Yahoo!ショッピングでページを開設したけれど、なんだかデザインがいまいちだったり、ほかのショップの印象に負けてしまうということはありませんか。
ショップページはHTMLやツールを使えば、格段に印象がよくなります。
今回は、ストアのオリジナリティを出すための方法を紹介しますので、ぜひ試してみてください。
HTMLを使って編集できるエリア

Yahooショッピングのトップページを作るためのテクニックが存在することはご存知でしょうか。いまいち印象が薄いショップや、商品ページが見にくいページでも、HTMLを使うことで改善できるかもしれません。
看板(ヘッダーエリア)の作成
ヘッダー部分は一番に目につく部分なので、HTMLを使ってきれいに整えましょう。
PCで表示させる場合、電話番号や自社ショップの簡単な紹介を目立つ位置に記載するのがおすすめです。スマホの場合は画面が小さいので、アイコンをうまく使って見やすいように配置していきましょう。
注意点として、HTML文字数が1万文字までの制限があることとサイズの制限が厳しいことが挙げられます。
表示されるサイズは縦200px×横1,290pxで、これを超えてしまうとスクロールバーを動かして閲覧しなければならず、見辛い仕上がりとなってしまうため制限内に収まるデザインが必要です。
フリースペース・インフォメーション(フッター)の作成
ショップページの1番下に表示されるフッターでもHTMLを用いて設定することができる項目があります。
フリースペースでは、キャンペーンや宣伝等お客様に伝えたい情報を自由に設定できます。
インフォメーションでは、支払い方法、配送方法、ギフト対応、返品・キャンセル等、ショップの対応について記載しておきましょう。
それぞれ1万文字まで入力することが可能で、必要に応じてHTMLや画像で装飾をすることができます。
HTMLを使う際の注意点
HTMLを使う際は、以下の点に注意が必要です。
- 使用可能なHTMLタグを把握する
- 記述後、複数のブラウザ(Internet Explorer、FireFoxなど)で崩れが無いか確認
HTMLは便利で自由な装飾ができますが、全ての機能を使える訳ではなくヤフーショッピングが対応していないタグはただのテキストとして表示されてしまいます。
また、パソコンとスマートフォンで使用可能なものが変わってくるので運用する際は確認しておきましょう。
また、ルールに則って記述を行っても閲覧する側の環境によっては上手く表示されない可能性があります。
プレビューを使って複数の環境下で確認すると、より多くの人に快適なショップページを提供できるので余裕があれば実施しましょう。
Yahoo!ショッピングのストア情報設定メニューの設定

ここからは、Yahoo!ショッピングストアの設定画面でデザインや情報を設定していく方法を見てきましょう。まずは、基本設定から変更していきます。
ストア情報を入力する
会社概要など、企業の情報を入力していきましょう。「ストア名」「ストア紹介文」「ストア画像」「取扱商品カテゴリ」など、上から順に入力していきます。
ストア名は、開店前ならいつでも変更可能です。しかし、開店後は開店日から90日間は変更ができなくなります。90日経つと変更できるようになりますが、変更すると、その時点から90日間再変更ができなくなります。ストア名を間違えないよう、注意して入力しましょう。ちなみに、すでに利用されているストア名は登録できません。
ストア紹介文では、ストアの情報やアピールポイントなどを入力します。ストア画像でストアのロゴ画像も設定しておきましょう。
プライバシーポリシーを設定する
プライバシーポリシーとは、個人情報の扱いについて説明するページです。個人情報を多く扱うネットショップでは必須のページです。プライバシーポリシーの設定で基本情報を入力すると、プライバシーポリシーのページを作成できます。
「情報管理責任者」「プライバシーポリシー」を入力しましょう。プライバシーポリシーにはサンプルが用意されています。サンプルの文面を使う場合は、ストア名を自身のストア名や法人名に変更して利用します。
ユーザーに安心感を与えるためにも、プライバシーポリシーは必ず作成しましょう。
お買い物ガイドを設定する
買い物のガイドページを作るための基本情報を入力していきます。項目は、主に支払いについてです。必須項目は「消費税の取り扱い」「手数料」「お支払期限」「送料」「引き渡し時期」「返品、交換」です。
ほかにも、「商品の保証」「アルコール商品について」など、必要に応じて入力しましょう。酒類を販売する場合は、ショッピングカートに生年月日を入力する欄を設ける必要があります。「オプションの設定をする」から設定できるので、確認しておきましょう。
フルスクリーンで表示する方法

