自分のホームページを作成したり、プログラミングを学ぼうと思ったりすると、最初に直面するのが「HTML」です。HTMLなくしてホームページ作成も、プログラミング学習もなし! といえるほどポピュラーは存在ですが、経験したことがなければ、「どこから手をつけていいのかわからない」となるかもしれません。
日常会話でも、あたり前のように使うことの多いHTMLは、Web世界の基本中の基本ですが、いざ調べると専門用語が多くてわかりづらいでしょう。ここでは、専門用語は極力使わず、初心者でも「なるほど!」と理解できよう、HTMLについてまとめていきます。
そもそも「HTML」とは何なのか?

ひと言でいうと、「Webページを作るためのマークアップ(Markup)言語」がHTMLです。みなさんが毎日、パソコンやスマホで見ているWebページは、基本的にHTMLという言語で作られています。HTMLを知ることはWebページ作成の第一歩でもあるため、以下、詳しく説明していきましょう。
テキストに印をつけてブラウザに表示する言語
普段、あたり前のように使っていながら、「HTMLって何の略?」と問われて、即答できる人は少ないようです。「Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)」の頭文字を取って「HTML」ですが、「Hyper Text」とは、ブラウザ上でクリックしているリンクなど、通常の文字だけでなく別の役割を持つテキストを指します。
「Markup」は「印をつける」という意味で、文字にタグという印をつけて意味づけを行い、ブラウザで見られるようにする作業を指します。ハイパーテキストに印をつけて(マークアップして)、文字や画像などを表示する言語がHTMLなのです。
HTMLがなければWebページは表示できない
では、HTMLがどこに使われているかというと、今、みなさんが見ているこのWebページです。ブラウザに表示されたものを見ると、テキストを入力してデザインをすればいいように思えますが、それだけでは表示できません。ブラウザに表示するには、「これはWebページ」だとパソコンやスマホに認識させなければいけないからです。
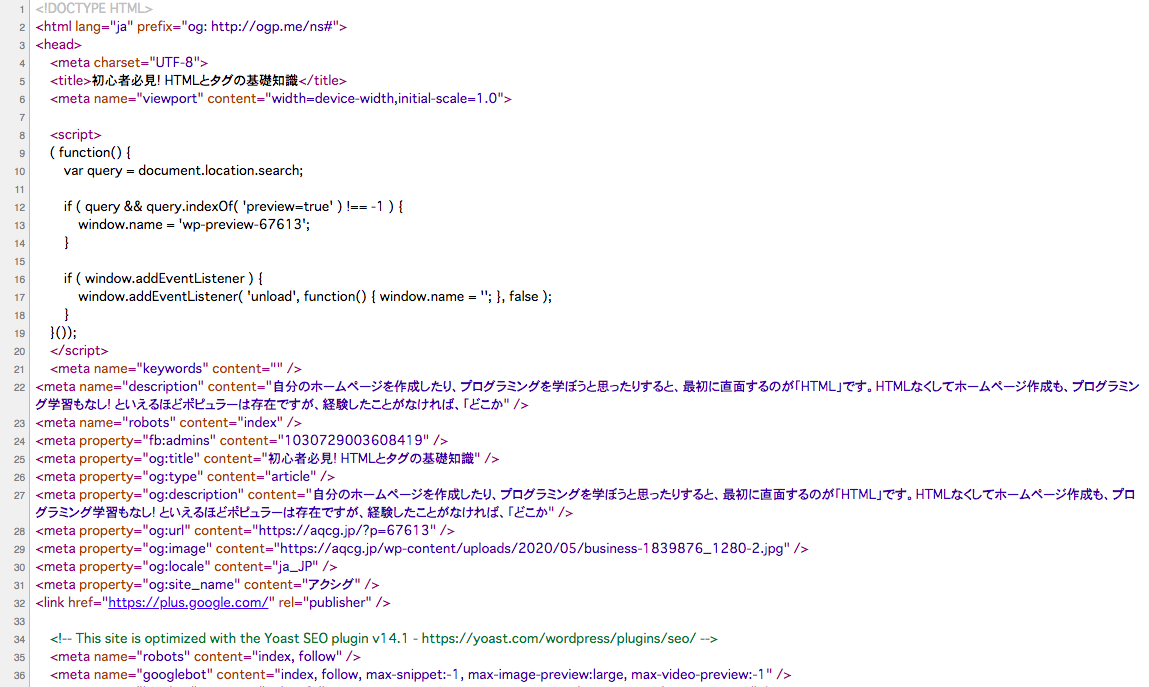
また、Webアプリに表示される文字、画像を指定するにもHTMLが必要となり、Webに関わる多くの場面で使われるため、HTMLはWebの基本と呼ばれるのです。今、見ているWebページで右クリックし、ウインドウで「ページのソースを表示」を選択すると、次のような文字を羅列した画面になります。

