CSSを難しいと思っている方は多いですが、実際は慣れです。プログラミングが出来る人に「プログラミングって難しくない?」と聞くと、「楽しいですよ。」という返事がきたり「言語だから日本語と同じ感じだよ。」みたいな返事が来る事が多いです。
CSSも同じで、難しく考えずに楽しんだり言語として捉えてみましょう。CSSはCascading Style Sheetsの略です。カスケーディング・スタイル・シートと読みます。

上記の画像がCSSを適用する前の状態です。分かりにくい印象を受ける事でしょう。

では、こちらのCSS適用後の画像はどうでしょうか。かなり印象が違うはずです。このように、CSSを適用するとサイトやホームページが見やすくなります。
今回は、CSSのデザインのサンプルを交えながらCSSについての学びを深めていきます。最後まで是非ご覧下さい。
コピペで使えるCSSのサンプルコード集

CSSは、サンプルコードさえ分かればそのまま反映出来るものが多いです。この章では、実際に使えるCSSのサンプルコードをご紹介します。サイトをデザインしたいと考えている方は参考にしてみて下さい。
CSSやHTMLを使うボタン作りに参考になるサイト
CSSのボタンとは、ホームページやサイト上にあるボタンの事です。確定ボタン等です。ボタンにはたくさんの種類があります。
「193 CSS Buttons」というサイトでは、様々なボタンのデザインのサンプルが紹介されています。ベーシックなものや、ホバーした時のエフェクトが参考になります。
「CSSボタンを演出する155個のHoverエフェクトまとめ」には、155種類のホバーエフェクトが紹介されているので、ホバーエフェクトを作りたい時にざっと見てみて下さい。
「CSSで実装するボタンのホバーエフェクトまとめ」は、頻繁に使えるデザインがたくさん掲載されているので、CSSを学んでいる方は一見の価値があります。
画像を使ったボタンを作る際には、「CSS|マウスオーバーで画像に効果を入れる方法」を見てみて下さい。
参考:CSSボタンを演出する155個のHoverエフェクトまとめ
CSSやHTMLを使う見出し作りに参考になるサイト
CSSの見出しとは、サイトの中の章ごとに設定されている大きな目立つ文字の事です。
「シンプルなHTMLとCSSをコピペするだけで実装できる見出しデザイン20選」は、見出しに特化したCSSがまとめられているサンプルサイトなので、見出しのデザインに迷ったら参考にしましょう。
「CSSでオシャレな見出し(hタグ)の作り方 10選」も趣向を凝らしたデザインが多いので必見です。
参考:シンプルなHTMLとCSSをコピペするだけで実装できる見出しデザイン20選
CSSでテキストにエフェクトをつける際に参考になるサンプルサイト
CSSのテキストのエフェクトとは、例えば、タイプライターで打った時のような表示や、フェード等のアニメーションの事です。
「109 CSS Text Effects」というサイトは、まさにテキストエフェクトの紹介が秀逸なので参考になります。
「CSSスタイリングで表現できる!すごいテキストエフェクト33個まとめ」は、33種類のテキストエフェクトが掲載されています。
参考:CSSスタイリングで表現できる!すごいテキストエフェクト33個まとめ
CSSを使ってメニューを作る際に参考になるサンプルサイト
CSSのメニューとは、WordPress等でよく上部に固定されている重要なページにワンクリックで飛べるあの部分の事です。三本線の所をクリックしたら展開するタイプもよく見ます。
