「無料ホームページを広告表示なしで作りたい」と考えたことはありませんか。お金をかけず、ごちゃごちゃした広告も表示されないシンプルなWebサイトを作ることができたら良いですよね。
しかし、実際のところ、完全無料で広告なしのホームページを作ることは難しいです。
そこで、この記事では、無料で広告なしのホームページを作るのが難しい理由と、できるだけ安価にホームページを作成する方法についてご紹介しようと思います。
無料ホームページを広告なしで作る方法はある?

無料ホームページを広告なしで作る方法はありますが、やめておいた方がいいでしょう。
具体的な方法は、無料のレンタルサーバーと無料の独自ドメインを利用して、自作したホームページをアップロードする、というものです。
この方法はとても手間がかかります。自作したホームページのセキュリティ面にも注意する必要がありますし、誤ってデータを削除してしまう、というリスクもあるため、おすすめはしません。
広告のない無料ホームページが抱えるリスク
無料レンタルサーバーであれば、「スターサーバーフリー」や「Xfree」など、無料ドメインであれば「Freenom」や「No-IP」などがありますが、どのサービスも状況によってサーバーやドメインを使用できなくなるといったリスクがあります。
例えばNo-IPはドメインを無料で取得できますが、1ヶ月に1回「Confirm」という確認作業をしないと、取得したドメインが削除されてしまいます。
このようなリスクがあるため、基本的には無料ドメインの利用は控えた方がいいでしょう。
広告が表示されないホームページを作る方法

無料のホームページ作成サービスは、ユーザーのホームページに広告を表示することで利益を得ています。そのため、無料のホームページ作成サービスを利用しつつ広告なしのホームページを作るのは難しいでしょう。
しかし、広告なしのホームページを作ること自体は可能です。ということで、広告が表示されないホームページを作る方法を見ていきましょう。
クラウド型のホームページ作成サービスを利用する
広告なしのホームページをできるだけ費用を抑えて作成したいなら、クラウド型のホームページ作成サービスを利用するのがおすすめです。クラウド型のホームページ作成サービスは、ホームページ作成ソフトをインストールする必要がなく、ブラウザ上でホームページが作れるサービスです。
例えば、「Wix.com」は有名なホームページ作成サービスです。YouTubeやInstagramなどで広告を見たことがあるという方もいらっしゃるでしょう。「Wix.com」では月額900円のベーシックプランで広告なしのホームページをスムーズに制作できます。
広告なしにしたい場合は費用がかかりますが、PCさえあれば月額900円でどこにいてもホームページが作成でき、ごちゃごちゃした広告も表示されないメリットは大きいですよ。
サーバーをレンタルしてすべて自分で作る
手間はかかりますが、ホームページをすべて自分で作ってしまえば広告なしのホームページが完成します。すべてを自作する大まかな流れは以下の通りです。
1.サーバー(ネット上の場所)をレンタルする
2.ドメイン(住所)を取得する
3.HTMLとCSSでWebサイトを作成する
4.Webサイトのファイルをサーバーにアップロードする
以上で自作したホームページを世界に公開できます。もちろん、有料サーバーを利用していれば余計な広告は表示されないので、ご安心ください。
ちなみに、有料サーバーはサービスや容量にもよりますが、月500円程度で利用できるものが多いです。
Webデザイナーに頼む
手間をかけずに広告なしのホームページを作成したいなら、Webサイトを作成する専門のWebデザイナーに依頼するのが一番です。業者に頼めばプロのWebデザイナーが本格的なホームページを作成してくれます。ただし、当然ですが、数万~数十万円の費用は掛かります。
「クオリティはそこそこで良いから、とにかく安くホームページを作成して欲しい!」という場合は、駆け出しのWebデザイナーにも依頼できる「ココナラ」を利用すると良いでしょう。
参考:ココナラ

