Webサイトにおけるバナーは広告や宣伝の役割を担う、重要なものです。バナーの良し悪しによって、売上も変わってきます。
自分で撮った写真に文字を入れるだけで、オリジナルのバナーを作成できます。しかし「バナーの作り方が分からない・・・」「バナーを自作したけど、見た目がいまいち・・・」という人も多いことでしょう。
今回はそんな人のために、おすすめの無料バナー作成ソフトを紹介します。バナー作成の時に参考になるサイトもあわせて紹介しますので、上手く活用すれば初心者でもクオリティの高いバナーを作成できますよ。
バナーとは?バナーの基礎知識

そもそも、バナーとは何でしょうか?バナーとはなんなのか、バナーを使う目的や、人の興味をひきやすいバナーの作り方など6つのポイントを紹介していきます。
①バナーの由来とは?
②バナーを使う目的
③バナーのもつ役割とは
④人の興味をひくバナーを作成するポイント
⑤バナーの作成方法
⑥バナーのサイズや容量
①バナーの由来とは
バナーは英語で直訳すると、「旗」の意味となります。店先に立てられている宣伝用ののぼりもつまるところバナーとなり、WEB上での宣伝のために作られた「旗」はバナーとして宣伝の役割を果たします。基本的にバナーといえばWEB上での広告のことをバナーという意味合いが強いです。
どのようなものがバナーなのかというと、SNSのヘッダー部分の画像やあるサイトで他のサイトの紹介をする広告として表示されているものなどを指します。
②バナーを使う目的
バナーを使用する目的として、まずは見てほしいWebページを紹介してそのページに飛んでもらうことが目的です。
基本的にはまずユーザーにクリックしてもらうことが一番の目的ですが、現在ではインターネット環境の進歩により広告も様々な目的に使用されるものが増えてきました。
新製品や自身のブランドを知ってもらうためのブランディング目的でしようするバナー、キャンペーンを行う際キャンペーンの内容などをわかりやすく伝えるためのキャンペーンバナー、更にはユーザーのCookie等のデータから興味がありそうなジャンルの広告を表示する運用型広告などもあります。
③バナーのもつ役割とは
バナーのほとんどが、他のサイトもしくは同一サイトの別ページに飛ぶようリンクされているものであり、紹介したいコンテンツのために使用されます。
テキストだけでは読み飛ばされる可能性がありますが、バナーは目を引くようなデザイン等で作成されており、視覚的にアプローチして思わずバナーをクリックしてしまうような心理を想定し作成されています。
④人の興味をひくバナーを作成するポイント
まず基本的にはバナーの中に文字など情報を入れすぎないことです。バナーのサイズは限られているため、あまりに雑然としていると重要な情報が伝わらず、結果スルーされてしまいます。
更には色合いやターゲット層に合わせたものを作成することも重要です。あまり複数の色を使って目をひこうとするとチカチカし逆効果になるため、年齢層や性別等に合わせた配色やフォントで制作しましょう。
クリックしてもらいたいがために虚偽の紹介をすることもやめましょう。広告の停止や、ユーザーからのクレームにもつながるため、文言や素材選びには細心の注意を払って行うようにすることも重要です。
⑤バナーの作成方法
バナー制作を行うにあたり、後述する無料のフリーソフトでも作成することが出来ます。シンプルなものであればPowerPointでも作成することが可能です。
デザインを決める際、写真を使うこともあればフリー素材を使うこともあります。自分で撮影したものであれば特に問題ありませんが、フリー素材だと他の広告でも使用されている可能性がかなり高いため、デザインが重複することがあります。
また肖像権や著作権等の権利についても事前に確認などが必要です。知らずのうちに権利を侵害してしまうと大問題へと発展する恐れがあります。
デザインだけでなく、キャッチコピーも重要です。過去の実績やその場限りの限定感、人気などに言及し、思わず目をひいてしまうようなものを使用しましょう。
⑥バナーのサイズや容量
バナーサイズには国際基準があります。また配信につかうネットワークによっても指定されたサイズや容量、拡張子など規定があります。
最も基本的なサイズは300×250です。SNS等でも各プラットフォームで指定されたサイズや容量でなければアップできません。無料フリーソフトでは自動でサイズや容量が調整される機能があるものもあるので作成を楽に行うことができます。
同じバナーでも様々なサイズや容量のものを一緒に作成しておくことで、毎回作り直す手間を省き、多種多様なサイトで広告をスムーズに出すことが可能です。
バナーはなぜ重要?

ネットショップやアフィリエイトサイトでは、バナーは重要な要素のひとつです。サイトに訪問したユーザーが目をとめて、自分の商品やサービスに興味を持つ入口になることが、バナーの大きな目的です。
ホームページの3秒ルール
ユーザーが検索からあなたのホームページにたどり着いた場合、そのホームページを見るか、閉じるかは3秒で判断されます。これがホームページの3秒ルールと言われるものです。
ユーザーが1番最初に目に止めるのが、トップバナーです。このバナーが自分にメリットがあるホームページがどうか、判断する基準の90%近くを占めます。バナーで自分にメリットがあると判断されれば、次にコンテンツメニューでホームページの内容を確認します。
つまり、トップバナーの出来がユーザーの直帰率やページ閲覧数、ページでの滞在時間に影響し、検索順位にも反映されます。これが、バナーが重要である理由です。
だからこそ、トップバナーには時間をかける必要があります。ホームページを作成している途中で良いアイデアが浮かぶこともあるので、完成まで何回も見直して出来上がりにこだわりましょう。
バナーの基本形とは?

多種多様に見えるバナーですが、実は基本の形があります。基本の位置関係に沿えば、誰でも簡単にユーザーの目を惹くバナーデザイン作りが可能です。
ちなみに、トップバナーの色はホームページの基本の色に合わせるようにしましょう。作成を始める時点で、文字を白抜きにするか、下地を白にして、文字に色をつけるかを考えます。
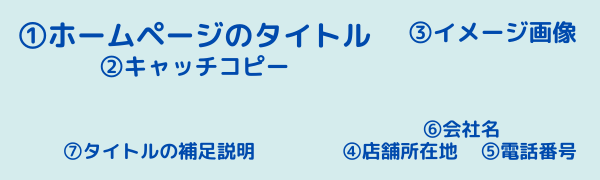
バナーの雛形
バナーの基本の雛形は、下記のような形です。

1.ホームページのタイトル
タイトルの条件は「ひとめで商品やサービスの内容が分かること」です。実店舗の場合は地域名を入れて検索する人が多いので、地域名も入れて下さい。
また、トップバナー内のテキストは、サイトのタイトルと関連している必要があります。例えば、タイトルが「日本一売れている靴屋」で、トップバナーのテキストに「帽子」と書かれていると、ユーザーは違和感を覚えます。結果的に、検索でクリックされてもすぐにページを閉じられてしまうことでしょう。
テキストはターゲットを明確にし、キーワードを絞り込むことも重要です。あれもこれもと盛り込んでも、多くのWebサイトの中で埋もれるだけですし、文字が多くてはバナー自体が見づらくなります。空白もデザインの一部と意識しましょう。
人間の視線は最初に左上に向かうので、タイトルテキストは左上に入れましょう。
2.キャッチコピー
キャッチコピーはタイトルの下に、補足やお店の特徴などを3行以内にまとめたものです。大きさはタイトルの半分以下の文字ポイントがよいでしょう。文字を黒にする場合、グレーに近い黒を使うことがコツです。他の色を用いる時は、タイトルが目立つようにタイトルより控えめな色合いにして下さい。
3.イメージ画像
画像やイラストを使用する場合は、バナー右側に寄せるとバランスが良いバナーになります。画像は明るいものを使用しましょう。
4.店舗所在地
5.電話番号
ユーザーは地域名を入れて検索することが多いので、店舗所在地や電話番号は目立つ必要はありません。右下に小さく表示させるだけでOKです。
6.会社名
ユーザーはお店の名前よりも、商品やサービスの内容に関心があります。会社自体が有名でない限り、会社名を入れるときは右端の下に目立たないように入れましょう。
7.タイトルの補足説明
キャッチコピーを補足する情報を入れます。長すぎる文章はユーザーに読まれませんので、20文字程度にして下さい。
この基本の形を取ることで、デザインもまとまりやすく、ユーザーの反応も良くなることでしょう。
バナーを自作するメリットとデメリット

バナーは制作会社に依頼して作成してもらうこともできますが、ツールを使えば自作することもできます。バナーを自作する時の、メリットとデメリットを紹介します。
バナーを自作するメリット
バナーを自作する大きなメリットは、コスト面です。バナーは制作会社に依頼する場合、1点につき数千円以上の費用がかかります。
デザイナーとの打ち合わせにも時間を要しますので、欲しい時にもすぐには手に入りません。また出来上がったバナーが自分のイメージと違う場合、修正するためにさらに費用と時間がかかります。
その点バナーを自作する場合、無料あるいは低コストで自分の欲しい時にすぐに作成できます。
バナーを自作するデメリット
バナーを自作するデメリットは、単純に手間がかかることです。特に初心者にとっては、バナーひとつの作成にもかなり時間がかかることでしょう。
さらに大変な思いをして作ったバナーでも、デザインの基本が分かっていない初心者が作ったものは見た目がダサくなってしまうことも多く、効果も低くなってしまいます。
しかし、初心者でもツールを使えば、短い時間でデザインも良いバナーを作成できます。
おすすめの無料バナー作成ソフト14選

ここからは無料で使える、おすすめのバナー作成ソフトを14個紹介します。基本的な機能だけでシンプルに使えるソフト、無料でも多機能なソフトなど、それぞれに特徴がありますので、用途や目的にあわせて選んでみて下さい。
1.Canva

参考:Canva
Canvaは、バナー作成に特化したオンラインツールです。
Canvaの特徴
- オンラインツールなので、作業場所を選ばない
- サイズと素材を選ぶだけで、バナー作りが簡単にできる
- テンプレートや素材がおしゃれで、配置するだけでクオリティが高いバナーが作れる
- 無料でも利用できる素材が豊富
- 有料会員になると素材やテンプレートが増え、フォルダなども無制限に利用できるなど機能が充実する
- 実際にバナーを制作する流れを見てみましょう。
バナー制作の流れ
「Canva」にアクセスし、ユーザー登録をしてログインをします。

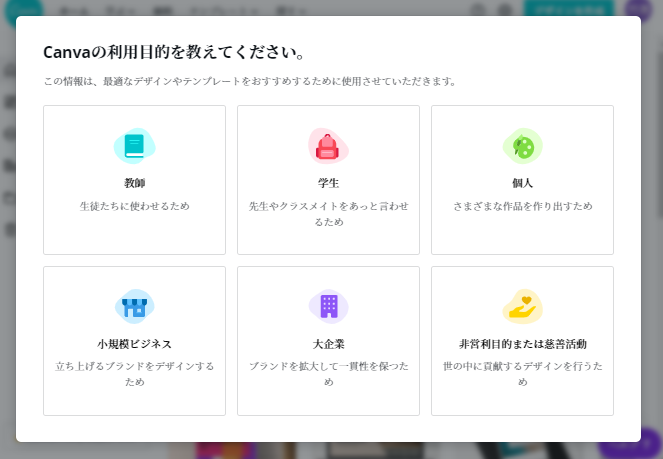
最初の画面では利用目的を選択します。個人目的に使う場合は、個人を選びましょう。

FacebookやGoogleのアカウントを利用してログインすることもできます。

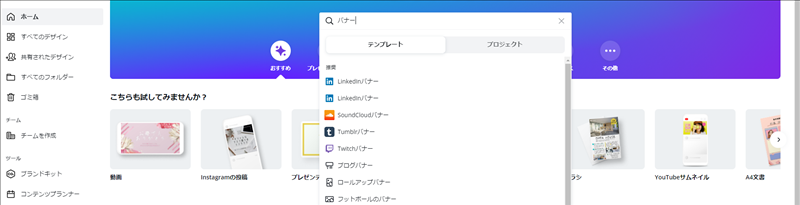
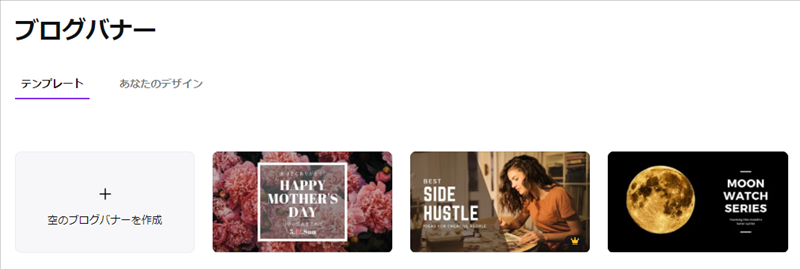
ログイン後、検索ボックスに「バナー」と入れると、様々なバナーの候補が出てきます。用途別にサイズが分かれていますので、ここでは「Blogバナー」を選択します。

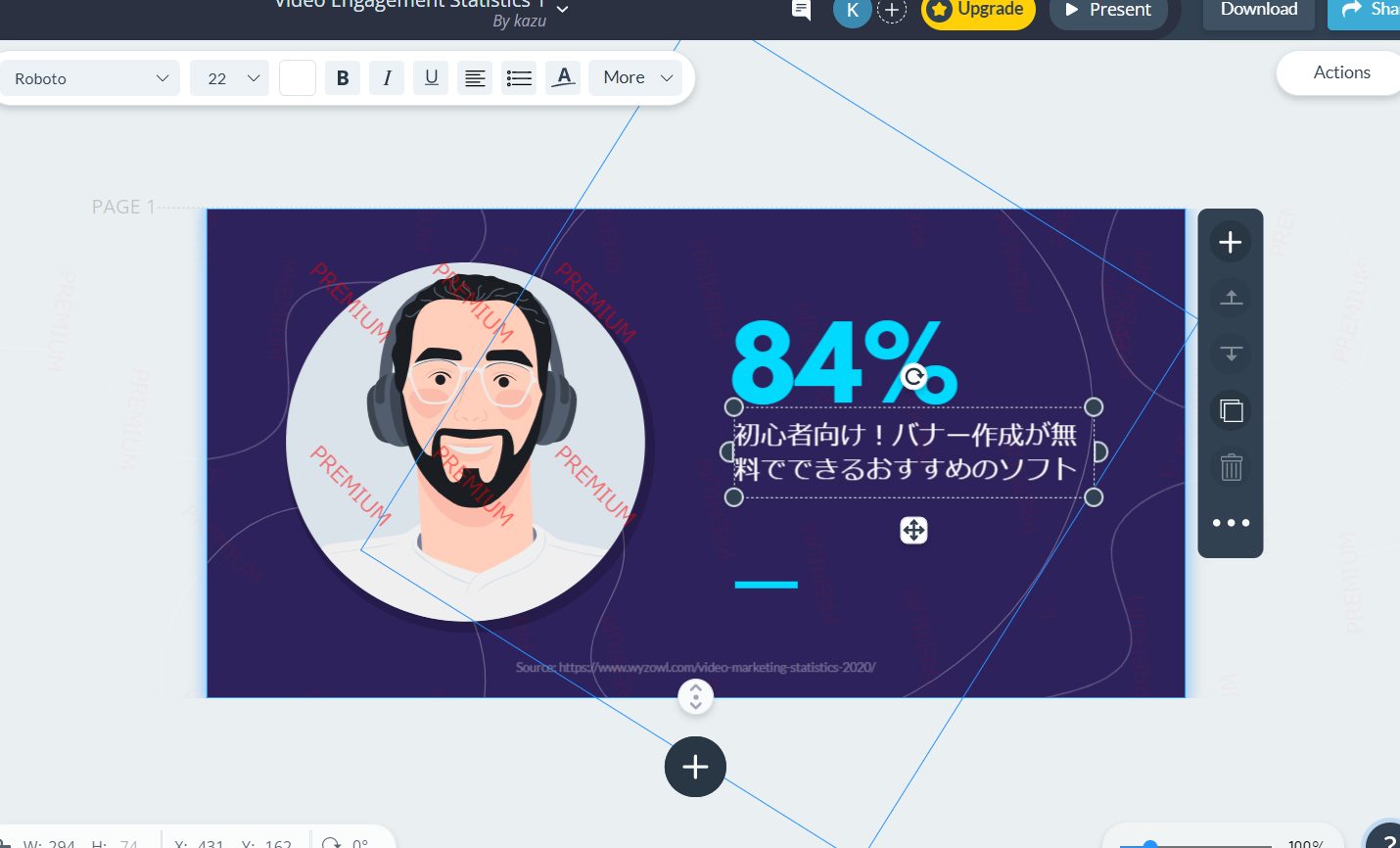
選択後、デザイン作成の画面に移ります。今回はブログのアイキャッチ画像を作ります。背景画像の上に帯を作り、タイトルのテキストを入れる形のバナーです。

