WordPressやECサイトをご存知の方でも、サイトマップの存在を知らない方は多いです。サイトマップを使うと、閲覧者にサイトの構成を理解してもらいやすくなったり、SEO的にも検索エンジンロボットにサイトの構造を理解してもらいやすくなります。
今回は、ECサイトのサイトマップについてお伝えします。どのような利点があるのかお伝えしますので、最後まで御覧下さい。
サイトマップってなに?

サイトマップには、「サイトの構成図」、「HTMLサイトマップ」、「XMLサイトマップ」があります。それぞれどのような役割を持っているのか見ていきましょう。
サイトの構成図とは?
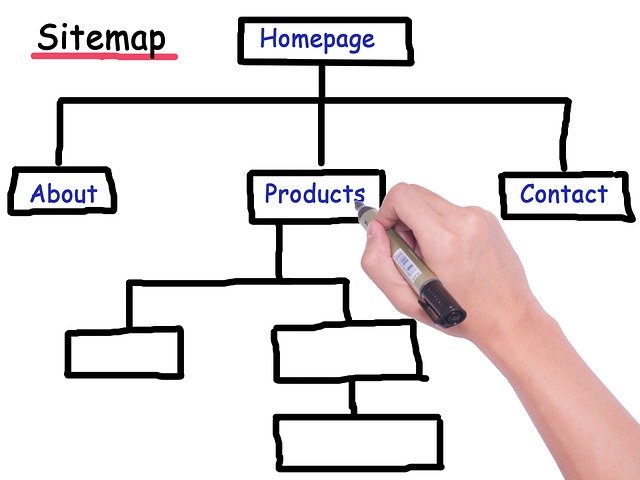
サイトの構成図とは、サイトの設計図のようなものです。サイトの企画段階の時に作ります。
設計図のようなものなので、簡単に手書きでも作成可能ですが、パワーポイントやエクセルを使用すれば、より見やすいサイトの構成図が作成可能です。
自分でサイトの構成を把握するだけなら手書きでいいですが、クライアント等、人に見せる必要がある時はパソコンを使ってキレイに作成する事が望ましいです。
HTMLサイトマップとは?
サイトの閲覧者がよく目にしているのはHTMLサイトマップです。その名称通り、HTMLで記述しているサイトマップで、閲覧者がどのページに行きたいか決まっている場合、HTMLサイトマップを見ると素早く辿り着けます。

しかし、SEOとは関係がないので気をつけて下さい。SEOを意識するならサイトマップが必要という事を聞いた事がある方もいらっしゃるでしょうが、それは次に紹介するXMLサイトマップの事です。
WordPressでサイトを作成する場合、プラグインで対応出来ますが、自分で構築するECサイトのようなサイトの場合は、しっかりと把握して自分で作る事になります。
XMLサイトマップとは?
XMLサイトマップとは、Googleのような検索エンジン用にクロールしているロボットにサイトの構成を伝える為のサイトマップです。サイト閲覧者からは見えません。
XMLサイトマップは、ユーザーから見えないので軽視しがちですが、SEO的には重要です。なくても、見た目に問題はありませんが、検索需要を取りこぼす事になりかねません。めんどくさがらずに入れておきましょう。
こちらも、WordPressでサイトを作成する場合はプラグインで対応出来ます。手入力で作るECサイトの場合は自分で作らなければなりません。
手入力で作成する場合は、まず親ファイルを作成して下さい。下記のような子ファイルを作成して入れ込みます。
| 子ファイル | 用途 |
|---|---|
| category.xml | カテゴリーページのURLが記載されたファイル |
| 2020-07.xml | サイトに新規追加されたページURLが月別に記載されたファイル |
| misc.xml | トップページとHTMLサイトマップのURLが記載されたファイル |
| news.xml | Googleニュースに送信するコンテンツ(URL)を含むファイル |
| movie.xml | 動画コンテンツを検索エンジンに認識させるためのファイル |
| images.xml | 画像コンテンツを検索エンジンに認識させるためのファイル |
FTPでサイトデータをアップロードしてから検索エンジンに通知します。
サイトマップを作るとどんなメリットがあるの?