無料でホームページを作るメリット・デメリット

先ほどのようにお金をかけなくても、ブログやショッピングサイトなどのホームページを作成することはできます。
ここからは、初期費用や維持費をかけずに無料でホームページを作る場合のメリットとデメリットについて見ていきます。
無料でホームページを作るメリット
無料でホームページを作成するメリットは、当たり前ですが、お金がかからないことです。これからビジネスを始める場合、できるだけ初期費用は抑えたいもの。
それなのに、サーバー代やホームページ作成サービスの月額利用料金などがかかるとなると、大きな負担となってしまいます。そんな時、無料でホームページを作ることができたら、維持費がかからないので助かりますよね。
無料でホームページを作るデメリット
無料でホームページを作成するデメリットは、やはり広告が表示されることです。自分のホームページと関係のない広告があちらこちらに表示されたら嫌ですよね。また、無料のホームページ作成サービスの場合は、サイトの表示速度が遅いなど、パフォーマンスが低い場合があります。
せっかく作ったホームページが思うように表示されなかったら、それだけでストレスになってしまいますよね。
無料でホームページを作るサービスが便利な理由

無料でホームページを制作できるサービスは、広告が表示されたり、パフォーマンスが低くなってしまったりと、デメリットが目立ちます。しかし、活用方法によっては無料のホームページ制作サービスが便利になることもあります。
無料プランから有料プランに切り替えられる
無料でホームページを作成できるサービスは、お金をかけずに利用できるのが大きなメリットです。しかし、無料で利用し続けるためには、どうしても広告が表示されてしまいます。
ただ、ほとんどの無料ホームページ制作サービスには、お金を払うと広告なしにしてもらえる有料プランが用意されています。つまり、最初にお金をかけずにホームページを作っておいて、ビジネスが軌道に乗ってきたら有料プランに切り替えて広告なしにする、なんてことができるのです。
「いずれは広告なしのホームページにしたいけれど、ビジネスが上手くいくか分からないから初期費用や維持費はかけたくない」のであれば、有料プランのある無料ホームページ作成サービスを利用してみてはいかがでしょうか。
無料でホームページを作成できるサービスの選び方

無料でホームページを作成できるサービスはたくさんあるので、どれを選んだらよいか迷ってしまう人もいるでしょう。
ここからは、無料でホームページを作成できるサービスの選び方を解説します。
独自ドメインが取得できるか
今後のことを考えると、独自ドメインを利用できる無料ホームページ作成サービスを選んでおくのがおすすめです。
そもそも、ドメインとはネット上における住所のようなものです。「http://ABCD.com」のようにドメインを含むアドレスを知っていれば簡単にホームページにアクセスできます。そして、独自ドメインとは、自分で取得した自分だけのドメインのこと。ドメインを取得しておくと、いくつかメリットがあります。
まず、無料のホームページ作成サービスは突然サービスを終了してしまうことがあります。もちろん、事前に告知はされますが、サービスのドメインに頼ったホームページを所持していると、サービス終了と同時に自分のホームページも消えてしまいます。
その点、独自ドメインを取得していれば、ドメインごとホームページを他のレンタルサーバーに引っ越しできるので、今まで育てたホームページを守ることができます。
また、独自ドメインはSEO的にも有利で、独自ドメインを使用していないWebサイトよりも検索結果の上位に表示されやすくなります。
FTP接続を利用できるか
ホームページをアップロードするためにFTP接続を利用する場合がありますよね。実は、FTP接続で送ることのできるファイルの中には、SEOに効果的な情報を含むものも多くあります。
自分のパソコンから無料のホームページ作成サービスのサーバーへWebサイトに関するファイルを送信する際は、FTP接続できるサービスが理想的です。
しかし、FTP接続できないサービスの場合、SEOに効果的なファイルを転送できないこともあります。そのため、SEOのためのファイルを転送できるFTP接続可能なホームページ作成サービスを選ぶようにしましょう。
容量に制限はあるか
訪れてくれたユーザーに有益な情報を発信するには、たった数ページしかないホームページでは意味がありません。ユーザーが満足できるホームページを作成するには、コンテンツを充実させる必要があります。
しかし、無料のホームページ作成サービスでは、容量が制限されていることもあります。容量が足りなければ、画像や動画を使用した分かりやすいコンテンツが作成できなくなってしまいます。
充実したホームページにするためにも、各種サービスが提供している容量も確認しておきましょう。
更新しやすいか
ユーザーにリピーターになってもらうには、ホームページを定期的に更新する必要があります。一度公開したら終わりではなく、継続してホームページを管理していかなければならないので、更新作業を行いやすいサービスを選んでください。
無料で始められるホームページ作成サービス

