この記事では、HTML5について、読み方やHTML4からの変更点など、様々な観点から解説していきます。「HTML5って何なの?」というレベルの初心者の方にも分かりやすく解説していきますので、興味がある方は、最後までお読みください。
HTML5についての基本知識

HTML5というのは、プログラミング言語の一種です。ただし、このように説明されることも多いですが、正確にいうとプログラミング言語ではなくて、マークアップ言語の一種です。プログラミング言語は、コンピューターにデータ処理を命令するための言語であるのに対して、マークアップ言語は、コンピューターに文章構造を指定するための言語であるという違いがあります。
HTMLによって何ができるか
HTMLはマークアップ言語であるという知識があると、「HTMLで何ができるか」を理解しやすくなります。HTMLというのは、Hyper Text Markup Languageの略です。先ほど使ったマークアップという言葉が含まれています。ハイパーテキストをマークアップするための言語が、HTMLなのです。ハイパーテキストというのは、画像や音声、動画などのデータをリンクさせることができるテキストのことで、このハイパーテキストの文章構造を指定する役割があるのが、HTMLということになるのです。
この説明でもピンとこない場合は、当面はWebページを作る際に用いられる言語であるということだけ知っておけば、最低限はOKです。
ちなみに、WebページよりもWebサイトという言葉の方が、なじみがあるかもしれません。Webページをまとめたものが、Webサイトです。
つまり、Webサイトに含まれる1つ1つのページが、Webページです。ホームページという言葉も、ほぼWebサイトと同義で用いられます。
HTML5の読み方
あまり神経質になる必要はないのですが、HTML5は、「エイチ ティー エム エル ファイブ」と読みます。「エイチ ティー エム エル ご」と読む人もいるので、「ご」でも問題ありません。
ただ、「ご」と読むと「後」と誤解される恐れも一応ありますので、これから読み方を覚える人は、「ファイブ」で覚えておくといいでしょう。どちらかというと、「ファイブ」の方が多数派です。
ちなみに、大きなバージョンアップがあると、数字の数が増えるのですが、小規模なバージョンアップの場合は、小数点以下の数字で区別します。例えば、次に大きなバージョンアップがあるとHTML6となりますし、小規模な変更は、HTML5.5のようになります。なお、この場合は、「ご てん ご」と読む人が多いです。
HTML5の発表時期
上の説明でお分かりかもしれませんが、HTML5というのは、HTMLというマークアップ言語の改訂第5版という意味になります。
HTML5が発表された時期は、2014年の10月28日で、現在では多くのWebページがHTML5で制作されています。
HTML開発の歴史
ここで簡単にHTMLの開発の歴史について振り返っておきましょう。最初にHTMLが開発されたのは、1989年のことになります。
当初は、サーバーに保管されたデータを簡単に呼び出せるようにするためのものでした。正確には、このときは将来のHTMLの基になるツール群が開発されました。
当初はバージョン番号は付いていませんでしたが、後にHTML1.0と呼ばれることになるHTML仕様書が公開されたのは、1993年のことになります。年月が流れて、HTMLの前バージョンにあたるHTML4.0が発表されるのが、1997年12月です。そして、いよいよ2014年にHTML5が発表されることになります。
ちなみに、この間のWeb環境の大きな変化として、2007年に初代iPhoneが発売されたことがあります。iPhoneをきっかけにして、Webページはスマホで閲覧することを意識して制作がなされるようになっていきます。つまり、スマホへの対応を意識した始めてのHTMLがHTML5ということになり、このことがHTML5の大きな特徴となっているのです。
HTML5は、Webサイト制作のスタンダード
そして、現在ではWebページは、HTML5を利用して制作されています。これからHTMLを始める人は、基本的にHTML5を学べば十分でしょう。
上でも触れましたが、HTML5になって、スマホやタブレットといったデバイスに対応した「マルチデバイス対応」のWebページ制作が容易になりました。また、HTML5は各種ブラウザに対応しているので、HTML5を使っていれば、対応ブラウザについて気を配る必要もありません。

注意点としては、HTML5では文字修飾の要素は、CSSという別の言語で指定することが基本となっています。見栄えの良いWebページを作成するためには、HTMLの他にCSSを学ぶ必要があることになります。
HTML5での変更点
HTML4から5になったことによる変更点としては、スマホなどのマルチデバイスに対応がしやすくなったことの他に、音声や動画の埋め込みが簡単になったこと、3Dアニメーションが作れるようになったことなどがあります。
HTML5を使いたいときは
HTML5を使うためには、特別なソフトをインストールしたりする必要はありません。テキストエディタを使って、文字コードをUTF-8で記述して、ファイル形式をHTMLで保存すればOKです。
HTML5は、どんな特徴を持った言語か

