コーディングとは、HTMLやCSSといった専用の言語を使用することで、インターネットブラウザ上にwebページを表示させるための作業です。
webデザインができるだけではwebサイトは完成しません。デザイン案からさまざまな情報を抜き出し、HTMLファイルとCSSファイルにwebページを構成する要素を記述していく作業が必要です。
今回はweb制作の基本であるHTMLとCSSの基礎知識からデザインカンプを使用したコーディングの手順、効率的にコーディングを行うための4つのコツを紹介します。
「HTM/CSSは、なんとなく言葉として知っている。」「web制作に必要な知識だと認識しているが、書き方はわからない。」という初心者の方に向けて書いていますが、「書くことはできるけどスピードが上がらない」という駆け出しの方にも参考になる内容になっています。
HTMLとCSSはweb制作における基礎言語

webページにはさまざまな装飾が施され、見やすいレイアウトになっていますが、そのデザインを可視化するために必要なのがHTMLやCSSといったマークアップ言語です。
なぜマークアップ言語が必要になるかというと、コンピューターは通常の文章からは大見出し、中見出し、小見出し、本文などの情報を認識できないからです。
マークアップ言語を用いてテキストを入力、すなわちコーディングすることで、webページが出来上がっています。ここでは、web制作をする上で基礎となるHTMLとCSSについて解説します。
HTMLは構成のための言語
HTMLとは、webページを構成するマークアップ言語のことです。<div><p>などカッコで囲まれた半角英数字をHTMLタグといい、HTMLタグによってwebページが作られています。
《HTMLのサンプル文書》
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>タイトル</title>
<link rel="stylesheet" href="../style.css" media="screen">
</head>
<body>
<div class="article">
<p class="text">HTMLは構成のための言語です</p>
</div>
</body>
</html>
<head>から</head>からまでの間に書かれている内容は、タイトルを除き読者には見えません。タイトルもブラウザ上部のバーに表示されるものなので、上記のサンプル文書の場合、webページには「HTMLは構成のための言語です」とだけ表示されています。
<body>は文書の本体を指すので、このタグ内に書かれた文章や画像がweb上に表示される様になっています。
コンピューターに的確に情報を伝えるため、実際には表示されない部分で様々な指示を入れているのがHTMLタグです。<div><p>など適切な「タグ」を文書内に入れることにより、コンピューターが情報を正しく分析し、webページが構成されていきます。
ちなみにUTF-8は使用しているHTMLのバージョンが日本語で構成された文書であることを表現しています。
CSSは装飾のための言語
CSSは文字の色、大きさ、太さなどのスタイルを指定し、webページを装飾するために使うマークアップ言語です。
《CSSのサンプル文書》
.text {
color: #0000ff;
font-size: 25px;
font-weight: normal;
}
HTMLのサンプル文書内に、<p class="text">HTMLは構成のための言語です</p>という一文がありました。class=textの表記により、「この文章には装飾が入る」とコンピューターに伝わります。
装飾の内容がCSSサンプル文書で指定されているので「HTMLは構成のための言語です」の部分は、「カラーは青、サイズは25px、文字の太さは通常」で表示されます。
カラー指定の文字羅列ですが、「#0000ff」はCSSで青色を示すコードです。
カラーコードは覚える必要はなく、Adobe Dreamweaver(アドビドリームウィーバー)というツールを使えばカラーチャート内からクリックで選択ができます。
