ネットショップやサイトを開設しようとすると、Webに関するさまざまな用語に直面することになります。予備知識があればいいのですが、そうではない場合、戸惑うことも多いでしょう。なかでも、特に苦労する人が多いのは「コーディングとマークアップの違い」ではないでしょうか。
この2つ、実は同じような意味で使われることもあり、それが混乱に拍車をかけているのですが、逆にいえば、基本的な使い方を身につけるだけで大きな差が生まれることにもなります。コーディングとマークアップのそれぞれの定義、役割についての知識は、意見や提案の際にも重要な意味を持ちます。
ここではHTMLを例にしながら、2つの定義と違い、それぞれの役割などについて、基本的な部分をまとめていきます。ぜひ参考にしてください。
そもそも「マークアップ」とはなんだろう?

まず、マークアップから見ていきましょう。テキストやデザインなどの情報をコンピューターが正しく認識できるように、タグと呼ばれる目印をタイトルや見出しなどの構成要素に使い、意味づけを行うのが「マークアップ」です。
なぜこれが必要なのでしょうか。例えば、チラシやパンフレットを見ているとします。特に意識しなくても、全体のデザインからどれがタイトル、見出し、本文、注釈のキャプションにあたるのかをパッと判断できるはずです。
タイトルを見て、見出しで大まかな内容を想像して、本文を読み、注釈で補足しながら作成者の意図を理解していきます。人間はこうした流れを意識せずに行っていますが、テキストデータを法則に従って処理するコンピューターの場合、そうはいきません。
「この部分がタイトル、この部分が見出し、この文章は〇〇について書いてあり、ここで始まってここで終わる」という構成を、一つずつ理解させなければいけないのです。そのために、ルールに従ってタグ付けしていく「マークアップ」が必要になります。
マークアップしなければWebページは構築できない
ネットショップやサイトを開設するためWebの世界に足を踏み入れると、基本知識の1つとして「HTML」にふれるようになります。あたり前のように使っている「HTML」ですが、この「M」は何を指すか、ご存知でしょうか。
HTMLは「Hyper Text Markup Language」の略で、「M」は「Markup=マークアップ」を指しています。つまり、マークアップを行うための言語がHTMLなのです。
マークアップは、画面に表示されるテキストがどんな構造になっているのかを明確にするための作業です。例えば、こんな文章があったとしましょう。
はじめに
このテキストはサンプルです。
項目は以下に明記します。
ビーフ
ポーク
チキン
詳しくはhttps://www.google.co.jpで調べてみましょう!
読みにくさはあるものの、どれが「見出し」「リスト」「リンク」にあたるのか、なんとなく想像できるはずです。ですが、これをコンピューターに認識させると、すべて同じ文章と解釈され、どれが見出しでどこがリンクなのか判別はできず、Webページを構築できません。そこで、コンピューターが認識できるよう文章を構造化する作業がマークアップです。
マークアップすることで、画面にわかりやすく表示される
構造化というと、それだけで拒否反応を示す人がいるかもしれませんが、やることはさほど難しくありません。先ほどの例文を使って、文章をHTMLでマークアップすると、こうなります。
<h1>はじめに</h1>
<p>このテキストはサンプルです。</p>
<p>項目は以下に明記します。</p>
<li>ビーフ</li>
<li>ポーク</li>
<li>チキン</li>
<p>詳しくは<a href=”https://www.google.co.jp”>https://www.google.co.jp</a>で調べてみましょう!</p>
どうでしょうか。HTMLをマークアップしたことで、それぞれの文章の役割が明確になっていますが、これがマークアップです。
