新たな買い物方法として、ネットショッピングが広がっています。いろいろな商品を一度に比較できたり、自分の好きな物を好きなタイミングで注文できたりして、とても便利ですよね。日々、忙しい生活を送る現代人にとって、もはや無くてはならないサービスと言えるでしょう。
そして、ネットショッピング利用者の増大に伴い、ネットショップを出店する企業や個人も増えています。しかし、出店者が増えるということは、ライバルが増えるということでもあります。そのような市場においては、他店と差をつけなければ生き残れません。
差別化に有効なのが、サイトのデザインを工夫することです。楽天やYahoo!ショッピングなどは、出店者が自由にカスタマイズするためのオプションサービスを提供しています。
そこで今回は、Yahoo!ショッピングにおけるショップサイトのカスタマイズ方法についてご紹介します。
Yahoo!ショッピングのオプションサービス「トリプル」とは?

「トリプル」とは、サーバースペースを自由に使うことができる、Yahoo!ショッピングの出店者向けオプションサービスです。
Yahoo!ショッピングでは通常、画像ファイルしかアップできませんし、文字数の制限も厳しいため、サイトを自由にアレンジするのは困難です。しかし、このトリプルを利用すればHTMLやJavaScript、CSSなどを活用したページデザインが可能となり、デザイン性の高い個性豊かなサイトを作ることができます。
トリプルのメリット・デメリット
トリプルを利用する上で気になるのは、そのメリットとデメリット。導入した後でこんなはずじゃなかった!とならないためにも、しっかりと知っておきましょう。
メリットは、自由にカスタマイズできること。文字数や画像サイズに制限がないので、高画質の商品写真や詳細な商品説明が掲載できるようになります。また、先述した通りCSSが使えるため、レイアウトやデザインの幅が広がります。さらには動画やFLASHを使って動きのあるページを作ることもできますよ。
デメリットは、費用がかかることと専門知識が必要なこと。トリプルは、サーバーの容量に応じて月々3,000〜5,000円程度の料金が発生します。また、自由にカスタマイズできるだけの専門知識を身に付けておかなければなりません。もし専門知識がなければ、お金を払って外部に委託する、または自分で勉強する必要があります。
CSSで何ができるの?

CSSとは、HTMLで作成した文章構造の見た目を良くするための言語です。ページのレイアウトやデザインを指定してスタイルを整えることができることから、スタイルシートとも呼ばれています。
具体的には、文字の色や大きさ、余白や行間、バナーの配置などを自由に設定することが可能です。
商品ページでCSSを使う方法
Yahoo!ショッピングの商品ページにCSSを使いたい時は、トリプルの申し込みが必須です。ストアクリエイターProから手続きをしましょう。ストアクリエイターProとは、Yahoo!ショッピングにおける店舗運営全般をサポートしてくれるツールのこと。ショップページを作るのも、商品登録するのも、発送連絡するのも、さらには訪問者数や売り上げの分析も全てできるので、非常に便利ですよ。
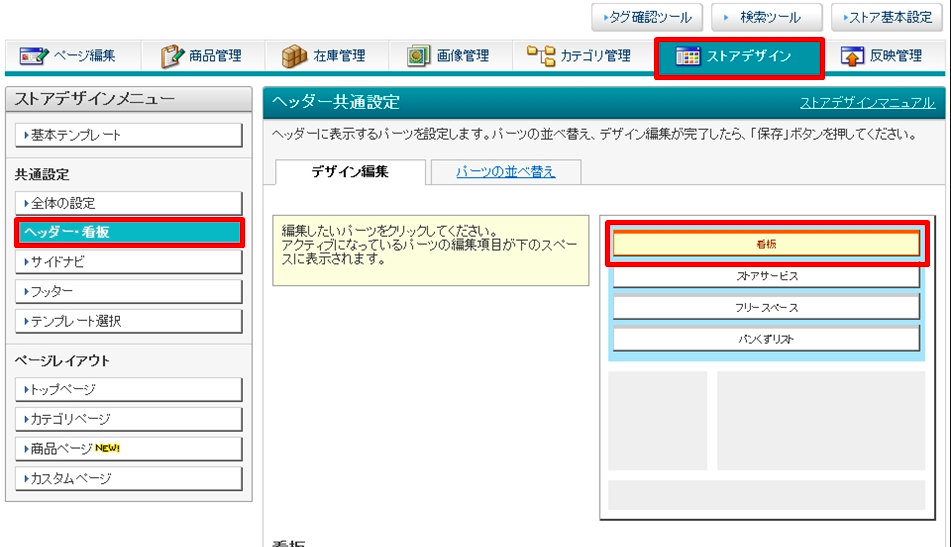
トリプルの準備が整ったら、まずはトリプルのサーバースペースにCSSファイルをアップロードします。次に、Yahoo!ショッピングのストアクリエイターProを開いたら、「ストアデザインメニュー」→「ヘッダー」→「看板」の順にクリックしましょう。

