コーティング規約は複数人での作業による作業品質のバラツキを防ぐために欠かせない要素です。
一般的には案件ごとにルールが定められますが、web言語では徹底されていないことも多々あります。
これでは統一した目的を持つことができません。フリーランスでもグループワークが必要なケースもあるので、重要性を理解しておきましょう。
HTML・CSSのコーディングルールを知ろう

コーディングルールはコーティング作業において重要な決まりごとです。Webページの制作にはコーディングがされているので、コーディングするためには初めにルールを定めるべきです。
ルールが無い状態で進めてしまうと、人それぞれの個性が発揮されて統一性のないコードを使ったページが出来上がります。順調に進めばいいですが、web制作にはエラーやメンテナンスが付き物で、ルールを意識することで作業の効率化が望めます。ここではコーディングの意味とWebページ作成時のルールをご紹介します。
コーダー・コーディングって何?
まずは、コーダーという言葉について説明します。コーダーとは、Webデザイナーやクライアント等が作成したものをWeb上に表示し、閲覧できるように構築する人のことです。コーディングとはその際に行う作業のことを言い、主にHTMLやCSSを使用して作成されます。
コーディングルールって何?
コーディングにはあらかじめルールを設定しておく必要があります。これをコーディングルールと言い、コーディング規約とも呼ばれます。コーダーはルールに従ってページを作成していきます。
コーディングルールを作成し遵守することで、品質の安定やコミュニケーションコストの削減、可読性の向上が期待できます。自分がコーディングしたデータを他の人がメンテナンスすることがあるため可読性の向上は必要です。コーディングルールを作成していないと、人によっては内容が読みづらいと感じ、メンテナンスに時間がかかってしまいます。
自分のコーディングを見直してみよう
他の人がメンテナンスを行う際に、コーディングに統一性が無いと読み取るまでに時間がかかります。ルール無くコーディングしてしまうとインデントがされてなかったり、コメントが無かったりといった問題点を招き、最悪の場合はエラーになる恐れもあります。
人により能力に差はありますが、読みやすさを意識してページを作成するに越したことはないです。今まで作成した自分のコーディングに問題が無いか、一度振り返って見直してみましょう。
コーディングルールを決めよう