どれが見出し、リスト、リンクなのかをはっきり示すことで、ブラウザでもしっかり認識できるため、強弱がつき、読みやすい画面として表示されます。さらにいうと、HTMLには「alt」や「target」などの属性があり、これらをきちんと記述するところまでマークアップしなければいけません。
HTMLタグはブラウザに与える指令のようなもの
文章の最初と最後に付けられる「<>」が、HTMLの特徴である「タグ」です。
例
<p>マークアップ言語は文章の構造や見栄えが</br>
明確に表された<b>形式言語</b>である。</p>
タグにはいろんな種類があります。
「<p>」は、「<p>~</p>」で囲まれたテキストが段落、つまり「1つの意味のまとまり」であることを示しています。
改行や文脈から、私たちは「ここからここまでが1つの段落」と認識できますが、コンピューターにはできません。タグによる指示があって初めて、「どこまでが1つの段落なのか」を識別できるのです。
「<br>」は改行タグで、文章の見た目を制御するタグです。
「<b>」は太字になるテキストを識別するタグです(これはHTML5による定義によります)。
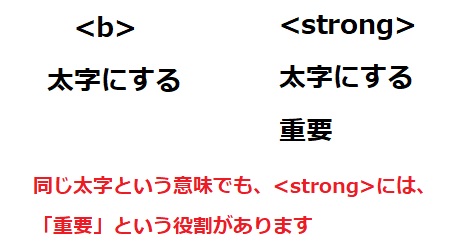
「文章を太文字にする」という目的であれば、「<b>」以外に「<strong>」というタグも使用できます。どちらも「文字を太くする」のですが、「<strong>」には「タグに囲まれた部分は重要です」という意味合いを持たせます。
「<b>」には、重要度を上げるという意味はなく、「他と区別したい言葉」という意味のみです。
このように、マークアップを学ぶには、見た目だけではなくタグの意図を正確に理解しなければいけません。

画面にテキストをどう表示するかは、このHTMLのタグをもとにブラウザで判断していますが、タグの意図がすべてビジュアル的に表現されるわけではありません。
また、視覚表現上の解釈が異なると、同じソースコードのWebページが、ブラウザによって若干違って見えることもあり、タグ付けの際には注意しなければいけません。
検索エンジンの巡回ロボット(クローラー)がそのWebページをチェックしたとき、「ここにはどんな情報が書かれているのか?」を判断するためにもマークアップが必要です。
論理的に間違っているとページ内容が正しく評価できず、検索順位を大幅に引き下げられる可能性もあるため、HTMLの規格に沿ったマークアップはとても重要な意味を持ちます。
タグ付けよりも速く作業ができる「マークダウン」とは?
テキストのタグ付けについてふれてきましたが、マークアップはそれに限るものではありません。文章構造を明示するのが基本的な考え方なので、書き方のルールを定め、それに従って記述すれば、「マークアップされた文章」になります。
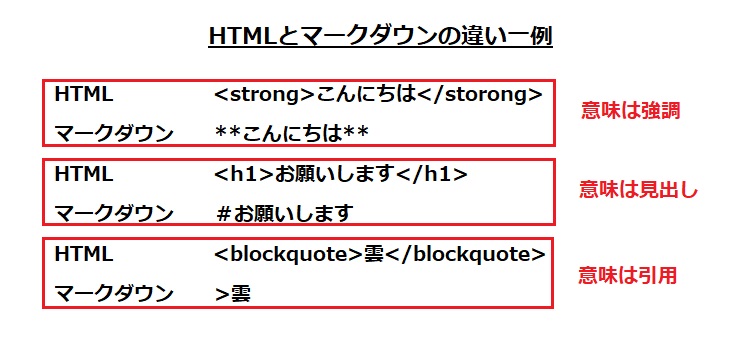
一例をあげると、テクニカルライター/ブロガーのJohn Gruber氏によって開発された軽量マークアップ言語「マークダウン」があります。これはタグではなく改行や記号でテキストに構造を与える「書き方の解釈・ルール」です。
例えば、こんなルールがあります。
・改行で一行あけて空行を設けると、そこから次の空行までを1つの段落とみなす」
・強調したい部分は「*」で囲む
・箇条書きにしたい部分は行頭に「-」をつける
このルールに従ってテキストを作成すれば、それが「マークダウン文書」になります。

マークダウン文書はHTML文書ではないため、一般的なブラウザでは解釈できませんが、マークダウン文書をHTML文書に変換するエディタやツールは数多く開発されています。メリットも多く、「ルールを覚えればHTMLエディタなどを使わずワードパッドだけで簡単に書ける」「HTMLよりも作業が速い」といった理由から、多くのユーザーが利用しています。
コーディングとマークアップの違いはどこに?