コーディングだけじゃないweb制作の仕事

HTML/CSSコーディングを請け負う際、「コードが書ければ良い」「webページを作った経験があればできる」という考えでいるとしたら、ちょっと危険です。
「クライアントが思い描くwebページを、HTML/CSSを使って忠実に再現する」のが、webコーダー、つまりコーディングを請け負う人の仕事内容です。
意外にも仕事内容が多岐にわたるので、具体的なイメージが掴めていない人は参考にしてください。
デザインカンプの確認
コーディングを始める際には、まずクライアントからデザインカンプを受け取ります。デザインカンプとは、webページの見た目をデザインとして起こしたもの、いわゆる見本図です。
webコーダーは、デザインカンプを見ながら、同じ見た目のwebページになるようにコードを入力していきます。
デザインカンプは、Photoshop(フォトショップ)、illustrator(イラストレーター)、AdobeXD(アドビエックスディ)などのツールで作成されることが多く、当然受け取る側にもソフトが必要です。
コーディングの仕事を請け負うのであれば必須ツールですので、ダウンロードに加え基本操作くらいは覚えておいてください。
画像の保存
コーディングの段階でスムーズに画像を挿入できるよう、まずはデザインカンプから画像を書き出します。書き出しとは、現在のファイル形式を別のファイル形式に変えて保存することです。
書き出しを行わないとwebで使用することができないので必須の作業になります。
使用するデザインツールによって書き出しの仕方が異なるので、それぞれの使い方を把握しスピーディーに行えるようにしましょう。
ここでは例として、Photoshop(フォトショップ)の書き出し方法をお伝えします。
《Photoshop(フォトショップ)の画像書き出し方法》
- 「ファイル」の中から「書き出し」を選びます。
- 「web用に保存」を選びます。
- 元画像で書き出すと大きすぎるため「最適化」を選択し、JPEGなど書き出すファイル形式を指定、画像サイズも自身で指定します。
- 保存ボタンをクリックすれば書き出しの完了です。
デザインカンプをもとに必要情報を取得
画像を全て書き出せたら、デザインカンプからコーディングに必要な情報を取得します。必要な情報とは、背景や文字の色、余白、文字の太さやサイズ、テキストデータ、不透明度、影など、HTML/CSSコードで見た目を再現する際に必要となってくる情報全般です。
実際には、コーディングしながらテキストデータを取得してコピペするなど並行作業も多くなります。
しかし、HTMLやCSSのテキストデータで見ているとズレに気づきにくいので、並行作業でやるところと、先にデータを取得しきってしまうところを分けて行ったほうが良いです。
デザインカンプを印刷して、余白やサイズ、一見囲い枠に見える影オブジェクトなど、間違いやすそうだと思うところはメモしながら作業すると安全です。
HTML/CSSコーディング
次に、HTMLで構造を記述し、CSSで装飾をしていきます。
アニメーション指定もあるようなら別途jQueryなどを用いて付与していきますが、今回は本筋から外れるので説明はしません。
また、クライアントからの要求がなくても、リンクボタンのホバーやスムーススクロールはwebページとして基本装備されているものという認識が強いです。こちらからクライアントに提案・確認をして、実装しましょう。
リンクボタンのホバーとは、リンクボタンをマウスで選択する際に出るエフェクトのことです。スムーススクロールは、ページ内リンクをクリックした際に該当箇所まで自動スクロールする機能を言います。
動作チェック
コーディング作業まで終えたら、デザインのチェックと各種ブラウザでの動作チェックを行います。デザインチェックは、デザインカンプから取得した情報とHTML/CSSにコードとして書き込んだ情報が一致しているかを調べる作業です。
文字サイズや太さ、カラー、余白など細かくチェックしていきます。テキストのスペルミスや表記揺れが無いかどうか、アニメーションの動きは問題ないかも合わせて確認しましょう。