ここからは、ページをフルスクリーンで表示するためのカスタマイズ方法を紹介します。
フルスクリーン商品ページを作る
Yahoo!ショッピングでは、デザインを設定する上でいくつかの制約があります。
商品ページやサイトデザインのテンプレートの項目によってソースコードに変化があります。そのため、ショップによっては、自分でCSSを変更する必要があります。
Yahoo!ショッピング出品者向けオプション「トリプル」を利用するため費用はかかりますが、CSSの変更といってもそれほど難しくはありません。
早速、CSSの変更方法を見ていきましょう。
フルスクリーン化のためのCSS
効果的な商品ページにするためには、不要な要素を画面上から消すと同時に、商品写真などの大事な要素を大きくアピールするためのフルスクリーン化の作業が必要です。
例えば、商品の詳細説明が含まれているパーツをフルスクリーン化する場合は、CSSで
/*包括div 商品カート、作り込みエリアを包括しているdivです*/
#wrapper2 #wrap2 #Main {
width:100% !important;
}
のように指定します。widthが横幅、100%が最大を表しているので、「width:100%」は「横幅をスクリーンいっぱいに広げて表示してください」という意味になります。トリプルへの読み込みかたは、不要なパーツを削除する時と同様です。
買い物カゴの位置を変更する
フルスクリーンにした場合、気になるのが買い物カゴの位置です。
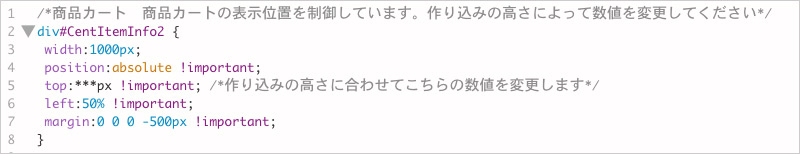
Yahoo!ショッピングでは、買い物カゴの位置がすぐに見える位置に設定されています。その位置を下におろすCSSを紹介します。

このCSSをフリースペースに追記していきます。「top:***px !important;」こちらの数値を変更することで高さを変えることができます。この部分は、商品ごとに指定を変更しなければなりません。
CSSを設定したら、フルスクリーン商品ページの出来上がりです。あとは商品ごとに、「フリースペース1」に作り込んだ情報を反映させていきましょう。
CSSを設定することで、ユーザーに印象付けるページを作ることができます。大きな商品画像で、商品やショップをアピールしていきましょう。
yahooショッピングで使える便利ツール
ショップページを構築する際、ツールを用いる事で作業の効率化や効果的な販促が可能で、運営の負担を軽減します。
B-Space

B-Spaceは繁盛店の特徴を捉え、それをショップ運営に活かせるように作られたツールです。
テンプレートに沿って加工をするだけという初心者に優しい簡単操作ながら、5000種類以上のアイテムが用意されており高い自由度も確保するバナー・商品画像製作機能「GAZN(ガゾーン)」など、ショップ構築に便利な機能を数多く揃えています。
【初期費用】無料
【月額料金】10,000円(1ヶ月無料。再契約ストアは1ヶ月無料特典対象外)
参考:B-Space
ウルトラASP

ウルトラASPは、売上アップに重点を置いた店舗運営支援ツールです。
ショップページで目を惹くバナーにスライドやフェードなどの動き、掲載期間や掲載条件を指定しての自動切換、といった効果を付与する為の複雑な制御をシステム化し簡単に設定を可能にする「手間なしスライドバナー」など、ショップ構築において時間がかかる部分が大幅に楽になる機能が豊富です。
【初期費用】税別30,000円(代行設置無しで無料)
【月額料金】税別10,000円(30日間無料モニターあり)
参考:ウルトラASP
HTMLやツールを使ってカスタマイズしよう

ヤフーショッピングでは、閲覧のしやすさがストアによって変わらない様にショップページの構築自由度が低く設定されています。
その中で差別化を図る為にはHTMLやCSSを用いてカスタマイズをする必要がありますが、知識が必要で少々ハードルが高く感じるかもしれません。
今回紹介したテクニックを参考にしつつ、状況に応じてツールの導入も検討してみてください。








