コーディングとプログラミングの違いを明確に言える人は少ないはずです。この違いが分かれば、エンジニアという仕事がどんな仕事なのかという事が見えてきます。
プログラミングをかじった事がない人にとっては、プログラミングとコーディングを同じ意味だと思っている方もいらっしゃいます。
今回は、プログラミング初心者の方向けに、プログラミングとコーディングの違いをご説明します。おすすめの学習サイトもご紹介しますので、是非最後までお読み下さい。
ずばりコーディングとプログラミングはどう違うの?

コーディングとプログラミングとはどう違うのでしょうか。詳細に違いを見ていきましょう。
プログラミングとはずばりプログラム自体を作る一連の工程

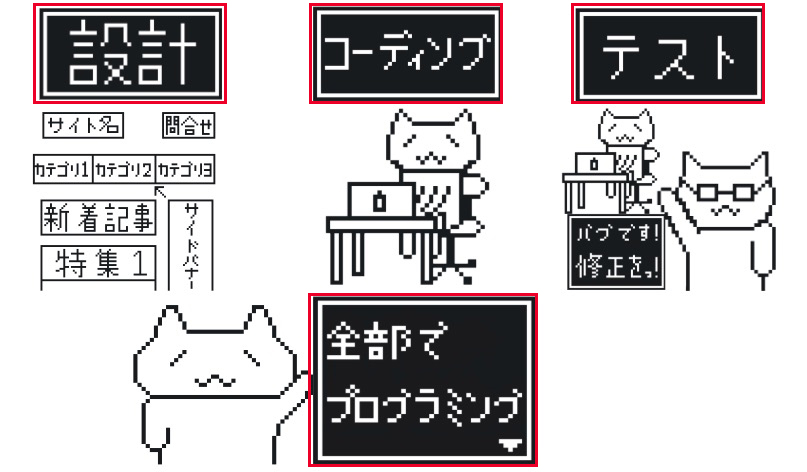
プログラミングを一言で表すとするなら、プログラム自体を作る事です。どのようにプログラミングすれば正常に動くかという設計をして、実際にプログラムを作り終えるまでの工程をプログラミングと呼びます。正常に動くかどうかの確認作業まで含めてプログラミングです。
コーディングとはずばりコードを書くそのものの事

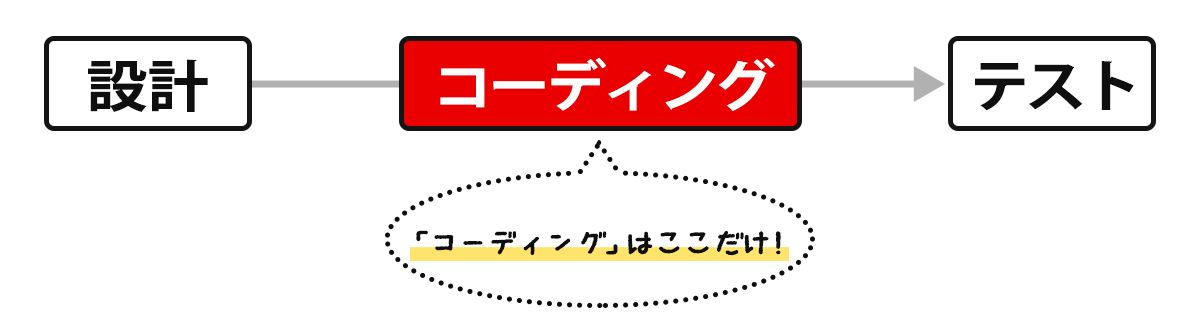
プログラミングがプログラムを作る一連の工程の事をいうのに対して、コーディングとはコードを書く事そのものを指します。プログラミングの工程の一部にコーディングがあり、コードを書く部分だけの事をコーディングというので違いをしっかりと理解しておきましょう。
コーディングとプログラミングの明確な違い
まとめると、プログラミングはプログラミング全体、コーディングはプログラミングの作業の中のコードを書く作業の事という事です。コーディングは、コードを書く以外のプログラミングの作業を含んでいないという事に気をつけましょう。
具体的にコーディングってどういうものなの?

