このページでは、HTMLメールのコーディングに関する基礎知識や、効果的なHTMLメールの構成について徹底解説します。HTMLメールを自身のビジネスで活用したいと考えている方へ向けた記事です。
当記事を読むことで、HTMLメールの作成方法が理解できます。特に、お客様にメルマガを一斉配信している方には役立つ内容なので、ぜひ最後までお読みください。
HTMLメールのコーディングについて

まずは、HTMLメールのコーディングに関する基礎知識について解説します。
基本情報
・HTML4.01を使用する
・テーブルレイアウトで組む
・配信時は文字コードを「iso-2022-jp」に設定する
・画像・外部CSSはURLで指定する
・CSSは<style>タグ内に記述する(必要に応じてstyle属性を使ったインラインCSSで記述する)
・余白設定はtd要素に高さや幅を持たせて調整する(paddingは上下余白設定のみ)
・背景画像は使用しない
よく使うタグ
・tableタグ(表を作成するためのタグ)
・trタグ(表の行部分を指定するタグ)
・tdタグ(テーブルセルの内容を指定するタグ)
・divタグ(各コンテンツをひとくくりにするタグ)
・pタグ(段落を指定するためのタグ)
・aタグ(リンクの出発点と到達点を指定するタグ)
・brタグ(改行を行うためのタグ)
・imgタグ(文書内に画像を表示するためのタグ)
よく使うCSSプロパティ
・display(要素の表示形式を指定するプロパティ)
・width(領域の幅を指定するプロパティ)
・margin(外側の余白を一括で指定するプロパティ)
・padding(要素の余白を一括で指定するプロパティ)
・height(要素の高さを指定するプロパティ)
・font(フォントのスタイルやサイズなどをまとめて指定するプロパティ)
・background-color(背景の色を指定するプロパティ)
・line-height(行の高さを指定するプロパティ)
・color(テキストの色を指定するプロパティ)
HTMLメールのベストなコンテンツ幅
HTMLメールを作成するにあたり、気になるのがコンテンツの幅です。実装する際の制約が多いHTMLメールですが、閲覧する環境が多様化しているのも事実です。
最近では、メディアクエリに対応できるメーラーも増えてきているため、レスポンシブでの制作も可能です。しかしながら、ユーザーに正しく閲覧してもらうために安全策をとった方が良いでしょう。
「リキッドレイアウト(%指定)」+「600px〜700pxの固定幅」で制作のがベストです。
コーディング前に準備するもの
コーディング前に準備するものとしては以下の3つです。
1.ブラウザ表示用のHTMLファイル
2.配信用のHTMLファイル
3.テキストメール

まず、配信サービスへの登録に使うのが「配信用のHTMLファイル」と「テキストメール」です。
「ブラウザ表示用のHTMLファイル」は、メールをWebページとしても閲覧できるよう、サーバ上に公開するためのものです。
HTMLメール内に「正しく表示されない方はこちら」といったWebページへのリンクを設置し、ブラウザ上で表示できるようにすることで、うまく表示できなかった人へのフォローになります。
HTMLメールの要素について解説