webページの見た目としての確認が取れたら、HTML/CSSテキストとしてミスがないかもチェックしていきます。見た目では違いが出なくてもコードとして間違っていることがあり得るので、タグの閉じ忘れや余計なコードの挿入がないかしっかりと確認してください。
デザインチェックが問題なければ、次はブラウザチェックをします。ブラウザの違いやPCとスマホの違いで表示が乱れることがあるため、納品前にチェックが必要です。
Safari、Chrome、FireFox、Microsoft Edgeなどの主要ブラウザとスマホでチェックします。Mac使用だと通常Edgeは確認が取れないですが、BootCampやVirtualBoxといったソフトをダウンロードすることでWindows環境を使用できます。
スマホは実機でのチェックが望ましいです。縦向き・横向き両方で試して、表示が変になっているところはないか、クリックできないリンクはないか確認します。
クライアントに納品
確認まで完了したら、クライアントに納品します。納品方法はクライアントによって違いますが、Zipファイルにして納品するか直接クライアントのサーバーにアップロードするか、となります。
《Zipファイルにする場合》
該当ファイルを右クリックして「送る」「圧縮(Zip形式)フォルダ」を押せば、Zipファイルに変換されています。Zip納品の場合は、このファイルをクライアントに送ります。
《サーバーにアップロードする場合》
自分のPCとクライアントのサーバーを接続して、ファイルを移動させる必要があります。このときFTPソフトを使ってサーバーの接続を行いますが、さまざまなFTPソフトがあるので使用方法は各ソフトの説明書に従ってください。
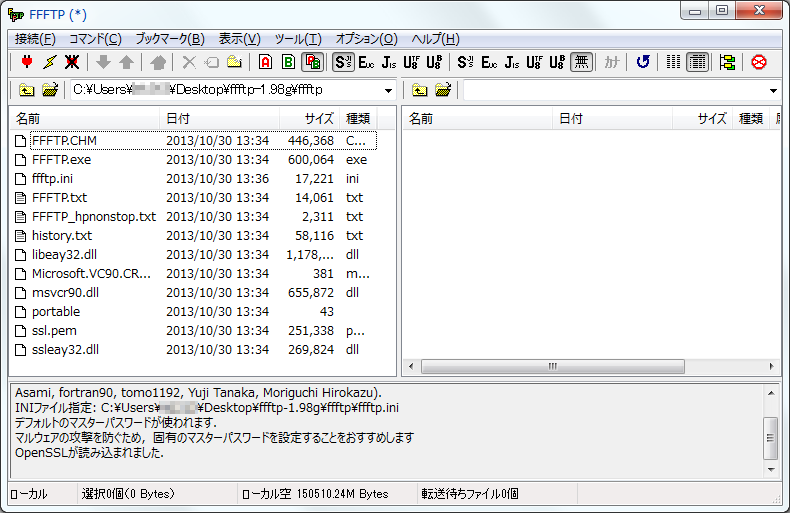
今回はFFFTPという無料FTPソフトを使ったサーバーアップの仕方を説明します。

- FFFTPを立ち上げ、「接続」「新規ホスト」を選択します。
- クライアントから教えてもらった「アドレス」「ユーザー名」「パスワード」を入力します。
- 「接続」をクリックすると、左右に分割された画面が出ます。左が自分のPCのファイル、右がクライアントのサーバーのファイルです。
- 左にある該当データファイルを、右にドラッグ&ドロップします。
この手順でアップロードは完了です。
コーディング作業の具体的な手順

ウェブ制作の流れは掴めても、実際にコーディングを始めようと思ったら「何が必要で、どこから手を付けたら良いの?」となってしまうものです。
ここでは、デザインカンプが仕上がっている前提で、「HTMLファイルに書き込んでいく」段階からの具体的なコーディング手順を解説します。
コードの構造を確認・把握する
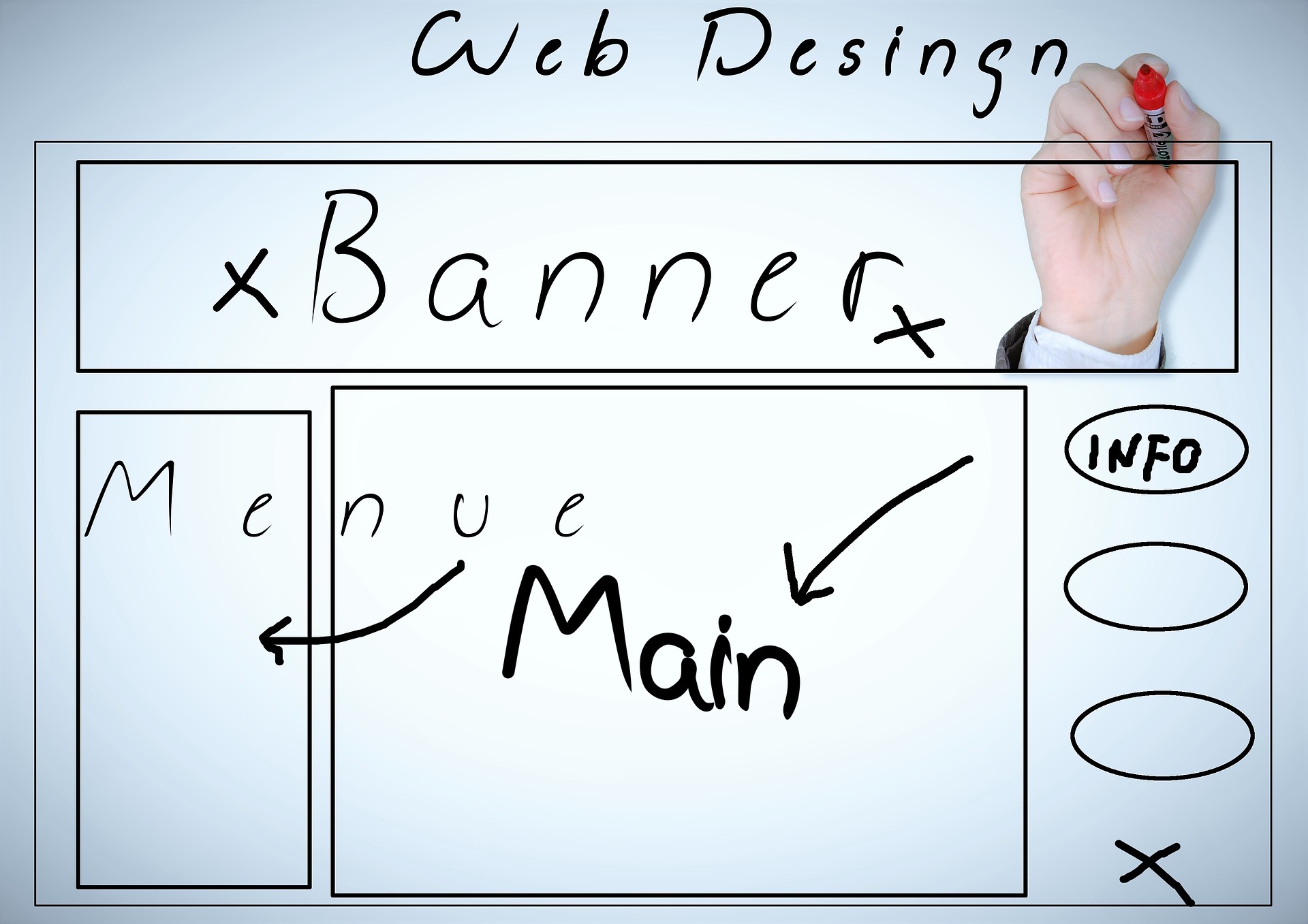
webページは通常、下記のブロックから構成されています。
- ヘッダー
- メニュー
- コンテンツ
- フッター
HTMLでコードを書いていくときは、これらのブロックごとに作り上げていくため、「ページがどんな構造で成っているか」を確認し、把握しておく必要があります。
ブロックの組み合わせは「文章構造」といい、この構造を理解しているかどうかでHTMLを記述するときにスムーズに書き進められるようになります。
初心者の場合は、いきなりHTMLを書き始めるのが難しく感じる場合もあるでしょう。そんなときは、紙に構造を書き出す工程をはさんでおくと理解度が高まるのでおすすめです。
格納用のファイル・フォルダを作る

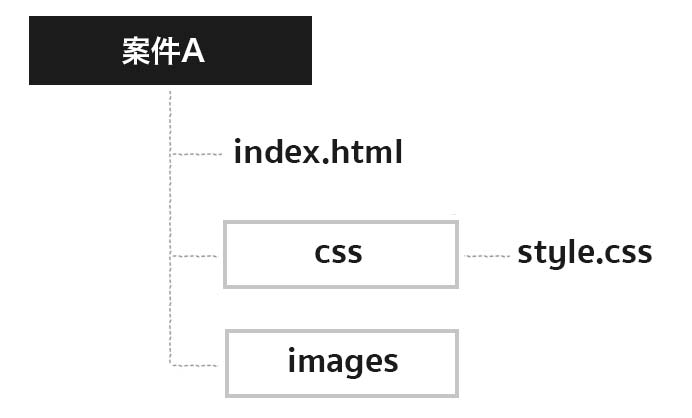
- まず1つ新しいフォルダを作ります。フォルダ名は案件名やクライアント名など、自分がわかりやすいものを設定してください。ここでは仮に「案件A」とします。
- 先程作った「案件A」フォルダの中にHTMLファイルを作ります。ファイル名は「index.html」にします。
- 「案件A」フォルダの中にCSSファイルを入れるためのフォルダを作成します。フォルダ名は「css」にします。