まずは「空のブログバナーを作成」を選択します。
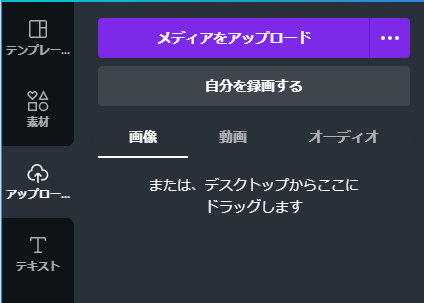
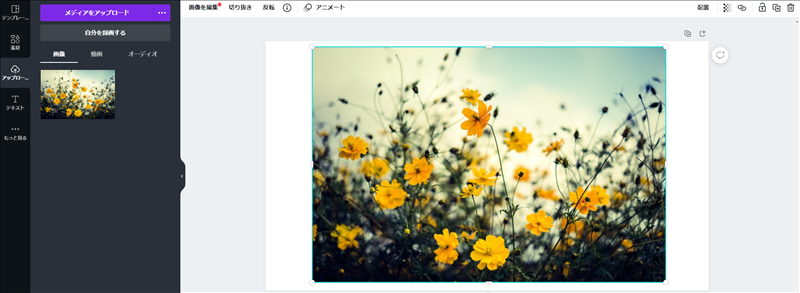
次に左メニューの「アップロード」から、背景画像を取り込みます。

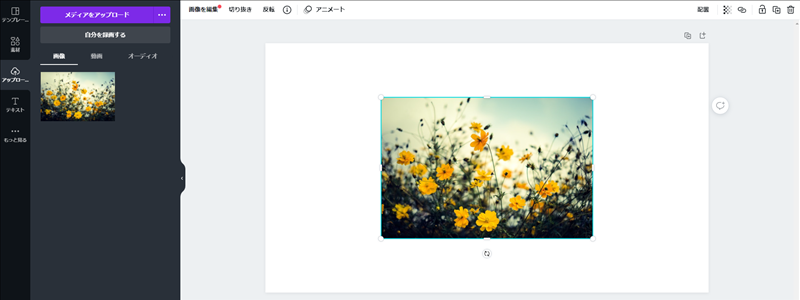
画像のアップロード後、「画像をアップロード」ボタンの下に追加された画像を選択すると自動で作成画面に配置されます。

背景画像のサイズの調整も可能ですので、用途に合わせて拡大・縮小してみて下さい。

次に背景画像の上に、帯を配置します。
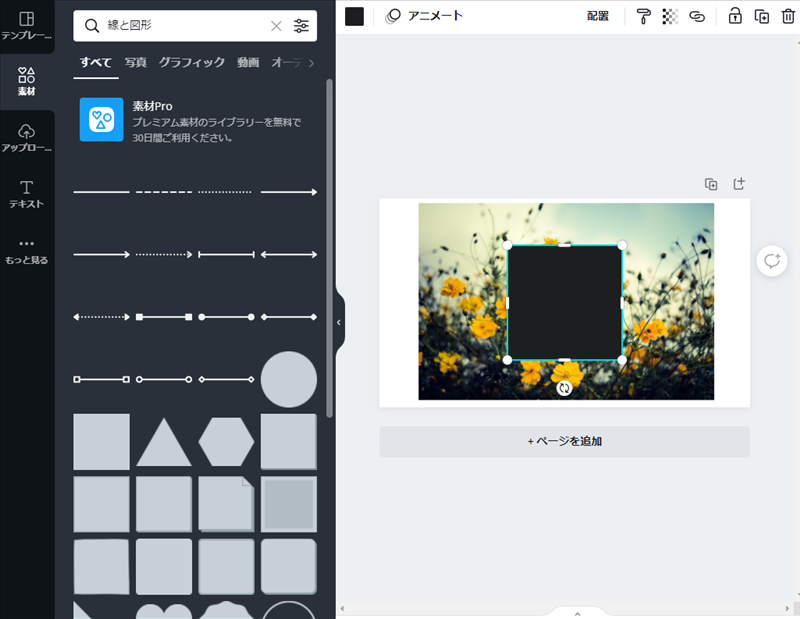
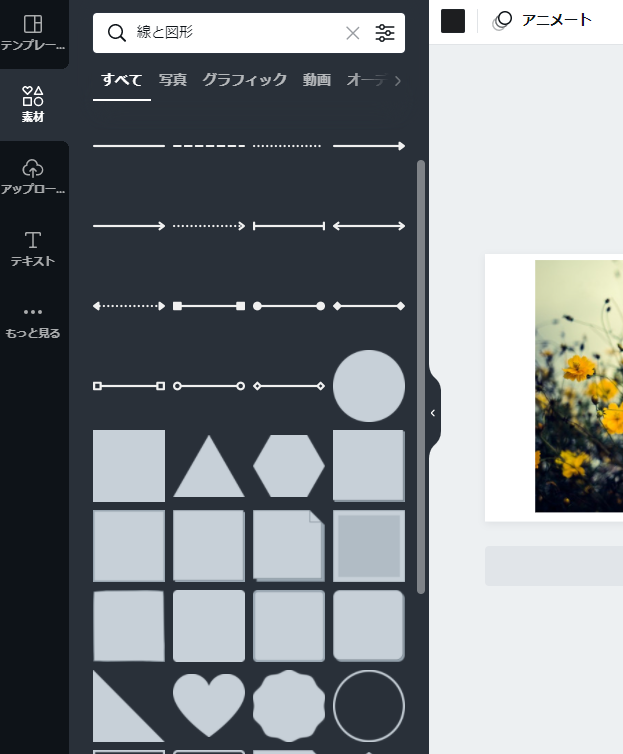
左メニューの「素材」から、「図形」の横にある「すべて表示」を選択します。

今回は四角い図形を選択した後、サイズと色、透明度を変更します。
ハードルが高そうに思えますが、Canvaでは直感的に操作できるので、やってみると簡単です。

「素材」エリアだけでもかなり充実しています。色々選択してみるのも楽しいです。

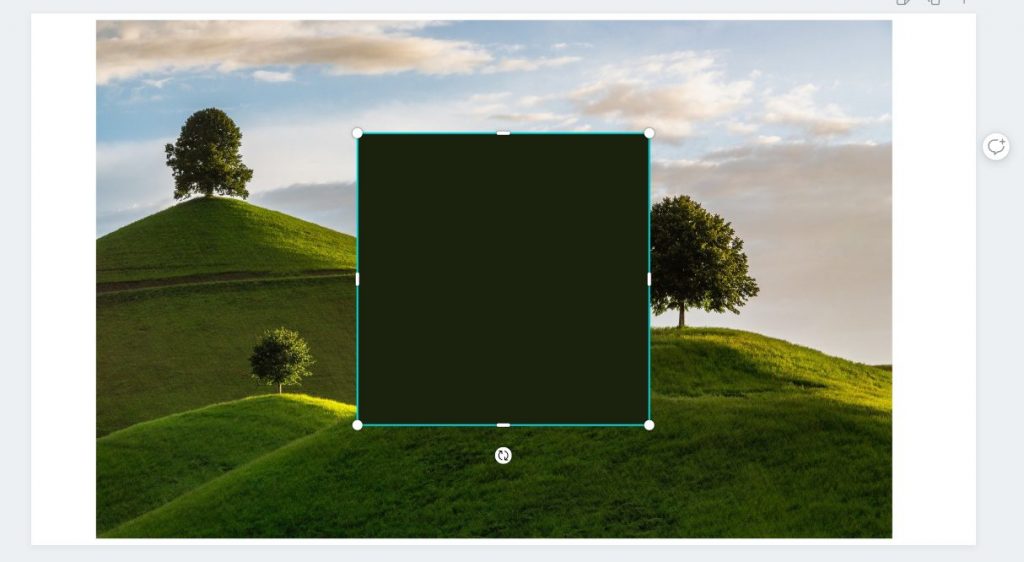
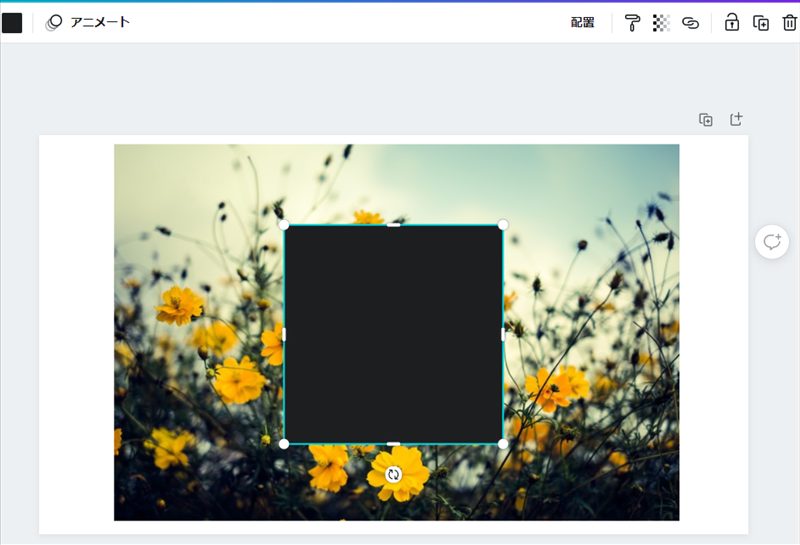
図形を選択すると、背景画像の上に、四角い図形が配置されました。
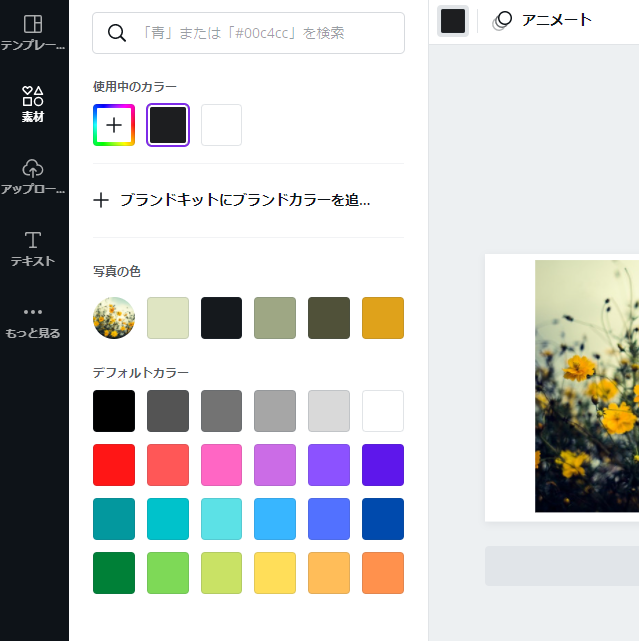
最初に図形の色を黒く変えてみましょう。

キャンパスの左上の四角いエリアは色を変えるボタンです。クリックして、黒色を選択します。

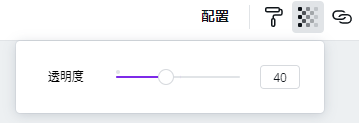
四角い図形が黒色に変わりました。次はこの図形を透明にする作業です。右上のボタンの中にある、透明度を変更するボタンをクリックします。

ここでは透明度を約「40」に設定しました。

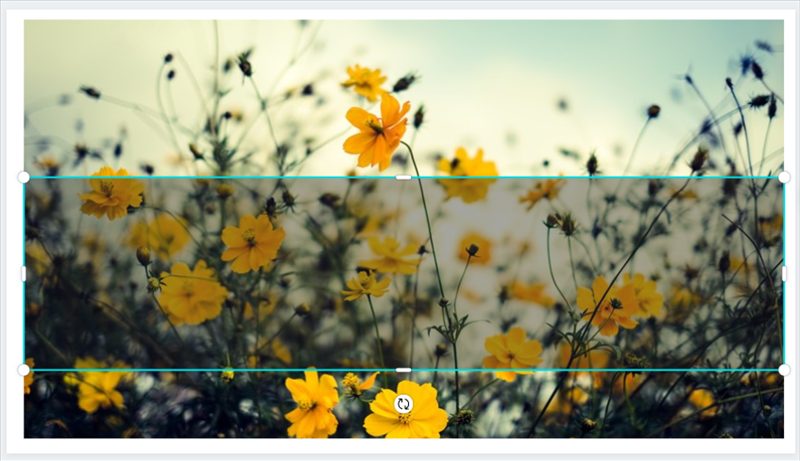
次に図形のサイズを横長に変更してみましょう。図形の周りにある白色の部分をドラッグするだけで、サイズを変えられます。

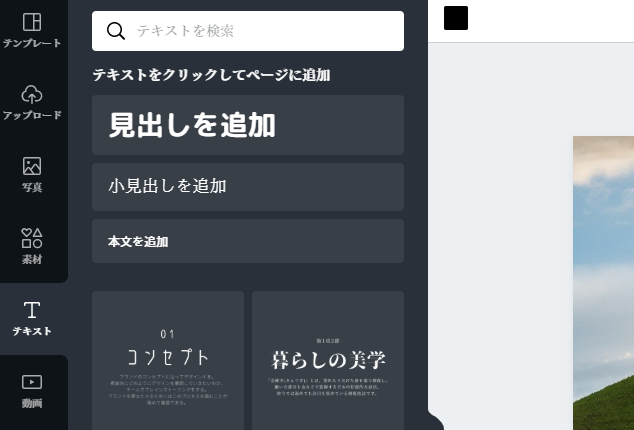
最後にテキストを入力します。左メニューの「テキスト」から「見出しを追加」を選択します。