コードを書くというのはどういう事なのでしょうか。具体的にコーディングについて解説します。この章では、HTMLとCSSのコーディングについてお伝えします。
HTMLをコーディングしてみよう

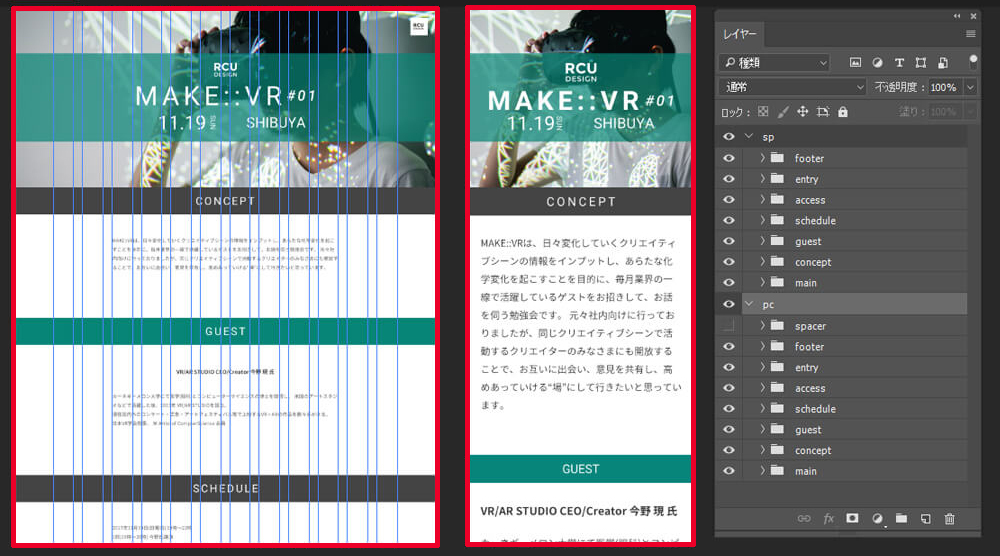
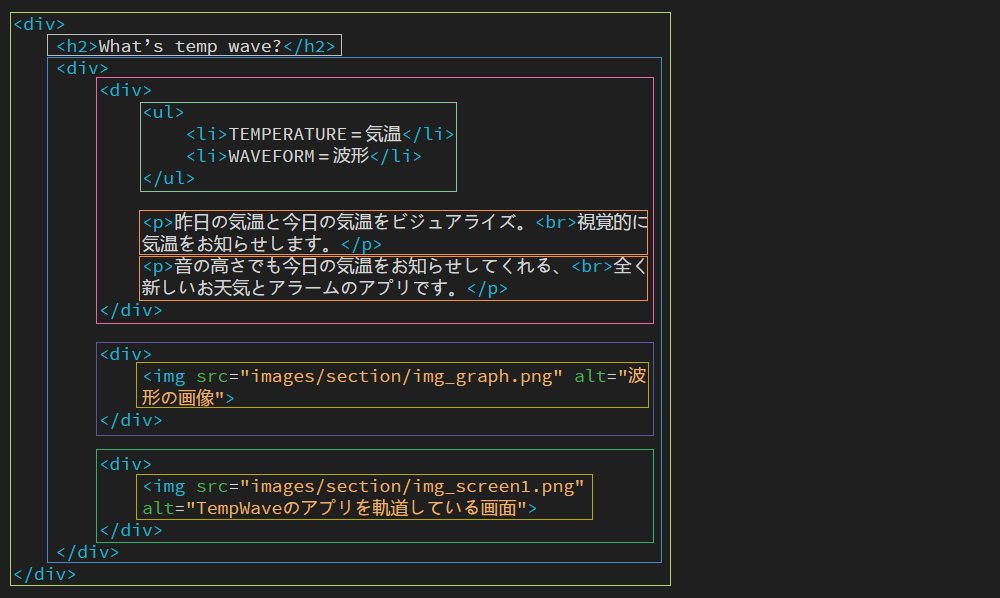
Webページのデザインの完成図を見て下さい。こちらを元にHTMLのコードを入力してコーディングします。
HTMLを入力する際には、コーディング専用ソフトのHTMLエディタを使用します。HTMLのファイルを作って、そこにHTMLを書いていきます。
プログラミングを書くという事は、コンピュータが理解出来る言語で書くとも言い換えられます。HTMLは、タグを使って文章を囲ってコンピュータに伝えます。