- 「案件A」フォルダの中に画像データを入れるためのフォルダを作成します。フォルダ名は「images」にします。
- 「css」フォルダの中に「style.css」のファイルを作成します。
「index.html」にHTML、「css」にCSSを書き込んでいきます。「images」には必要な画像を書き出していくので、「案件A」フォルダで1つのwebが出来上がるという仕組みです。
デザインカンプに構造をメモする
コーディングを始める前に、webページのレイアウトを確認します。ヘッダー、メイン、サイド、フッターがどのように配置されているのか、デザインカンプを印刷してメモを取りながら把握していきましょう。

classやidをこの時点でメモしてしまえば、後々テキストで見たときに「このclassはどの位置を指しているんだっけ?」と困らずに済みます。
【HTML】head内をコーディング
head内から、実際にHTMLタグをコーディングしていきます。
《例》
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>タイトル</title>
<meta name="description" content="ディスクリプション">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!-- レイアウト部分が入ります -->
</body>
</html>
【HTML】レイアウト部分をコーディング
bodyの中に、先程メモをしたデザインカンプを見ながらレイアウト部分を記述していきます。この段階ではまだ正式なテキストや画像は入れなくて良いです。
例文では、レイアウトとして確認したときにわかりやすいよう、headerやmainなどパーツごとの名前を入れてあります。
《例》
<div class="wrapper">
<header>header</header>
<div class="container">
<div class="main">main</div>
<div class="side">side</div>
</div>
<footer>footer</footer>
</div>
【CSS】レイアウト部分の装飾
HTMLを装飾していきます。ここで背景色をつけておくと、レイアウトの確認をしたときに一目瞭然です。
《例》
.wrapper {
max-width: 1000px;
margin: 0 auto;
}
header {
background: #FF6347;
}
.container {
display: flex;
}
.main {
background: #FFC0CB;
width: 70%;
}
.side {
background: #FFA500;
width: 30%;
}
footer {
background: #DDA0DD;
}

ヘッダーを赤、メインをピンク、サイドをオレンジ、フッターをむらさきで色分けしています。
このようにすると、レイアウトが正しく配置されているか、HTML/CSSコードは間違っていないかの確認が取りやすいです。
各デバイスに対応させる
先程のレイアウトは、PCで見たときの配置です。今はスマホでwebページを見る人も多いですから、レスポンシブ対応、つまり別デバイスで見たときに見やすいレイアウトに変換するよう対応しなくてはいけません。そこで使うのが@mediaです。
《例》
@media (max-width: 750px){
.container {
flex-direction: column;
}
.main,
.side {
width: 100%;
}
}
@mediaに続いて、表示領域の設定、装飾要素を記述しています。例文だと「750px以下になると、メインとサイドを縦並びにする」という指示になっています。
HTML/CSSコーディングで細部を作り込む
同じ要領でパーツごとに更に細分化し、classやidをメモしていきます。たとえば、メインコンテンツの中身を細分化すると、見出し・画像・テキストに分けられます。