HTML5の概要はご理解いただけたでしょうか。以下では、具体的にHTML5ではどんなことができるようになったのか、マークアップ言語としてのHTML5の特徴をご説明します。
音声データや動画データが簡単に扱える
HTMLはタグというものを使って記述するのですが、HTML5の変更点として、音声データについては<audio>、動画データについては<video>というタグが用意されました。これによって、コードがシンプルに書けるようになりました。スマホなどでも再生可能なので、対応機種を気にする必要もありません。
HTML4の頃には、Flashなどを使って行っていた処理が、HTMLでできるようになったことで、初心者にも扱いやすくなりました。
簡単に、文章構造を明確に示せる
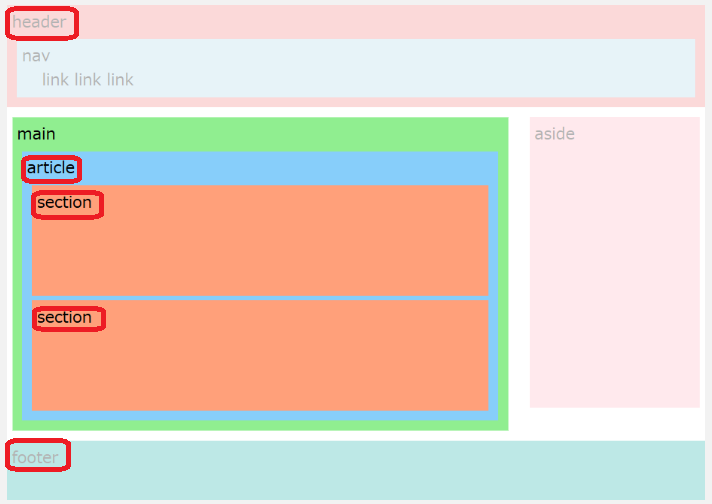
HTML5では、ヘッダを示すタグである<header>、フッタを示すタグである<footer>、セクションを示すタグである<section>、記事であることを示すタグである<article>など、文書構造を示すタグが新たに追加されています。

これによって、明確に文章構造を指示することができ、しかもそれが簡単に行えるようになりました。検索エンジンに対しても文章構造が伝わりやすくなっています。
これらのタグが用意されたことで、HTML4で記述していたときよりも、シンプルに見やすくコードを書くことができるようになりました。
アプリケーションの作成も容易になった
HTML5では、APIも新たに追加されています。APIというのは、Application Programming Interfaceの略で、アプリケーションのプログラミングを効率化してくれるものです。
APIを使用することで、アプリケーションに高度な機能を持たせることも難しくなくなりました。HTML5で追加されたAPIで可能になることとしては、ユーザーの位置情報を取得したり、ウェブアプリケーションをオフラインでも使用できるようにしたりといったことがあります。
HTMLで使用するタグについて

HTMLはタグを使って記述するとご説明しましたが、ここからはHTMLで使用する主要なタグについて解説していきます。
読み方が分からないという人のために、読み方も付けておきますので、これからHTMLを勉強する人や、独学でHTMLを勉強していて読みについては意識してこなかった人、日ごろHTMLを使っていても読み方については自信がないといった人は、以下の内容を確認してください。
リンクを指定する<a>
<a>は、「Ancher」の略です。英語で碇の意味ですが、リンクの出発点と到達点を指定するために使います。アンカーの略ですが、<a>は「エータグ」と読むのが一般的です。
<a>の属性 href
hrefは、これ自体は厳密にはタグではなく、<a href=””>といった形で使います。読み方は、エッチレフです。hrefは、Hypertext Referenceの略で、ハイパーテキストのリンク先を指定するために用います。
画像ファイルを指定する![]()
<img />は、「Image」の略です。読みも「イメージ」となります。<img src=””>の形で用います。
srcは「source」の略で、「ソース」と読み、画像ファイルのULRを指定します。画像のフォーマットには、主にPNG、GIF、JPEGが用いられています。
HTML5で作成されたことを示す
<!DOCTYPE html>は、文書の冒頭に記述します。これによって、これから書かれる文書がHTML5で書かれていることが示されます。DOCTYPEの読みは、「ドックタイプ」です。
これは正確にはタグではなく、宣言文と呼ばれるものです。HTML4では、もっと長い宣言文でしたが、HTML5では、<!DOCTYPE html>と記述することになりました。
上記以外のHTMLタグ
上記以外のHTMLタグをまとめてご紹介します。もちろん、ここでご紹介するのがHTMLタグの全てではありませんが、比較的使用頻度が高いものを集めましたので、参考にしてください。
<p>
Paragraphの略で「パラグラフ」あるいは単に「ピー」と読みます。一つの段落であることを示します。
<p>は、文章がまとまりのある1ブロックであることを示すものなので、改行をしたいだけの場合は、<br>「ビーアール」を用います。
<ol>
Ordered Listの略です。「オーダード リスト」あるいは「オーエル」と読みます。順序のあるリストを表示する場合に用います。このタグを使うと、例えば「1 2 3」といったようにリストの各項目に番号を振ったりすることができます。
<ul>
Unordered Listの略です。「アンオーダード リスト」と読みます。上とは違って、順序のない順不同のリストを表示します。<ol>の場合も同じですが、リスト内の各項目を指定する際には<li>というタグを用います。
<q>
Quoteの略です。「クォート」と読みます。引用文であることを示します。
<sub>
Subscriptの略です。下付き文字を指示するタブで、「サブスクリプト」と読みます。なお、<sup>は、Superscriptの略で、こちらは上付き文字を指示するタブです。「スーパースクリプト」と読みます。
HTML5を勉強する方法