CSSのメニューを作る時に参考になるサンプルサイトは、「102 CSS Menu」がいいでしょう。102種類のメニューのデザインのCSSがまとめられているサンプルサイトです。
「UIデザインの参考にしたい!ナビメニュー用HTML/CSSスニペット40個まとめ」は、おしゃれなメニューを作りたい時に、「Creative CSS3 Animation Menus」は、メニューの仕組みや作り方を学びたい時に参考になります。
参考:102 CSS Menu
参考:UIデザインの参考にしたい!ナビメニュー用HTML/CSSスニペット40個まとめ
参考:Creative CSS3 Animation Menus
CSSやHTMLでフォームを作る際に参考になるサンプルサイト
CSSのフォームとは、お問い合わせフォームやログインフォームのようなものの事です。
「10 CSS HTML Form Designs」は、10種類のフォームのデザインを見る事が出来、「96 CSS Forms」は、デザインが優れた96個のフォームが掲載されたサンプルサイトなので、おしゃれなフォームを目指している方はどちらも見てみて下さい。
参考:96 CSS Forms
CSSでチェックボックスをデザインする際に参考になるサンプルサイト
CSSのチェックボックスとは、クリックするとレ点がつく等、チェック出来るボックスの事です。
「98 CSS Checkboxes」は、98種類のチェックボックスのデザインがまとめられているサンプルサイトなので、どういったものか分からない方はまずサイトに飛んでみてください。
CSSでラジオボタンをデザインする時に役立つサンプルサイト
CSSのラジオボタンは、一見チェックボックスに似ています。違いは、チェックボックスは複数クリック出来るのに対して、ラジオボタンは1つしか選択出来ません。
「88 Radio Buttons CSS」は、参考になるおしゃれなラジオボタンがたくさん紹介されています。こだわりのラジオボタンを作りたい人は必見です。
CSSでタブをデザインする時に役立つサンプルサイト
CSSのタブとは、折りたたまれたウィンドウがあり、上部の切り替えボタンをクリックするとそのウィンドウ内の表示が切り替わるといったタイプのものです。
「15 CSS Tabs」は、15種類のタブ表示切り替えアイデアが詰まっているサンプルサイトなので、スマホやタブレットでの表示に必要な技術なので習得しておきましょう。
参考:15 CSS Tabs
CSSでモーダルウィンドウを作る時に役立つサンプルサイト
CSSのモーダルウィンドウとは、クリックすると展開する小さいポップアップの窓の事です。もう一度クリックすると閉じるタイプが一般的です。
「70 CSS Modal Windows」は、モーダルウィンドウについて記載されたサンプルサイトです。クリックするとポップアップするモーダルウィンドウを使いたい際に参考になります。
CSSでテーブルをデザインする時に役立つサンプルサイト
CSSのテーブルとは、料金表や比較する際に使われるものです。お店の住所、電話番号、メールアドレス等をエクセルのように枠の中に入力しているのを見た事がある方も多いでしょう。それがテーブルです。
テーブルのデザインを見たい方は、「コピペで使えるテーブル(表)のCSSデザイン&サンプルコード17選」を見てみて下さい。
参考:コピペで使えるテーブル(表)のCSSデザイン&サンプルコード17選
流行りのデザインにも即対応!CSSフレームワーク