何が書いてあるのかさっぱりわからないでしょうが、この羅列が今見ているWebページのHTMLです。ブラウザで読み込むと、文字や画像が見やすく配置されたWebページになります。
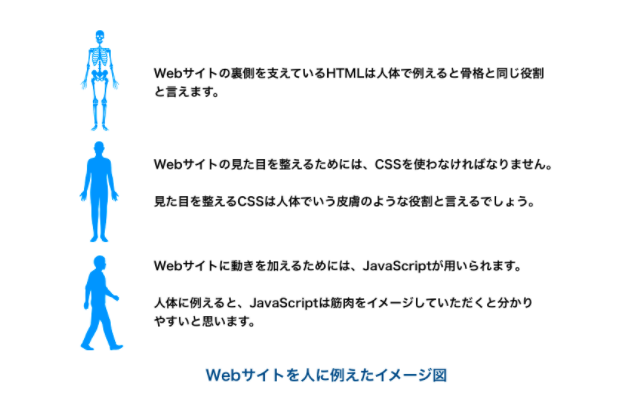
HTMLを人体でたとえると「骨格」になる
人の身体にたとえるとHTMLは「骨格」かもしれません。Webサイトのソース画面にはたくさんのHTMLが使われていますが、実はHTMLだけでWebページを作成できるわけではありません。HTMLに加え、CSSやJavaScpiptなどの言語も使って、Webページは構成されています。
HTMLが骨格なら、CSSは皮膚、JavaScriptは骨格や皮膚を動かす筋肉にたとえられます。また、どんなWebサイトを作るかによって、使うべきプログラミング言語が変わることも頭に入れておいてください。

人とコンピューターのコミュニケーションツール
学び始める前は「どうしてこんなに面倒なことをしなくちゃいけないの?」と思うはずです。確かに、私たちは特に説明がなくても、Webページのどこがタイトルか、見出しか、本文かを判断できますが、コンピューターにはできません。
そこで、文章の各部分に印をつけて、そこがどの要素にあたるかを明確に示すことで、コンピューターは文章の構造を理解できるようになります。外国人とのコミュニケーションには英語が必要なように、コンピューターとのコミュニケーションにはHTMLが必要なのです。
HTMLの基本中の基本となる3つのポイント
HTMLの基礎知識として、まずあげたいのは「タグのルール」「要素」「属性と属性値」の3つです。
・タグのルール
MTMLのタグは開始タグ「< >」、終了タグ「</>」の2種類があります。