細分化したら、HTML/CSSコードを記述します。こうやって一番小さな括りになるまでコーディングを繰り返してwebページを作っていきます。
仮で入れていた箇所を正式なテキストや画像に置き換えるのを忘れないようにしてください。全体のコーディングが終わったら、各種ブラウザやスマホでのチェックを行い、納品に進みます。
JavaScriptで動きのあるページにする
webページの見た目はHTMLで作りますが、ページ上で動くコンテンツを作りたい場合はJavaScriptというプログラム言語を使う事で実現が可能です。ここでは、動きのあるページを使うための方法を2つのステップで解説します。
1.HTMLファイル内にjsファイルの読み込み処理を記述する
jsファイルとは、webページ上の動きを制御する、JavaScriptによる処理が記載されているファイルです。HTMLにこのjsファイルを読み込むタグを記述することで、webページ上に動きを持たせることができます。
タグは、
<script src=”~”></script>
という形で書き表され、「~」の部分にjsファイルのファイル名を入力します。下の例は、実際にHTMLファイルに「test.js」というjsファイルを読み込むタグを記載したものです。
《例》
<html>
<head></head>
<body>
<p>文章</p>
<!-- JavaScript -->
<script src="test.js"></script>
</body>
</html>
一般的には、jsファイルの読み込みタグはHTMLファイルの最後に記述します。これは、webページの表示速度を早くするためです。
webページが表示される際、HTMLファイルの最上部から順に読み込まれます。そのため、jsファイル読み込みタグが途中にある場合は、読み込みが完了するまでwebページの表示は中断されてしまいます。
最後に記述することで、webページの表示はスムーズに行うことができるのです。
2.jsファイルを作成する
実際に動きを実現する処理を記載したjsファイルを作成します。
jsファイルで実現できる動きの一例としては、このようなものがあります。
- ポップアップウィンドウの表示
- ページを移動せずにデータを表示・取得(Ajax)
- ページ内位置の移動
JavaScriptよりも簡単に記述できるようにしたjQueryというものも存在します。近年では複雑な動きをするwebサイトも多くあるため、JavaScriptやjQueryの高いスキルが求められる傾向にあります。
効率的にコーディングを行うための4つのコツ

はじめてのweb制作では、一つ一つの手順を正確に丁寧に行うことが大切です。しかし、ウェブ制作を仕事として続けていく以上、効率やスピード感も意識していかなくてはいけません。
ここでは、効率的にコーディングを行うための4つのコツを紹介します。
class、id名はデザインカンプにメモする
レイアウトを細分化していくと、サイドの中にもいくつもの括りが出てきます。
HTML/CSSのテキストを見ているだけでは「class名やid名がどのレイアウトに対応しているのか?」「対応テキストはどこに入れたら良いのか?」わかりません。
デザインカンプに前もってメモをしておくことで混乱しにくくなり、ひと目見て直感的に確認が取れるので作業効率が上がります。
CSSのコードはできるだけ省略して書く
CSSコードには、まとめて記述するための書き方「ショートハンド」が用意されています。たとえば、border-radiusは四角形の角を角丸にしたいときに使用します。
4つの角それぞれに対応するコードは以下のとおりです。
(1)border-top-left-radius:左上
(2)border-top-right-radius:右上
(3)border-bottom-rightv-radius:右下
(4)border-bottom-left-radius :左下
一つ一つ角丸にするコードを書くと、
.test{
border-top-left-radius: 40px