上部のボタンエリアには文字の書体や色、サイズを変更する機能が揃っています。

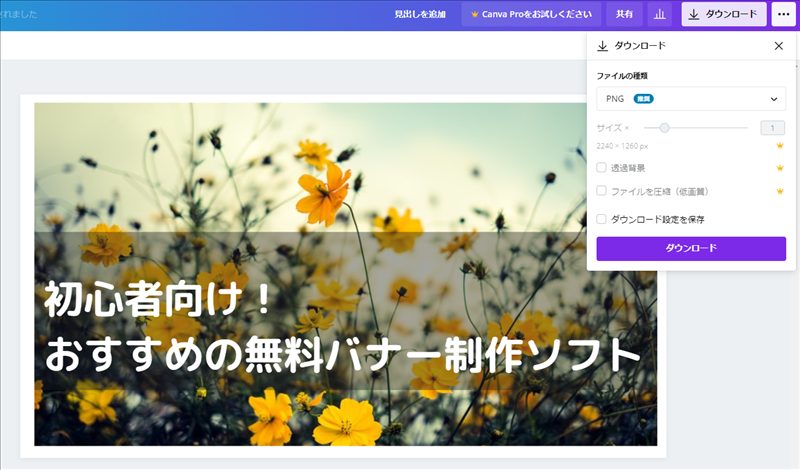
テキストを入力して、黒い帯の上に配置しました。文字を白色にして、サイズを変えて、左揃えにしました。帯の透明度を50度に変更して、見やすくして完成です。
完成したバナーは右上の「ダウンロード」ボタンから、ダウンロードできます。今回は拡張子として「PNG」を選びました。

上部にあるテキストが、ファイル名です。
ここではバナー作成にしましたが、自分の分かりやすい名前にしておきましょう。

完成したバナーがこちらです!もしこの記事を読みながら作成していれば、かなり簡単にバナーが作成できることがお分かり頂けたことでしょう。
なお、最初の選択画面で「カスタムサイズ」を選べば、自由なサイズでバナーを作成できます。

有料の方が機能は充実していますが、無料版でもバナー制作には十分に使えるツールです。
2.Pixlr Editor

Pixlr Editorは、無料で使える本格的な画像編集ソフトです。
Pixlr Editorの特徴
- インストールなしで利用可能なので、すぐにはじめられる
- 有料の「Photoshop」並の機能(画像の回転・トリミング・リサイズ・明るさ補正など)がある
- 高機能ゆえに、初心者にはややハードルが高い
実際にバナーを制作する場合、会員登録をしなくてもサイトにアクセスすれば、すぐに始められます。

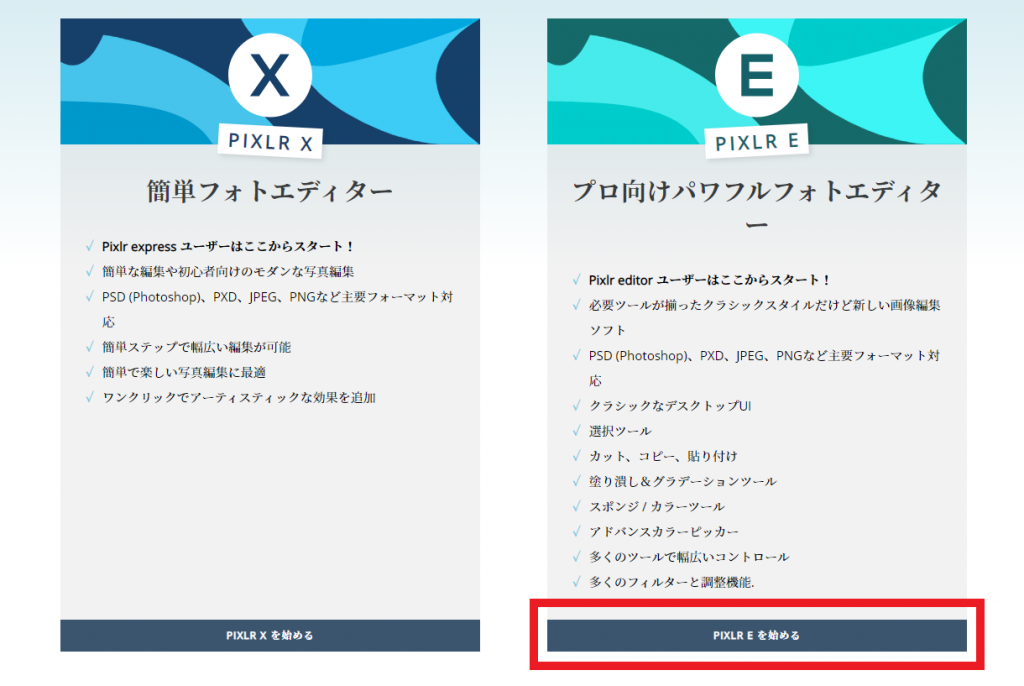
最初に「PIXLR Eを始める」を選択します。

背景は「画像を開く」を選び、無料素材や自分で撮影した画像をアップロードします。
テキストは左側の「ツール」パネルから「T」と表示されたテキストツールを選び、文字を入力します。 簡単な作業で、画像とテキストを配置可能です。

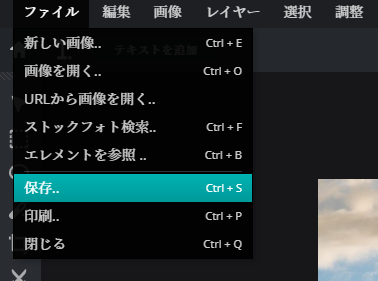
完成したバナーは、「ファイル」メニューから「保存」を選び、ファイル名を入力して画像の形式を選択、保存できます。ホームページで使う場合は「JPG」か「PNG」形式を選択して下さい。

画像編集ソフトを使ったことがある方は、操作に困ることはないでしょう。初心者はとりあえず使う機能だけを覚えて、徐々に使いこなせるようにするのがおすすめです。
3.GIMP

参考:GIMP – The GNU Image Manipulation Program
「GIMP」は「Photoshop」にも引けを取らないと言われる、高機能な無料画像編集ソフトです。
GIMP の特徴
- 高機能でヘッダー画像もバナー画像も何でも作れる
- プラグインによって機能を拡張できる
- メモリを食うため、起動までにやや時間がかかる
- 有名なソフトで、解説書やサイトが多く、操作に困った時もすぐに調べられる
- 初心者向けには難しく、ステップアップする時に使いたいソフト
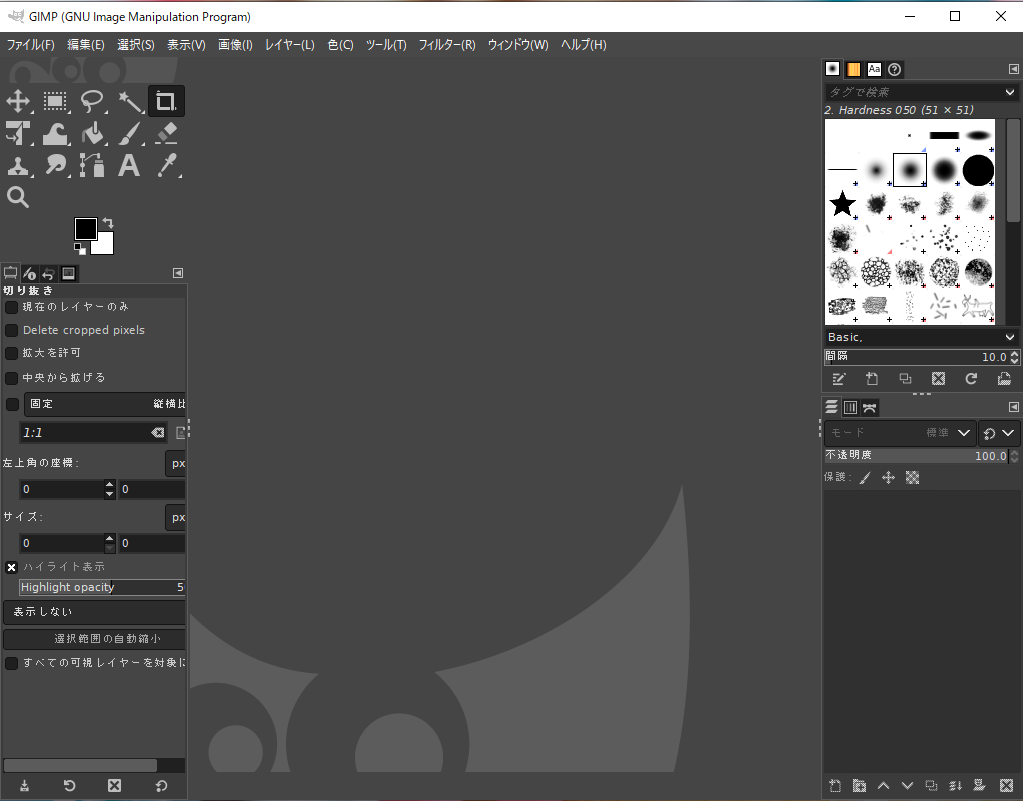
使う時は、「GIMP」公式サイトからダウンロード、インストールを行い、起動します。 初回の起動には少し時間がかかります。起動すると、下記のような制作画面になります。

これまでと同じように、画像とテキストを配置したアイキャッチ画像を作ります。
まず「ファイル」の「開く・インポート」から使う画像を選択します。

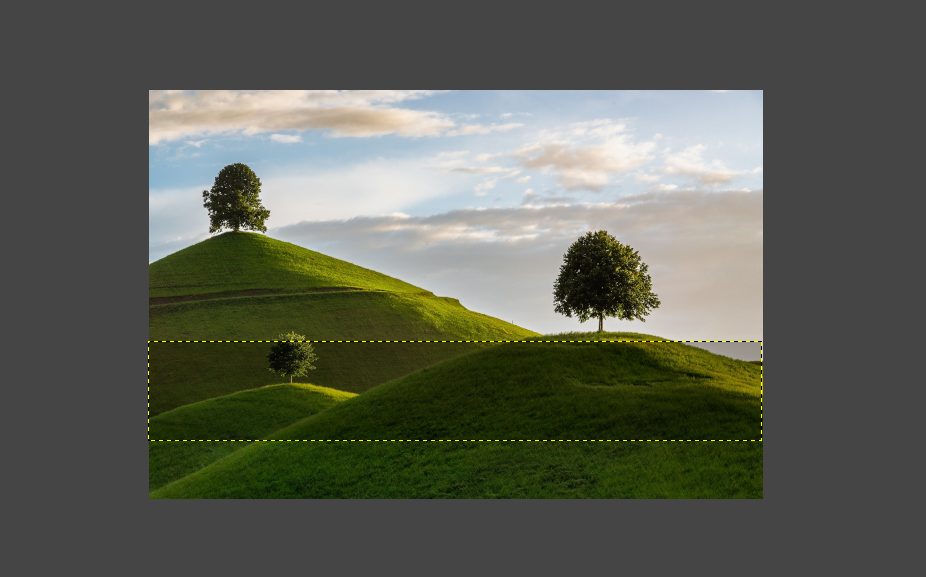
画像を挿入し、「画像」メニューの「画像の拡大・縮小」を使って、サイズを変更しました。次に画像の上に、黒い帯を挿入します。
新規のレイヤーを追加し、サイズを変更し、透明度を「50」に設定して、画像の下部に追加しました。

黒の帯の上に、ツールボックスから「A」テキストツールを選択して、文字を入力します。 白い文字にすることで、黒い帯に映えるようにしました。

最後に画像の高さを「切り抜き」で適切な高さにして完成です。 「ファイル」メニューの「名前を付けてエクスポート」から保存できます。ここでは「PNG」形式で保存しました。

詳細な使い方は、下記のサイトを参考にして下さい。
4.AzPainter

参考:AzPainter
AzPainterはリサイズやトリミングなどの機能を備え、描画も自由にできる無料のペイントソフトです。 現在のバージョンは「AzPainter2」です。
AzPainterの特徴
- インストール不要なため、USBなどで持ち運びが可能
- サクサク起動して、快適に使える
- 「AzPainter2」はシンプルな画面設計で、操作が分かりやすい
- 自由度が高いが、機能を使いすぎると操作が複雑になる
- 開発が終了しており、今後のバージョンアップは不明
「AzPainter2」をダウンロードし、zipファイルを解凍します。「AzPainter2.exe」をクリックすると起動します。
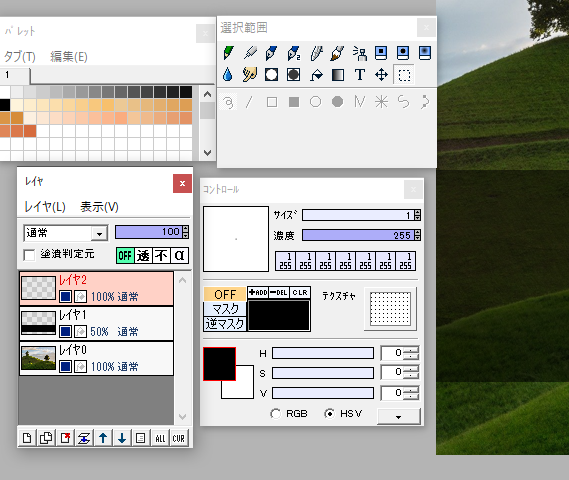
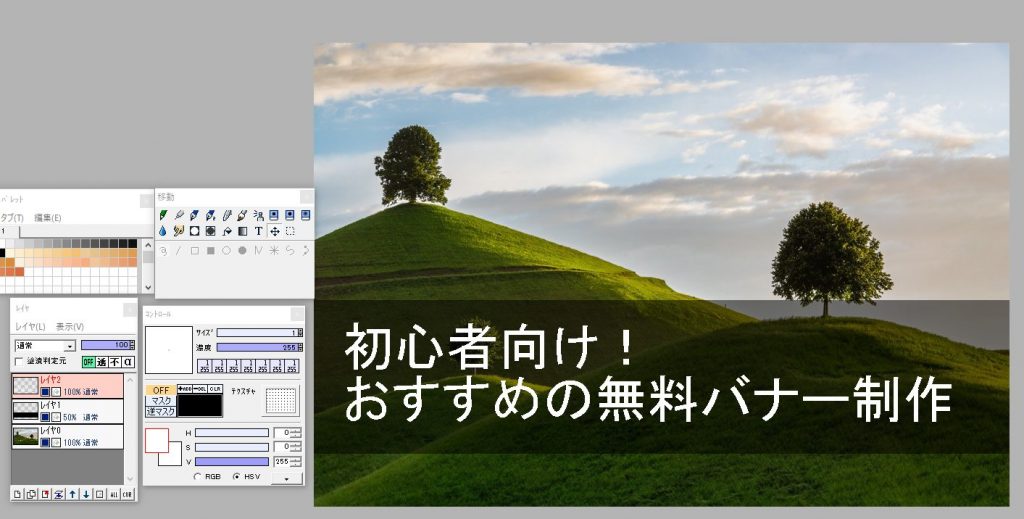
同じようにテキストを配置したバナー画像を作ってみましょう。 起動した画面ではパネルを自由に動かせるので、使いやすい配置にして進めて行きます。 まず「ファイル」メニューから「開く」を選択して、背景となる画像を挿入します。