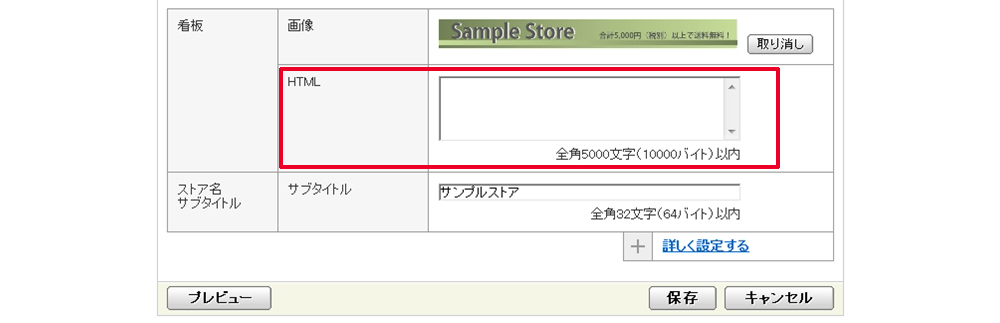
すると、このような画面になるので、下のHTML欄にCSSを読み込むためのタグを挿入します。

挿入するタグは次のようなものです。
<link rel=”stylesheet” href=”CSSのURL” type=”text/css”>
タグが挿入できたら、最後に保存して反映処理をしましょう。
トリプルを使いこなす4つのポイント

せっかくトリプルを導入しても、使いこなせなければ意味がありません。そこで、ここからはトリプルを上手く使いこなすポイントについて説明していきます。大前提として、トリプルを扱う時は、必ず「ストアクリエイターPro」を経由することになるので、この点はお忘れなく。
1.編集モードを設定しよう
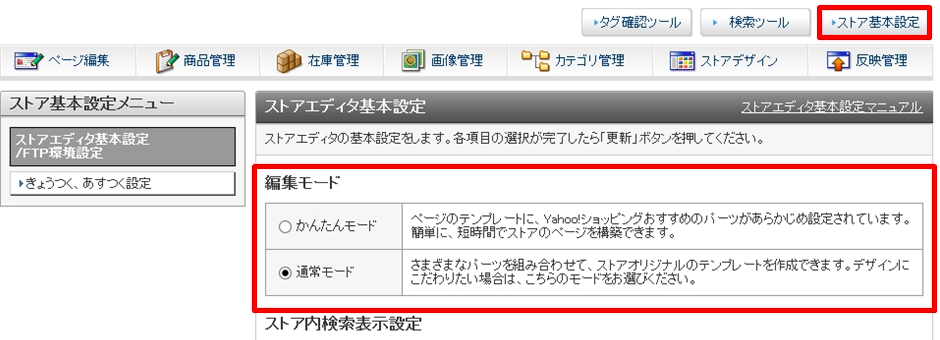
ストアクリエイターProの編集モードには、「かんたんモード」と「通常モード」があります。トリプルを導入して細かくカスタマイズする場合は「通常モード」に設定しましょう。設定は「ストア基本設定」→「ストアエディタ基本設定」から変更可能です。