次に、HTMLメールの要素について解説していきます。
DOCTYPE宣言(先頭に記述)
<!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN http://www.w3.org/TR/html4/loose.dtd>
DOCTYPEタグとは、どの文法に沿って作成するかを事前に宣言するものです。基本的にHTML 4.01を指定して問題ありません。
metaタグに必要な情報を入れる
metaタグに必要な情報を入れていきます。特に注意するべきは文字コードです。
<meta http-equiv=content-type content=text/html; charset=iso-2022-jp>
「iso-2022-jp」はメーラーで用いられている文字コードのことです。
まずは、好みの文字コードで作業し、メール配信の直前にiso-2022-jpに変更すると良いでしょう。その方が作業効率が良いからです。
<!– 配信前にコメントアウトを外す
<meta http-equiv=content-type content=text/html; charset=iso-2022-jp> –>
<meta http-equiv=Content-Type content=text/html; charset=UTF-8 />
body内の記述
基本的にタグにプロパティを足していきます。スタイルはインラインで記述しましょう。resetされたboxの書き方としては以下の通りです。
<table width=100% border=0 cellpadding=0 cellspacing=0 style=width:100%;border:none;margin:0;>
<tr>
<td width=100% border=0 cellpadding=0 cellspacing=0 style=width:100%;border:none;margin:0;>
</td>
</tr>
</table>
背景色を表示したい場合は、1番外のtableに指定します。この指示によって内側のtableやtdに記述しなくても良くなります。なお、高さを取りたい時は必ずtdで書いてください。
<table width=100% bgcolor=#fff border=0 cellpadding=0 cellspacing=0 style=width:100%; background:#fff;border:none;margin:0;>
<tr>
<td width=100% height=14 border=0 cellpadding=0 cellspacing=0 style=width:100%;height:14px;background:#fff;border:none;margin:0;>
[白背景の height:14px のボックス]
</td>
</tr>
</table>
文字の色や太さを変更する際は、fontやbタグで記述します。font-sizeの1~5は、以下のサイズを目安にするとわかりやすいですね。
size=1 (12px)
size=2 (14px)
size=3 (16px)
size=4 (18px)
size=5 (20px)
<font color=#414141 size=3 style=font-size:16px;color:#414141;>
<b style=font-weight:bold;>
<img src=/images/new.png width=26 height=20 border=0 style=width:26px;height:20px;border:none; />
新着のメッセージがあります
</b>
</font>
tableの基本枠組み
「コンテンツ全体のセンタリング」+「左右余白の確保」という基本的なレイアウトも<table>を入れ子にして作ると安心です。colspan(列範囲)やrowspan(行範囲)属性を使わないように徹底すれば、表示崩れを防ぐことができます。
【基本の枠組み】

<table width=100% border=0 cellpadding=0 cellspacing=0>
<tr>
<td width=10></td>
<td align=center>
<table width=100% border=0 cellpadding=0 cellspacing=0 style=max-width:640px;>
<tr><td height=20></td></tr>
<!–内容ここから–>
<tr>
<td><img src=https://placehold.jp/640×300.png alt= width=100%></td>
</tr>
<tr><td height=20></td></tr>
<tr>
<td style=font-size:14px;>文章、文章、文章、文章、文章、文章、文章、文章、文章、</td>
</tr>
<tr><td height=20></td></tr>
<tr>
<td>
<table width=100% border=0 cellpadding=0 cellspacing=0>
<tr>
<td width=25%><img src=https://placehold.jp/300×300.png width=100% alt=></td>
<td width=2%></td>
<td width=73% valign=middle style=font-size:14px;>2カラムサンプル。縦方向の中央寄せは「td valign=middle」で
</td>
</tr>
</table>
</td>
</tr>
<!–内容ここまで–>
<tr><td height=20></td></tr>
</table>
</td>
<td width=10></td>
</tr>
</table>
すべての<table>タグには、属性width=100% border=0 cellpadding=0 cellspacing=0が必須になります。style属性や bgcolor属性は任意で入れてください。
見出し画像を指定して、下に余白を持たせる
今回は、<tr></tr> の中に画像を入れるという簡単なコーディングをおこないます。
<tr>は、セルの行を定義する要素です。行のセルでは、<th>(見出しセルを表す要素)と<td>(データセルを表す要素)を混在して表現することが可能です。

<th> に横幅・背景・border・余白などを指定します。画像がHTMLメールの枠にフィットするよう、 width: 100%;を指定します。
width =” 100%” と style=” width:100%;” の両方を記述する理由は、styleを解釈してくれないメーラーがあるからです。両方記述することで、 スマホで閲覧する際にも横幅がそのデバイスにフィットするようになります。
次に画像の下に余白をとっていきます。
outlookだとmarginを認識しないので、<td></td> に高さを設定して余白を表示させます。今回は10pxの余白をとります。

イメージとしては下記のようになります。

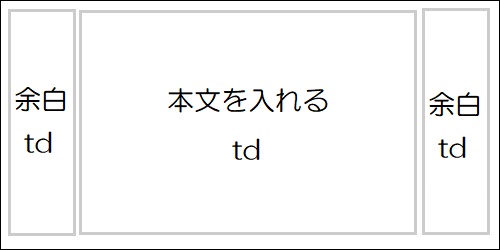
見出しテキストを用意して、両サイドに余白を持たせる
続いて、見出しのテキストを準備していきます(赤枠の部分)。