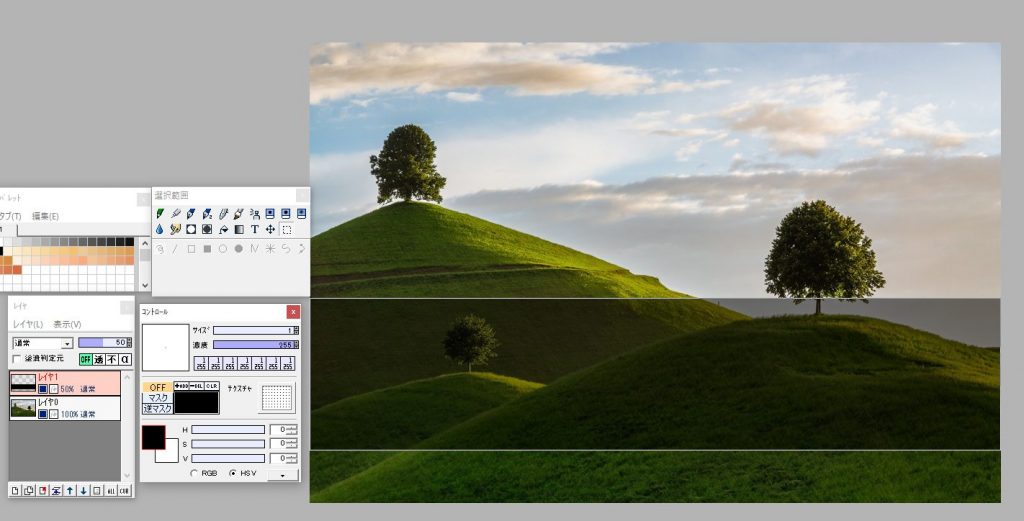
画像の大きさは「編集」メニューの「イメージサイズ拡大縮小」から変更できます。サイズを50%に変更した後は、テキストを配置するための帯を作ります。
「レイヤ」パネルの一番左下の「追加」から、新しいレイヤで「選択範囲」で黒い帯の枠を作り、右クリックで「塗りつぶし」を選択し、黒色の帯を作ります。 次に黒色の帯を作った「レイヤ」パネルをダブルクリックして「不透明度」を50に設定します。

最後に帯の上にテキストを追加します。 テキストの挿入にも、「レイヤ」を追加して使います。

ツールパネルの「T」テキストツールを選択して、文字を入力します、文字の色は「パレット」パネルで変えることができます。
文字を追加したら、「ファイル」メニューから「別名で保存」を選択し、「PNG」形式で保存をします。

公式のサポートは終了していますが、ヘルプページが残っていますので、参考にして下さい。
5.ペイント

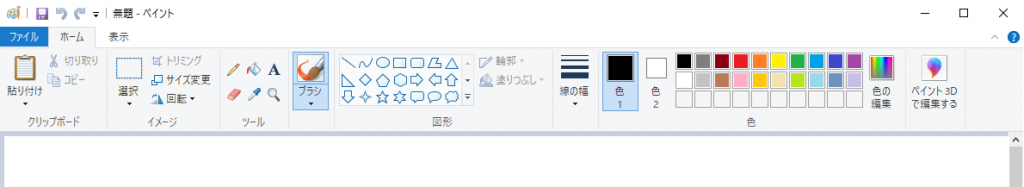
Windowsにデフォルトで入っている、画像編集ソフトが「ペイント」です。
ペイントの特徴
- Windowsにはデフォルトで入っているので、試しやすい
- 簡単な加工、テキストの配置など基本的な機能は使える
- こだわる場合は他のソフトを使った方が、クオリティは高い
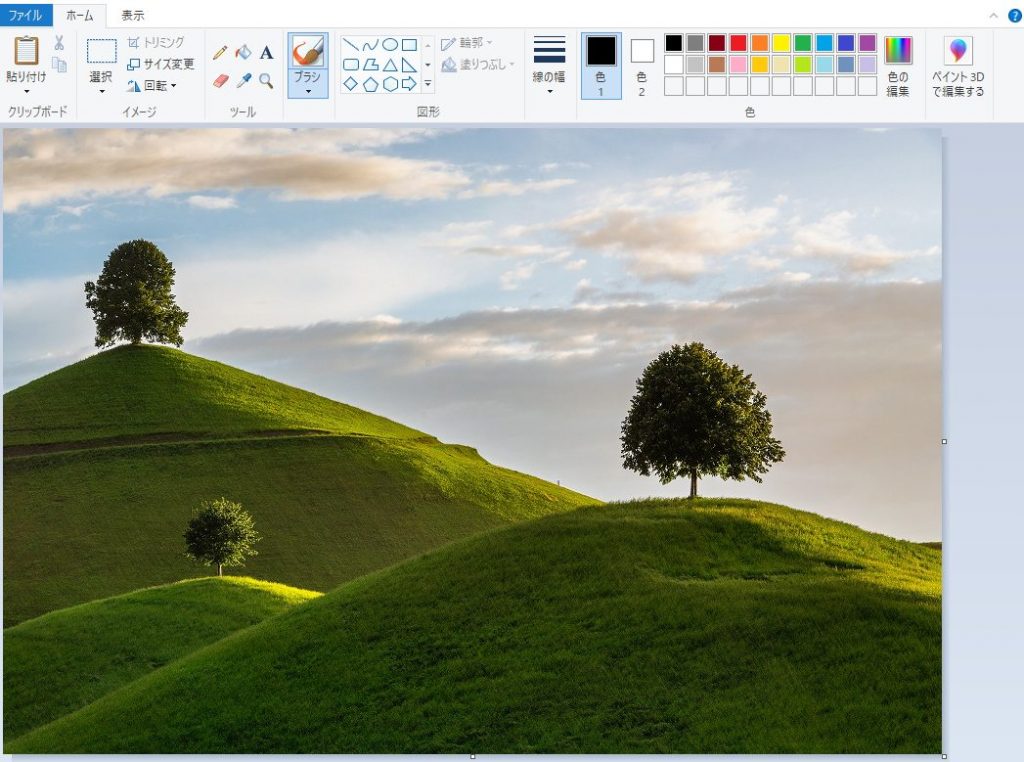
Windowsメニューの「アクセサリ」から起動できます。
ここでは画像の上にテキストを配置し、アイキャッチ画像を作成します。
まずは、左上のメニューから「開く」を選択し、画像を選びます。

画像が大きいので、サイズを50%ほど小さくします。「サイズ変更」を選択して、パーセントを「50%」にしましょう。

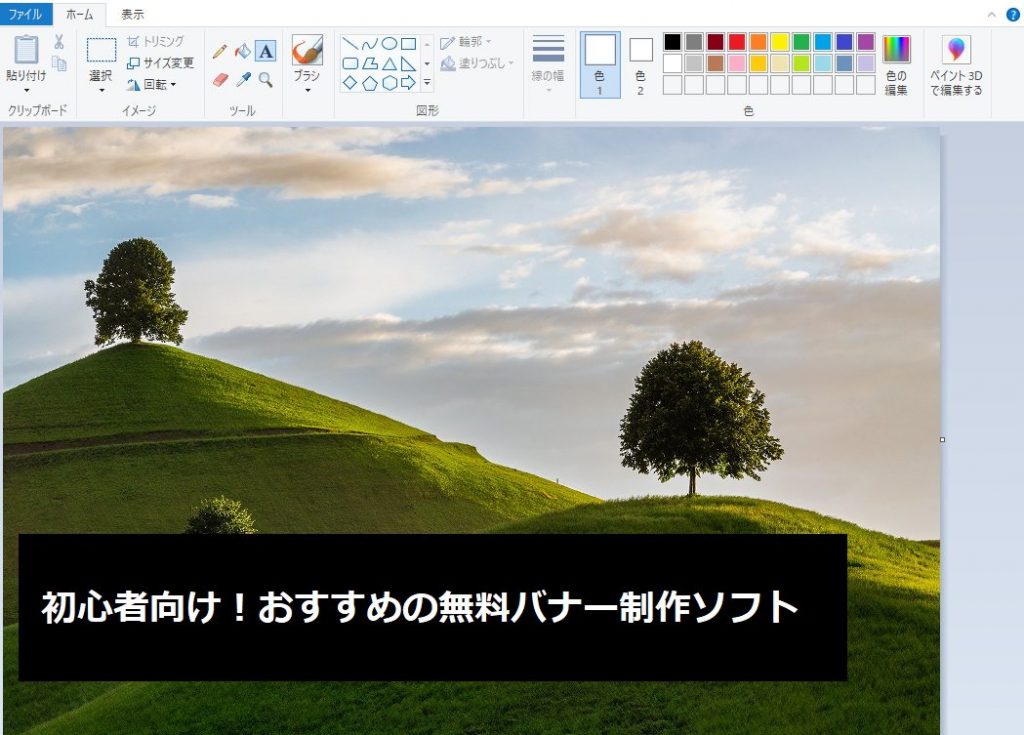
次にテキストを追加します。 上部のパネルから「A」のボタンをクリックすると、テキストの入力画面になります。 今回は背景を黒、文字を白にして見やすくしました。

完成したバナーは、左上のメニューから「名前をつけて保存」を選択して、保存します。
Windowsの公式サイトにはペイントのヘルプが用意されています。使ってみる時は参照して下さい。
6.PictBear

最後に紹介するバナー作成ソフトは、「PictBear」です。
PictBearの特徴
- ツールアイコンの表示や並びを自由にカスタマイズできる
- スクリプトで自動作業ができる
- プラグインで機能開発もできる
- ソフトの開発は終了しているため、アップデートがない
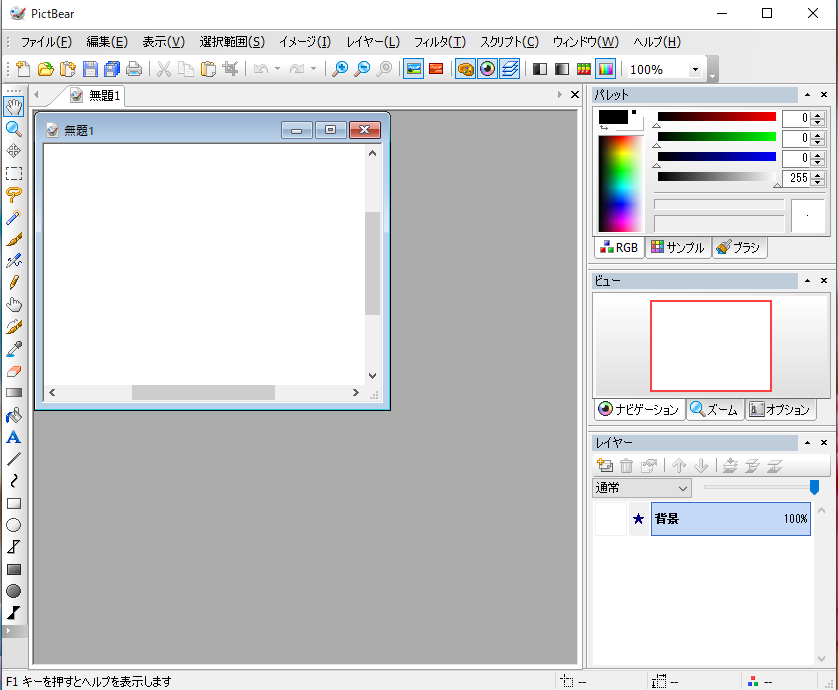
使い方は「PictBear」にアクセスしてダウンロードとインストールを行った後、「PictBear.exe」をクリックして起動をします。

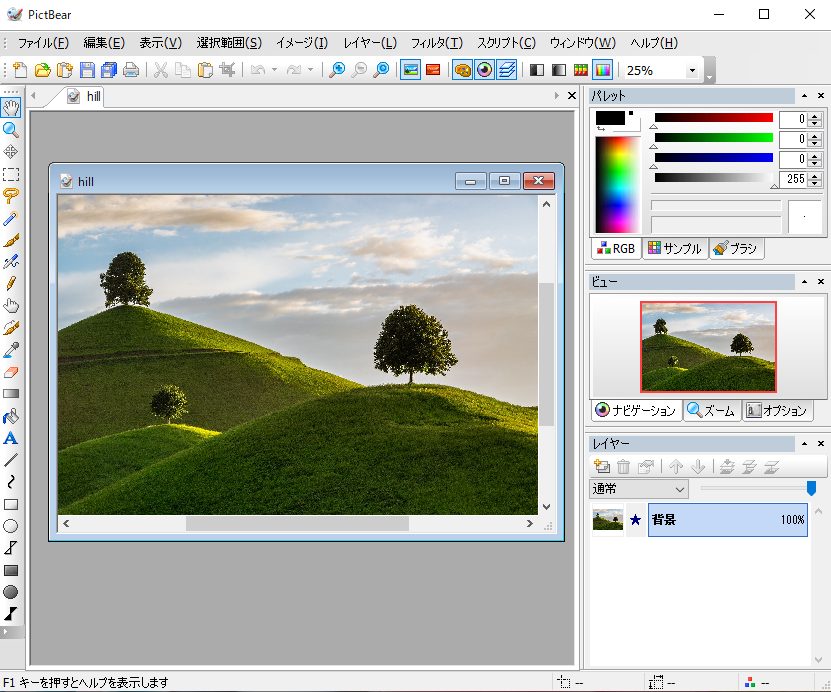
今回も画像に黒の帯とテキストを入れて、アイキャッチ画像を作ってみましょう。まず、「ファイル」メニューの「開く」から画像を挿入します。
「イメージ」メニューの「イメージのリサイズ」で画像の大きさを変えられます。 左のメニューにある「点線の四角」で画像の必要なところを選択して、トリミングも可能です。