ここからは、無料で利用できるホームページ作成サービスを紹介します。それぞれ機能に特徴があるので、興味のあるサービスをいくつか試してみてください。
SNSと簡単に連携できる「Ameba Ownd」
「アメブロ」でお馴染みのAmebaが提供している「Ameba Ownd」。パソコン向け・スマホ向けのおしゃれなホームページが簡単に作成できるのが魅力です。HTMLやCSSの知識のない方でも、テンプレートを使用して理想のWebサイトを作成できます。
「Ameba Ownd」ではInstagramやFacebookと連携できるのが魅力で、これらSNSにアップした写真を再アップロードなしにそのままホームページに掲載できます。また、サイトを作成した後は独自ドメインに切り替えられるので引っ越しも思いのままです。
無料プランでは、ページの上限が10ページ、画像ストレージが1GBで広告も表示されてしまいますが、年9,600円(税込)のプレミアムプランに加入すれば、ページ数やストレージが無制限になるだけでなく、広告もなしになります。
参考:Ameba Ownd

24か国語対応で世界に発信できる「Webnode」
「Webnode」は、ブログやオンラインショップが無料で始められるサービスです。無料で作成できるページ数が無制限な上に、24か国語対応なので世界に向けてホームページを発信できます。
ただ、無料で利用する場合は独自ドメインが使用できません。3種類用意されている有料プランに加入することで、独自ドメインが使用可能です。また、その中でも「PRO」「STANDARD」に加入するとGoogle Adsenseも使用できるようになるので、ホームページで収益化を目指している場合は有料プランでGoogle広告を設置しましょう。
参考:Webnode

商用利用も可能な「JUGEM」
ブログを気軽に始めたいなら、「JUGEM」がおすすめです。「JUGEM」はテンプレートが豊富で、パソコン向けやスマホ向けのブログを簡単に作成できます。無料プランの場合でも、画像は1GBまでアップロードでき、商用利用も可能です。
ただし、無料プランでは広告が表示されてしまいます。広告なしにしたい場合は、無料プランから有料プランに移行しましょう。有料プランといっても月額330円(税込み)とリーズナブルなので、自分らしいホームページを作成したい人は気軽に有料プランにアップグレードできますよ。
参考:JUGEM

簡単操作でホームページが作られる「Wix.com」
「Wix.com」は無料でホームページが作成できるサービスです。独自ドメインも使用でき、ドラッグ&ドロップ操作で思い通りにデザインできるのが魅力。テンプレートも500種類以上用意されているので、すぐにホームページ作成に取り掛かれます。
スマホにも対応したブログやネットショップが開設・作成できるので、思い通りのホームページに仕上がるとユーザーからの評判も上々です。
参考:Wix.com

AIアシスト機能でWeb制作初心者でも安心な「ジンドゥー」
ジンドゥーには2種類のホームページ作成方法があります。1つ目は、AIに作り方を案内してもらいながら作成する方法です。ホームページを作成するのが初めての人におすすめの方法です。
2つ目が、HTMLやCSSを追加して自分でホームページを作る方法です。Webデザインの基礎を身につけている人なら、自由自在に理想のホームページを作ることができるでしょう。
どちらの作成方法でも、最初は無料プランでスタートし、後から有料プランに切り替えられるので、とりあえず試してみてはいかがでしょうか。
参考:ジンドゥー