outlookではmarginの指定ができないので、テーブルを1つ作成し、余白を縦に指定してテキストをセンター寄せにしましょう。

コードにすると以下のようになります。
<table width=”100%” border=”0″ cellpadding=”0″ cellspacing=”0″ style=”width:100%; border:none; margin:0 auto; max-width: 600px;”>
<tbody>
<tr>
<td width=”100%” height=”10″ border=”0″ cellpadding=”0″ cellspacing=”0″ style=”width:100%;height:10px;border:none;margin:0;”><!– 余白 –></td>
</tr>
<tr>
<td width=”100%” bgcolor=”#ccc” border=”0″ cellpadding=”0″ cellspacing=”0″ style=”width:100%;border:none;margin:0;”>
<img src=”C:/Users/megumi/Pictures/head.jpg
” alt=”ヘッダー画像” width=”100%” height=”*” style=”width:100%;”>
</td>
</tr>
<tr>
<td width=”100%” height=”10″ border=”0″ cellpadding=”0″ cellspacing=”0″ style=”width:100%;height:10px;border:none;margin:0;”><!– 余白 –></td>
</tr>
<tr>
<td width=”100%” bgcolor=”#fff” border=”0″ cellpadding=”0″ cellspacing=”0″ style=”width:100%;background:#ccc;border:none;margin:0;”>
<table width=”100%” border=”0″ cellpadding=”0″ cellspacing=”0″ style=”width:100%; border:none; margin:0 auto; max-width: 600px;”>
<td width=”10%” border=”0″ cellpadding=”0″ cellspacing=”0″ height=”auto” style=”width:10%; background:#fff; border:none; margin:0;”>
</td>
<td width=”80%” border=”0″ cellpadding=”0″ cellspacing=”0″ style=”width:80%; background:#fff; border:none; margin:0; text-align: center; line-height: 160%; font-size: 14px;”>
ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。
</td>
<td width=”10%” border=”0″ cellpadding=”0″ cellspacing=”0″ style=”width:10%; background:#fff; border:none; margin:0;”>
</td>
</table>
</td>
</tr>
</tbody>
</table>
効果的なHTMLメールの構成

HTMLメールは、画像や図表をメール内に入れることができるため、書き方によっては販売したい商品(サービス)をユーザーの視覚に訴えかけることができます。それによって読者は商品(サービス)を具体的にイメージしやすくなり、購買率の向上につながります。ここでは、このようなメリットを享受するために効果的なHTMLメールの構成や工夫の仕方について解説します。
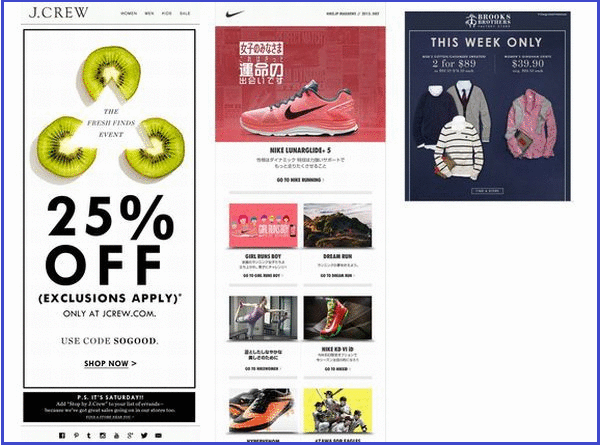
第一印象で読みたくなる工夫をする
読者は、第1印象でメールを読むか読まないか判断します。そのため、最初の見た目で読者の興味を引くことが大切です。
・伝えたいことを明確にする
・HTMLならではの高クオリティの画像を使う
・大胆なフォントサイズでボディコピーを強調する
これらの工夫を施すことで、メールを読み進めてもらいやすくなります。参考になる例としては、以下のようなメールです。

画像・文字のサイズやレイアウトを工夫する
画像の横幅は最大でも600px以内に設定するようにしましょう。横スクロールが必要になるレイアウトは、読者は見づらく感じます。もちろんスクロールも面倒に感じることでしょう。横幅が600pxの場合、日本語では15pt以上の文字を利用するのがおすすめです。
また、重要なボディコピーは上部に配置し、3行程度にまとめるように心がけてください。せっかく時間を費やして見栄えあるメールを作成しても、ユーザーを目的地に誘導できなければ意味がありません。「購入」「申し込み」「資料請求」などのコールtoアクションは、できるだけ上部に、そして目立つように設置するべきです。