HTMLで文章の構造を伝える事は出来ても、装飾は出来ません。装飾はCSSでコンピュータに伝えます。
CSSをコーディングしてみよう
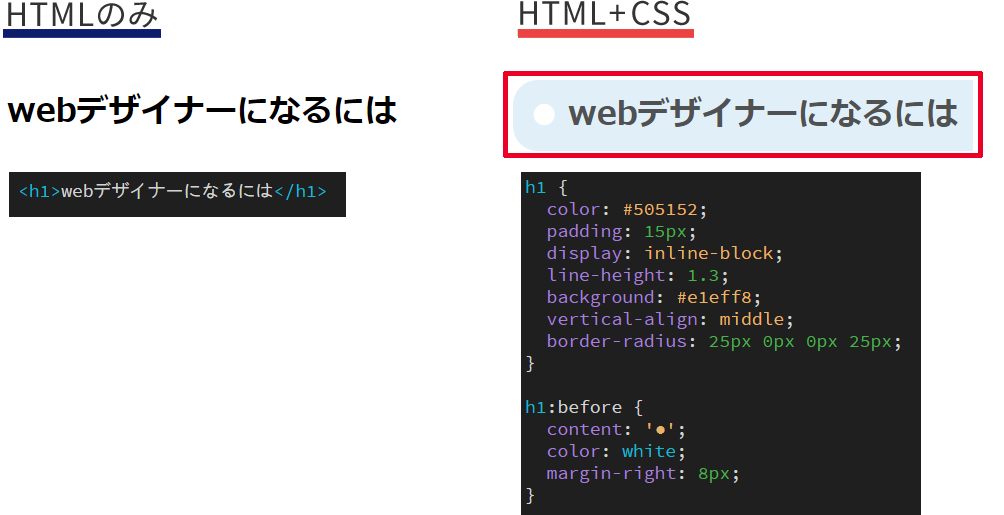
CSSを入力してみましょう。CSSのファイルを作成して、先程と同様にHTMLエディタを使ってコーディングします。

CSSを入力すると上記のようになります。HTMLとCSSのファイルを分ける事で、後ほど編集と修正を行いやすくします。プログラミングは、何度も修正をする事になる場合もあるので、編集と修正がしやすいというのは大きなメリットです。
コーディングした結果をブラウザで表示しよう
コーディング後、チェック作業を行います。FirefoxやGoogle Chromeのようなブラウザに表示しましょう。HTMLをドラッグ・アンド・ドロップする事で表示出来ます。
HTMLとCSSをコーディングした結果を、実際にブラウザで確認するとイメージがかなり分かりやすいです。端末やブラウザによって、表示が変わる事があるので、どのブラウザや端末でもデザインした通りに表示出来るようにしましょう。
ルールを守ってコーディングをする

ルールを守ってコーディングをする事を意識する事は大切です。この章では、コーディングする際に意識するべきルールについてお伝えします。
コーディングのルールって何?
コーディングする際には、ルールという物が存在します。コードの書き方が決まっているという事です。
厳密には、個人で単独でコーディングする際にはルールを決めていなくても表示をする事は出来ます。しかし、複数人で書き方がバラバラになってしまうと、修正をするのが難しくなってしまいます。
そうならないように、コーディングをする際には基本的にはルールを設定します。Googleもコーディングのガイドラインを決定しているので、特に指定がない場合は、そちらを採用するのがいいでしょう。
コーディングのルールを守るとメンテナンスしやすくなる
コーディングのルールを決めると、様々なメリットがあります。例えば、メンテナンスをする際に行いやすくなるというのもその1つです。
基本的には、上述した通りなのですが、チームで作業をする際に、修正しなければならない箇所が分かりやすくなります。新しいメンバーが入った際にも、ルールが決まっているとやりやすいです。クライアントから依頼を請けて作る際にも、美しく統一されたコーディングの方が印象もいいです。
コーディングのルールを決めるとパターンの再利用が可能
コーディングのルールを決めておくと、パターンの再利用が可能になります。共通している部分を別のプログラムにも使えるので、その分作業が効率化されます。
毎回同じコードを入力する手間は無駄です。再利用しようと考えるのであれば、ルールを決めるのは重要な事です。
コーディングする際に意識するべき重要なポイント