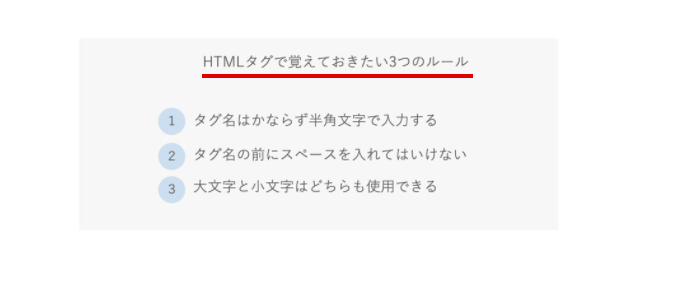
また、HTMLの書き方として以下の3つのルールは覚えておきましょう。

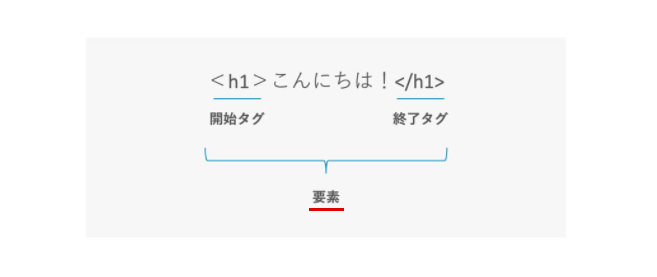
・要素
開始タグから終了タグまでで構成される文章全体を「要素」と呼びます。「タグ」は開始タグ、終了タグのいずれかを指すので注意してください。

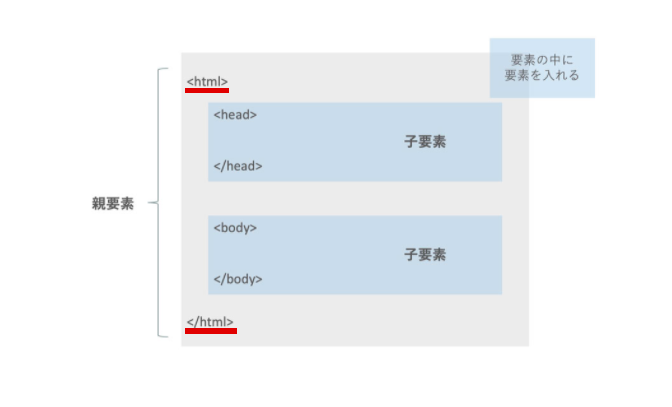
HTMLの特徴に、要素の中に要素を入れる「入れ子構造」の書き方があります。HTML文書の最初に記述する<html>タグが親要素で、そこに含まれる要素はすべて子要素です。
・属性と属性値
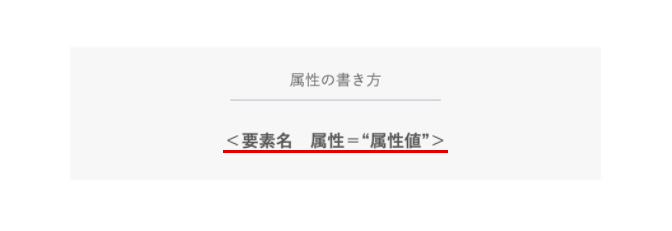
要素になんらかの設定をすることが「属性」で、書き方は以下の通ようになります。

属性がどこにあたるのか、HTMLの例で確認してみます。以下はリンク挿入に使う<a>タグとhref属性の例になります。

<a>タグは、そのままではURLの挿入ができませんが、href属性を追加すればリンク挿入が可能になります。
HTMLの基本的な構成を学ぶ
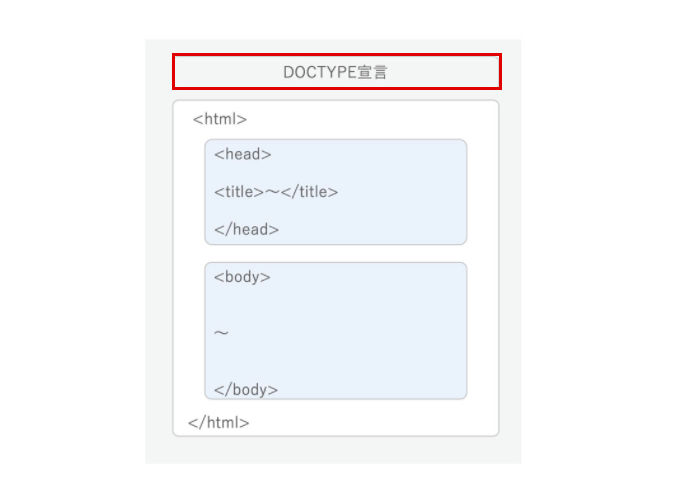
HTMLを構成するのは「DOCTYPE宣言」、「htmlタグ」、「headタグ」、「bodyタグ」です。