HTMLとCSSの品質を揃えるためにもコーディングルールを定めましょう。
品質を揃えるためにルールが必要
web用の言語には様々な作り方のパターンがあるので人によって書き方が異なります。コーダーやプログラマーによっても偏りやすい傾向が存在します。ルールを作ることで大きな差を埋めることができ、品質を揃えることができるのです。
webのジャンルでは様々な人が関わってきます。メンテナンスの度に大幅な時間がかかっていては労働力の無駄遣いになるため、それを解消するためにもコーディングルールを設定しましょう。
ルールは強制ではなく意識させるもの
コーディングルールを定めたからと言って、絶対に守らなければならないものではありません。あくまで作業者全員が意識して取り組むべき決まりごとという位置付けであるべきです。場合によってはコーディングルールを厳守することで逆に手間がかかることもあるので、臨機応変に対応しましょう。
既にコーディングルール無しで作業が進んでしまっている現場なら、この状態から全体に渡るコーディングルールを導入することは難しくなります。この場合は、出来る範囲で徐々にルールを導入すると良いでしょう。
コーディングルールのメリット
ここではコーディングルールのメリットについて考えてみましょう。ルールを定めることでコードに統一性が確保され、可読性やメンテナンス性が向上することが挙げられます。これは品質を保つことにもつながります。
バグやエラーの防止も挙げられるでしょう。エラーの出やすい記述方法を避けることで、効率的な開発が可能になります。更にメンバー同士がルールに基づいて会話できるので、コミュニケーションがスムーズになります。
また、経験値の共有も挙げられます。決まりは効率の良いコーディングを生み出すために作るものであり、ルールの中にはノウハウが詰まっています。
初級~中級のコーダーには参考になる項目が並ぶ可能性が高くなります。このようにコーディングルールは多くのメリットを持っています。
HTML・CSSのコーディングルール例
スタイルのルール
プロトコル・・・埋め込みリソースからhttpやhttpsを省略する。
<!--非推奨 --> <script src="http://www.google.com/js/gweb/analytics/autotrack.js"></script> <!--推奨 --> <script src="//www.google.com/js/gweb/analytics/autotrack.js"></script>
/*非推奨*/
.example {
background: url(http://www.google.com/images/example);
}
/*推奨*/
.example {
background: url(//www.google.com/images/example);
}
フォーマットに関するルール
インデント・・・・半角スペース2文字とし、タブや半角スペースを混合させない。
<!--非推奨 -->
<ul>
<li>Fantastic
<li>Great
</ul>
<!--推奨 -->
<ul>
<li>Fantastic
<li>Great
</ul>
/*非推奨*/
.example {
color: blue;
}
/*推奨*/
.example {
color: blue;
}
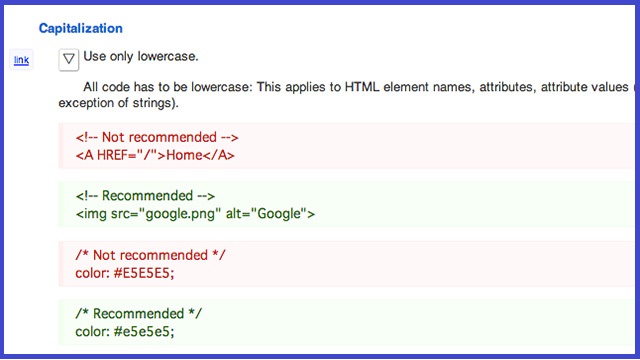
小文字の使用
HTMLの各要素や属性、属性値、CSSのセレクタ、プロパティ名、プロパティ値には小文字を使う。
<!-- 非推奨 --> <A HREF="/">Home</A> <!-- 推奨 --> <img src="google.png" alt="Google">
/* 非推奨 */ color: #E5E5E5; /* 推奨 */ color: #e5e5e5;
末尾の空白
末尾の空白・・・削除する。
<!-- 非推奨 --> <p>What?_ <!-- 推奨 --> <p>Yes please.
メタ規則のルール
エンコード設定・・・ソースコードのエンコードはUTF-8(BOMなし)を使う。
注釈・・・保守管理しやすいようにコードの機能をコメントする。
アクションアイテム・・・コードにTODOをコメントとして書く。(@@は使わない)
{# TODO(john.doe): revisit centering #}
<center>Test</center>
<!-- TODO: remove optional tags -->
<ul>
<li>Apples</li>
<li>Oranges</li>
</ul>
HTMLのコーディングルールを作ろう

続いてはHTMLのコーディングルールをご紹介します。
HTMLはテキストボックスや文字、表、リンクといったページの要素を指定するときに使われます。
HTML5を使うこと
HTMLのバージョン5であるHTML5を使うようにしましょう。HTML5ならシンプルなタグを使え、検索エンジンに対して正確な文字構造を伝えることができます。
DOCTYPE宣言をする
「!DOCTYPE」で文書型定義を宣言しましょう。ブラウザを基準準拠モードで動作させることで、表示違いを無くすことができます。
「p」タグには見出しタグを入れないこと
HTMLでの段落は文章のひとかたまりを指します。「p」内のものが文章になり、一つの段落だと分かります。
「h1」「h2」は見出しタグとして使われるため、文章の中には見出しタグを入れないようにしましょう。ここを入れてしまうと問題になりやすいです。
タグの省略を意識する
一部は開始すると自動的にタグが閉じられます。ここを省略することでメニュー作成時に想定外のマージンが入ることを防ぎます。
「li」「dt」「dd」「p」「tr」「td」「th」「rt」「rp」「optgroup」「option」「thread」「tfoot」が対象タグです。
閉じる必要がないタグはそのままにする
閉じるとエラーになるタグもあります。ここは予想外の問題が発生する可能性がありますので、開いたままにしておきましょう。
「!– –」「br」「hr」「img」「link」「meta」「input」「embed」「area」「base」「col」「ink」などが対象タグです。
classはタグのすぐ後ろに書くこと
classはグループ作成で使いますが、注意点としてタグのすぐ後ろに記述する必要があります。
「div class=”example”」「/div」
このように記述しなければ反映されないのです。
class名には半角の英数字やハイフン、アンダーバーが使用できますが、頭文字は必ずアルファベットを使いましょう。
HTML上でのスタイリングは禁止
例えばHTMLに色の命令を書くことが挙げられますが、HTML上でスタイリングしてしまうと他人が修正する際にCSSとHTMLの往復が複雑に感じます。この場合は、CSSの邪魔にならないためにも避けるべきです。
コーディングルールの作り方