2.FTP情報を確認しよう
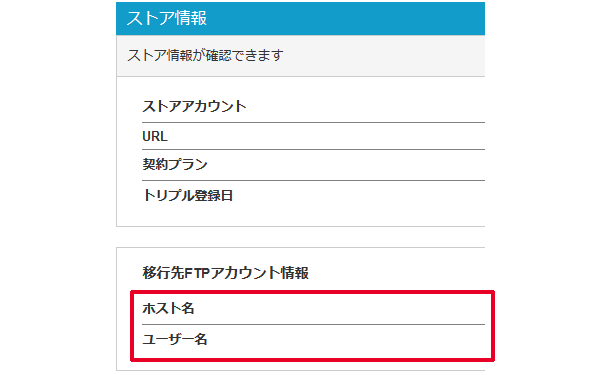
FTPとは、簡単に言うと、ファイルなどを転送するときに使う通信方法の一つです。大量のファイルを一括してトリプルへ取り込みたい時に役に立ちます。その際、必要となるのがFTP情報です。作成したファイルの送り先を示すもので、これがわからないとファイルをアップロードできません。「トリプル管理ツール」→「ストア情報」と進むと、移行先FTPアカウント情報が出てくるので「ホスト名」と「ユーザー名」を確認しましょう。

3.ファイルマネージャーを活用しよう
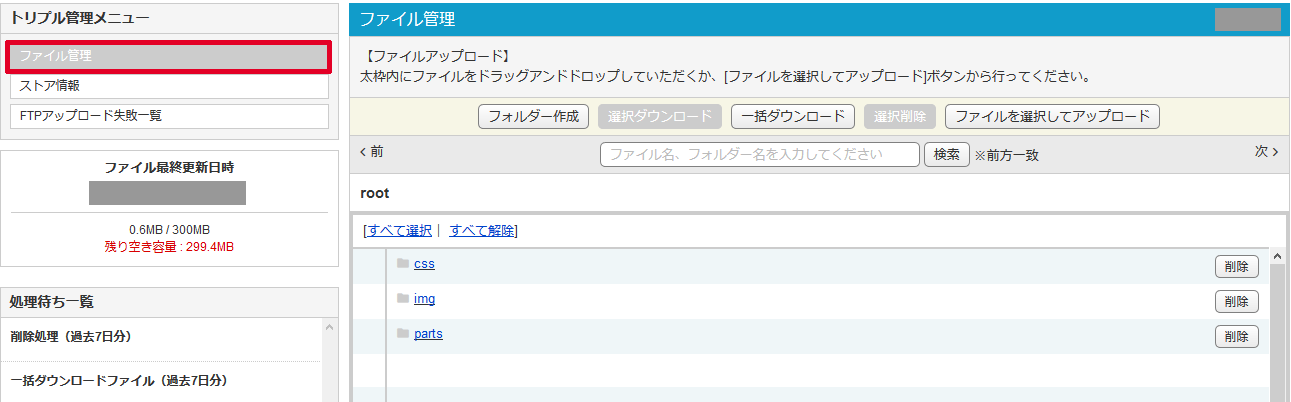
FTPは、サイトを新しく作成するなど、たくさんのファイルをまとめて取り込む際には簡単で便利な方法ですが、ファイルに審査が入るため反映に時間がかかるのが難点。軽微な修正などの時にはファイルマネージャーが便利です。「トリプル管理メニュー」→「ファイル管理」と進みましょう。

4.iframeを使いこなそう
iframeとはインラインフレームの略で、あるwebページ内に指定する別のwebページを読み込み、そのまま表示させる時に使われるタグのことです。YouTubeの動画を埋め込む時などに使われていると言えば、イメージしやすいでしょう。ページを構成するパーツごとにHTMLファイルを作成し、それぞれiframeで読み込むことで、細部までこだわったページ作りが可能になります。
トリプルでのページ作りには「フリースペースにHTMLを直接書き込む」方法と「フリースペースにiframeを書いて、別ファイルを読み込む」方法の2種類がありますが、ページデザインやレイアウトにそこまで強いこだわりがないのであれば、直接書く方法で十分用をなすでしょう。しかし、フリースペースには容量制限があるため、HTMLをたくさん書いて、細かく設定しようとする場合には向きません。そういう時には、iframeを使う方法が便利です。フリースペースは「ストア構築」→「ストアデザイン」→「ヘッダー・看板」と進んだ先にあります。

ここには、CSSを読み込むためのタグを記入することもできます。
Yahoo!ショッピングにおけるデザイン設定3つのポイント

Yahoo!ショッピングでは、ページ全体のレイアウトや商品ページの構成用にあらかじめ用意されたテンプレートの設定に応じて、適用するCSSを少しずつ変更する必要があります。これはYahoo!ショッピング独自の制約なので、注意しましょう。
それではここからは、デザイン設定の事例を具体的に見ていきましょう。
1.不要なパーツの削除
以下の画像をご確認ください。