border-top-right-radius: 30px
border-bottom-rightv-radius: 20px
border-bottom-left-radius : 10px
}
これだと長くて書くのに時間がかかってしまいますが、ショートハンドを使用すると1行で収めることができます。
記述は左上の角から時計回りの順番で行い、同じ数値がある場合には対角線上に対(つい)になるように省略が可能です。
{border-radius : 40px 30px 20px 10px}
左上:40px、右上30px、右下20px、左下10pxです。
{border-radius : 40px 30px 20px}
最後の記述を省略すると、右上と左下が同じという意味になるので、左上:40px、右上・左下30px、右下20pxです。
{border-radius : 40px 30px}
後半2つの記述を省略すると、左上と右下、右上と左下が同じという意味になるので、左上・右下:40px、右上・左下30pxです。
{border-radius : 40px}
一つしか書かないと、全て同じという意味になります。四つ角全て40pxです。
ショートハンドは他にも用意されているので、暗記するかデスクにメモを置いて積極的に使っていきましょう。
プラグインEmmetで入力時間を短縮
Emmetは、HTML/CSSコーディングをサポートしてくれるプラグインです。
Adobe Dreamweaver(アドビドリームウィーバー)をはじめとする様々なテキストエディタに対応していて、独自のショートカットキーによって高速コーディングが可能となっています。
独自ショートカットキーは、使うエディタや設定によって変わる可能性があるので、最初は調べることをオススメします。公式サイトでチートシートの確認が可能です。
参考:Emmetチートシート
《HTML:Emmetのショートカットキー一例》
!
HTMLの場合です。
はじめに記述する必要がある型ですが、感嘆符を打つだけで以下のように完成します。
デフォルトだと言語設定の部分が英語なので、そこだけjaに直す必要がありますが、これだけでコーディング効率が格段に上がるのがわかります。
<title>Document</title>
《CSS:Emmetのショートカットキー一例》
tdn
CSSの場合、ハイフンで繋がるプロパティ名の頭文字だけ打つのが基本形になっています。上記は以下のようになります。
text-decoration: none;
3文字打つだけで21文字入力という素晴らしさです。
ほかにも、文字サイズを指定する時は「fsz20」と打てば「font-size: 20px;」、文字のフォントを指定する時は「fs」と打てば「font-style:${italic};」と入力してくれるので、タイピング数が大幅に削減できます。
コーディングの作業効率を上げたいのであれば、こういった時短ツールやプラグインを積極的に使っていくことが大切です。
タイピングスピードをあげる
テキストエディタやプラグインによる補助があるとはいえ、コーディング作業は基本的に手打ちです。タイピングスピードが上がればその分完成までのスピードも上がります。
タイピングソフトで練習しても良いですが、最も効率的な方法は「コーディング作業に慣れること」です。
同じコードを打ち続けることで指が配置を覚え、画像の書き出しやclass、id名の付け方といったコーディングに付随する雑務も手際良く行えるようになります。
初心者のうちはとにかく数をこなすことを目標に頑張りましょう。
まとめ

HTML/CSSの知識とコーディングスキルは、web制作にはかかせません。
コーディングができるようになれば、web制作の仕事を請け負えるようになるだけでなく、営業力の高いポートフォリオを作成したり自身のブログを思い通りにカスタマイズしたりすることも可能です。
はじめは複雑に感じますが、基礎的なことであれば半月~1ヶ月ほどで身につけられる技術ですので、この記事や書籍を参考に、ぜひ学びを深めていってください。