CSSフレームワークを使うと、流行りのデザインのデザインやレイアウトにも即対応出来ます。クラス名を指定するだけなので簡単です。作成者以外が使うという用途にも向いているのでチームで使う際にも問題ありません。
高機能なCSSフレームワークを導入すると、サイトが重くなってしまうという点は注意が必要です。
CSSフレームワークを選ぶ基準
CSSフレームワークを使う際には、どの部分に使用するかを予め明確にしておきましょう。おおまかにCSSフレームワークを使用し、細かい部分は自分でCSSを書くという方法がいいでしょう。
上述しましたが、CSSフレームワークのファイルサイズが重いと、サイトがもっさりするので気をつけましょう。
評価が高い厳選CSSフレームワーク

簡単に使えて、使いやすい上に動作が軽量という評判のおすすめのCSSフレームワークをご紹介します。
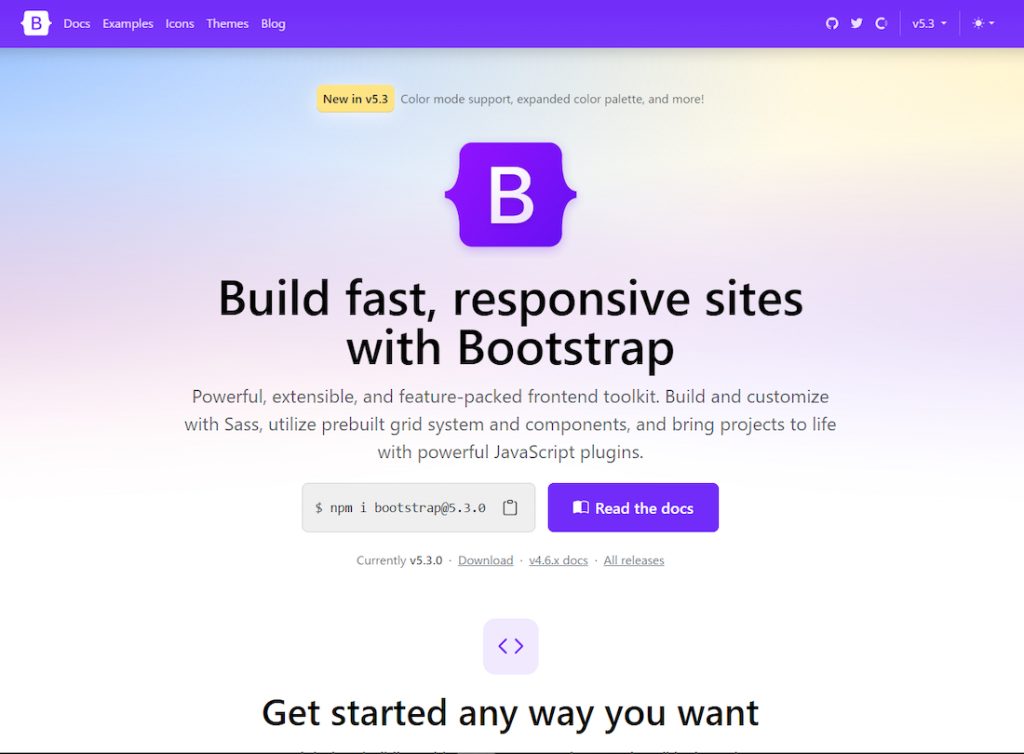
NASAの採用!Bootstrap
4種類のレスポンシブデザインに対応し、グリッドレイアウトが特徴的な「Bootstrap」。NASAやMSNBCも採用しています。日本語の解説サイトが多いのでまず学ぶべきCSSフレームワークといえます。
参考:Bootstrap

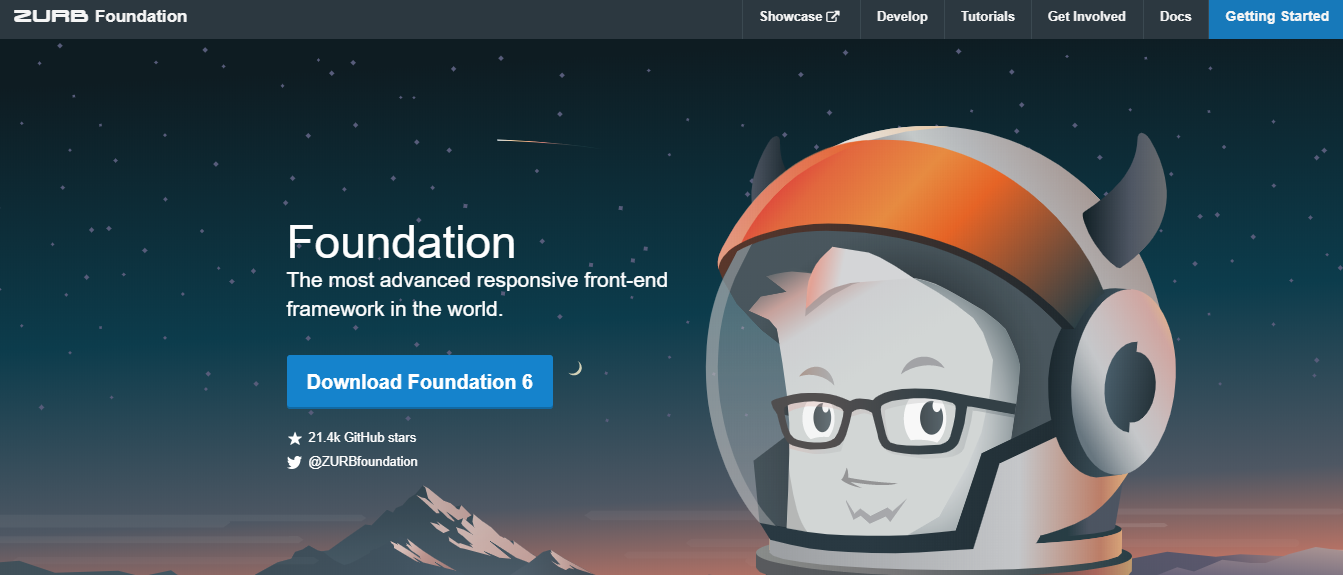
カスタマイズ性を重視!Foundation
カスタマイズ性を重視しているCSSフレームワークの「Foundation」。Bootstrap同様に人気があります。レスポンシブデザインを重要視する方は、BootstrapよりもFoundationをおすすめします。
参考:Foundation