よく「コーディングとマークアップは混同しやすい」といいますが、2つの違いをまず明らかにしておきます。プログラミング言語やマークアップ言語によって、コンピューターが処理可能なプログラム(ソースコード)を入力する作業がコーディングです。プログラミングと似ており、この2つを厳密に分けるのは難しいのですが、プログラミングは「指示者の要求を解決するため、知的・創造的なプログラムを開発すること」です。
コーディングは「エンジニアやデザイナーの指示に忠実にコードを制作する作業」となります。つまり、オリジナリティの要素が強ければプログラミング、弱ければコーディングと使い分けるケースが多いようです。
企業によっては、アシスタント・プログラマーを「コーダー」と呼ぶところもあります。マークアップは、ここまで記してきたように「文章を構造化する作業」です。
デザイナーの指示をもとに作業を行うのはコーダーと同じですが、デザイナーの意図を汲み、正しいコードを書きながら、Webページの文章構造に責任を持つ「マークアップエンジニア」という専門職もあります。
こういう専門職なら、Webサイトのコンセプトをふまえて、「このような文章構造が適切」といった提案を求められることもありあます。ただ、作業の職分や裁量は制作現場によって異なるため、マークアップエンジニアとコーダーの違いが、Web制作の世界の共通認識となっているわけではありません。職名が違って内容は一緒ということがあれば、作業の裁量が明らかに違うこともあるのです。
コーディングのプロセスにマークアップがある
文章を構造化する作業がマークアップであるのに対して、ソースコート全体を記述する作業がコーディングです。これはHTMLに限ったことではなく、JavaScripy、PHP、Puby、Physonなど、一般的なプログラミング言語を使ってコーディングの作業は行われます。
プログラミングと同じように扱われることもありますが、コーディングは仕様に沿ってソースコードを記述し、その仕様を設計しているのはプログラマーとなります。HTMLでたとえるなら、ソースコード全体をコーディングするプロセスの中に、マークアップの作業があるというイメージです。

HTMLで実際にコーディングしてみよう
具体例として、前述した例文を使って基本的なコーディングをしてみます。コーディングは仕様に沿ってソースコードを完成させていく作業であり、HTMLならから始まりタグで終了するまでを作成します。この作業の中にマークアップが存在するというイメージです。
<!doctype html>
<html>
<head>
<meta charset=”utf-8″ />
<title>Sample HTML</title>
</head>
<body>
<h1>はじめに</h1>
<p>このテキストはサンプルです。</p>
<p>項目は以下に明記します。</p>
<ul>
<li>ビーフ</li>
<li>ポーク</li>
<li>チキン</li>
</ul>
<p>詳しくは<a href=”https://www.google.co.jp”>https://www.google.co.jp</a>で調べてみましょう!</p>
</body>
</html>
場合によっては、コーディングとマークアップを一緒に作業するケースもあり、プログラム設計からすべてこなす人もいます。ですが、最初の段階では、それぞれの役割を自分なりに定義し、仕事をイメージできるようになるのが重要です。
コーディングとマークアップの違いをおさらい
ここで確認の意味を込めて、マークアップとコーディングの役割を簡単におさらいしておきます。役割をそれぞれひと言でいうと、以下のようになります。
「マークアップ」は文章の構造を明確化する。
「コーディング」はソースコード全体を記述する。
まず、掲載するテキストをマークアップしてから、コーディング作業に挿入する、とイメージしてください。最近は、SEO対策だけでなく、高齢者や障碍者向けのアクセシビリティ、使いやすいUXまで要求の幅が広がっています。
これをマークアップ、コーディング、どちらの時点で検討するかは、制作現場の判断によります。それぞれの役割の境界線が曖昧になってきているのは、間違いないでしょう。
Webデコーダー・フロントエンドエンジニアとの違いはどこに?