基本的なレイアウト設定だけをしていますが、完成したページでは、Yahoo!ショッピング側が表示させている検索ボックスや「あなたにお勧めの商品」紹介、店舗が設定したヘッダー、パンクズ、フッターなどの様々なパーツが、上下左右に入り込んだ状態で表示されます。ページに含まれるパーツが多くなる程、一つのパーツに割けるスペースがせまくなってしまいますので、本当にアピールしたいことを出来るだけ大きく表示させるために、不要なパーツは削除しましょう。
例えばフッターを削除したい場合は、CSSで
/*フッター Yahoo店舗設定フッター非表示*/
div#Bottom {
display:none !important;
}
と指定します。作成したCSSをトリプルにアップロードし、「商品ページ編集画面」→「追加表示情報」→「フリースペース1」に読み込むことで編集可能です。
ただし、Yahoo!ショッピング内の全店舗ページに表示されている項目が表示されないことで、買い物をする側にとっては不利益となることもあります。要・不要の判断は慎重に行うことが大切です。
2.フルスクリーン化
効果的な商品ページにするためには、不要な要素を画面上から消すと同時に、商品写真などの大事な要素を大きくアピールするためのフルスクリーン化の作業が必要です。
例えば、商品の詳細説明が含まれているパーツをフルスクリーン化する場合は、CSSで
/*包括div 商品カート、作り込みエリアを包括しているdivです*/
#wrapper2 #wrap2 #Main {
width:100% !important;
}
のように指定します。widthが横幅、100%が最大を表しているので、「width:100%」は「横幅をスクリーンいっぱいに広げて表示してください」という意味になります。トリプルへの読み込みかたは、不要なパーツを削除する時と同様です。
3.商品紹介に焦点を当てたページ構成
ページを構成する要素を厳選し、大事な部分を大きく表示させる準備は整いましたが、ここでネックになるのがお買い物カゴの存在です。 Yahoo!ショッピングでは、まず買い物かごを見せて購買につなげようという方針がとられているため、スクロールしなければ商品の詳細が見られない構成となっています。しかし、最もアピールしたいのはお買い物カゴではなくて商品ですよね。そこで出番となるのが、商品紹介をお買い物カゴよりも上に表示させるためのCSSです。
/*商品カート 商品カートの表示位置を制御しています。作り込みの高さによって数値を変更してください*/
div#CentItemInfo2 {
width:1000px;
position:absolute !important;
top:***px !important; /*作り込みの高さに合わせてこちらの数値を変更します*/
left:50% !important;
margin:0 0 0 -500px !important;
のように指示すると、商品紹介がフォーカスされたページ構成となります。このCSSは商品ごとに指定する必要がありますが、読み込みかたは前の2つと同様です。
Yahoo!ショッピングで横スクロールさせる方法