サイトマップのメリットについてお伝えします。この章でお伝えするサイトマップというのは、サイトの構成図の事です。
サイトマップ(構成図)はサイトの階層を分かりやすくする
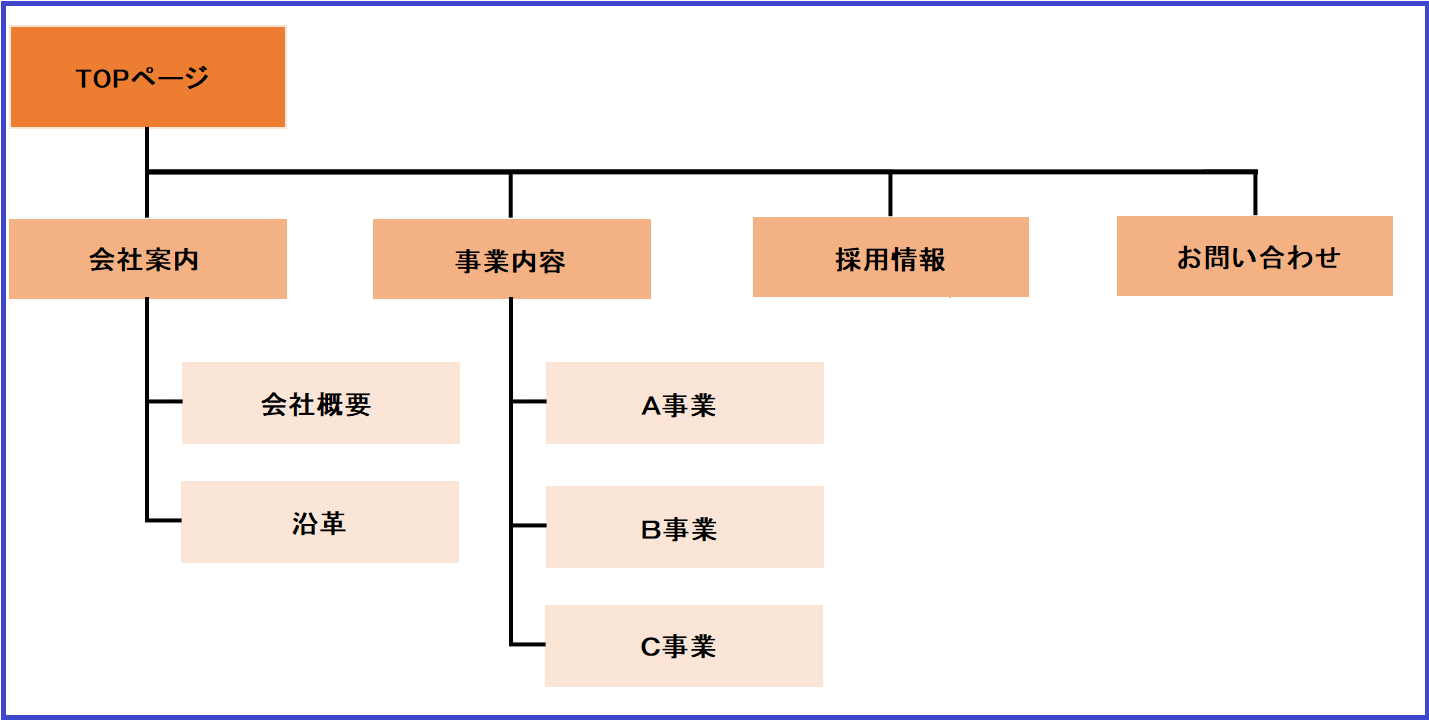
サイトは、階層になっています。それを分かりやすくするのがサイトの構成図としてのサイトマップです。