Webページの訪問者に直接見えるのは、body要素の中に書かれている内容だけですが、SEO的な観点からhead要素も重要です。それぞれ詳しく説明しておきましょう。
「DOCTYPE宣言」
HTMLにはいくつかのバージョンがあり、利用できる要素や属性、記述ルールなどはバージョンによって異なります。文書を読み込む際に、ブラウザはその文書がどんな言語で書かれているのかを認識しています。
HTMLで利用できる要素や属性、記述ルールなどはバージョンによって異なりますが、DOCTYPE宣言は、HTML文書の仕様、バージョンをブラウザに伝えるための記述です。DOCTYPE宣言はHTML文書の先頭で行い、以下のようなものがあります。
HTML4.01 Transitional
<!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN http://www.w3.org/TR/html4/loose.dtd>
HTML5以降のバージョン
<!DOCTYPE html>
「htmlタグ」
ドキュメントがHTML文書であることを示すのがhtmlタグです。DOCTYPE宣言に続けて開始タグを記述し、文書の最後に終了タグを記述します。
「headタグ」
ブラウザに向けた情報を記述するのがheadタグで、htmlタグの直下に一つだけ記述できます。使用するのはtitleタグ、metaタグ、linkタグなどです。
これは検索エンジンに向けた情報で、Webページには表示されません。しかし、SEO対策の観点から、headタグを適切な記入には大きな意味があります。
「bodyタグ」
Webページの訪問者に直接見える部分がbodyタグで、見て欲しいコンテンツはすべてbodyタグに記述します。逆にいうと、bodyタグの中にないコンテンツは、訪問者から見えないので注意が必要です。
HTMLを知って得られる3つのメリット

ここまで、Webページ作成におけるHTMLの重要さをまとめてきましたが、これだけ幅広く使われるのは大きなメリットがあるためです。以下、HTMLを学ぶことで得られるメリットについて、3つに分けて補足していきます。
初心者でも、その気になれば簡単に作成できる
最初にふれたように、HTMLは「Hyper Text」を「markuoするための言語」であり、厳密にはプログラミング言語ではありません。実際の記入も、文字にタグをあてはめるだけで済むため、誰でも比較的簡単に習得できるといわれています。プログラミングの基礎にあたるため、HTML/CSSを習得からプログラミング言語の学びへ、という流れが定着しています。
HTMLを知るとWebの仕組みがわかる
現在、ほとんどのWebページはHTMLとCSSによって作成されています。つまり、HTMLを知ることは、Webの仕組み全般を知ることにもつながるのです。今後、ネットビジネスを手がけることになれば、HTMLの知識は大きな武器になるでしょう。
HTMLを理解すれば、簡単なWebデザインもできる
HTMLとWebデザインは別物と考える人がいるかもしれませんが、Webデザインの最も基本的な要素がHTMLともいえます。HTMLでWebページの作成ができれば、サイトやブログのデザイン変更も、飾りつけも簡単にできるからです。Webの世界でキャリアを築く、ビジネスを展開したいと思うなら、HTMLの基本、構成、タグの使い方をしつかり理解しておく必要があります。
HTMLを使うためには必要なのは「ブラウザ」と「テキストエディタ」のみ

では、HTMLを使うためには何が必要なのでしょうか。特別なツールが必要と思うかもしれませんが、その心配は無用です。必要なのは「ブラウザ」と「テキストエディタ」の2つのみで、5分もあれば準備が整います。
ブラウザは日頃使い慣れたものでOK
まずブラウザですが、これはみなさんが、パソコンやスマホでWebページを表示するときに使っているアプリケーションのことです。HTMLを書くときにオススメはGoogle Chromeですが、Microsoft EdgeでもSafariでもFirefoxでも、使い慣れたブラウザで十分です。
テキストエディタは機能盛りだくさんで超便利
「テキストエディタ」は、入力した文字を保存しておくためのアプリケーションです。パソコン、スマホのメモ帳でもHTMLは書けますが、プログラミングに強い「テキストエディタ」には、さまざまな機能があるので効率よく作業できます。
たった2つのステップでHTMLファイルを作成できる