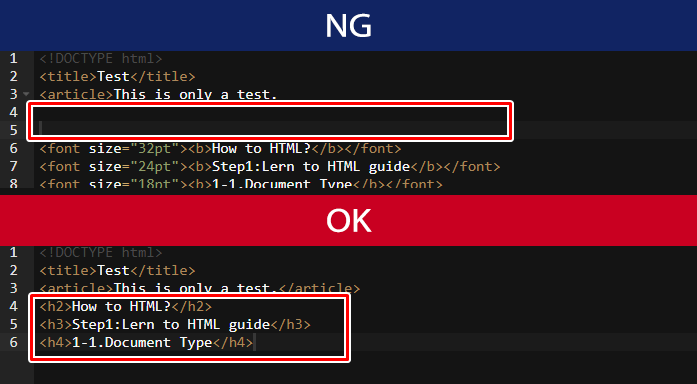
コーディングする際には、意識するべきポイントがあります。画像を使ってお伝えします。共通のポイントとして、簡潔に記載するという事が挙げられます。
HTMLの押さえるべき重要なポイント

HTMLのコーディングをする時には、無駄な改行やスペースを入れないようにしましょう。無駄な改行やスペースが入ると、見にくくなってしまいます。タグの役割をしっかりと理解して、正しく記載するように心がけましょう。
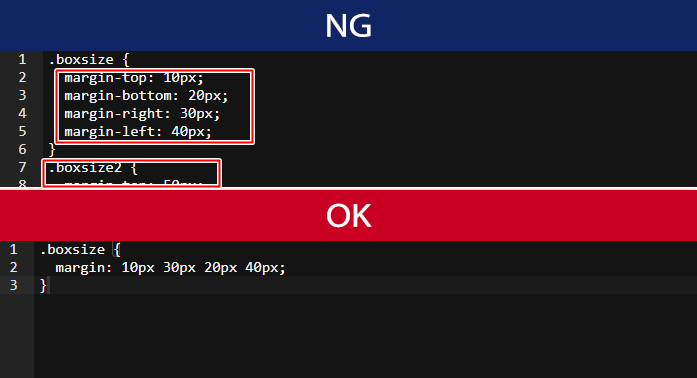
CSSの押さえるべき重要なポイント

CSSのコーディングをする際に押さえるべきポイントは、CSSのファイルを作成する際に、1つのファイルにコードを詰め込みすぎないようにするという事です。ショートハンドでコードを使って、コンパクトに書くようにしましょう。
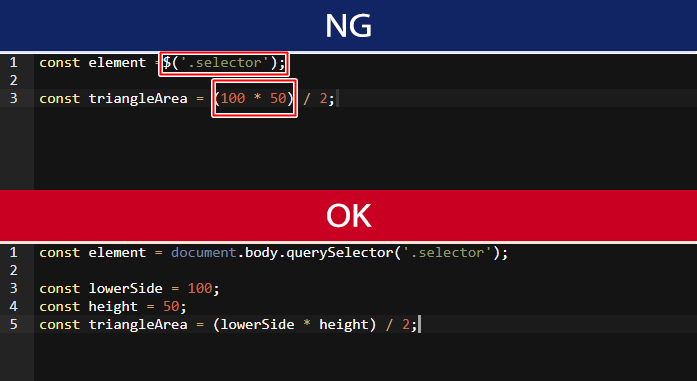
JavaScriptの押さえるべき重要なポイント

JavaScriptの押さえるべき重要なポイントは、ライブラリを使用しなくていい場合は、標準機能で対応する事が大切です。ソースに値を記載する際には、ちゃんと名前をつけるようにしましょう。
コーディングのスキルを最短で会得する3つの方法