コーディングルールやスタイルガイドは、HTMLやCSSのマークアップやプログラミング言語の書き方を指示するもので、コーディングスタンダードやコーディングガイドラインとも呼ばれます。コーディングルールが無ければ書き方が統一されず、コードが複雑になればなるほど読み取りづらい構成になってしまいます。様々な人が関わってくるweb分野ですから、見やすいコードを書くことは作業効率の向上にもつながります。
それでは、コーディングルールはどのように作成すれば良いのでしょうか。ここでは作成のポイントをまとめてみます。
コーディングルールに必要な項目
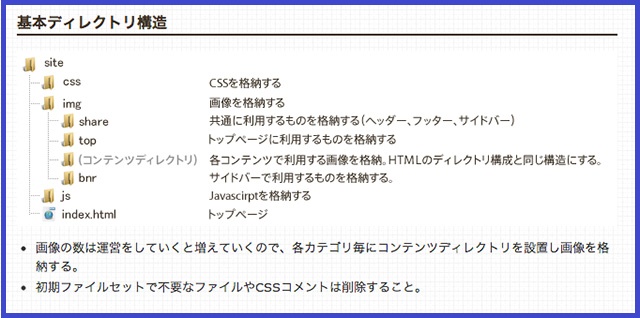
まずはファイルを保存するフォルダーの階層や名前を決めるべきです。画像フォルダーで連想される名前には「image」「images」「img」があります。フォルダーの名前がバラバラだと管理しづらく、ミスの原因にもなります。

上図は階層と各ディレクトリーの解説をしている例です。
また、共通ファイルは整理しておきましょう。「template」や「common」と言ったシンプルな名前のフォルダー内に保存し、他のファイルと混ざらないようにします。
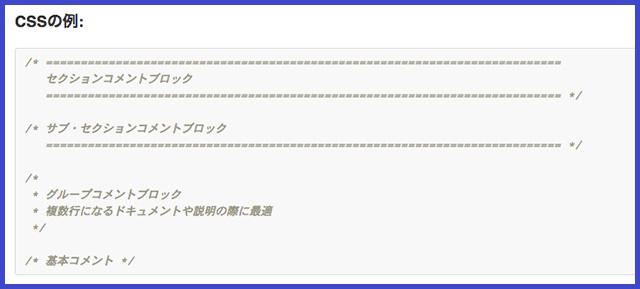
フォーマットの統一も重要でしょう。インデントやカラーコードについても細かい書き方を決めておくことで管理が楽になります。他にもコメントの書き方やプロパティーの記述順、サイズの単位についても決めておきましょう。

間違えやすい部分は例を記載すれば分かりやすいです。

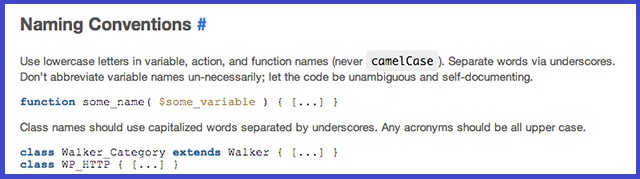
コメントフォーマットは言語ごとに分けるか統一するかも決めるべきです。更に命名規則も統一すれば自分が名付ける場合にも迷いません。
他人が見てもすぐに理解できるように明確な名前を付けましょう。名前のフォーマットは人によってハイフンを使うこともあるので、あらかじめ記述を決めることで統一した表記になります。

PHP命名規則の例です。このように、指定することで分かりやすい記述が望めます。対応させるブラウザーについても決めましょう。
コーディングする人によって表示されるブラウザーやバージョンが異なることがあり、これを防ぐためにも最初に設定しておくべきです。これによりディレクターや営業と制作チームの認識が統一されます。
コーディングルールの実例
参考になるサイトをご紹介します。企業によってはコーディングルールやスタイルガイドが公開されています。