サイトの階層はURLを見ても分かります。ドメインがあり、次の下の階層とはスラッシュで区切られています。更に下の階層もスラッシュで区切られていて、連なっていきます。
サイトマップ(構成図)を使うとサイト全体が把握しやすくなる
簡単なサイトであればサイトマップが無くても全体を見回す事は容易ですが、大規模なECサイトを構築する際には、全体が俯瞰出来なければなりません。
何故なら、ちゃんと必要なページを実装したと思い込んでいても、抜けが出てきやすいからです。同様のページを複数作ってしまう事もあります。
サイトマップを作成し、サイトマップ通りに作っていくことで、この混乱は防げます。
サイトマップ(構成図)を使うと関係者に伝えやすくなる
複数のメンバーでECサイトを構築する際には、そのプロジェクトのメンバーと全体像を共有する必要があります。また、クライアントにECサイトの制作を依頼する際にも、全体を把握してもらう事で見積もりを出してもらいやすくなったり、どういうイメージかが伝わりやすくなります。
ECサイトのコンバージョンを上げるハイレベルサイトマップ

通常サイトマップと呼ばれているものには3種類あるという事をお伝えしました。サイトマップという単語は聞いた事があっても、ハイレベルサイトマップという単語は聞いた事がないという方も多いです。
この章では、ハイレベルサイトマップについてお伝えします。
ハイレベルサイトマップってなに?
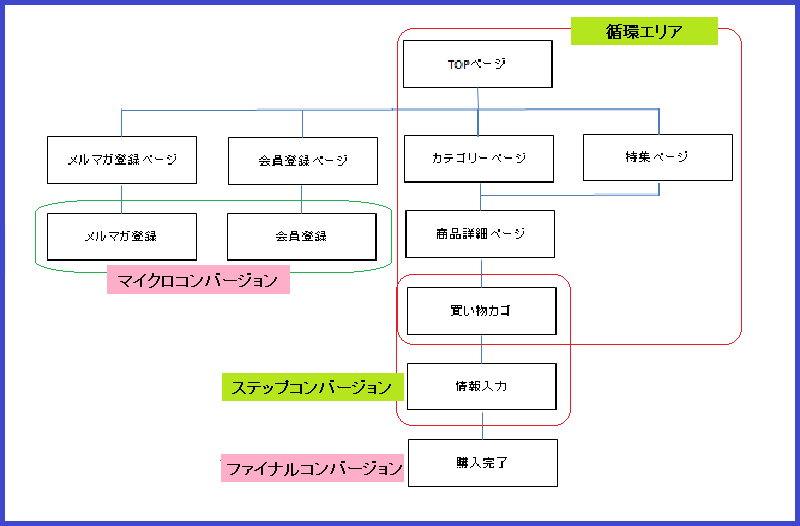
ハイレベルサイトマップを一言でいうと、サイトの主な動線を書いたシンプルなサイトマップの事です。重要な部分だけ書くので少し抽象的に見えますが、だからこそ押さえるべきポイントが押さえられます。

ハイレベルサイトマップで重要なのは、「ファイナルコンバージョン」と「マイクロコンバージョン」と「ステップコンバージョン」です。ECサイトにおいて、サイトの最終的な目標は商品が売れる事です。
最終的な目的を達成する為のコンバージョンがファイナルコンバージョン、文字通りなので分かりやすいです。ECサイトにおいて売上以外にもコンバージョンは存在します。
例えば、SNSのアカウントをフォローしてもらったりメルマガに登録してもらう等、後の売上に繋がるもの、このコンバージョンをマイクロコンバージョンといいます。継続的に売上を上げていこうと思うと重要になってきます。
最後に、ファイナルコンバージョンに辿り着くまでに必ず通る導線をステップコンバージョンといいます。具体的には、商品をショッピングカートに入れたり、購入を確定する為に購入者が住所等の情報を入力するページです。このページを通らずにECサイトから商品を購入する事は出来ません。
ハイレベルサイトマップでは、この3つの重要なコンバージョンを明確にする事が目的です。
ハイレベルサイトマップで問題点が何かを見つける
ハイレベルサイトマップを使って、どこに問題があるかを切り分ける事で、効果的にアクセス解析が行なえます。
コンバージョン率が低い所を洗い出し、セクション単位で切り分けて考え、更にそのセクションのどこに問題があるのかという見方でデータを見ていく事により、問題点が絞り込めます。
どうやってサイトマップを作るの?