HTML5を勉強する方法としては、プログラミング等を教えてくれるスクールに通って講座を受講するという方法はもちろんあります。通学するのが難しい場合は、Webで受講することができる講座もあります。
ただ、こういった有料の講座を使わなくても、HTML5を学ぶことはできます。入門用に基礎から解説したサイトなどもありますから、まずはそれらを調べてみるといいでしょう。
入門用のサイトを調べる上で役に立つサイトとして、副業学校というブログがあります。「ネットでお金を稼ぐ」というサブタイトルが付けられていることからも分かるように、ネットを使った副業について色々と解説しているサイトです。

この副業学校の記事に、「HTMLを学ぼう!初心者でも数週間で実用レベルになれる」や「HTML5入門!超速でHTML5をものにするノウハウ」といったものがあります。記事自体は、HTML5の内容を解説したものではないのですが、入門用のサイトをいくつか紹介してくれているので、これを参考に自分に合ったサイトを探すといいでしょう。
無料で受講できるHTMLの基礎講座
ここからは、具体的なサイトをご紹介します。
まずは、無料で受講できるWeb講座です。ドットインストールという3分動画でプログラミングの学習ができるサイトがあります。

ご紹介するのは、このサイトのHTML講座です。「詳解HTML基礎文法編」というものです。ドットインストールには無料で受講できる講座と、有料会員であるプレミアム会員だけが受講できる講座があるのですが、この講座の場合、5回目までは無料で受講できます。
無料講座を聴いてみて、役に立ちそうだと思ったら、残りの講座をプレミアム会員になって受講するといいでしょう。プレミアム会員の受講料は月額1,080円(税込)です。プレミアム会員になると、先生への質問機能や、レッスン動画の速度変更といった機能が使える特典もあります。
この講座の有料分も含めた回数は、全27回です。ドットインストールでは、この講座の他にもHTMLの講座がありますし、HTML5でWebページを作成する際に必須となるCSSの解説講座も用意されています。
無料で閲覧できる入門サイト
無料で閲覧できるサイトもあります。ここでは、「HTML入門 HTML5の基本から、要素や属性のリファレンスまで。」というサイトをご紹介します。

HTMLを使いこなす上で理解しておきたい要素や属性について丁寧に解説されています。サイトの説明によると、初心者から中級者程度を対象にしているとのことです。
ただし、このサイトは「1ページ目から順番に読んでいけばHTML5 が理解できるようになる」といった作りにはなっていません。初心者には、やや取っ付きにくいサイトでしょう。
もっとも、各項目の解説は簡潔で分かりやすく書かれているので、勉強しているときに確認したい項目を個別に調べるには便利です。辞書的に使うといいでしょう。
まとめ

HTML5について、基本となる知識や、使用するタグの具体的な説明、学習方法など、色々な角度から解説してきました。HTML5は、Webページを作成する際には必ず必要となるものです。勉強する価値があるマークアップ言語だといえるでしょう。
そして、HTML5をマスターするのは、それほど難しいことはありません。比較的学びやすくて役に立つので、IT関係のスキルを身につけたい人にオススメです。この記事を読んで、自分もHTML5についてマスターしたいと思った人は、ご紹介したサイトなどを使って勉強を始めてみてください。