準備が整ったら、HTMLファイルを作成してみましょう。基本的な手順は、テキストエディタを開く、保存するの2ステップなので、臆する必要はありません。
手順1.テキストエディタを開いてコピー&ペースト
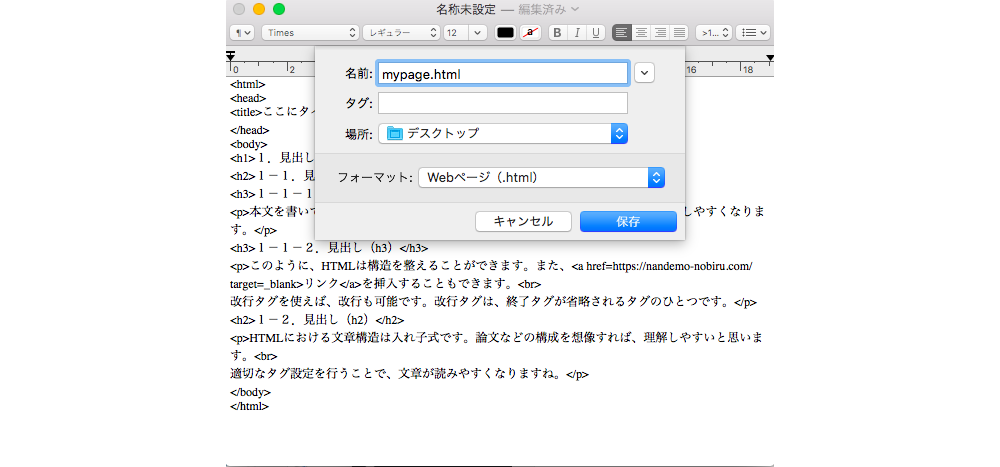
WebページはHTMLで成り立っていることを実感するために、簡単なWebページを作ってみてください。まず、パソコンに入っているテキストエディタを起動しますが、Windowsなら「メモ帳」、macなら「テキストエディット」「simple text」でも大丈夫です。起動したら、下のソースコートをコピー&ペーストします。
<html>
<head>
<title>ここにタイトルを書きます</title>
</head>
<body>
<h1>1.見出し(h1)</h1>
<h2>1-1.見出し(h2)</h2>
<h3>1-1-1.見出し(h3)</h3>
<p>本文を書いていきます。こうすれば文章構造が明確になって、文章の意味が理解しやすくなります。</p>
<h3>1-1-2.見出し(h3)</h3>
<p>このように、HTMLは構造を整えることができます。また、<a href=https://nandemo-nobiru.com/ target=_blank>リンク</a>を挿入することもできます。<br>
改行タグを使えば、改行も可能です。改行タグは、終了タグが省略されるタグのひとつです。</p>
<h2>1-2.見出し(h2)</h2>
<p>HTMLにおける文章構造は入れ子式です。論文などの構成を想像すれば、理解しやすいと思います。<br>
適切なタグ設定を行うことで、文章が読みやすくなりますね。</p>
</body>
</html>
手順2.テキストエディタでソースコードを保存する
テキストエディタをソースコートに貼り付けたら、保存します。ファイル名は何でもいいのですが、「mypage.html」として、場所はどこでもいいので保存してください。

