このページでは、「コーディングに関する基礎知識」や「コーディングチェックの具体的な方法」について徹底解説していきます。WEBコーディングに関する仕事に携わっている方へ向けた記事です。
プロとしてWEBコーディングを行うのであれば、品質の担保はかなり重要になってきます。当記事をご覧になれば、WEBコーディングのチェック方法が分かり、高品質な成果物にすることが可能です。
WEBコーダーにとっては役立つ内容なので、ぜひ最後までご覧ください。
コーディングに関する基礎知識を解説

まずは、コーディングに関する基礎知識についておさらいしておきます。制作したデザインをWEB上で表示させる為に必要な知識です。
HTMLについて
HTMLとは、WEBサイトを構築するための最も基本的なマークアップ言語の1つです。WEBサイトにおける各要素の意味や構造を定義する役目を果たします。
このHTMLだけでWEBサイトのデザインを制御することも可能ですが、文章構造が複雑になってしまうため推奨されていません。検索エンジンやコンピュータに認識されにくいサイトになることを避けるため、HTMLはCSSと一緒に使われることが一般的です。
CSSについて
CSSとは、WEBサイトのスタイルを指定する言語です。主にHTML文書に対する表示や、デザインをどのように表示させるのか?ということについて指定します。
例えば、HTMLで記述した文字色を黒色から青色で表記したい場合、CSSの記述を使うことで変更させることが可能です。
サイト上にギミックがないWEBサイトを構築するのなら、HTMLとCSSだけで十分です。しかし、トップページでよく見かけるカルーセルスライダーなどを表示させる場合は、JavaScript(jQuery)などの知識も必要になります。
また、コーディングは好き勝手に記述すれば良いというものではありません。特にWEBサイト制作では、複数の人が集まって作業を分担するケースが多いです。関係者の間でルールを作成し、それを遵守しなければ、メンテナンスが行いにくくなります。逆に、あらかじめコーディングに関するルールを設定しておけば、メンテナンスや拡張などが容易にできるようになります。
コーディングでルールを守ることのメリットとは?

コーディングのルールを守ることのメリットは他にも存在します。
メリット1.メンテナンスの行いやすさと安定した品質の確保
メリット2.パターンの再利用が行いやすくなる
ここでは、上記のメリットについて詳しく解説しますが、その前に「コーディングルールとは何なのか?」という点について触れておきます。
コーディングルールについて
コーディングルールとは、「コードの書き方に関する決まりごと」のことを言います。
会社やチームのような大きな単位で仕事を進める場合、作業を分担してコードを書くケースが大半です。しかし、コーダーがそれぞれに自分の楽な形態で使ってコーディングを行う可能性があります。それぞれが書きやすいようにコーディングしてしまうと、後で第三者がコードを理解するのも難しくなりますし、修正するのも困難です。
コードの書き方が違ったとしても、コンピュータに同じ処理を指示することは可能です。しかし、作業を複数人で分担して1つのプロジェクトに取り組む場合、コーディングのルールを決めておいた方がスムーズに仕事が進んでいきます。
個人で仕事を進めていく場合は、Googleが推奨しているコーディングガイドラインを参考にするのがおすすめです。クライアントや関係者にコードの書き方について責められたとしても、「Googleが推奨している」と言えば相手も納得せざるを得ないからです。
メンテナンスの行いやすさと安定した品質の確保
それでは、コーディングでルールを守ることのメリットの1つ目、メンテナンスが行いやすくなり、安定した品質を確保ができることを説明します。
先ほども触れた通り、コーディングルールを統一することでメンテナンスが格段に行いやすくなります。チームのメンバーがそれぞれ違う書き方でコードを記述してしまうと、修正すべき箇所を見つけるだけで手一杯になります。
また、プロジェクトチーム内でコーディングルールを統一していれば、人員の入れ替わりがあった場合でも作業内容を教えやすくなります。ルールが統一されていることで、初めての人でも一定した品質のソースコードが作成できるのです。
パターンの再利用が行いやすくなる
2つ目に、パターンの再利用が行いやすくなるメリットがあります。
コーディングを長い間行っていると、頻繁に使用するパターンが決まってきます。コーディングのルールをあらかじめ決めておけば、後からそのパターンを使いまわすことができるわけです。
パターンを再利用することで、言語を検索して調べたり、効率の良いコーディングパターンを考案する時間を減らすことができます。共通する部分は使いまわせるので、圧倒的に作業スピードを向上させることができます。コーディング以外の仕事がある人でも、作業を効率化すればスムーズに仕事を進めていくことが可能です。
なお、個人でコーディングを行う際もルールを統一することをおすすめします。過去に書いたコードを使いまわすことで、作業を効率化させることができるからです。
ブラウザチェックの方法