この章では、どうやってサイトマップを作るかについてお伝えします。
必要なページを書いてみよう
まずは、あなたのECサイトにどのようなページが必要なのかを書いてみましょう。書く場所は、紙でもいいですし、パソコンのメモやスマホでも大丈夫です。
ECサイトに必要なページとは、具体的にはまずトップページは必要でしょう。ショッピングカートや特定商取引法の記載をするページ、商品の説明ページ等です。
サイトマップを書いてみる事で、必ず必要なページがどのようなページなのか分かるでしょう。
似たページをカテゴリ別に分ける
書き出したページをカテゴリ別に分けましょう。この作業の中で、不要なページが見えてくる事もあります。
最初の手順でしっかりとどんなページが必要か絞り出し、この手順で整理するイメージです。
階層をつけてみよう
整理したページに階層をつけていきましょう。親ページの下に子ページを作ります。あまり階層を深くしすぎてしまうと、ユーザーが辿り着けなくなったり、途中でめんどくさくなって離脱してしまいます。2ページから3ページくらいの階層にとどめておくのが妥当です。
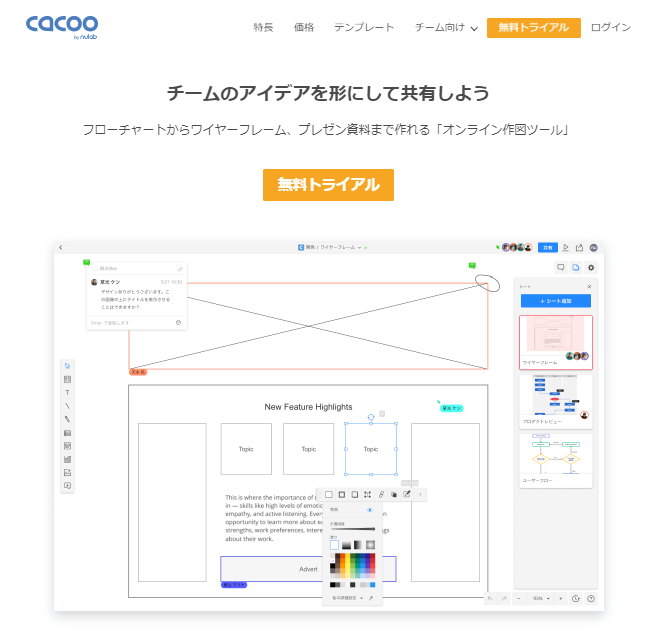
ある程度まとまってきたら、サイトの構成図を作成します。どのツールを使うかは自由ですが、Cacooを使えばオンラインで構成図を作成出来るので便利です。すでにパソコンにインストールしているもので作ることができればいいですが、そうではない場合、インストールしてからスタートするのは億劫に感じるものです。そこで手が止まってしまうのは勿体ないので、オンラインで作れるものをおすすめします。