ファイル名の「.html」の部分は「拡張子」ですが、ここを「.html」にすることで、テキストファイルではなくhtmlファイルになるわけです。その際、忘れてはいけないのは、「ファイルの種類」をデフォルトの「テキスト文書」から「すべてのファイル」に変更することです。
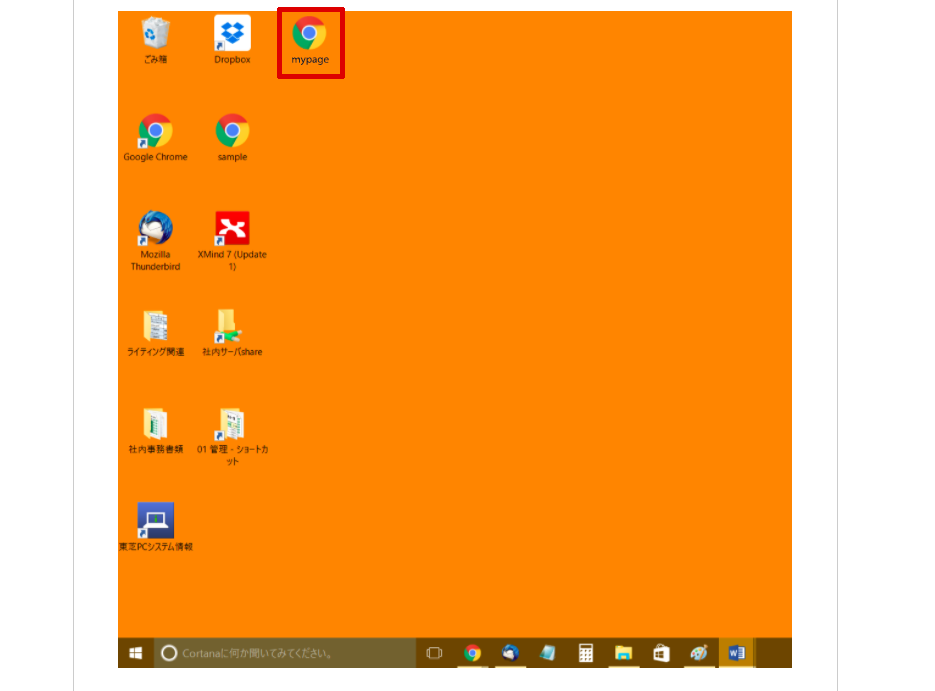
変更しないと、拡張子が自動的に.txtに設定され、「mypage.html」ではなく「mypage.html.txt」となり、テキストファイルになってしまいます。保存すると、アイコンが使用しているブラウザのものになり、Chromeなら下のようにChromeのアイコンでファイルが表示されます。

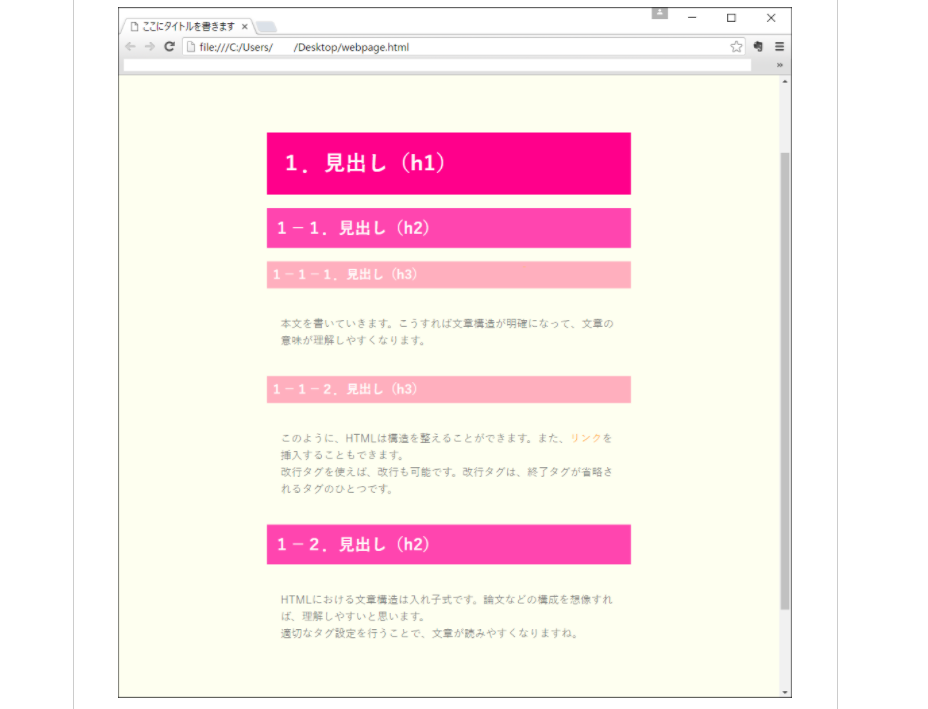
これをダブルクリックするとウェブブラウザが開き、下のようなページが表示されるはずです。