ネットショップ運営者としては、出来るだけ多くの商品を見て、買ってもらいたいもの。しかし、一つの画面に表示できる容量には限界があります。スマホページなら、なおさら画面サイズがネックになりますよね。そんな時に有効なのが、横スクロールです。
Yahoo!ショッピングでは、HTMLやCSSを使って簡単に横スクロールを設置できます。具体的な方法を紹介しましょう。
そもそも横スクロールとは?
横スクロールとは、画面を左右に動かす方法のことです。画面をスライドさせることで、表示範囲をずらすことが出来ます。
実際に横スクロールを設置してみよう【HTML編】
HTMLを使って横スクロールを設置する方法です。
<div class=horizontal_scroll_wrapper>
<div class=horizontal_scroll_ttl>
<div>タイトル</div>
<a href=>もっと見る</a>
</div>
<ul class=horizontal_scroll>
<li>
<a href=>
<img src=item_1.jpg alt=商品1 width=100%></a>
</li>
<!– 以降繰り返し –>
</ul>
</div>
商品の数だけ<li>タグを増やすことで、たくさんの商品を表示できます。
実際に横スクロールを設置してみよう【CSS編】
続いて、CSSを使って横スクロールを設置する方法です。
.horizontal_scroll_wrapper {
padding: 6px 0 0 5px;
margin: 0 auto;
box-shadow: 0 1px 1px 1px #dcdcdc;
border-radius: 3px;
}
.horizontal_scroll_ttl {
font-size: 16px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
justify-content: space-between;
align-items: center;
padding: 0 10px 5px 6px;
}
.horizontal_scroll_ttl a {
color: #ff8400;
font-size: 90%;
text-decoration: none;
}
.horizontal_scroll {
overflow-x: scroll;
overflow-y: hidden;
-webkit-overflow-scrolling: touch;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
white-space: nowrap;
list-style: none;
padding-bottom: 8px;
padding-left: 0;
margin: 0;
}
.horizontal_scroll>li {
flex: 0 0 40%;
padding: 0 2.5px;
}
.horizontal_scroll img {
vertical-align: bottom
}
実際に横スクロールを設置してみよう【インラインCSS編】
最後に、インラインCSSを使って横スクロールを設置する方法です。CSSを書く方法には、外部CSS、HTMLの<style>タグ内、インラインの3つがありますが、Yahoo!ショッピングのスマホページでは、外部CSSや<style>タグを使うことができません。そこでインラインCSSを使います。
<div class=horizontal_scroll_wrapper style=padding-top:6px;padding-bottom:0;padding-right:0;padding-left:5px;margin-top:0;margin-bottom:0;margin-right:auto;margin-left:auto;box-shadow:0 1px 1px 1px #dcdcdc;border-radius:3px;>
<div class=horizontal_scroll_ttl style=font-size:16px;display:flex;justify-content:space-between;align-items:center;padding-top:0;padding-bottom:5px;padding-right:10px;padding-left:6px;>
<div>タイトル</div>
<a href=more.html style=color:#ff8400;font-size:90%;text-decoration:none;>もっと見る</a>
</div>
<ul class=horizontal_scroll style=overflow-x:scroll;overflow-y:hidden;-webkit-overflow-scrolling:touch;display:flex;white-space:nowrap;list-style-type:none;list-style-position:outside;list-style-image:none;padding-bottom:8px;padding-left:0;margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;>
<li style=flex:0 0 40%;padding-top:0;padding-bottom:0;padding-right:2.5px;padding-left:2.5px;>
<a href=item_1.html>
<img src=https://placehold.jp/1da1f2/ffffff/400×400.jpg?text=%E5%95%86%E5%93%81%E7%94%BB%E5%83%8F alt=
width=100% style=vertical-align:bottom;></a>
</li>
<!– 以降繰り返し –>
</ul>
</div>
他の2つの方法と比べると、すごいボリュームです。全部自力で書こうとすると大変ですが、HTMLとCSSを貼り付けて変換ボタンをクリックするだけで、自動でインラインCSSに書き換えてくれる便利なツールがありますので、ぜひ活用しましょう。