おすすめのHTMLサイトマップデザインまとめ

文字を羅列しただけのHTMLマップには魅力がありません。おすすめのサイトマップのデザインをご紹介します。
カテゴリ別に色分けをしたサイトマップ
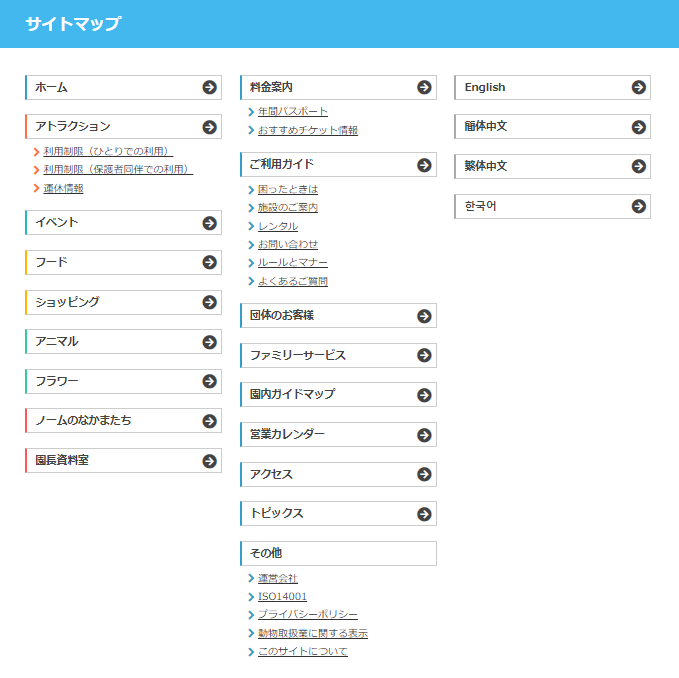
こちらは、ひらかたパークのサイトのHTMLサイトマップです。ポイントは、カテゴリ別に色が分かれているので見やすく美しいという事です。
デザインがいいだけではなく、ちゃんとユーザー側からしても分かりやすいというのもポイント高いです。

階層がひと目で分かりやすいサイトマップ
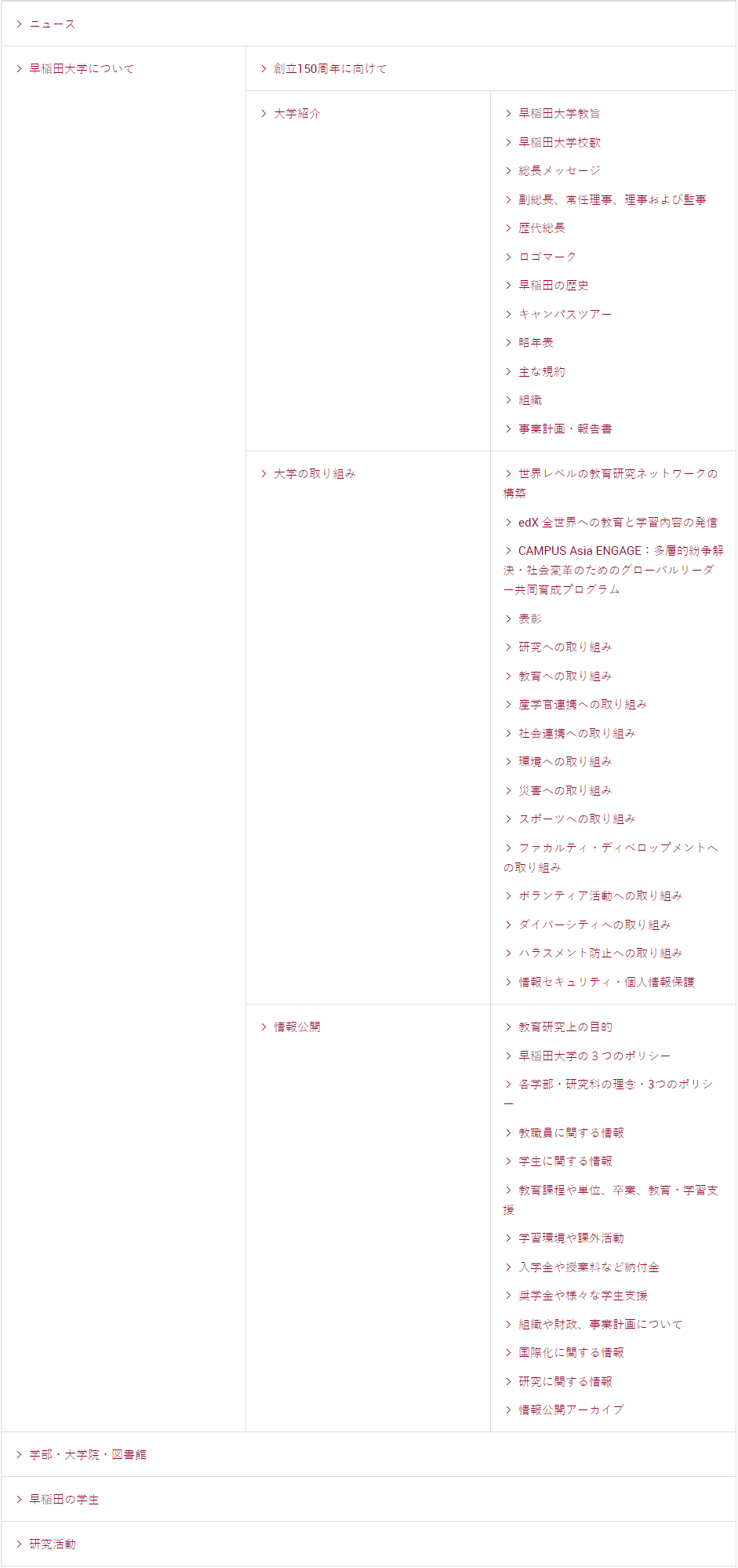
こちらは、早稲田大学のサイトのHTMLサイトマップです。早稲田大学のサイトマップの特徴は、階層を視覚化しているという点です。
階層がどのようになっているかすぐに分かるデザインは、本来のサイトマップの意図に合致しています。