h1~h3要素として、見出しの指定した部分は大きく表示され、改行タグを入れたところで文章が改行され、a要素でリンク指定した箇所はリンクになるなど、HTMLタグの反映がわかるはずです。シンプルですが、Webページはこうして作られているのです。
実際はたくさんのHTMLタグ、またHTML以外の言語も使われ、Webページごとに特徴のあるレイアウト、デザインが可能になっています。最終的にはそうした方向を目指すとしても、まず、HTMLがあらゆるウェブサイトの基礎であることを理解してください。
HTMLで頻出する、6つのタグをまず理解しよう

HTMLで使うタグは、Webページを表示するために欠かせないパーツですが、種類は膨大な数になります。最初から全部覚えるのは不可能なので、まず、基礎中の基礎と呼べるタグから覚えていきましょう。
<h>タグは見出しを表示する
見やすいWebページにするため、必要なのが見出しです。
Webページを開いたとき、まず目につくのが大見出しですが、これは<h1>を使います。
まず、<h1>で大見出しがあり、以下の中見出しには<h2>~<h6>までを使うのが一般的なパターンです。
いちばん目立たせたいのは大見出しで、これは<h1>で1ページに1つだけ使うのが効果的とされています。
<p>は文章の段落をあらわす
見出しに続くのは本文ですが、これには<p>を使います。このpは「paragraph」、一つの段落を意味する英語からきています。
<p>タグで段落を囲い、改行をするときに使うのが<br>タグで、例示するとこうなります。
<p>
本文本文本文本文本文本文本文
本文本文本文本文<br>
本文本文本文本文本文本文本文
</p>
<a>タグでリンクを貼る
Webページやブログを見ていると、他のページに飛ぶためのリンクが貼られています。ここで使うのが<a>タグで、ハイパーリンクを指定することができます。
<a>タグには属性があり、URLを指定したりするのがhref属性、リンク先のページを別ウインドウで開くなどの指定をするのがtarget属性です。
<a href=https://creive.me/ target=_blank>〇〇サイト名〇〇</a>
このように記載すると、指定したウェブページが別ウィンドウで開くようになります。
target属性でよく使われるのが「_blank」タグです。現在のページを閉じることなくリンク先を開かせるもので、元のページに戻ってきてくれる可能性が上がるためです。
<img>タグで画像を指定する
Webページの見栄えよくしたり、内容を端的に伝えるために画像を使う際もタグで指定します。
そこで使うのが<img>タグです。
自分が持っている写真等なら問題ありませんが、他のものを使う場合は著作権に注意が必要です。
使い方の例
<img src=URLや画像のパスを入力します。 alt=画像代替文字が表示されます>
<ul><ol><li>タグでリストを表示する
Webページでリストを表示するときは、<ul><ol><li>タグを使います。リストに番号などの意味を持たせないときに使うのが<ul>タグです。
逆に、リストに番号の意味を持たせたいときに使うのが<ol>タグです。リストのアイテムを示すのが<li>タグで、<li>タグを1つ以上含むことで、<ul><ol>で指定した部分がリストタグとして認識されます。
使い方の例
1
2
3
4
5
<ul>
<li>アイテムA</li>
<li>アイテムB</li>
<li>アイテムC</li>
</ul>
例)
1
2
3
4
5
<ol>
<li>1つ目のアイテム</li>
<li>2つ目のアイテム</li>
<li>3つ目のアイテム</li>
</ol>
<div><span>タグに意味はないけどとても重要
各コンテンツをひとまとめにする(グループ化する)ときに使う、汎用的なタグに<div><span>タグがあります。コンテンツの幅、余白、色などを柔軟に指摘できるタグで、タグ自体には意味がありません。逆にいうと、意味がないため、どんな場面でも使うことができます。
例えば、見た目を少し変えるために文字のグループをつくる場合、このタグを使えば簡単にできます。
<div><span>タグを使いこなすと、Webページ作りの効率が上がりますが、ビキナーでは少し難しいため、ここでは存在だけ頭に入れておいてください。
HTMLを効率よくマスターするための4つのコツ