Webデコーダーとフロントエンドエンジニアという職種もあり、マークアップエンジニアと似ているといわれます。この2つとマークアップエンジニアの違いについても、ここでふれておきましょう。
マークアップエンジニアへのニーズは右肩上がり
マークアップエンジニアは、日本のWeb制作会社の現場から生まれた言葉です。
あるビジネス・アーキテクツが求人ページの原稿を作成中、コーダーという名称に疑問を持ちました。コードはプログラミング言語という意味も含むものの、実際、コーダーはプログラミング言語を書くわけではないので、「マークアップエンジニア」を思いついたのです。
マークアップエンジニアは、サイトごとのJavaScriptのライブラリ開発、実装まで行うこともあれば、JavaScriptを使う表現をCSS3で実現することもあります。CMSのテンプレート設計、開発などもあり、これは従来のWebコーダーの業務範囲を広げているともいえるでしょう。
マークアップエンジニアの仕事は多岐に渡り、Webデザインに表現力を求める企業からのニーズは伸びています。レスポンシブデザイン、モバイルファーストなど、サイト設計や構築ができる人材もマークアップエンジニアに入れるべきかもしれません。
Webコーダーとマークアップエンジニアの違いは「表現力」
各種ソフトウェアやマークアップ言語を使い、デザイナーが設計したデザインをWeb上で閲覧できるページにするのがWebコーダーです。デザイナーの指示ありきの立ち位置で、自らアレンジを加えることはありません。上でふれたマークアップエンジニアとの違いは、明らかでしょう。
「デザイナーが設計したページデザインを忠実にコーディングする」のがWebコーダーです。それに対して、「SEOやアクセシビリティなども考慮しながらユーザビリティの向上を追及し、そのサイトに最適な形で表現(コーディング)できる」のがマークアップエンジニアです。ここに「ユーザーの行動や環境を理解し、フロント側から、より質の高いユーザー体験を実現できる人材」と付け加えることもできます。
複数のプログラミング言語を使うフロントエンドエンジニア
では、フロントエンドエンジニアはどうでしょうか。仕事内容はマークアップエンジニアと似ていますが、大きな違いは「使用するコンピューター言語が異なること」です。
マークアップエンジニアが主に使うのはHTMLですが、フロントエンドエンジニアは、JavaScript、CSS、PHPなど、さまざまな言語を使ってコーディングを行います。ただ、これも厳密に分けるわけではなく、フロントエンドエンジニアも含めて、マークアップエンジニアと呼ぶ企業、現場もあります。
Webデザイナーはスキルによって2種類に分けられる
WEbデザイナーという肩書を持つ人は大勢いますが、大きく2つに分けられます。Webデザインと初歩的なコーディングまでを請け負うデザイナーと、マークアップエンジニアとしての職域まで手広く手がけるデザイナーです。
前者は、コーダーから一歩踏み込んだばかりの人や、デザイン学校の卒業生、グラフィックデザインを学び「これからはWebも」と、仕事を広げようとしている人などが該当します。
ここで注意すべきなのは、一般的なイメージのデザイナーとWebデザイナーは、求められるものが違う、ということです。デザインそのもので評価されるのがデザイナーだとしたら、Webデザイナーは、最終的にHTML化されてブラウザに表示されるまでを考えなければいけません。
デザインがよくても、構造が複雑だったり、いくつものjs、無駄なcssをたくさん使い、HTML化したときに見にくければ、最終的には「良いWebデザイン」といえないはずです。デザインと初歩的なコーディングまでのデザイナーと、マークアップまで意識しているデザイナーの間には、大きな差があると思ってください。
初歩的なコーディングまでのデザイナーでも、HTMLの基本的な知識は持っているでしょう。それなりの見た目にはなるものの、最初からマークアップを意識して制作したページは、デザインとマークアップの要素が合致し、見やすく使いやすくなります。もし、デザインを依頼したりする場合、Webデザイナーという肩書だけで判断するのではなく、マークアップの領域もこなせるかにを検討材料にしてみてください。
マークアップエンジニアには常に「ユーザー目線」が求められる
指示書通りにコーティングするだけが、マークアップエンジニアの仕事ではありません。「どうすれば見やすく、使いやすいページになるか」「どんな構造がこのサイトの目的に合うのか」を、デザイナーの意図やサイトのコンセプトをふまえて考えなくてはいけないからです。
ユーザー目線で、見やすく使いやすいサイトを構築し、提案するスキルが求められるのです。