また、メールが長文になる場合は、適切な位置でリンク(もしくはボタン)を繰り返し設置してください。わざわざスクロールするのは読者にとってストレスだからです。
閲覧環境が違うことを忘れない
読者がメールを読むときの閲覧環境は多様化しています。スマホやタブレットで購読している人もいれば、メーラーの設定でHTMLをオフにしている人もいるでしょう。そのような読者にもメールを読んでもらうように、次の配慮を忘れないようにしてください。
<HTMLをOFFにしている場合>
・メールと同じ内容のWEBページを作成し、「ブラウザで見る」などのリンクを設置する
・画像にはaltタグを入れて、何に関する画像なのか理解できるようにする
・重要な要素は画像の中に入れない(見れないため)
<様々なデバイスへの対応例>
・スマホ対応のレイアウトを採用する
・HTMLメールのテンプレートを使う
・実機で検証する
レスポンシブHTMLメールを作成する際の注意点

レスポンシブHTMLメールを作成する際にはどんなことに気を付ければ良いのでしょうか?ここでは、レスポンシブタイプのHTMLメールを作成する際に注意するべき点について解説します。
1.容量が大きいことで配信に時間がかかる
レスポンシブHTMLメールのソースコードはどうしても長くなります。対応させるデバイスごとに異なるコードが記述されているからです。PCサイトであれば、外部のCSSを読み込んで動きコントロールすることができます。しかし、メーラーによっては外部のCSSを読み込まないものがあるため、基本的にCSSに当たる指示もHTML内にインラインで記述することになります。
また、CSSにあたる指示も全てのデバイスやメーラーで適用されるとは限りません。フォントカラーやサイズなどを1つ1つ記述する必要があります。 これらの理由によりソースコードが長くなるため、メール文書自体の容量が大きくなる傾向にあります。
それに、メール配信システムではメール文書の容量に上限が設けられています。容量オーバーの場合、送信エラーとなり配信できない可能性が生じます。配信できたとしても、送受信の時間がかかることは避けられないでしょう。また、容量の大きなメールは購読者が嫌う傾向にあります。そのため、レスポンシブHTMLはメールマガジンの運用に向かないといったデメリットも考えられます。
2.テキストの量は制限する
テキストの文字数は制限するようにしましょう。PCやタブレットでは視認性に問題がなくても、スマホでは画面全体がテキストで埋まることがあるからです。
画面全体がテキストで埋まらなかったとしても、文章が長く続けば読者にとってストレスになります。目安としては、スマホで6行以上文章が固まらないように意識し、それ以上文章が続くようであれば改行を入れるなどの工夫をしましょう。
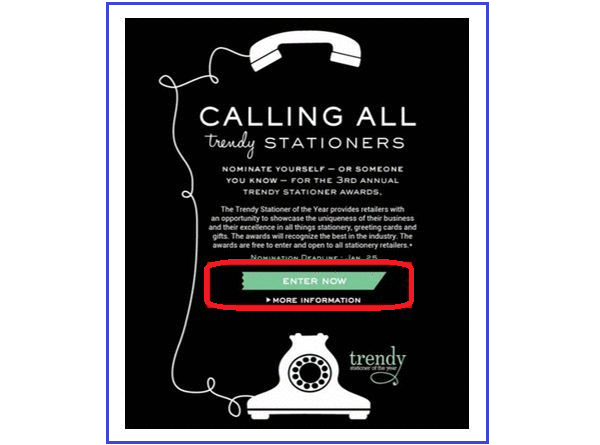
3.リンクを目立たせる
メルマガから外部サイトへ遷移させる場合、リンクを目立たせるようにしましょう。タブレットやスマホで閲覧している人は、テキストリンクだと認識しづらいからです。PCであれば、テキストリンクをマウスオーバーすることで、下線の表示や色の変化によってリンクであることを認識できます。
しかし、タブレットやスマホではその特性がないため、リンクをより目立たせてあげることが大切です。リンクをボタンにしたり、テキストリンクのカラーを差別化するといった対応をとると良いでしょう。
4.全てのデバイスに対応することは困難
ユーザーの閲覧環境に合わせてメールを作成することが大事ですが、全てのデバイスに対応させることは困難です。多額のコストをかけて実績のある会社に外注依頼しても、実現に至らないことが考えられます。レスポンシブ対応だけに労力をかけないようすることも一案です。
まとめ

今回は、HTMLメールのコーディングについて詳しく解説してきました。今後、ビジネスの中でHTMLメールを活用してきたい方は、ぜひ当ページで紹介した内容を参考にしてみてください。