HTMLを学ぼうとするきっかけは人それぞれですが、効率よく自分のものにするにはいくつかのコツがあります。実際に取り組むときは、以下の4つのコツを意識するようにしてください。
目的を明確にして、行動にブレイクダウンする
これはHTMLに限った話ではありませんが、何か新しいことを学ぼうとするとき、目的を明確にする必要があります。
目的、つまり自分はどこに向かって進むべきかを明確にしなければ、そこに至るプロセス、今やるべきことが見えてこないからです。
「いきなり目的といわれても」、となる場合、「SMARTの法則」をあてはめてみてはどうでしょうか。
Specific(明確性)・・・目標は具体的か
Measurable(軽量性)・・・達成率、進捗度を計測可能か
Achievable(割当設定)・・・役割や権限を割りあてているか
Relevant(実現可能性)・・・目的は現実的か
Time-bound(期限設定)・・・達成までの期限を設けているか
このフレームワークに落とし込めば、成長を実感できる、効果的な目標設定ができるはずです。
プログラミングの基礎を学ぶ場合の例をあげてみます。
Specific:ウィークデイは2時間、週末は5時間ずつ勉強する
Measurable:週単位で学習記録をつける
Achievable:平日は〇〇、週末は〇〇を集中的にやる
Relevant:基礎的レベルの習得を目指す
Time-related:3か月で結果を出す
完全に理解しようと思わないこと
真面目な人ほど「すべて完全に理解しなければ」となりがちですが、その考えは改めたほうがいいでしょう。HTMLのすべてを学ぼうとすると、数多いタグもすべて暗記しなければいけませんが、その必要はありません。タグには、よく使うものを優先し、めったに使わないものは作業の中で覚えていけばいいのです。
Webサイト作りをすべて理解しようと思ったら、いつになってもゴールは見えてきません。それよりも、全体像をまず把握し、自分に必要な知識、スキルから手をつけ、それ以外は調べながら進めていけばいいのです。大まかに理解したら、その先は実践で経験値を高めていきましょう。
基礎を理解したら、手を動かして自分で考える
HTMLに関する書籍を読むのはけっこうですが、いくら情報を詰め込んでも、実際に手を動かさなければ意味がありません。基本を理解したら、自分で考え、コードを書く作業を何度も繰り返すことで、知識が血肉として定着していくのです。
大まかに理解したら、手を動かして、わからないところはその都度調べながら進めていきましょう。HTMLに限らず、これはプログラミング言語を学ぶときの鉄則といえます。
壁にぶつかったら人を頼る
大まかに理解したら、自分で考え、手を動かし、わからないことがあったらその都度調べることで、少しずつ経験値を高められます。ですが、最初はつまづく人も多いでしょう。
初心者であれば、そもそもどこまでが大枠なのかわからないし、わからないことだらけで壁にぶつかってしまいます。書籍やWebサイトを調べて解決すればいいのですが、どうしても「なんで?」となってしまう場合、そのまま進んでしまうと後で大きな誤りを犯すかもしれません。そうならないためにも、知り合いで詳しい人がいたら教えてもらい、疑問を1つずつ解決していくべきです。
まわりにそういう人がいなげは、Q&Aサイトで質問を投げかけてみてはどうでしょうか。それでも解決しない場合、スクールのビギナーコースを受講するという手もあります。
まとめ

HTMLの基礎についてまとめてきました。HTMLを学ぶ上で、最も基本的な要素の1つがタグですが、覚えることが多く、退屈に感じてしまうかもしれません。そんなときは、テキストエディタを使って、コード練習を兼ねてWebページを作ってみてください。
また、いろんなWebページのコードを見て、どんなタグを使い、どう構築されているのかを見るのも勉強になります。最初からかっこいいWebページが出来るとは思わず、一歩ずつ着実に進んで行くのが肝心です。HTMLを学ぶ上でも、急がば回れが目的達成のための近道なのです。