参考:CSS inliner
フローティングバナーの設置はコピペで可能

ショップのサイトにフローティングバナーを設置してみましょう。
フローティングバナーとは「追従バナー」とも呼ばれ、画面をスクロールしてもついてくるバナーのことです。
ユーザーがサイトのどの部分を見ていてもバナーが目に入るので、最もアピールしたい商品の購入に導くことができるでしょう。
バナーの設置はhtmlコードをコピペするだけでできるので、難しいことはありません。
バナー用の画像をUPしよう
フローティングバナーとして表示するための画像をあらかじめ用意しておき、ストアクリエイターProの「追加画像」フォルダの中にアップロードしましょう。
ストアクリエイターProにログインして、画面の上部に並んでいるメニューの中の「画像管理」をクリックします。
すると画面左側にフォルダリストが表れ、アップロード先フォルダの指定を求められます。
「追加画像」を選択すると新規フォルダの作成が可能になるので、お好きな名前をつけてください。
次に「追加」をクリックすると、「一括アップロード」か「個別アップロード」の選択を求められます。
複数の画像をzipファイルに入れてアップロードしたい場合は「一括アップロード」を、1つずつ画像をアップロードしたい場合は「個別アップロード」を選択してください。
最後に、下部の「アップロード」ボタンをクリックすれば完了です。
フローティングバナーを設置してみよう
フローティングバナーを設置するには、ストアクリエイターProにログインして、画面の上部に並んでいるメニューの中の「ストアデザイン」をクリックします。
画面の左側に「ストアデザインメニュー」が表示されるので、その中の「ヘッダー・看板」をクリックしてください。
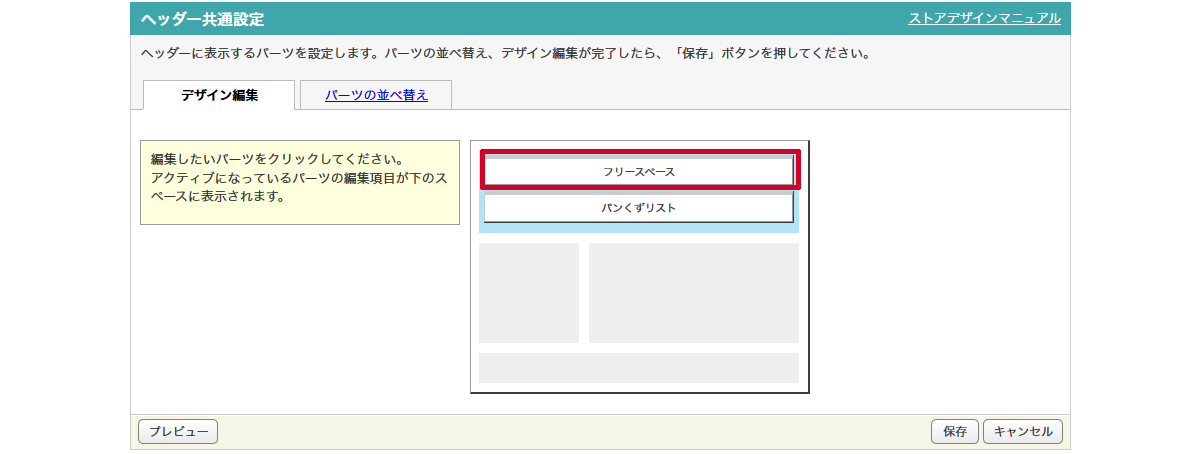
すると「編集したいパーツをクリックしてください」と要求されるので、右側に並んでいるボタンの中から「フリースペース」をクリックします。
次に、以下のコードをコピーしてフリースペースにペーストします。
<a href="リンク先のURL" style="" target="_blank">
<img src="画像のURL" alt="画像の代替テキスト" border="0" />
</a>
ペーストしたら、「画像のURL」をバナー画像のURLに書き換え、「画像の代替テキスト」には画像を説明するテキストを書いてください。
バナーの大きさと設置位置の調整方法
フローティングバナーをカスタマイズするには、先ほどのコードの「style=””」の部分を書き換えます。
高さと幅を指定したい場合は、例えば「style=”height:50px; width:100px;”」のように入力すると、高さ50px・幅100pxのバナーになります。
さらにバナーを画面の右端に寄せたい場合は、コードの中に「right=0」を書き加えれば良いので、「style=”height:50px; width:100px; right=0;”」となります。
左端に寄せたい場合は、「right」を「left」に書き換えてください。
リンク先ページの表示方法を調整するには
先ほどのコードには、バナーをクリックすると新しいタブにリンク先のページが表示されるように「target=”_blank」が含まれています。
もしも新しいタブでの表示を望まない場合は、コードの中の「target=”_blank」を削除することによって、リンク先が同じタブに表示されるようになります。
トリプルで注意すべきポイントは?

トリプルは、アップロードされたファイルに対して、ウイルスとURLのチェックを行っています。サイトの安全性を保持するためには必要なことですが、その分、ファイルの反映に時間がかかることがあります。更新作業には時間のゆとりを持って臨みましょう。
外部リンクNG
URLチェックで引っかかってしまうのが、外部リンクです。Yahoo!ショッピング自体は外部リンクOKなのですが、トリプルではNG。Yahoo!ドメイン以外はアップロードできないので注意が必要です。表立った外部リンクがなくても、ソースの中に含まれていただけでエラーとなりますので、アップロードの成否は必ず通知メールで確認しましょう。
Yahoo!ショッピングのページカスタマイズにはCSS!

いかがでしたか?
かつてYahoo!ショッピングは、ページのカスタマイズがしにくい、デザイン性が低くて不便などと言われていましたが、その不満を解消するために生まれたトリプルによって、状況は一変しています。トリプル導入にあたり、費用や技術的な壁があることは事実。しかし、ショップページを自由にカスタマイズすることで得られるメリットが、ショップ運営者にとって魅力的なのもまた事実です。
ぜひCSSを使って、オリジナリティ溢れるショップページ作りにチャレンジしてみましょう。