軽量設計が高評価!UIkit
とにかく軽いCSSフレームワークを使いたい方は「UIkit」を使うのがいいでしょう。レスポンシブにも対応していますし、様々なコンポーネントも用意されています。
参考:UIkit

CSSフレームワークの基本!Skeleton
とにかく軽量でCSSフレームワークについて学び始めたばかりの方は「Skeleton」を使ってみて下さい。最小限の構成になっています。JavaScriptには対応していません。
参考:Skeleton

とにかくシンプル!Base
サイトのデザインやレイアウトのベースとなるCSSフレームワークを用意しているのが「Base」です。シンプルでありながら機能は豊富なので、素早くウェブサイトを作りたい場合に使いやすいです。
参考:Base

あのGoogleが提唱!Materialize
「Materialize」の知名度が一気に高まったのは、何といってもGoogleが提唱したからです。「Bootstrap」に使い方が似ているので手軽にマテリアルデザインを導入出来ます。
参考:Materialize

直感的にコーディング!Milligram
「A Minimalist CSS Framework」というキャッチコピーでお馴染みの「Milligram」。軽量でシンプルなユーザーインターフェースが実現出来ます。
参考:Milligram

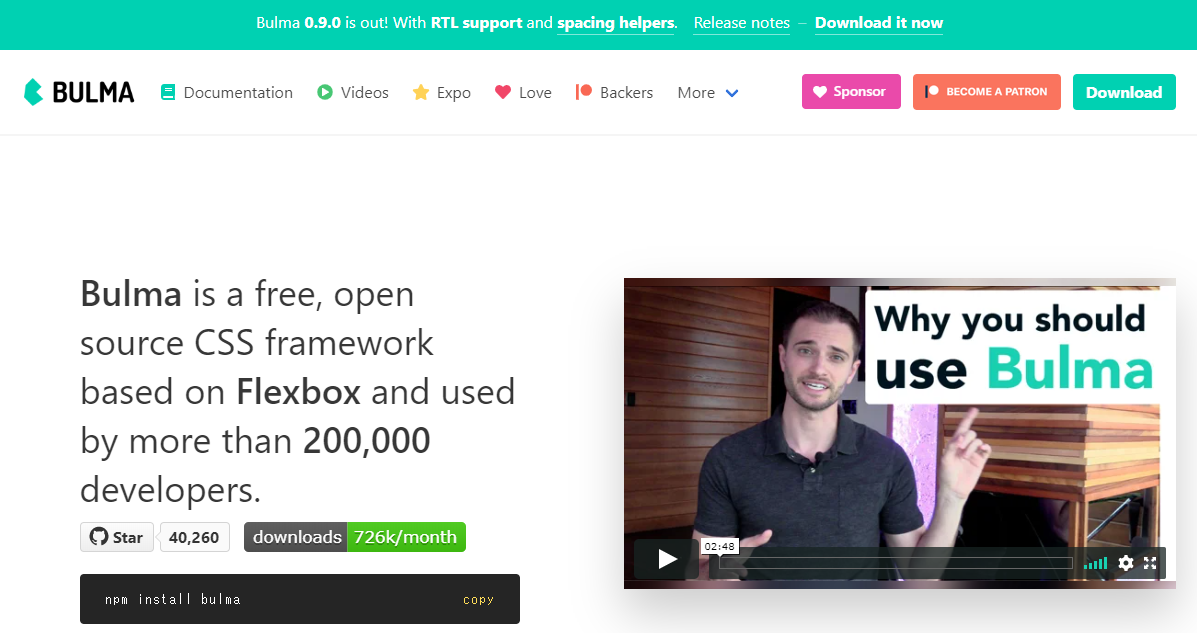
Flexboxを採用!Bulma
「Bulma」は、Flexboxを採用したCSSフレームワークです。JavaScript不要でレスポンシブデザインのウェブサイトを作成したい時に使い勝手がいいです。一部のパーツだけを使う事も出来ます。
参考:Bulma

