「BASEで魅力的なショップをHTML編集で作るには?」
「BASEのHTML編集の方法は?」
「有料で購入したテーマをカスタマイズする方法は?」
BASEを始めている方、あるいはBASEを始めようか考えている方でこのような悩みをお持ちではないでしょうか?
無料で簡単にECサイト・ネットショップを作成できるサービスの代表格が、BASEです。BASEを利用したショップの開設数は190万を超えて(2022年12月時点)おり、その勢いはとどまるところを知りません。
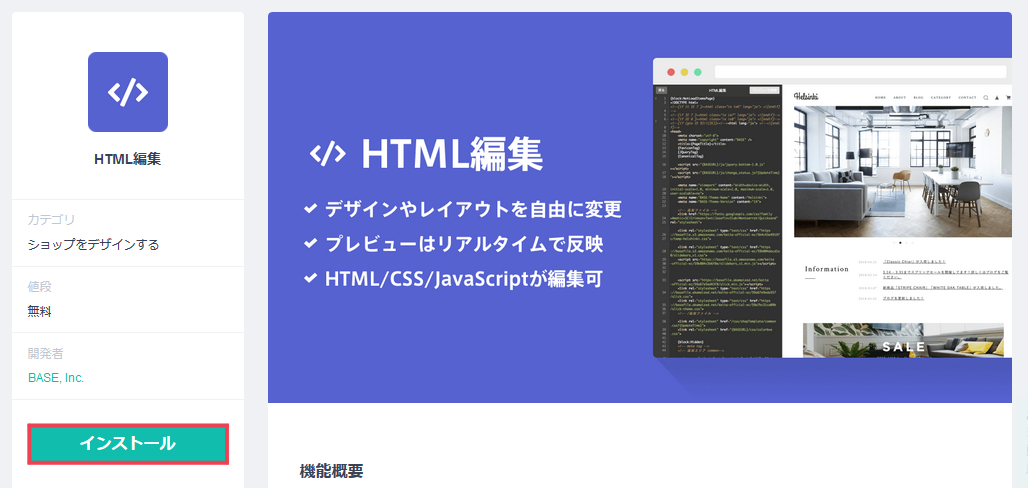
そのようなBASEの特徴の一つとして、柔軟にサイトをカスタマイズできることが挙げられます。「HTML編集App」と呼ばれる機能をインストールすることで、大まかな外観から、細かな内部の動作まで、あなたの好きなようにデザインすることができるようになっているのです。この機能は無料で提供されているので、余計な金銭的コストはかかりません。
このような点から、BASEでショップを開設してみたいと考えている方も多いはずですが、同時に「難しい知識が必要なのではないか」といった不安から、躊躇してしまうこともあるかもしれません。この記事では、そんな方のために、以下の内容について解説していきます。
・BASEで魅力的なショップをHTML編集で作る方法
・BASEのHTML編集でサイトをカスタマイズする方法
・有料で購入したテーマをカスタマイズする方法
これからネットビジネスを展開しようとしているあなたの助けとなれば幸いです。
魅力的なショップを作り上げるためのHTML編集

ネットショップにおいて、お客様を惹きつけるために大切なのは、その外観、デザインです。もちろん、取り扱っている商品が魅力的であることは大前提ですが、まずショップの外観が目を引くものでなければ、お客様はそもそもまともに立ち寄ってもくれません。
BASEにおいて、ショップのデザインを変更する方法は、大きく分けると四つあります。この項目ではその四つの方法を一つずつ挙げていきます。
管理画面の『デザイン』を選んで簡単に編集