次に、作業が終わった後に行うブラウザチェックの方法について解説します。
デザイン通りに表示されているか
デザイナーが作成したデザインがある場合、その人の意図に沿っているかどうかをチェックしましょう。カラー、サイズ、余白、フォントなど、それぞれデザイナーが目的を持って作成していますので、崩れることなく再現できているか確認します。
チェックする際は、 できあがった画面とデザインデータを重ねてみることでズレに気づきやすくなります。アニメーションの速度や動きについては担当デザイナーにも確認してもらいましょう。 実機で確認することで、操作性のチェックも可能になります。
ウィンドウ幅が変わった時に表示が崩れないか
レスポンシブサイトでは、ウィンドウ幅が変わった時に表示が崩れないかどうかをチェックします。スマホは様々なサイズがありますので、メインターゲットのサイズを中心に確認すると良いでしょう。
デッドリンクはないか
デッドリンクとは、リンク切れのことです。リンク先のページが存在しないことで、ユーザーが目的のページへアクセスできないことを指しています。せっかくWEBサイトを作成しても、デッドリンクがあればユーザーを回遊させることはできません。
リンクのURLが正しく記述されていても、内容によっては他の要素が重なっていてクリックできない、ということもあります。実際にクリックして確認を行うのがベストです。
エラーのチェック
このようなエラーが発生している場合、通常の表示ではなかなか気づけないケースが存在します。
- metaタグで指定している画像が読み込めていない場合
- javascriptの記述ミスがあった場合
このような場合は、開発ツールでエラーが起きていないかチェックしましょう。
HTMLコードでよくあるミスを紹介

続いて、HTMLコードでよくあるミスを紹介していきます。
まずは、終了タグのつけ忘れです。
ご存知の通り、 HTMLタグの基本文法は
<h2>文章</h2>
というように「開始タグ」と「終了タグ」で構成されています。コード修正時に終了タグを消し、後から追記し忘れることはよくあるので注意しましょう。
属性に関する記述ミス
HTMLタグは、属性を加えることで機能を拡張することが可能です。
例えば、以下のコードの「width=100%」などです。
<img src=”●●.png” width=”100%”>
上記のような属性は決まった語句や組み合わせになるため、ルールを理解した上で記述しないと、思うように表示されません。
またWebの標準化団体W3C(World Wide Web Consortium)は、 タグに「width=100%」を加えることを推奨していないため、CSSで表示させることが一般的です。
今では非推奨となっているタグを使う
HTMLの解析などを行うと、時々HTML4式のHTMLタグに遭遇することがあります。
HTMLは年々グレードアップしており、HTML4とは第四版のHTMLを指しています。つまり、現在のHTMLのバージョンとは異なる古いタグを指しているという意味合いがあります。
例えば、「フォントサイズ 変更」と検索すると、タグの使い方を解説している記事がヒットします。これは今でも使えるタグですが、HTML5以降は非推奨のタグです。
また、タグと属性の組み合わせもHTML5以降とHTML4では異なる場合が多々あります。
例えば、 タグの属性で位置を指定する「align」ですが、HTML5以降では推奨されていません。つまり、下記のようなHTMLコードは記述するべきではないということです。図の挿入と配置を行う場合などに注意しましょう。
CSSでよくあるミスを紹介

続いて、CSSでよくある文法ミスも紹介します。
「閉じかっこ(})」を書き忘れる
CSSでよく忘れがちなのが「閉じかっこ(})」です。
【誤】
.class-name{
color : #000000;
font-weight : bold;
【正】
.class-name{
color : #000000;
font-weight : bold;
}
上記のように「閉じかっこ」を忘れると、それ以降のCSSが適用されなくなるので注意が必要です。
「;(セミコロン)」を「:(コロン)」と間違えるミス
スタイル適用の終わりに記述する「;(セミコロン)」を「:(コロン)」と間違えてしまうパターンです。
【誤】boldの後にコロンを配置するパターン
.class-name{
color : #fff;
font-weight : bold:
}
【正】boldの後にセミコロンを配置するパターン
.class-name{
color : #fff;
font-weight : bold;
}
キーボードの位置が隣なので、どうしてもタイプミスはあります。書き終えたときにチェックすることが大切です。
id/classを記号や数字から始める
【誤】
.01-column{
background : red;
float : left;
}
【正】
.left-column{
background : red;
float : left;
}
idやclassは必ず半角英字から始める必要があります。数字や記号から記述されている場合は、スタイルが反映されません。
おすすめのコーディングチェックツール