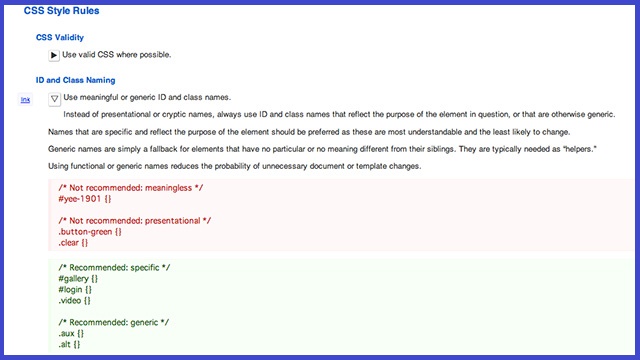
参考:Google
Googleが公開しているHTML・CSSのスタイルガイドです。例が具体的で分かりやすく、ルール作成前に読んでおくと大変参考になります。
日本語はこちらを参照して下さい。
参考:「Google HTML/CSS Style Guide」を適当に和訳してみた
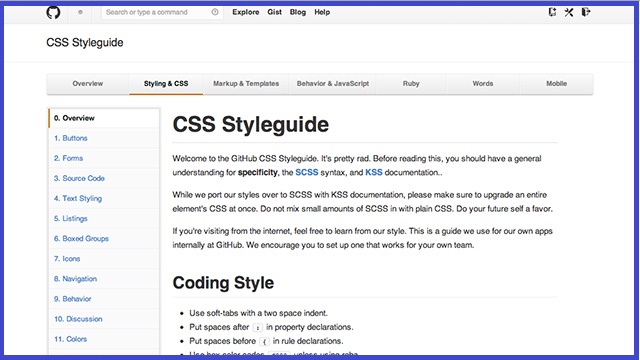
Github

参考:Github
Githubが公開しているコーディングルールです。CSSの他に、JavaScriptやRubyのコーディングルールもあります。
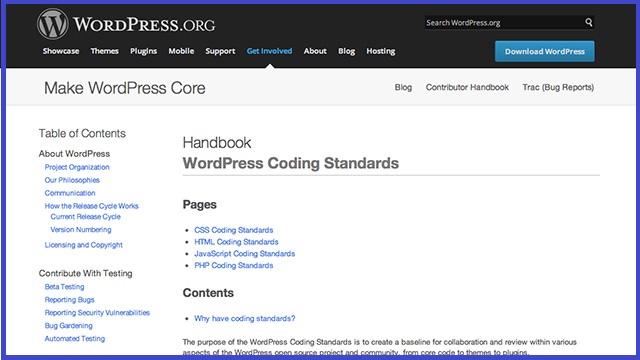
WordPress

参考:WordPress
WordPressが公開しているコーディングルールです。CSSやHTML、JavaScript、PHPの書き方があります。
日本語はこちらを参照して下さい。
参考:WordPress コーディング基準 – WordPress Codex 日本語版
コーディングルールを管理しよう
コーディングルールの管理には下記のサイトが役立ちます。バージョン管理できるサービスなら、基本的にはWiki機能が搭載されており、管理が楽になります。
Github

参考:Github
バージョン管理にGithubを使っているなら、こちらのサイトがオススメです。規約用のリポジトリーを作成すればREADME.mdにも記載でき、マークダウン記法に対応しています。非公開にしたい場合は、有料のアカウントが必要です。
Bitbucket

参考:Bitbucket
Bitbucketなら無料アカウントでも非公開リポジトリーを作ることができるので、コーディングルールを非公開にしたい場合はこちらのサイトがオススメです。同じくマークダウン記法に対応しています。
DAUX.IO

参考:DAUX.IO
DAUX.IOは、フォルダー階層とマークダウンファイルから作成できるドキュメントジェネレーターです。コーディングルールの種類が多い場合にはジェネレーターを使って階層を分けると良いでしょう。
Style-Guide-Boilerplate

Style-Guide-Boilerplateならカラーコードや見出し、ボタンといったベーススタイルをまとめることができます。ソースコードがスタイルが反映されるので、とても分かりやすいです。
マークダウン記法とは?
マークダウン記法とはテキストを手軽に装飾する書き方のことです。装飾にも種類があり、見出しやリストなどの文書構造を分かりやすくしてくれるもので、簡素な作りとなっています。HTMLのマークアップをしなくても法則に従って記述すれば自動的にHTMLとして変換してくれるため、プラグインなどに含まれる簡単な説明書きに多く使われています。
詳しくは下記のサイトを参照して下さい。

マークダウン記法をリアルタイムでプレビューできるStackEditもあります。マークダウン初心者でも使えるように、入力補助もついています。
参考;StackEdit
まとめ

コーディングには管理も含めると様々な人が関わってくるので、誰が見ても分かりやすいコードを使うためにもコーディングルールは必要です。
このコーディングルールも難しいものにならないように配慮し、チームとして統一性のある仕事ができるように取り組みましょう。様々なサイトを参考にして作業効率の良くなるコーディングルールを作成できるように心掛けましょう。