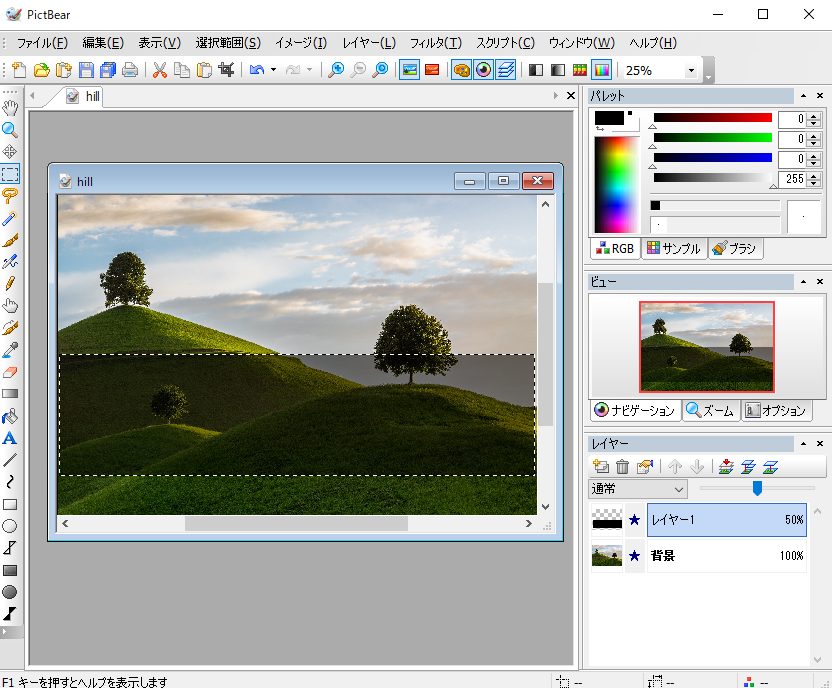
次に「レイヤー」パネル上で右クリックをし、新規のレイヤーを挿入します。 「選択範囲」ツールを使って、黒の帯を入れる範囲を指定します。さらに右クリックの「編集」から黒色に「塗りつぶし」を行い、レイヤーパネルの「ダブルクリック」で不透明度を50%に設定して、透過した黒い帯を作成します。

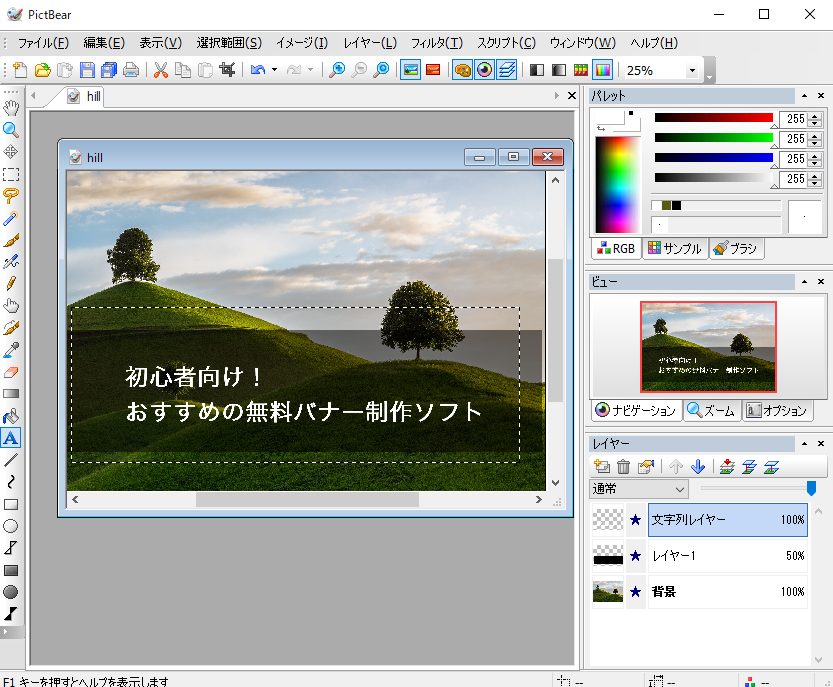
最後に「レイヤー」を新規作成、左メニューの「A」のテキストツールを選びます。 複数のレイヤーを使っている場合は「レイヤーを統合」を行い、名前を付けて保存をすれば完了です。

「ブラシ」や「プラグイン」も別途ダウンロードで追加できます。
参考:ブラシ・プラグイン
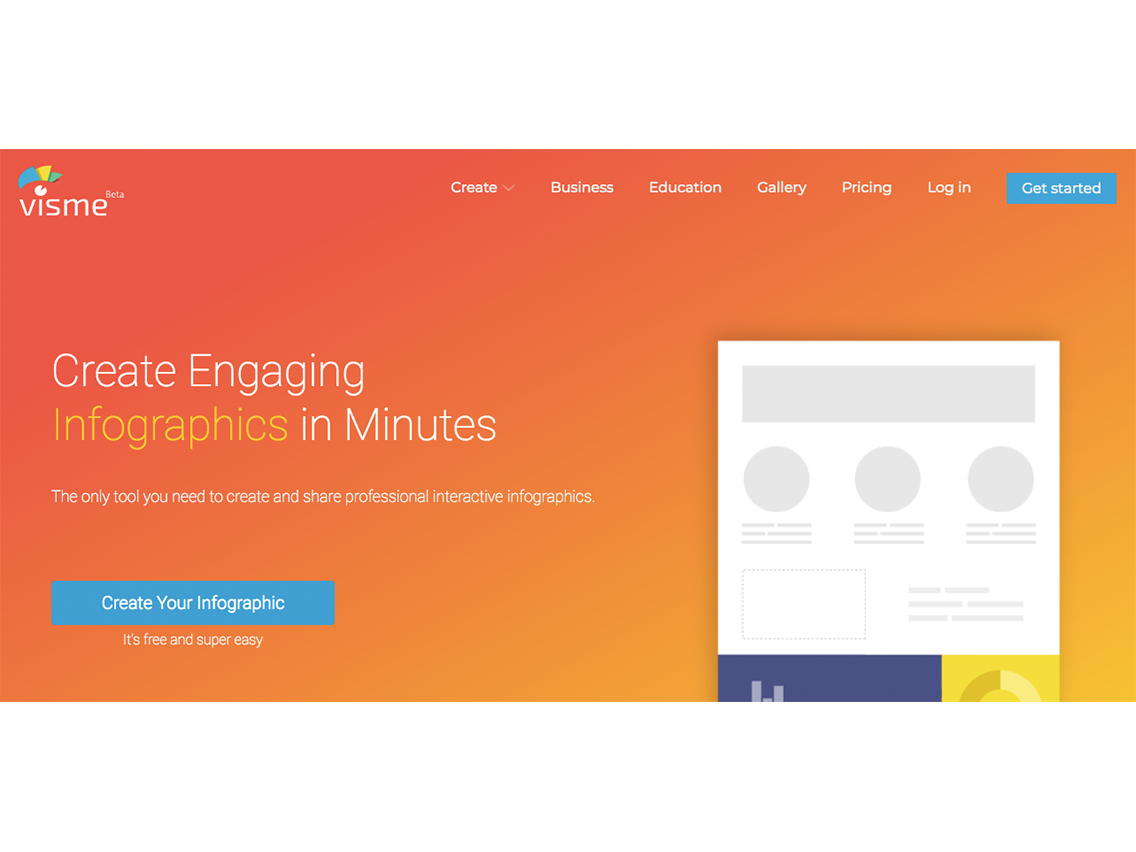
7.Visme

VismeはWindows・Macなどブラウザを問わずインターネット環境さえあれば誰でも利用できる無料ソフトです。
Vismeにはプロのようなスキルがない初心者でも、無料で使用できるテンプレートや素材が豊富にあるため直感的な操作で容易にグラフィックを作成することができます。
グラフィックだけでなく、SNSにアップするためのストーリーや動画を作成することもできるので、SNSによく動画などをアップする方にもおすすめです。

サイト表記はすべて英語です。まずは「Create New」をクリックして作成するファイルの種類を選びます。

するとテンプレートが表示されるので、好きなテンプレートをクリックします。

するとサムネイルが表示されるので、「Use this Template」をクリックして下さい。

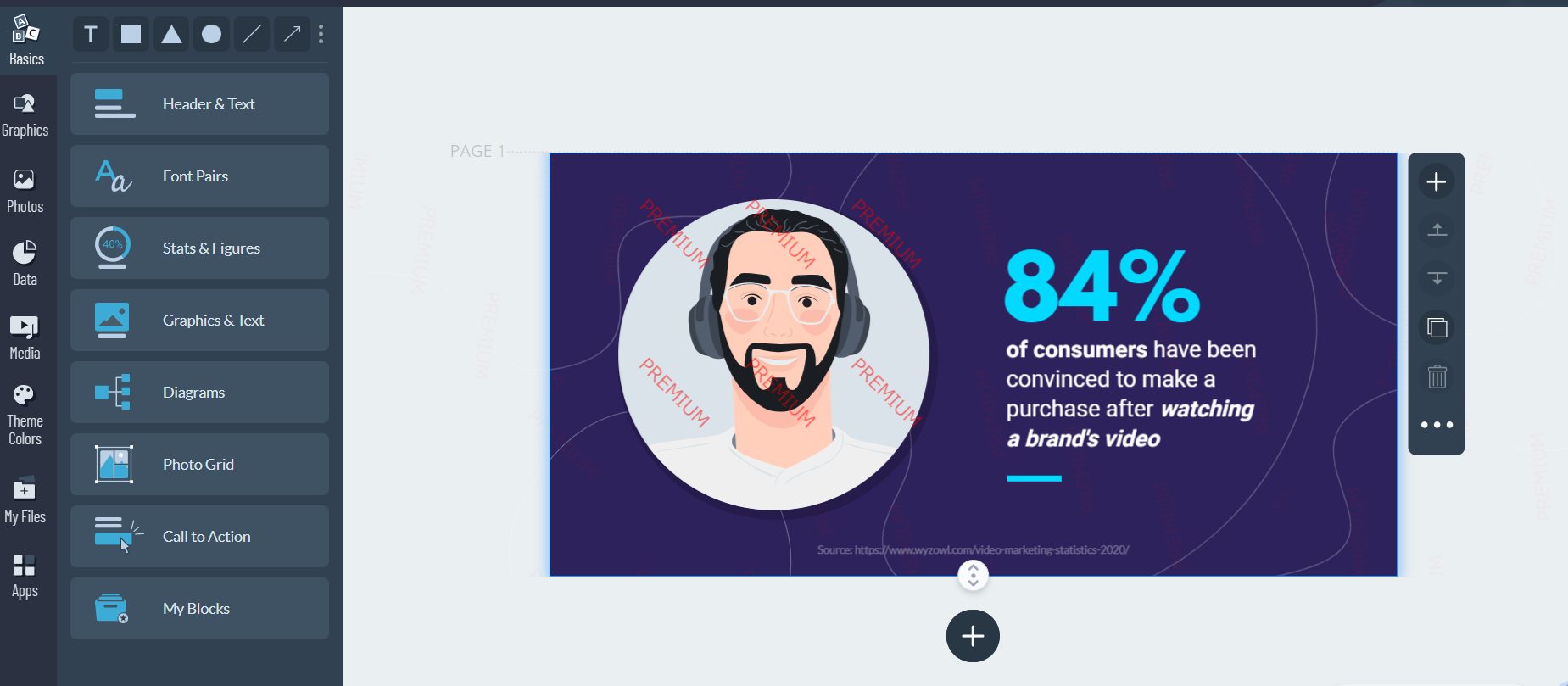
すると編集画面に移動するので、後は画像を変更したりテキストを変更するなどし、編集していきます。

編集が完了したら右上の「Download」で画像をダウンロードすることができます。
8.VistaCreate(旧Crello)
VistaCreate(旧Crello)はインストール不要のWebツールであり、SNSに最適化されているためSNS用のバナーや動画を専門知識がなくても簡単に作成することができます。
AndroidやiOSからも使用することができるので、データのやりとりもスムーズに行うことができます。

まずは登録をクリックして会員登録を行います。

様々なパターンのテンプレートが表示されるので、好きなものを選びましょう。

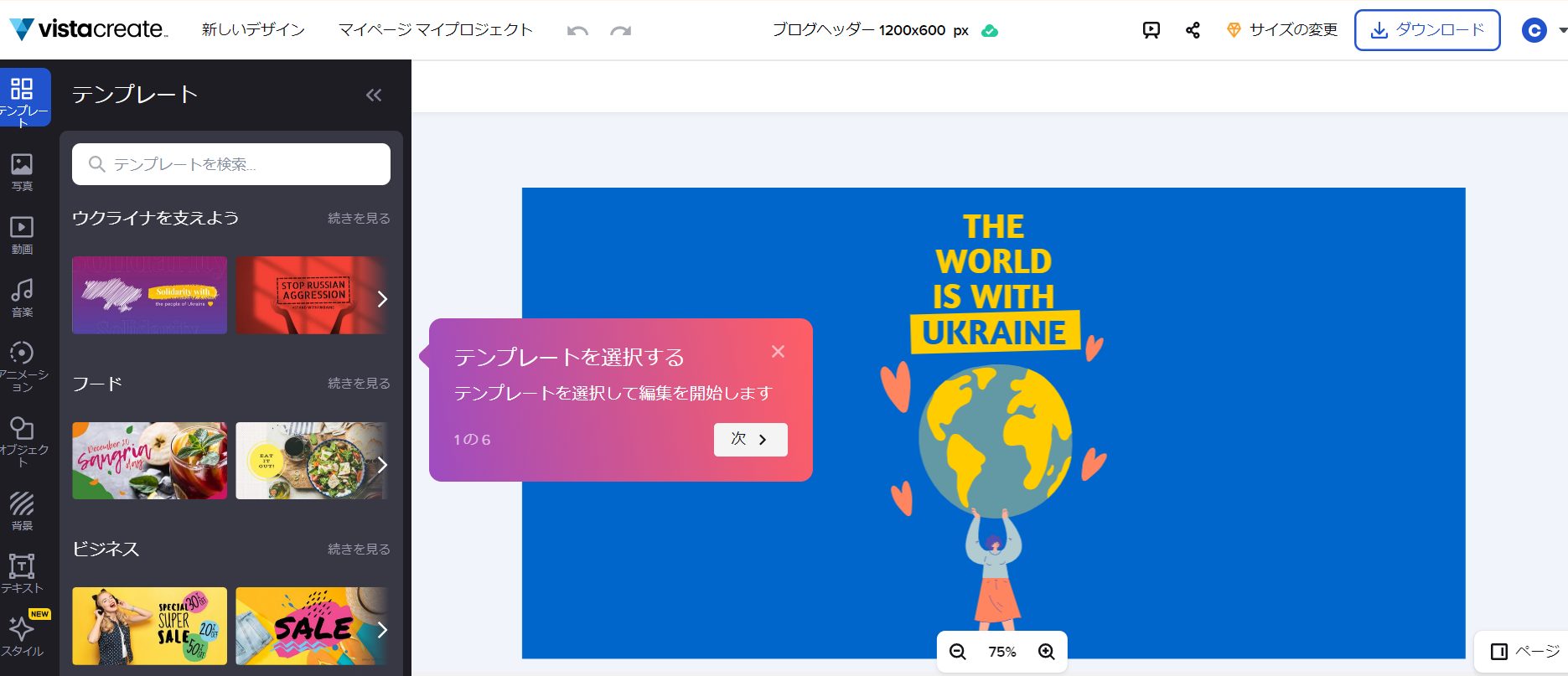
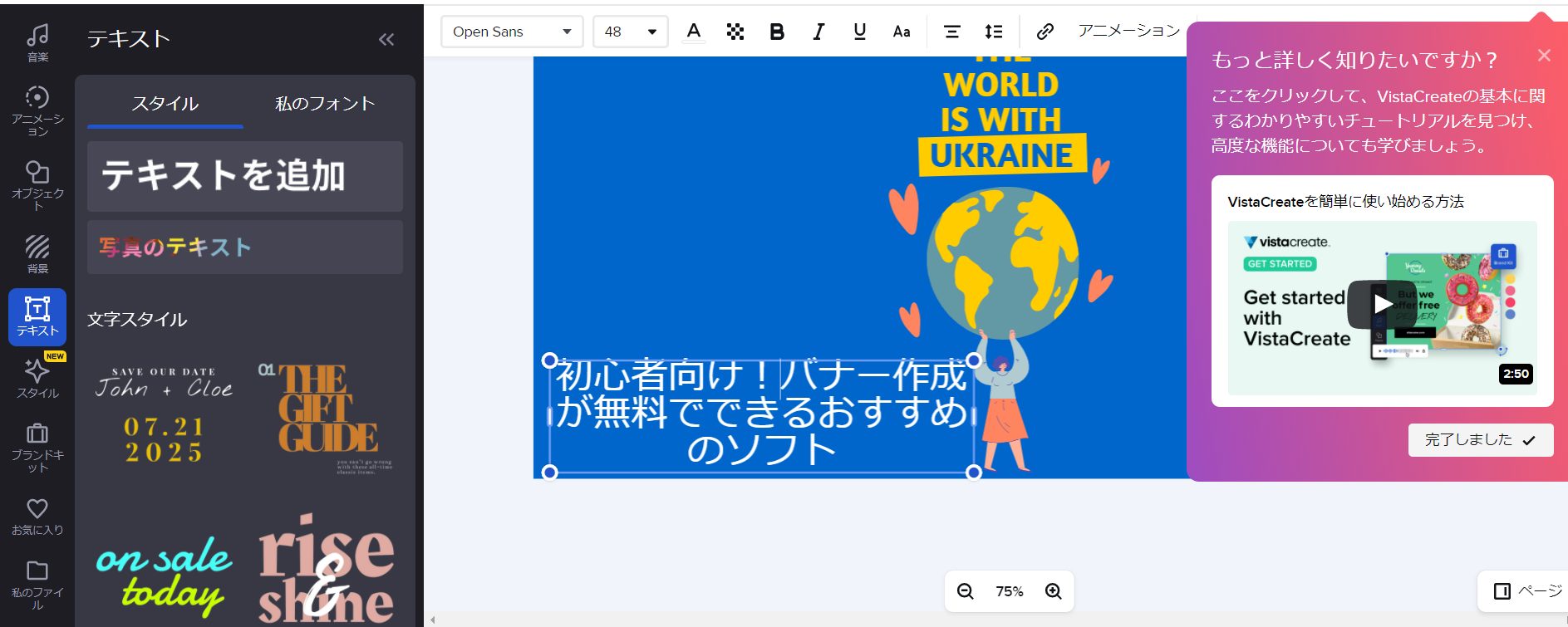
テンプレートのサムネイルをクリックすると編集画面に移動します。