豊富な知識と高い技術力はもちろん必要ですが、常にアクセシビリティ、ユーザビリティを頭に置き、高齢者や障害者を含め、誰でも利用しやすいサイトづくりをするのが、マークアップエンジニアと認識してください。
マークアップエンジニアの役割も変わってきている
マークアップエンジニア、Webコーダーがどう働いているのか、イメージしてみましょう。どちらも、担当するのはWebサイト制作の最終工程になります。システムと連携しない静的な領域の場合、マークアップエンジニアが司令塔となり、テンプレートの制作を行います。
そして、Webデコーダーに指示を出しながら作業するのが、大規模な案件では一般的になってきました。企業が求めるものも変わり、仕様書通りにコーディングするのではなく、どうマークアップすればユーザーにとって見やすく、使いやすくなるかを考え、実現するリーダーシップもマークアップエンジニアには必要です。
マークアップエンジニアに関しては、コーディングだけでなくプラスアルファの技術を持つ人材へと向いています。その後のキャリア形成の幅も広げるためにも、常に視野を広げ、新しい技術を取り入れなくてはいけません。
現場で需要が高まっているマークアップエンジニア
マークアップエンジニアの採用にも変化があり、Webコーダーとしてのスキルがあるのは当たり前で、より高いキャリアを目指す意欲の有無を問われるようになっています。HTML、CSSを使えるのが前提となって、ユーザー目線でのデザインの最適化ができるか、サイトに合わせた技術的な引出しをどれだけ持っているか、が重要になるでしょう。そこに、CMSの構築やプログラミングの知識が加われば、アピールポイントはさらに高くなります。
Webディレクターとともに企画案を出し合うこともあるでしょうし、バックエンド領域のシステム担当者と対等に議論する知識も求められます。夢中でコーディングに取り組む職人的に部分と、フロントエンド、バックエンドの間に立ち、チーム全体をつなぐ役割も求められ、その存在感は今後も高まっていくはずです。
どうすれば、Webデザイナーのレベルを見極められる?

Webデザイナーを名乗る人は増えていますが、もし仕事を依頼する機会があったら、「どのレベルのWebデザイナーなのか」を見極める必要があります。見た目だけのデザイン、ページ構成を無視した独りよがりのデザインしかできず、コーダーやマークアップエンジニアに負担をかけるデザインは、NGと思ったほうがいいでしょう。
最近は、Webデザイナーなら「最低限のコードは書ける」と思われるため、良心的な人は「コードは書けません」と最初に申告するケースもあります。では、デザインしかできないWebデザイナーのどこに問題があるのか、整理してみましょう。
デザインの「必然性」を説明できるか
見た目だけのデザインで終わって、実際にWebページを制作するところまで考えが至っていないWebデザイナーは、こういう質問をするとわかります。
「このデザインの意味は何?」「どう組めばちゃんと表示されるかわかってる?」こういう質問に対して、言葉に詰まったり、答えが具体的ではなく曖昧な場合、デザインだけのWebデザイナーの可能性が高いといえます。
今はWeb制作も分業化が進んでいますが、それならなおさら、他の人の作業がスムーズな進むように、コードを意識したデザインが必要です。初心者は手書きでもいいし、ある程度できるようになったらHTML構成を常に意識しなくてはいけません。
「誰のためのデザインなのか」を常に意識する
これはデザインの基本中の基本ですが、芸術作品でない限り、グラフィックもインダストリアルもWebも、「使う人、見る人」のためにデザインしなくてはいけません。マーケティングで使う「ペルソナ」は、簡単にいえば「想定ユーザー」ですが、ペルソナの視点で「どんなデザインなら心に響くか」を意識する必要があります。注意したいのは、「クライアントのためのデザイン」になってはいけないことです。
目の前のクライアントからOKをもらうにはどうすればいいか、という視点も大切です。ただ、プライオリティは常にエンドユーザーにあります。ユーザーのためのデザインがあり、それをふまえてクライアントに提案して、一緒にブラッシュアップできるのが、求められるWebデザイナーといえるでしょう。
まとめ

コーディングとマークアップをテーマに、担当するコーダーとマークアップエンジニアの違いをまとめてきました。
・マークアップは、文章を構造化することでブラウザに認識しすやくさせるプロセス。
・コーディングは、仕様書に沿ってソースコードを記述していくプロセス。
そして、コーディングのプロセスの途中にマークアップがある、という概要は理解していただけとはずです。
Webページ・サイト制作も業務は細分化していますが、一歩上のキャリアを目指すなら、デザインだけではにく、プログラムも意識して仕事をするべきです。この内容をはじめの一歩にして、挑戦してみてください。