参考:早稲田大学のサイトマップ
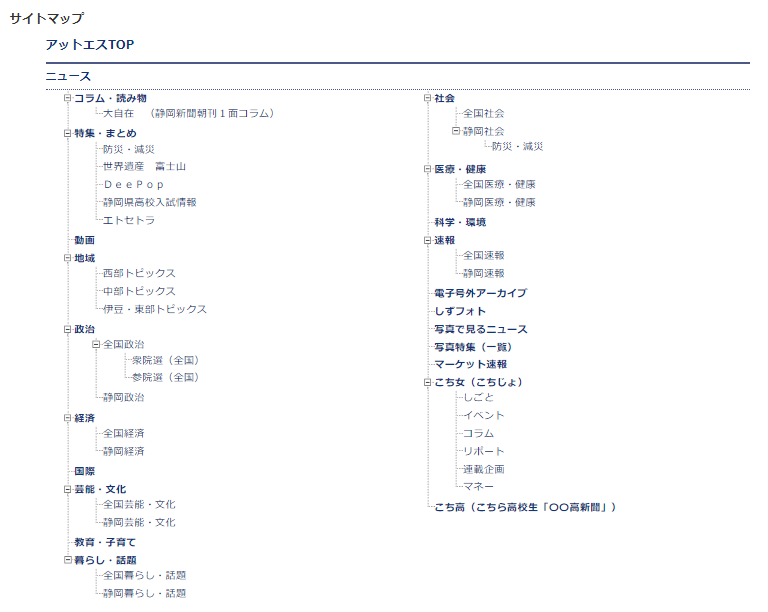
こちらは、アットエスのサイトマップです。アットエスとは、静岡放送、静岡新聞社が運営するサイトの事です。アットエスのサイトマップは、コンテンツをカテゴリ分けしてツリー状にしているのが特徴です。視覚的に階層がすぐに分かる好例といえます。

参考:アットエスのサイトマップ
目的別に分類された分かりやすいサイトマップ
こちらは、慶應義塾大学病院のサイトのHTMLサイトマップです。特徴としては、誰が使うかによってサイトマップの利便性が変わるのを防ぐ為、患者や医療関係者等、利用者別に分けている点です。
こうする事によって、誰向けなのかが明確になりサイト内で迷いません。