左側に機能が表示されているので、自分が追加したいものをクリックし追加していきます。作成が終わったらダウンロードをクリック。

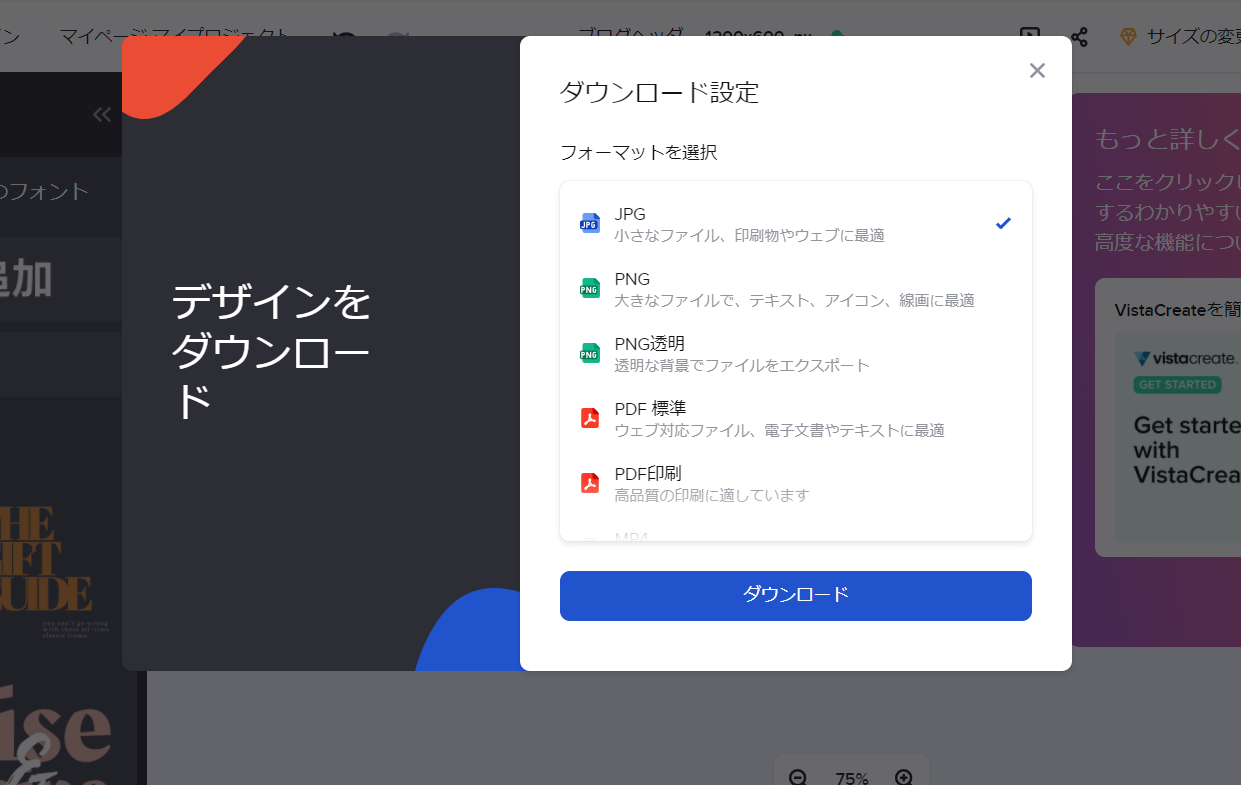
保存形式の選択肢が表示されるので、自分が使用したい拡張子を選びダウンロードします。
9.Stencil
Stencilは高画質の画像素材を数万点以上使用できる無料グラフィックデザインツールです。WordPressやGoogle Chromeに連携・機能追加をすることで更にスピーディな操作を可能としています。
残念ながらテンプレートは有料会員からのみ使用することができますが、画像は無料でも使用することが可能なので、十分魅力的なバナーなどを作成することができます。

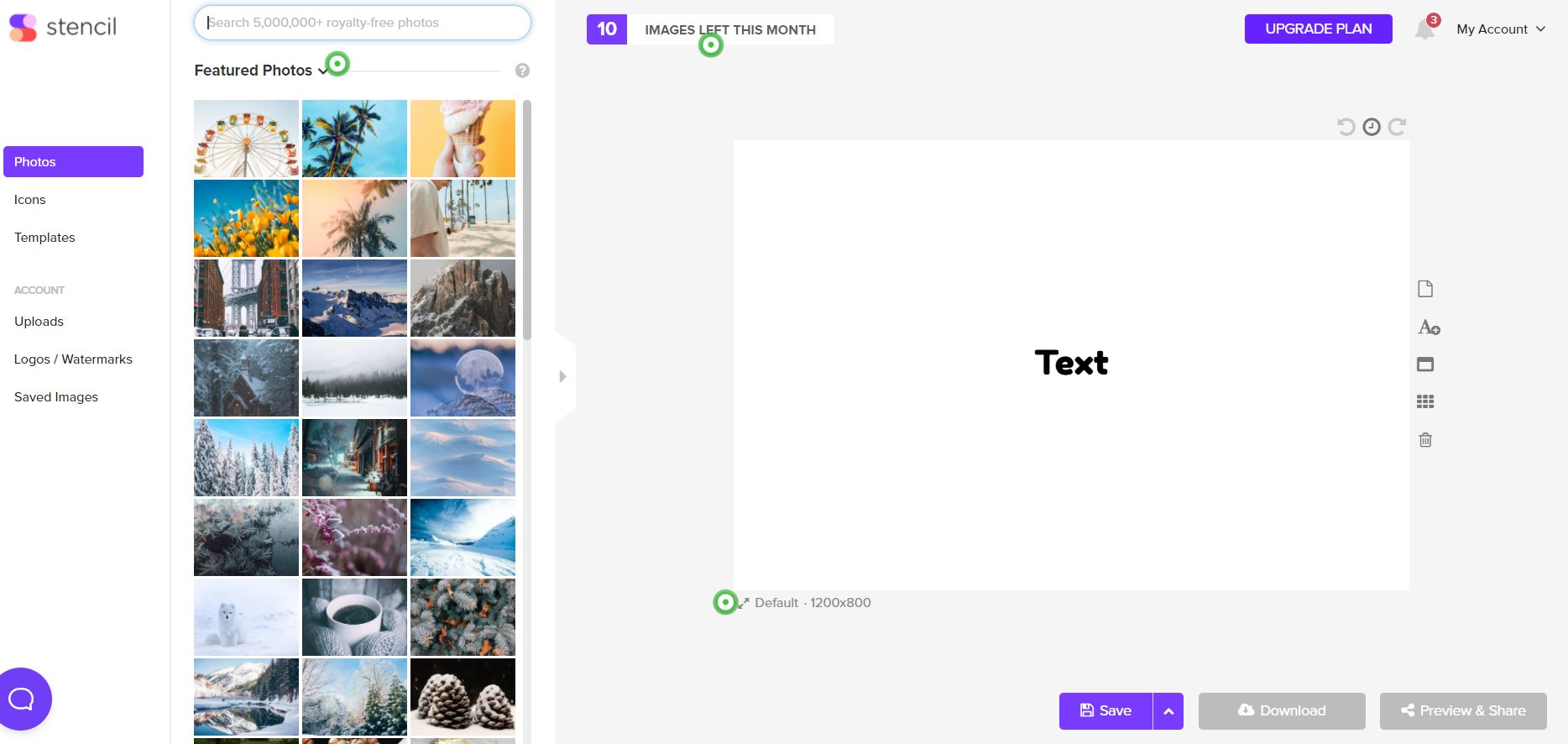
ログインすると早速編集画面に入ります。左側の項目から使用するものを選択して作成していきます。

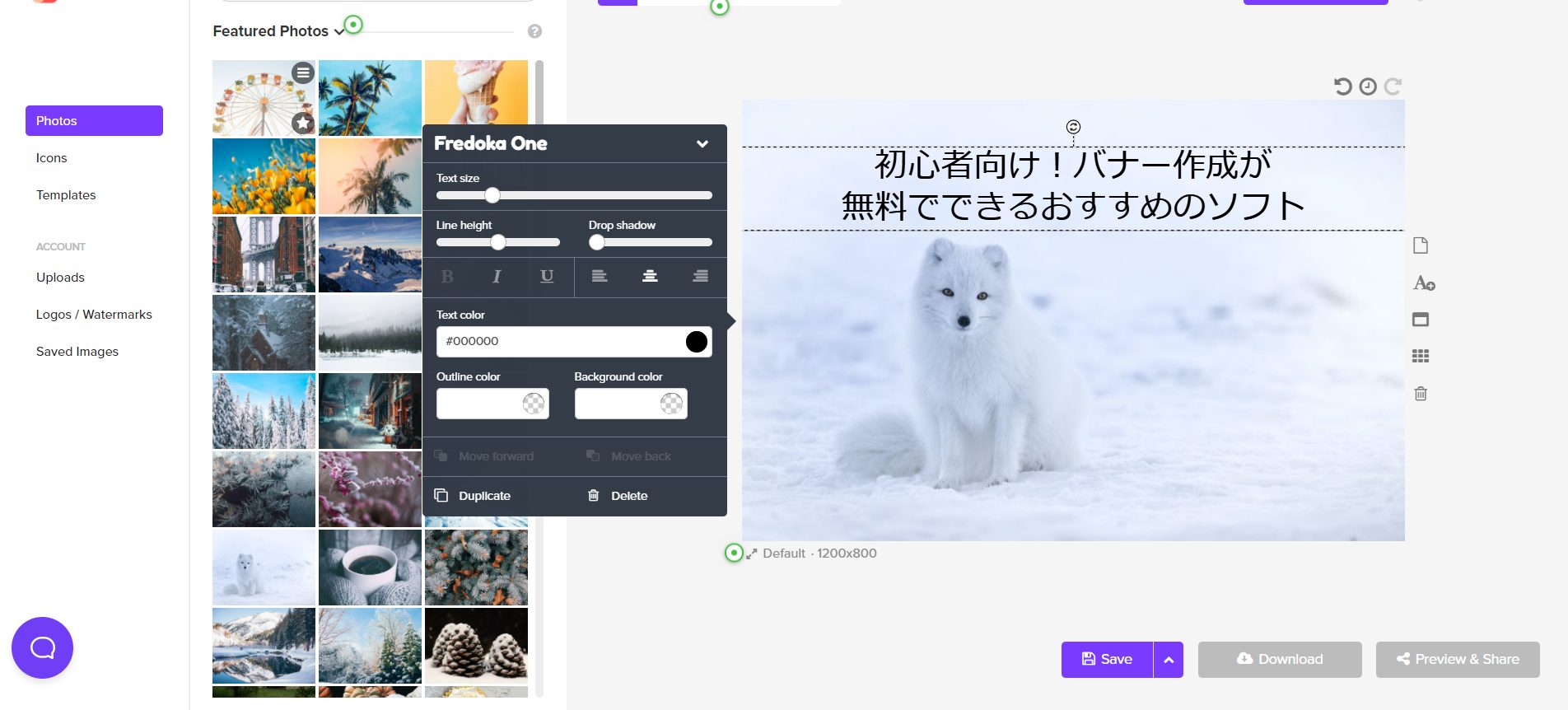
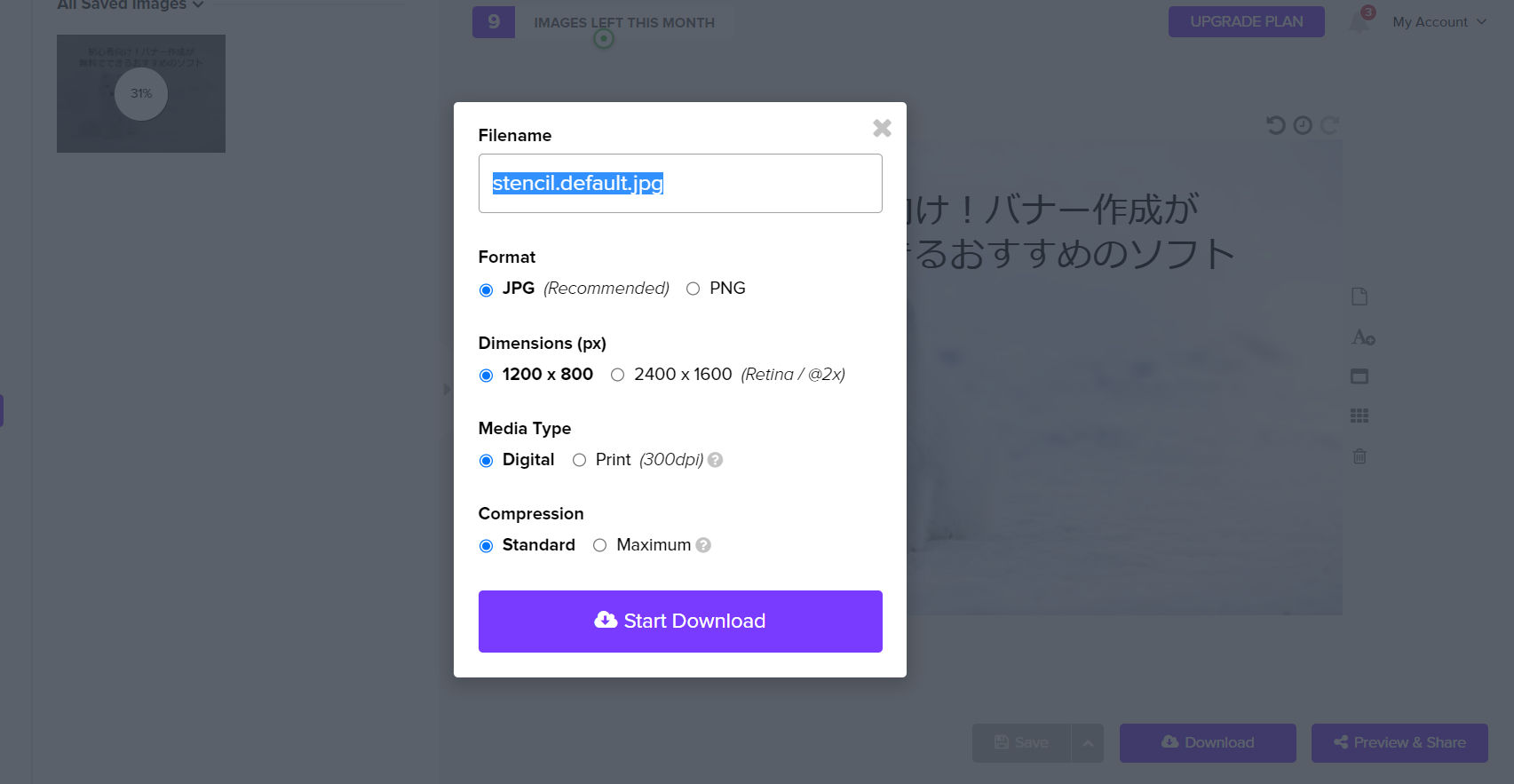
テキストを入力すると、テキストの色やサイズを変更する窓も現れます。編集が終わったらDownloadをクリックします。

