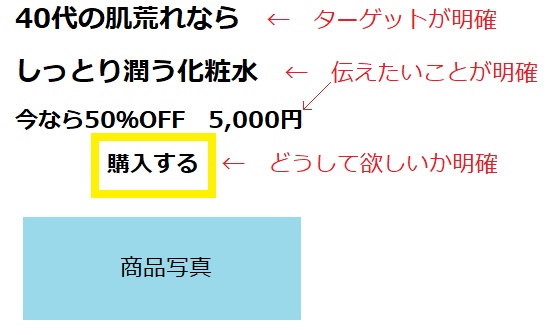
良いUIはターゲットや目的が明確
良いUIは、ターゲットが明確です。
・商品を売りたい相手は、男性なのか女性なのか・年齢は・何を、なぜ求めているのか
・Webページを見たターゲットにどうなってほしいのか、購入・資料請求・無料体験など
・ターゲットが求めていて企業が伝えたいことは何なのか、価格・仕様・口コミなど
・上記のことを効果的に伝えるためにはどうしたら良いか
ここまで考えて、Web設計を行いましょう。

良いUIを作るための6つのコツ

ここでは、良いUIを作るためのコツを6つ紹介します。Web設計をする前に下準備をしておくことが重要ですので、クライアントとの擦り合せの時点で意識していきましょう。
ターゲットを決める
まずは、ターゲットを決めます。万人にとって使いやすい・見やすいWebページというのは存在せず、ターゲットによって最適なUIが異なるためです。商品を販売するのであれば、かなり具体的なところまでターゲットの条件を絞りこみましょう。
《ターゲットの情報をどこまで絞り込むか》
・年齢
・性別
・どんな悩みを持っているか
・予算はどのくらいか
・悩みを解決するためにどんな商品を求めているか
・どんなシーンでWebサイトを見るか、スマホとPCでは検索シーンにどんな違いが生じるか
具体的なニーズを挙げていく
ターゲットの設定から、具体的なニーズを挙げていきます。この作業によって何を重点的に伝えたら良いかがわかるので、軸が定まりUIの質が向上します。
《例》
ターゲットが下記の場合
・20代後半
・女性
・頭皮が乾燥して痒くなるのが悩み
・予算2000~3000円
・頭皮の乾燥を抑えるシャンプー&コンディショナー
具体的なニーズは
・頭皮に潤いを与えるシャンプー&コンディショナー
・フケを出にくくする
・かゆみを抑える
・科学的根拠
・口コミ
また、商品としては上記のようなものを求めていたとして、ほかにも「なぜ乾燥するのか」「乾燥しにくい頭皮はどうやって作られるか」「生活習慣で気をつけるべきこと」などのコンテンツもあると興味を持ってもらえるでしょう。
優先度が高いものは左上に配置する
ユーザーの視線は、左上から右下に流れます。つまり、重要度の高い情報は左上に配置したほうが見てもらいやすいということです。一番伝えたいメッセージを左上に配置し、優先度順に下に下がってくるようなデザインを心がけましょう。購入ボタンなどは必須ですが優先度は低いため、下の方に配置するのが一般的です。
デザインの4原則を理解する
デザイン4原則とは、デザイナーではない人に向けて作ったデザインの基本書「ノンデザイナーズ・デザインブック」で紹介されているデザインの基礎です。デザイン4原則とは「近接」「整列」「コントラスト」「反復」のことを指しており、この原則を守るだけで見やすいWebページを作ることが可能です。
・近接:関連性の高いものを近くに配置し、関連性の低いものとは隙間を開ける
・整列:テキストや画像などの構成要素の位置を揃える
・コントラスト:太字や色変更、文字サイズの変更などの装飾でメリハリをつける
・反復:グループ全体の構成要素の配置を揃える
大手の真似をするのも有効
大手企業のサイトを参考にするのも有効です。ユーザーがUIに求めているのは目新しさやかっこよさではなく、使いやすさ・見やすさです。大手のサイトはそれらの要素が整っていることが多いので見本として最適、是非参考にしましょう。同業のサイトを見てしまうとユーザーにわかるレベルで似てしまうので、他業種を見るのがコツです。
伝えたいことをシンプルに表示する
今は情報が溢れかえり、ユーザーは莫大な情報量の中から自分が求めるサイトを探し出さなければいけません。そのため1つ1つのサイトをじっくり見ることはせず、直感的に自分の必要な情報・不要な情報を識別しています。
そうなってくると、Webデザインに必要なのは、第一印象で「役立ちそう」「自分の求めている情報がありそう」だと思ってもらえることです。情報を盛り込みすぎず、適度に画像を入れながらシンプルな画面にまとめることが大切です。また、タブは見つけてもらえない可能性があるのでひんぱんには使用せず、なるべく縦画面に情報を羅列するようにしましょう。
まとめ

Web設計において、ワイヤーフレームは非常に重要です。UIのことも考えながら、ユーザーにとって見やすい・わかりやすいサイト設計を考えていきましょう。
設計前に構想を練ったり下書きをしたりと手間が増えるように感じますが、過去の下書きは今後もテンプレートとして使えますし、デザインを共通認識として持つためにも有効に働きます。1つ1つの手順を大切に、良いWebページを作っていってください。