本格的な企業サイトも作成できる「WordPress」
「WordPress」を使用すると、個人ブログのようなカジュアルなホームページから、本格的な企業サイトまでなんでも作成できます。完全無料で始めたい場合は、無料プランを利用すれば良いでしょう。
WordPressに慣れてきた場合は、そのまま有料プランにグレードアップするのも良いですし、レンタルサーバーと独自ドメインを利用してWordPressを構築していくのも良いでしょう。

直感的に制作できるGoogle Sites
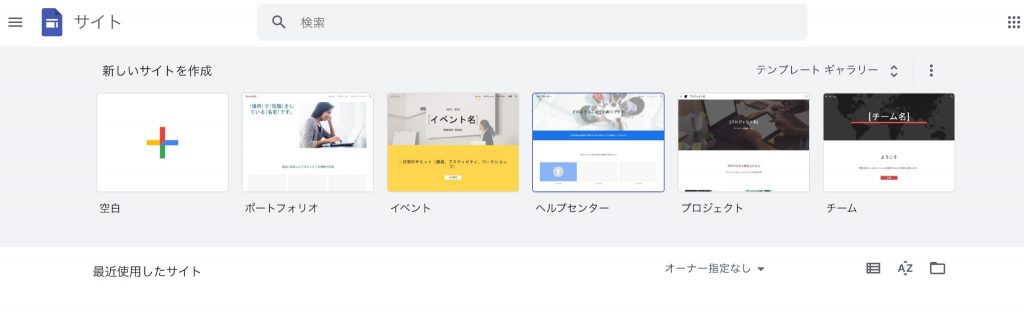
Google SitesはGoogleが運営しているホームページ作成ツールです。
広告はつきませんが以下のようにポップアップが表示されます。

しかし、デザイン性や機能は、他のサービスの方が上と言えます。そしてパソコンからしか作業が出来ないので注意が必要です。
参考:Google sites

個人としてビジネス展開するならMOSH(モッシュ)
MOSH(モッシュ)は初期費用と月額費用がかからず、スマホがあれば予約受付・事前決済・顧客管理などのサービスを利用することができます。
基本的にはスマホ向けのデザインで、予約受付などのシステムも簡易的なため、個人としてビジネスを展開したい人向けのサービスです。
決済手数料8%(現在キャンペーン中のため3.6%)以外は一切費用がかかりませんが、footerに以下のようなMOSH(モッシュ)のロゴが表示されます。

またパソコンとスマホのどちらからでも制作することができますが、スマホに特化しているためパソコン画面だとデザイン性があまりよくありません。
参考:MOSH(モッシュ)

手軽にホームページ制作をするならペライチ
ペライチは無料で始めることができて、手軽にホームページを制作できるサービスです。
無料のスタートプランは、累計PV数が1万を超えると非公開になってしまいますが、有料プランを契約することで、PV数の上限を無くすことができます。
また無料プランでは、以下のようにペライチの広告が表示されますが、有料プランでは表示されなくなります。

メルマガ配信やSNS連携など、様々な機能がありますが、無料のスタートプランではこれらの機能が一切利用できません。
参考:ペライチ

デザインを重視するならSTUDIO(スタジオ)
STUDIO(スタジオ)はコードに関する知識がなくても、デザイン性の高いホームページを制作することができるサービスです。
無料のFreeプランでも、CMSアイテム(STUDIOで制作された記事など)を1,000件利用することができます。
以下の様な広告が画面下に表示されますが、小さくてあまり目立ちません。

ただし制作するためには、パソコンのChromeからしか作業ができませんので注意が必要です。
参考:STUDIO(スタジオ)

多彩な機能が利用できるWeebly(ウィーブリー)
Weebly(ウィーブリー)はアメリカの企業であるSquare.incが運営しているサービスです。日本国内での知名度はあまり高くありません。
Weeblyの広告は無料プランのみ表示されます。以下のように、下にスクロールすると画面下に常に表示されます。

独自フォントや高度なアニメーションの利用、ビデオ背景などの機能もあるため、オリジナリティのあるデザインのホームページを作ることができます。
ただしオンラインショップを作るなら、無料で利用可能なSquareオンラインビジネス(運営はSquare.inc)の方がオススメです。