ファイルのフォーマットとサイズなどを選択し、ダウンロードします。
10.ラクスル

ラクスルはショップカードやチラシ、ステッカー等の作成ができます。豊富なテンプレートの中から自分が必要な広告媒体を簡単な操作で、すぐに作成できることがポイントです。
11.パワポン

パワポンはテンプレートがすべて無料で利用できるチラシや広告を作成することに向いています。PowerPointの形式のテンプレートになるので、PowerPointに使い慣れている方にはとても使いやすい仕様になっています。
12.バナー工房

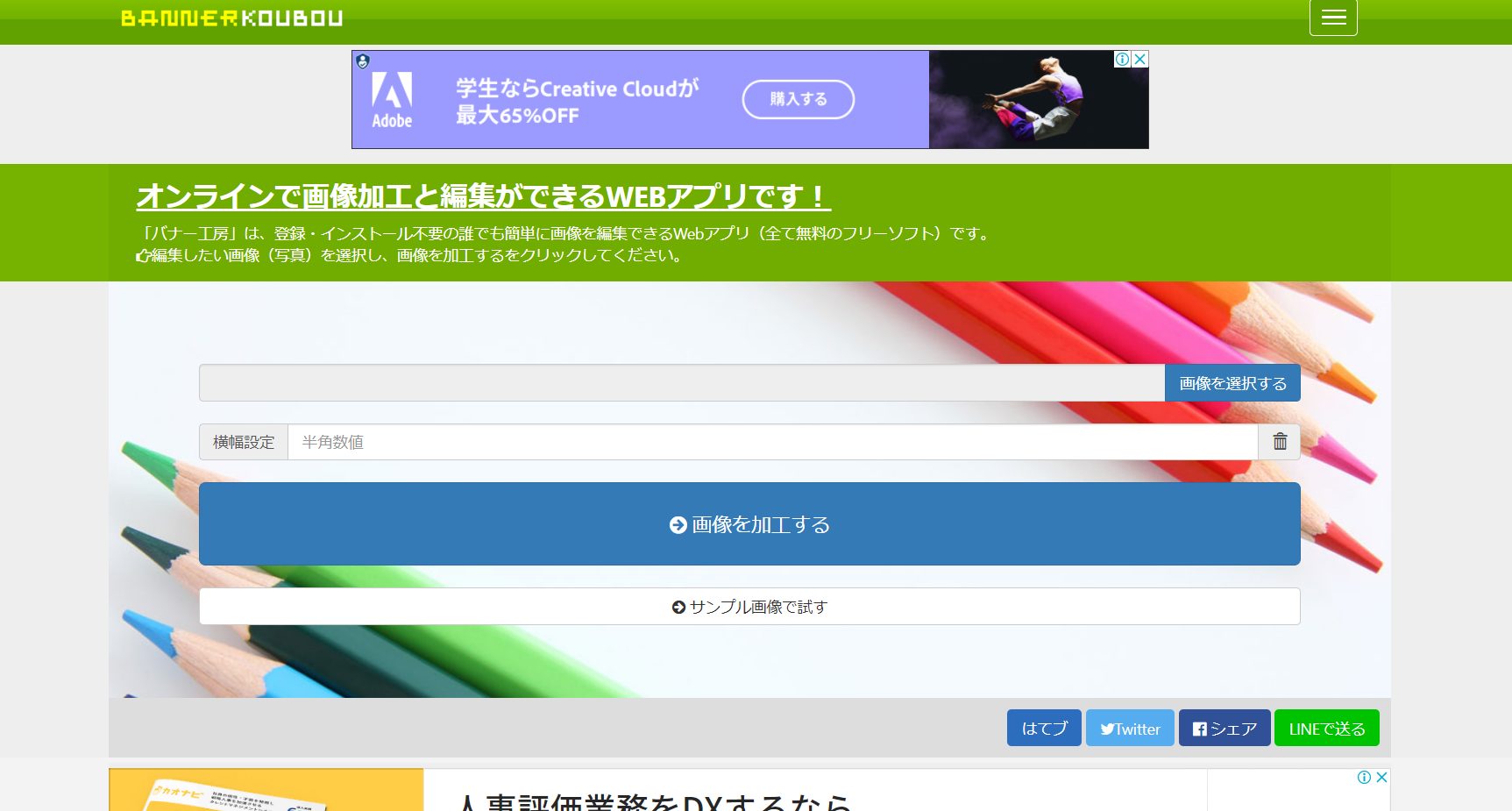
バナー工房はインストール不要のWeb上のアプリです。画像をアップロードして直生画像を加工することもできますし、画像効果を選択してオリジナルの画像を作成することも可能です。
13.Microsoft Office テンプレート

Microsoft Office テンプレートではMicrosoftが提供しているテンプレートをダウンロードできます。様々なシーンに合わせ、文書やチラシ、広告などのテンプレートをダウンロードして利用することができるので、業種に合わせた広告などを簡単に作成することができます。
14.designAC(旧editorAC)

designAC(旧editorAC)は、写真ACやイラストACのACグループが提供しているテンプレート用のサイトです。バナー作成のテンプレートからビジネスの場面やSNSなどでも使える素材を提供しているため、幅広く利用することができます。
スマートフォンで簡単に制作できる無料アプリやツール4選

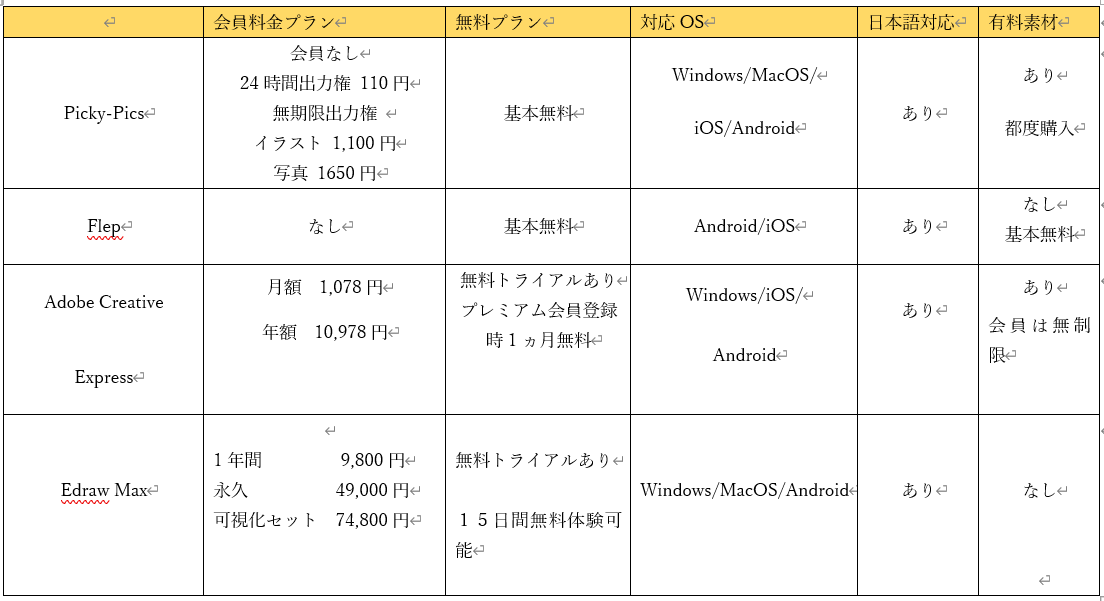
1.Picky-Pics
Picky-Picksは、インストール不要のWeb上ソフトです。シンプルなデザインの素材が多いため、シンプルな広告などを制作することには向いていますが、文字が多いチラシなどは難しいでしょう。