BASEには、テーマの雛形(オフィシャルテーマ)があらかじめ17種類、無料で用意されています。
その中から好きなものを選んで、オリジナルのロゴを挿入したり、背景や文字のカラーを変更したりすることができます。
2020年10月の大幅リニューアルにより、上記の簡易的なカスタマイズに加え、スライドショーの追加や商品のピックアップ表示をはじめとする20種類以上のパーツの追加も可能となりました。
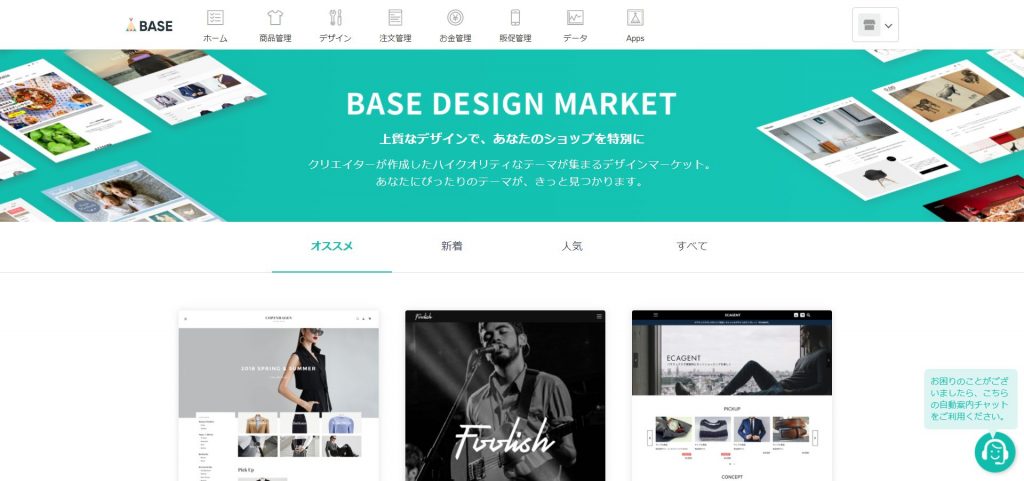
BASEデザインマーケットで購入して編集

「サイト内にバナー表示をしたい」「各商品ページに共通のお知らせを表示させたい」といった場合、通常のデザイン編集では実現することができません。そのようなときは、「BASEデザインマーケット」で販売されているテーマ(デザイナーズテーマ)を有料で購入することで構想を実現可能になります。
いずれのテーマも、BASEのために国内のデザイナー等が制作した高品質なものです。表示されている価格は、月額ではなく、買い切りの額となっています。
HTML編集で自由自在にデザイン編集

ショップデザインをしていると、既存のテーマの一部を自分のショップの理想に合わせてカスタマイズしたいと思うことがあります。あるいは、一からすべてを自分で作り上げたいという方もいるでしょう。
そのような場合に、BASE公式Appである『HTML編集App』をインストールすることで、HTML、CSS、JapaScriptを直接編集することができるようになります。
HTML編集Appで可能なのは、BASEデザインマーケットで購入した有料テーマ(デザイナーズテーマ)を元にカスタマイズする方法か、一から新規作成する方法の二つです。
HTML編集をしたBASEショップは、以下で紹介するサイトのようになります。

参考:SALLY’S

参考:西京漬け 湊屋
こういった事例を見てみると、すぐにでもオリジナルのショップを開設したくなるかもしれません。しかし、このHTML編集は、ありもののテーマをそのまま使うのとはまったく異なり、先述したHTML、CSS、JavaScriptの知識が要求されます。
「はじめに · Developers」というページは、BASE Template(BASEのショップのテーマを編集できる機能のこと)についての公式のドキュメントです。HTML編集は、こういったことを行う機能となっています。
クラウドソーシングで外注してデザインを編集してもらう
クラウドワークスやランサーズなどのクラウドソーシングを利用して、デザインを一から編集してもらうという方法もあります。