最後に、おすすめのコーディングチェックツールを紹介します。
まずは、「Another HTML-lint gateway」です。

オンライン上で(X)HTMLの文法をチェックしてくれます。
チェックした文法を点数化してくれるので、上達度を測る際におすすめです。ただ、チェックに関して厳しい警告を出されたとしても、必ず文法上の修正が必要だとは限りません。なので、修正の必要・不必要を判断するための材料も持っておくとよいでしょう。
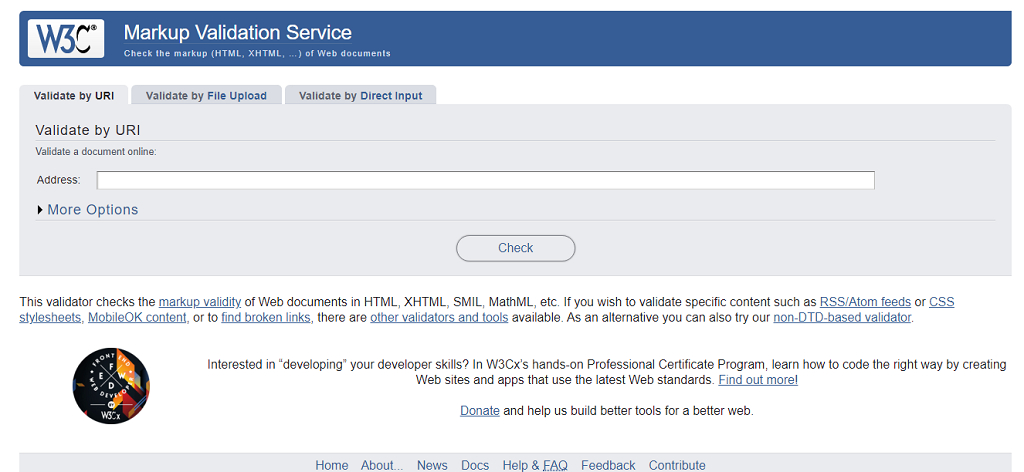
Markup Validation Service

「Markup Validation Service」は、コーダーの方であれば一度は利用したことがあるツールかもしれません。
W3Cが主体となっているツールですので、信頼度が高いツールと言えるでしょう。
検証方法は、3パターンあり、そのときのチェック量やファイル状況に応じて使い分けが可能です
①URLのダイレクト入力
②ファイルのアップロード
③コードの直接入力
なお、エラー時はコード該当箇所と解説が表示されます。このため、コーディングのスキルアップツールとして活用することも一案です。
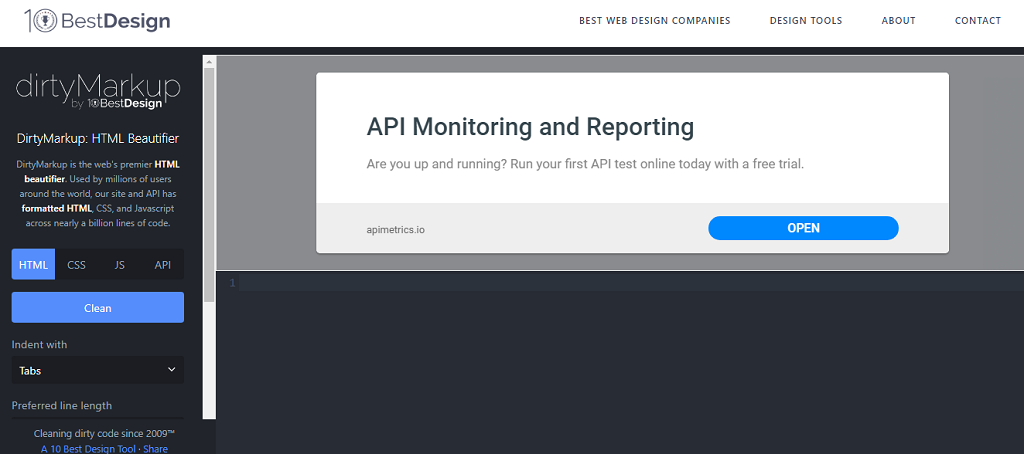
Dirty Markup

「Dirty Markup」は、HTML・CSS・JavaScriptの3タイプのコードをフィールドにコピー&ペーストするだけでチェックしてくれるツールです。
インターフェースがわかりやすいため、コーディング初心者の方におすすめできます。WEBサイトが通常通り表示されていても、ソースコードを調べてみたいという時に役立ちます。
まとめ

このページでは、「コーディングに関する基礎知識」や「コーディングチェックの具体的な方法」について詳しく解説してきました。
WEBコーディングでは、思い込みが原因でミスを見逃してしまうことが多々あります。なので、コードを書き終えた際は、「何か間違えていることがある」という前提でチェックするようにしましょう。そのさいは、是非当ページで紹介した内容を参考にしてみてください。