まずは会員登録をします。

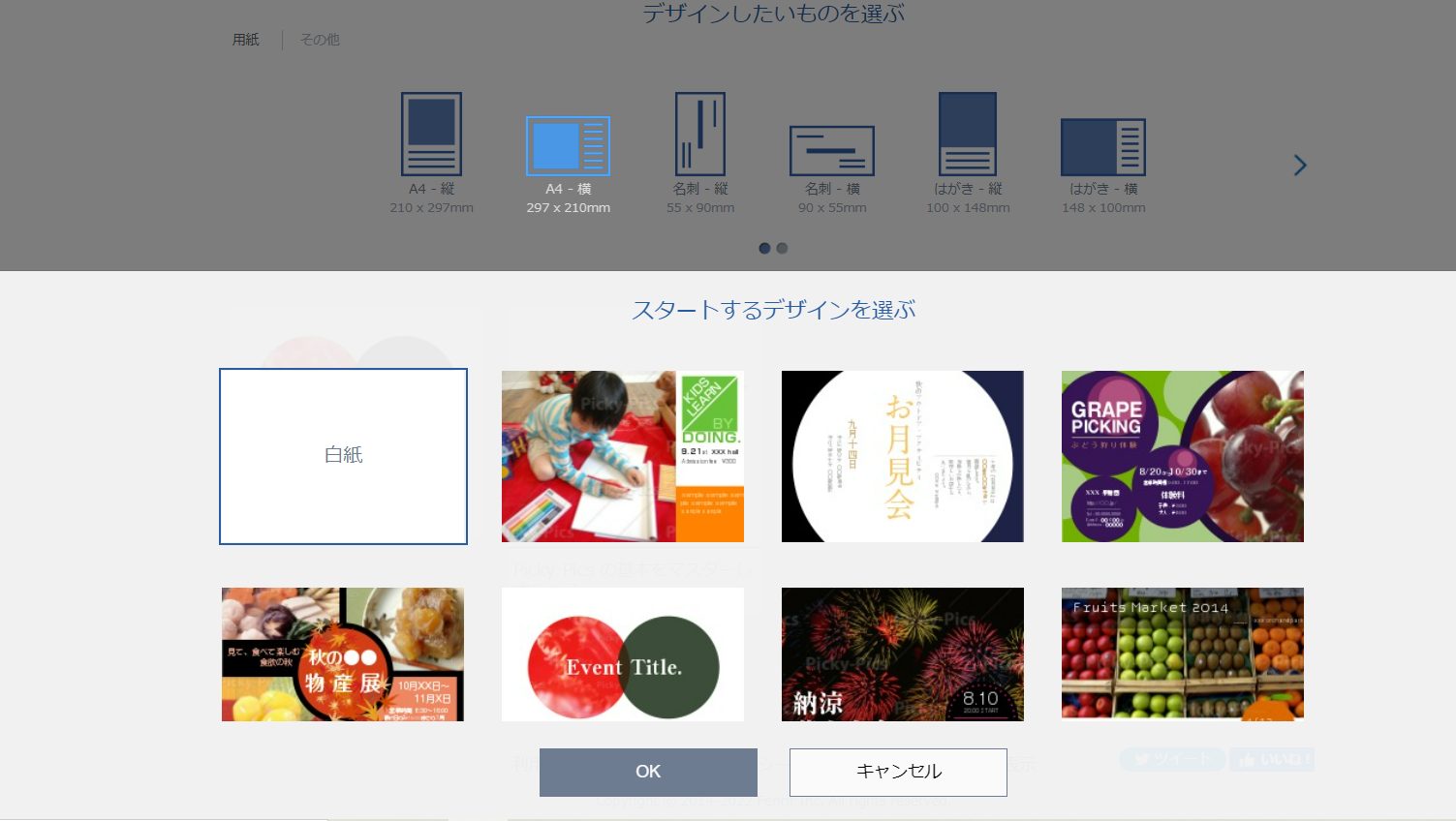
ログインして作成するタイプを選択します。

クリックすると、テンプレートが表示されるので好きなものを選びます。

テキストなどを編集し、完成したら左下のできたデザインの書き出すをクリックします。

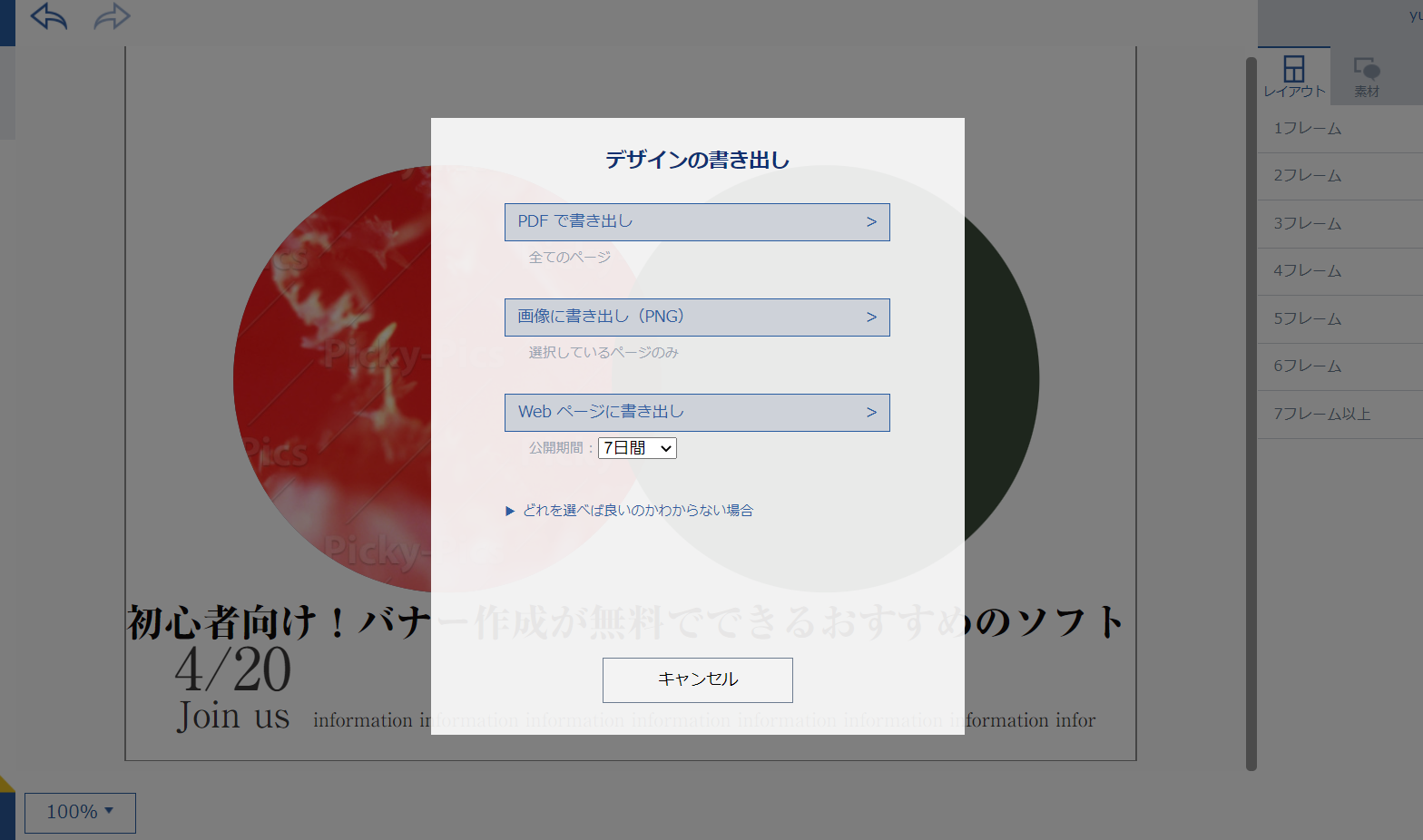
デザインの書き出し形式を選択し、ダウンロードします。
2.Flep
Flepはスマホでフライヤーを作成することができるアプリです。自分で撮影した写真等で制作できるのでオリジナリティのあるものが作成できます。なお、ライブ配信などのイベントの日時を入力して共有先を選択すると、その共有先に作成したフライヤーが告知される機能もあります。

ホーム画面です。Makeで作成を始めます。

日時や場所、料金などの情報を入力します。

情報を入力し、テンプレートを選択します。

どの共有先に共有するか選択し、完成したら右上の完了をタップします。
3.Adobe Creative Express(旧Adobe Spark Post)
Adobe Creative Express(旧Adobe Spark Post)は、バナー以外にも飲食店のメニューやチラシを未経験でも作成できるWeb上ソフトです。スマートフォン用アプリもあります。
クオリティの高いテンプレートが多数用意されているので、初心者でも簡単操作で水準の高い作品ができあがるようになっています。

ログインし、作成するタイプのデザインを選択し編集画面に移動します。

使用したいテンプレートを選択し、テキストなどを編集します。


編集が終わったら右上にある下矢印のダウンロードをタップ。

書き出し形式を選び、ダウンロードします。
4.Edraw Max
Edraw Maxはフローチャートや組織図などマインドマップ形式の作成が可能なツールです。広告やクーポン券などのテンプレートもあるため、そちらも作成することができます。
Windows・Mac、Androidでも使用可能な無料ソフトです。まずは公式サイトからアプリをダウンロードしてインストールします。

インストール後、起動するとホーム画面が開かれるので、右下の+マークをタップし作図画面を開きます。

テンプレートから作成したいマップを選択し、テキストなどを入力してチャートを作成していきます。

作成が終わったら右上をタップし、設定画面を呼び出して出力をタップします。


出力形式を選んでタップするとダウンロードされます。
バナー制作に役立つサイト5選

効果があるバナー作成には、すでに効果が出ているバナーを参考にすることが近道です。よりクオリティの高いバナーを制作するために、役立つサイトを5つ紹介します。
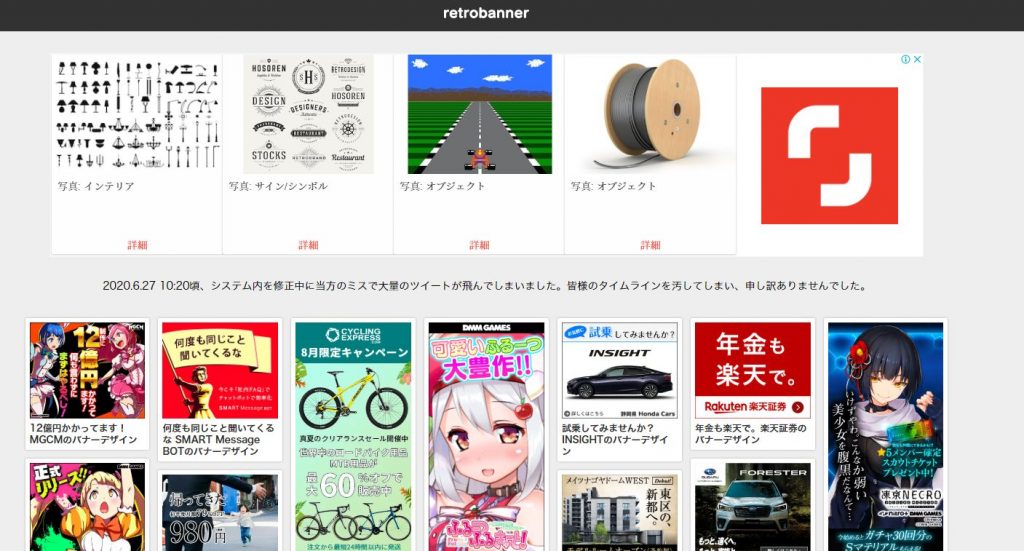
1.Retro Banner

検索できるサイズが多く、29種類の中から選べるほか、業種やテイストでも絞り込むことができます。バナーに使われている10色がカラーチャートとともに表示されており、パレットファイルをダウンロードできる便利な機能もあります。
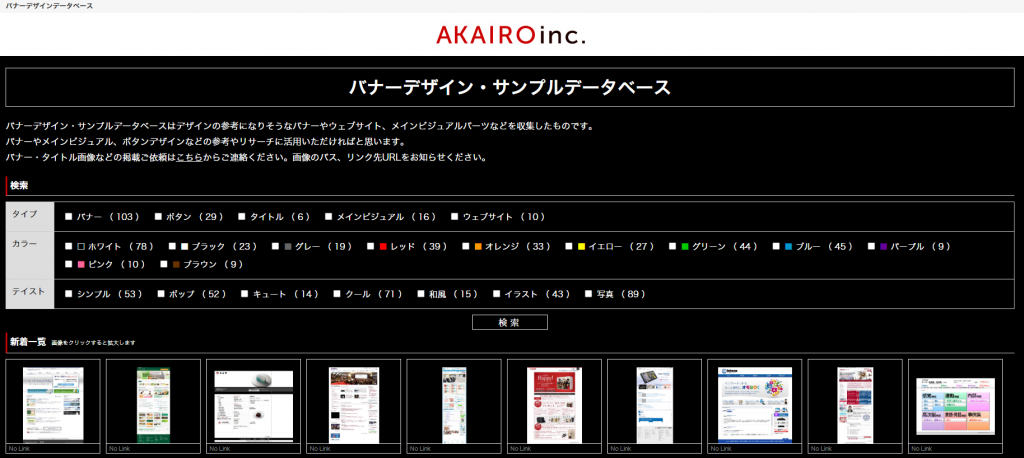
2.バナーデザインDB

参考:バナーデザイン・サンプルデータベース|ホームページ作成 AKAIRO株式会社(アカイロ)
バナーを「カラー」「テイスト」で検索できます。バナーの他にボタンやメインビジュアル、タイトルも集められています。
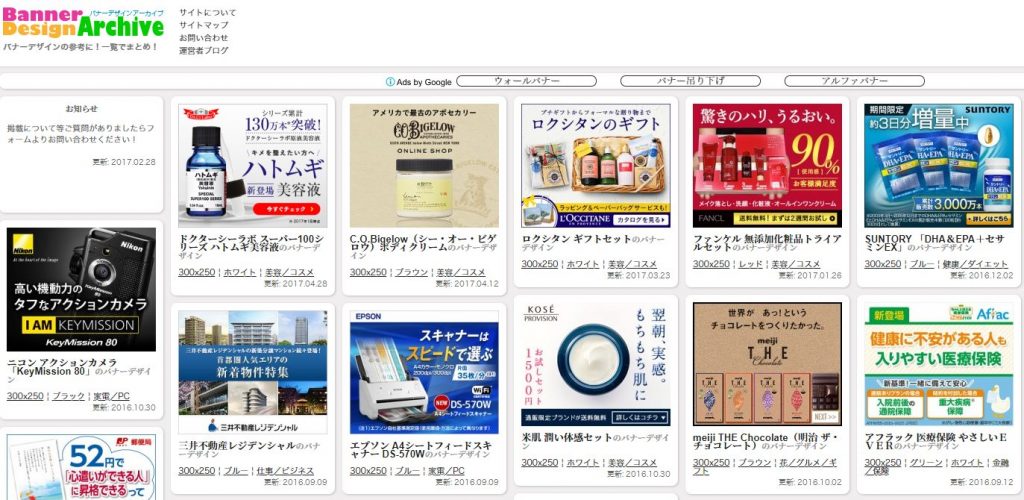
3.バナーデザインアーカイブ

参考:バナーデザインアーカイブ|バナーのデザインをまとめてチェック!
バナーの数が2000個以上と充実しているのが特徴です。「サイズ」「色」「業種」のほかにもキーワードでの検索もできます。人気のバナーも見られるので、参考になるでしょう。
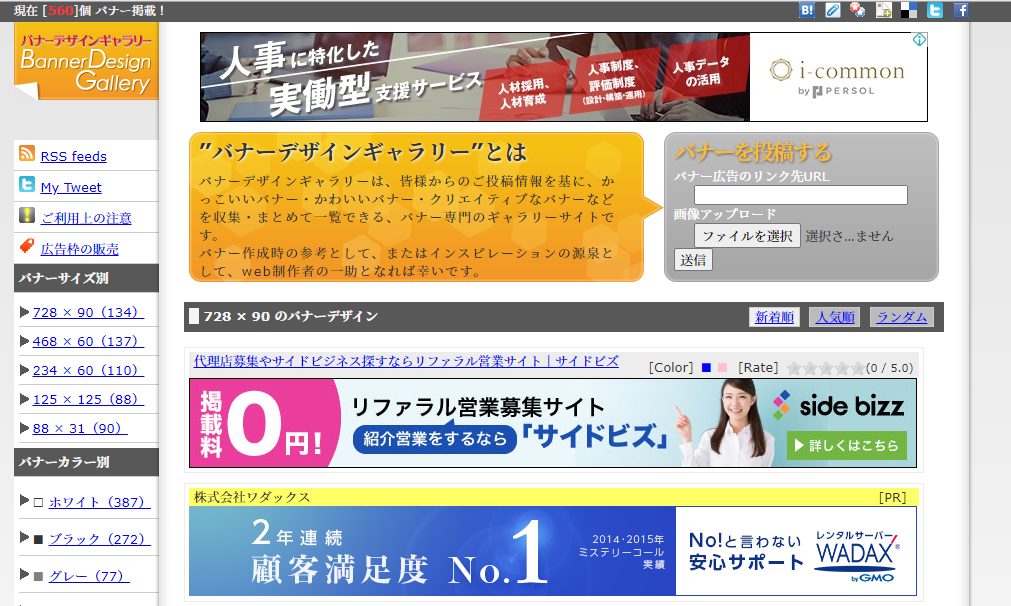
4.バナーデザインギャラリー

参考:バナーデザインギャラリー | Banner Design Gallery
バナーを人気順に並べ変えることができるので、人気のバナーを知るのに便利なサイトです。ランダム表示もできるので、デザインのインスピレーションを得ることができます。
検索は「サイズ」「カラー」のほか、「地域」にも対応しています。
5.ブブンデザインアーカイブ

参考:Webデザインの“ブブン”を集めたブブンデザインアーカイブ 公式サイト
サイトのタイトル通り、バナーのみならず、Webサイトのパーツ別に検索できるサイトです。Webサイトの細かい部分を作る時も参考になり、業界別に細かく検索できるのも便利です。
バナー制作ソフトを活用しよう

今回は初心者でも使える無料のバナー作成ソフトと、参考になるバナーサイトを紹介しました。
Webサイトはキャッチコピーも大切ですが、見るだけでイメージが伝わる画像や写真も重要です。事実、多くのサイトがバナーやヘッダーに画像を取り入れています。バナーを変えるだけで、商品やサービスの申し込み数が増えたというケースもありますので、これを機会にバナー作成に取り組んでみて下さい。
今回紹介したバナー作成ソフトも実際に使ってみると、自分にとって必要な機能が分かってきます。どれも無料のサービスなので、それぞれ試しに使ってみてから選ぶのもおすすめです。