こちらは、西武・そごうのe.デパートのHTMLサイトマップです。特徴としては、商品のカテゴリ別に分けられている点です。
ユーザーがどのような目的を持ってサイトに訪れ、何を求めているかという事を逆算して考える事によってサイトマップの利便性が変わってきます。こちらは非常に使いやすい構造となっています。

直感的に分かりやすいサイトマップ
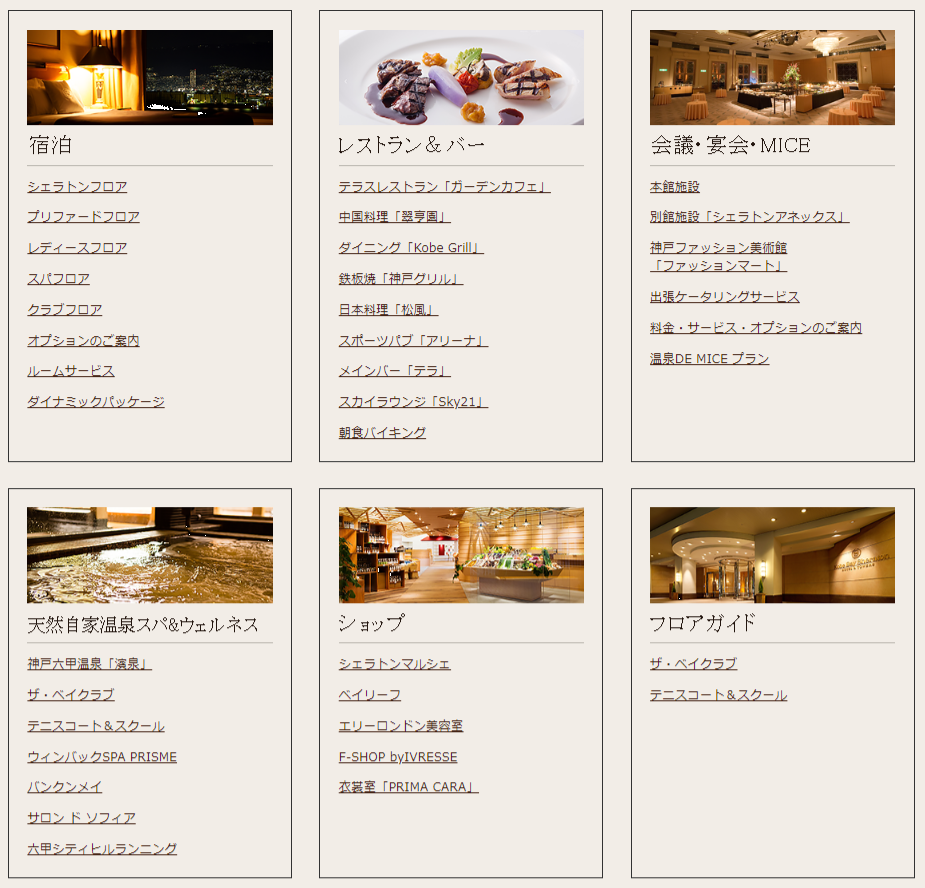
こちらは、神戸ベイシェラトン ホテル&タワーズのサイトのサイトマップです。特徴としては、写真を積極的に採用している点にあります。
どうしても、文字だけだと寂しい雰囲気の印象になりがちですが、大分類ごとに写真を使う事によって直感的に分かりやすくなりますし、華やかになります。

まとめ

3つの種類のサイトマップと、ハイレベルサイトマップについてお伝えしました。どのサイトマップも、利用者がよりサイトを使いやすくする為に必要なものです。
ECサイトを運営していく上で、サイトマップを甘く見ているとアクセス数に直結してしまいます。なぜなら、ユーザーの利便性だけではなく、検索のクロールロボットにも見つけてもらいにくくなるからです。
参考事例として、いくつか実際のサイトをご紹介しましたが、写真やアイコンを使う等、具体的に参考になるものがありました。ECサイトのサイトマップを作る際に、参考になれば幸いです。