参考:クラウドワークス

参考:ランサーズ
サイトを細かく編集してもらうことはもちろん、名刺やロゴの作成などビジネスシーンで必要なことを、格安で外注することができるため、登録だけでもしておくと何かと便利です。
オリジナルのテーマを作成する難易度
前項で説明したように、HTML編集にはHTML、CSS、JavaScriptについての専門知識が必要となります。また、HTML編集App独自の関数といったものもあり、それらもきちんと覚えて使いこなさなければいけません。Web制作の知識がまったくない場合、これらはかなりの障壁となるでしょう。
ですが逆に、あなたがWeb制作の知識をすでに持っている場合、あるいは知識を持っている人間が身内にいる場合には、比較的速やかに、この機能を使って素敵なオリジナルテーマを作成することができます。先述した公式ドキュメントに、一通りの操作方法が書かれているので、これを見ながら一つ一つ作り上げていけば、適切な書式にのっとったデザインを構築していくことができるのです。
オリジナルテーマを作成することができれば、既存のテーマでは実現できなかったデザインや機能を自由に実現することができます。ご自身のショップを成長させていきたい方にとって、それは大きな契機となるでしょう。ここはぜひとも挑戦すべきところです。
BASEのHTML編集【概要編】

BASEがHTML編集Appをリリースしたのは、2015年のことです。それから現在までのあいだに、より使いやすくなるよう、少しずつ進化を重ねてきました。ここでは、そのHTML編集Appの基礎と、カスタマイズの基本について解説していきます。