3KBのCSSフレームワーク!chota
Flexboxを採用し、3KBの超軽量CSSフレームワークが「chota」です。ユーティリティが充実しているので柔軟にウェブサイトを作れます。
参考:chota

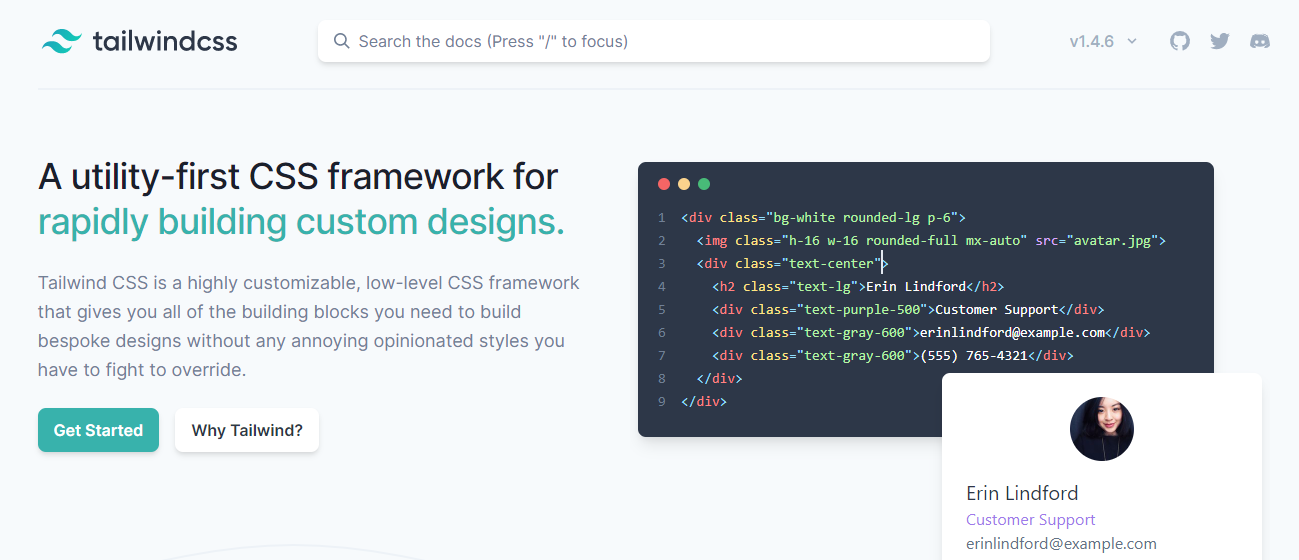
ユーティリティクラスを使いこなせれば便利!Tailwind CSS
「Tailwind CSS」は、ユーティリティクラスを使いまわすという特徴を持ったCSSフレームワークです。クラス名を覚えてしまえば、HTMLとCSSの行き来を少なく出来るので制作時間を少なく出来ます。
参考:Tailwind CSS

直感的に制作可能!Semantic UI
直感的にウェブサイトを制作出来るのが特徴の「Semantic UI」。実際に使ってみるとシンプルで使いやすいという事を実感出来ます。
参考:Semantic UI

Yahoo!が提供するCSSフレームワーク!Pure
「Pure」の一番の特徴は、Yahoo!が提供している事でしょう。軽量なので、ファイルの重さを重要視している方に使われています。
参考:Pure

大枠を作るのに便利!SkyBlue
「シンプルで軽量」が特徴の「SkyBlue」。大枠を「SkyBlue」で作って、細々とした部分は自分で作り込むといった使い方が向いています。
参考:SkyBlue

まとめ

ご紹介したCSSのサンプルサイトで、基本的なテクニックを身につけて下さい。CSSフレームワークを使うと効率よくおしゃれなデザインのサイトを作成出来るので、積極的に使っていきましょう。