比較的かんたんだと言われているHTMLやCSSのコーディングをした際に、難しいと感じてプログラミングに対して絶望的な気持ちになった方も少なくないはずです。最初のうちは、自分には才能がないのではないかと考えるのも当然なのです。
短い期間でコーディングのスキルを会得するにはコツがあります。その方法をお伝えします。
HTMLとCSSの基礎知識を会得しよう
コーディングをやる際に、まずは最低限の知識を頭に入れましょう。そうしなければコーディングをする事は不可能です。
まずは、HTMLとCSSの基礎を会得しましょう。実際にコードを書いていく事が大切です。プログラミング全般に言える事ですが、何も行動せずにスキルが身につく事はありません。とにかく、実際にコードを書いてみるという事が大切になります。
どのコードがどういう意味なのかを知っていても、実際に使えなければ意味がないという事です。初心者が陥りがちなのは、知識だけを獲得して、実際に書かないという事です。それでは成長しません。
インプットに勉強時間の大半を使いがちですが、それは逆で、アウトプットに大半の時間を使うべきです。つまり、とにかくコードを書きまくれという事です。
可能であれば、実践で使えるスキルは、実践を交えて覚えていくのが効率的です。下記のスクールでは転職保証をつけてくれます。プログラミングで稼いでいきたい方はチェックしてみて下さい。

参考:Tech Academy

参考:TECH CANP
サイトの実際のコードを見ながらコードを模写する。
基礎的なコードの意味をたくさん覚えても、実際に使えなければ意味がありません。ある程度理解したら、早速コードを書いてみましょう。
学習をずっと続けていても、どこかで頭打ちになってしまいます。遅かれ早かれコーディングをする事にはなるので、早めに習っておくのがいいです。
あまり難しいコードをやろうと思うと、なかなか先に進めなくなってしまって効率が悪いので、まずはすでにあるサイトのコードを模写する事から始めましょう。実際の表示と照らし合わせて模写する事で、自分自身のスキルの確認にもなりますし、サイトの構成が見えてきます。
サイトを目で見て模写してコーディングをする
サイトのコードを見ながら、サイトをコーディングするという練習は誰もがやる事ですが、もう1段階成長率をアップさせたいなら、実際のサイトを見て、コードを想像してみましょう。全てを作る事が難しければ、お問い合わせフォームやヘッダーだけでも作ってみるといいです。
コーディングを独習する際に使える学習サイト

コーディングを学べるおすすめの学習サイトをご紹介します。学習サイトを使えば、効率的に楽しくプログラミングを学習出来ます。
特に、初心者が楽しく学べるような工夫がされている学習サイトが多いので、飽きたりくじけたりしにくいです。学習サイトをいくつかご紹介します。
Progate

プログラミングの勉強をした事がある方なら、一度は聞いた事がある名前、それがPROgateです。おしゃれでかわいいインターフェイス、学習レベルに応じてレベルで評価してもらえるので、ゲームのレベル上げ感覚で学習が出来ます。

初心者がくじけがちな要素を、最初から排除してくれているのは嬉しいです。

まだプログラミングをやった事がない方や、一度挫折してしまった方にもオススメ出来る学習サイトです。
参考:Progate
ドットインストール

プログラミングを学ぶ際にいろんな方法がありますが、動画で学びたいならドットインストールがオススメです。こちらもProgate同様、プログラミングの勉強を少しでもやった事がある方の中ではかなり有名です。
学習のテンポが早いので、テンポよくすすめます。

好きな時間を活用したい方や、動画で学びたい方、早口でも何を言っているのか聞き取れる方にはよいでしょう。
参考:ドットインストール
CODEPREP

CODEPREPは、穴埋め形式で勉強出来るのが特徴です。アウトプットをしながらプログラミングを勉強する事が大切と言った通り、CODEPREPではアウトプットしながら学習出来るというポイントがオススメです。

プログラミングを入力する環境を整えなくても出来るというのもメリットです。無料で出来る事が多いので、まずはお金を払わずに様子が見たいという方にとっていいです。
HTMLは30個以上も講座が公開されているので、これだけでもかなりの部分を学ぶ事が可能です。分からない部分を自分で解決するのではなく、聞きながらやりたいと考えている方にもオススメです。
参考:CODEPREP
まとめ

ここまで読んだあなたは、プログラミングとコーディングの違いが明確に分かるようになっているはずです。プログラミングは、プログラムをする一連の作業全体の事を言い、コーディングはコードを書くという作業の事をいいます。
コーディングする事に馴染みがないうちは、難しくあまり楽しくないと感じる事もありますが、慣れてくると段々と楽しくなってきます。最初の段階で挫折せずに、一生モノのスキルとしてプログラミングのスキルを会得して下さい。