無料プランでも容量の大きいFC2ホームページ
FC2ホームページはFC2.incが運営するホームページ作成サービスです。
他社と比べて操作が難しいため、慣れるまで時間がかかりますが、無料プランでも1GBまで容量があるというメリットがあります。
広告は表示されませんが、以下のように「Powerted by FC2ホームページ」と小さく表示されます。

参考:FC2ホームページ

広告なしのテンプレートサイト3選

テンプレートサイトとは、Webサイトを作る上で必要な、デザインやレイアウトのひな型のことです。
通常テンプレートサイトには広告はつきませんが、代わりにクレジット表記が表示されます。
クレジット表記とはコンテンツの著作者が誰かを示すものですが、どのテンプレートサイトも有料プランにすれば、クレジット表記を省略することが可能です。
Template Party(テンプレートパーティー)
Template Party(テンプレートパーティー)は、無料のテンプレートを1,000枚以上揃えているテンプレートサイトです。
企業向けや飲食店向け、求人サイト向けやエステサロン向けなど、具体的にグループ分けされているため、求めているデザインを見つけやすいという特徴があります。
HTML/CSS用テンプレートがあり、マニュアルも用意されているので、誰でも簡単にオシャレなサイトを作ることができます。
参考:Template Party(テンプレートパーティー)
無料ホームページテンプレート.com
無料ホームページテンプレート.comは、200種類以上のオシャレな無料テンプレートを提供しているテンプレートサイトです。
HTMLテンプレートやWordPress用のテンプレートがありますが、全てレスポンシブ対応されています。
またシミュレーター機能が備わっているため、利用前にイメージを確認することができるというメリットもあります。
クレジット表記は、2,980円のシリアルキーを購入することで非表示にすることができます。
フリー素材屋Hoshino
フリー素材屋Hoshinoは、HTML&CSSのテンプレートを提供しているテンプレートサイトです。
テンプレートの他にも、フリー写真素材やイメージ素材、壁紙やFlash素材なども無料で使用することができます。
クレジット表記はフォームから連絡することで、有料で削除することが可能です。
広告なしのCMSサービス2選

CMS(Contents Manegement Sustem)とは画像やテンプレートなどを管理するシステムのことです。
サーバーとドメインを自分で用意する必要がありますが、自由度の高いデザインのホームページを制作することができます。
オススメのCMSサービスを2つ紹介します。
Joomla!(ジュームラ)
Joomla!(ジュームラ)は、世界的に有名なオープンソース型のCMSサービスです。
エクステンションという拡張機能があるため、幅広いカスタマイズが可能です。
無料エクステンションが沢山あり、これを利用してブログやホームページ制作、オンラインストアなど、様々なWebサイトをプログラミングに関する知識がなくても、構築することができます。
Drupal(ドルーパル)
Drupal(ドルーパル)もJoomla!同様、世界的に知名度の高いオープンソース型のCMSサービスです。
モジュールによる拡張機能が充実しているため、様々なデザインを作ることができます。
会員情報の管理や、マイページやログインシステム、メール配信などの会員向けサイトを作るために必要な機能が備わっています。
またひとつのWebサイトで、複数の言語のページを公開することができる、多言語機能を備えているのも特徴のひとつです。
この多言語機能は世界100ヵ国以上の言語に対応しているため、世界に向けて発信したい人にオススメのCMSサービスです。
理想のホームページ制作を無料で始めよう

完全無料かつ広告なしのホームページを作成することは難しいですが、各種作成サービスを利用して格安でホームページを作ることは可能です。いきなり初期費用をかけてホームページを作るのに抵抗がある場合は、広告ありの無料プランから広告なしの有料プランへ自由に変更できるサービスを選んでください。
有料プランであっても、今回ご紹介したホームページ作成サービスのように、月500円程度払えば広告なしにしてもらえるサービスはたくさんあります。
今回ご紹介したホームページ作成サービスを利用して、ぜひホームページ制作にチャレンジしてみてください。