アップデートされたHTML編集App
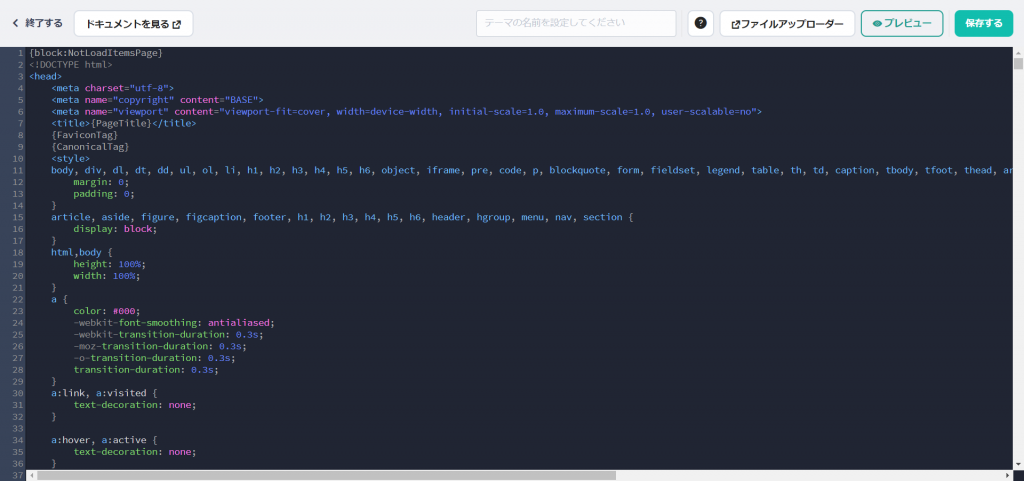
最新のHTML編集Appはより使いやすくなりました。以前との違いは以下の通りです。
- コード補完機能など、操作性がアップした。
- HTML、CSSなどの言語の色分け、テンプレートタグの色分けにより見やすくなった。
- ミニマップを表示したり、ブロックを折り畳むことができるようになった。
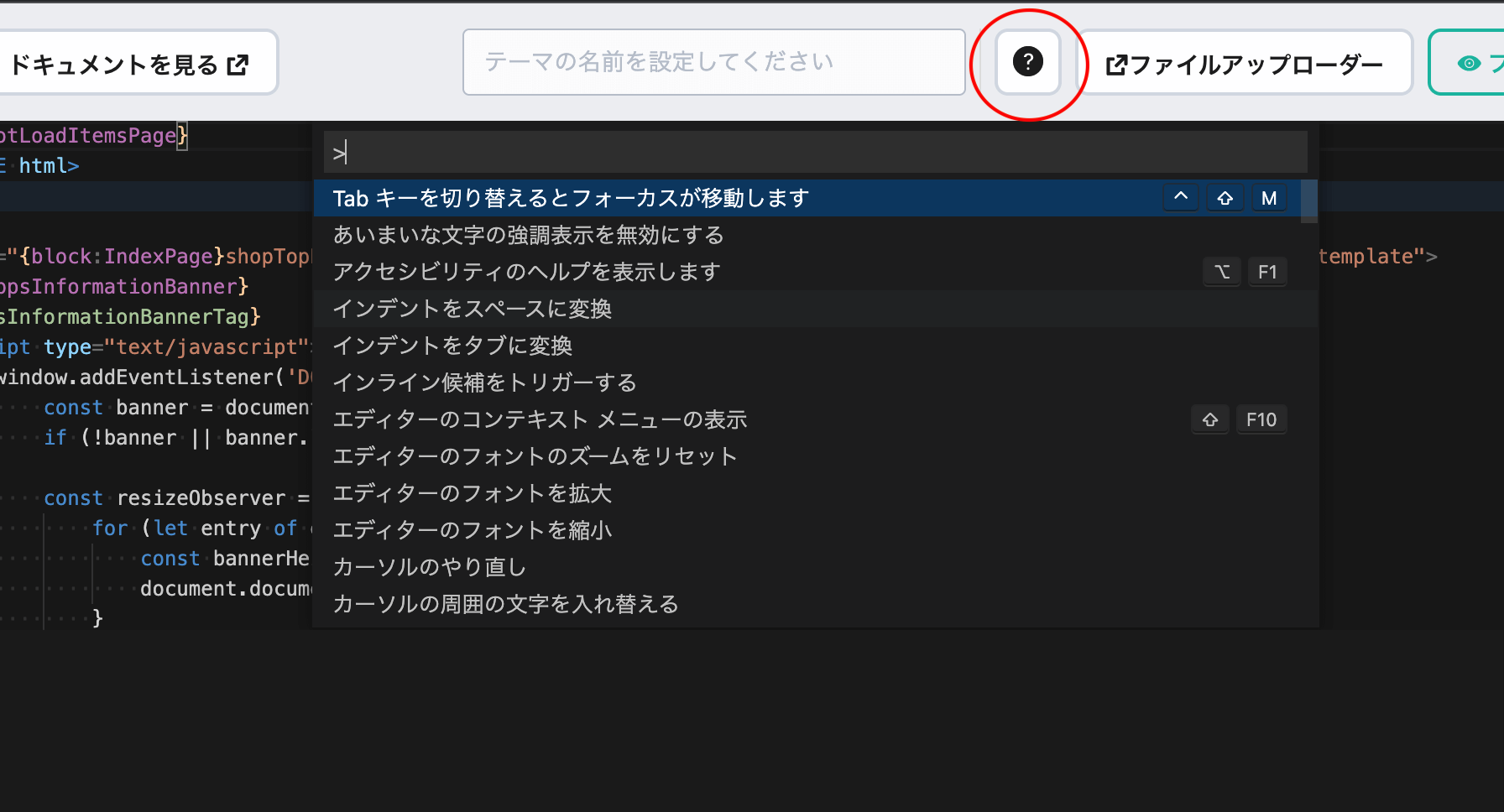
ショートカットが分からなくなった時なども、編集画面上部の【?】から、一覧で確認することが可能です。

利用の開始
まず、HTML編集Appをインストールします。次に、メニューの「デザイン」をクリックし、そのあとに「HTML編集」をクリックします。これでHTML編集Appが利用可能となります。
禁止事項
HTML編集Appを利用するうえでの禁止事項として、次のようなものがあります。
- {BASEMenuTag}、{FaviconTag}などの必須タグを非表示、およびタグの改変をしない。
- JavaScriptなどにおいて、意図的にサーバーに負荷をかける編集はしない。
負荷をかける編集が迷惑行為にあたるのは、説明するまでもないです。{BASEMenuTag}は、画面右上にBASEのロゴを表示させるためのタグ、そして{FaviconTag}は、ファビコンを表示するためのタグです。あなたがどんなデザインを求めるにせよ、これらはきちんと表示させなければいけません。
このほかの必須タグについては、下記を参考にしてください。
参考:必須タグについて
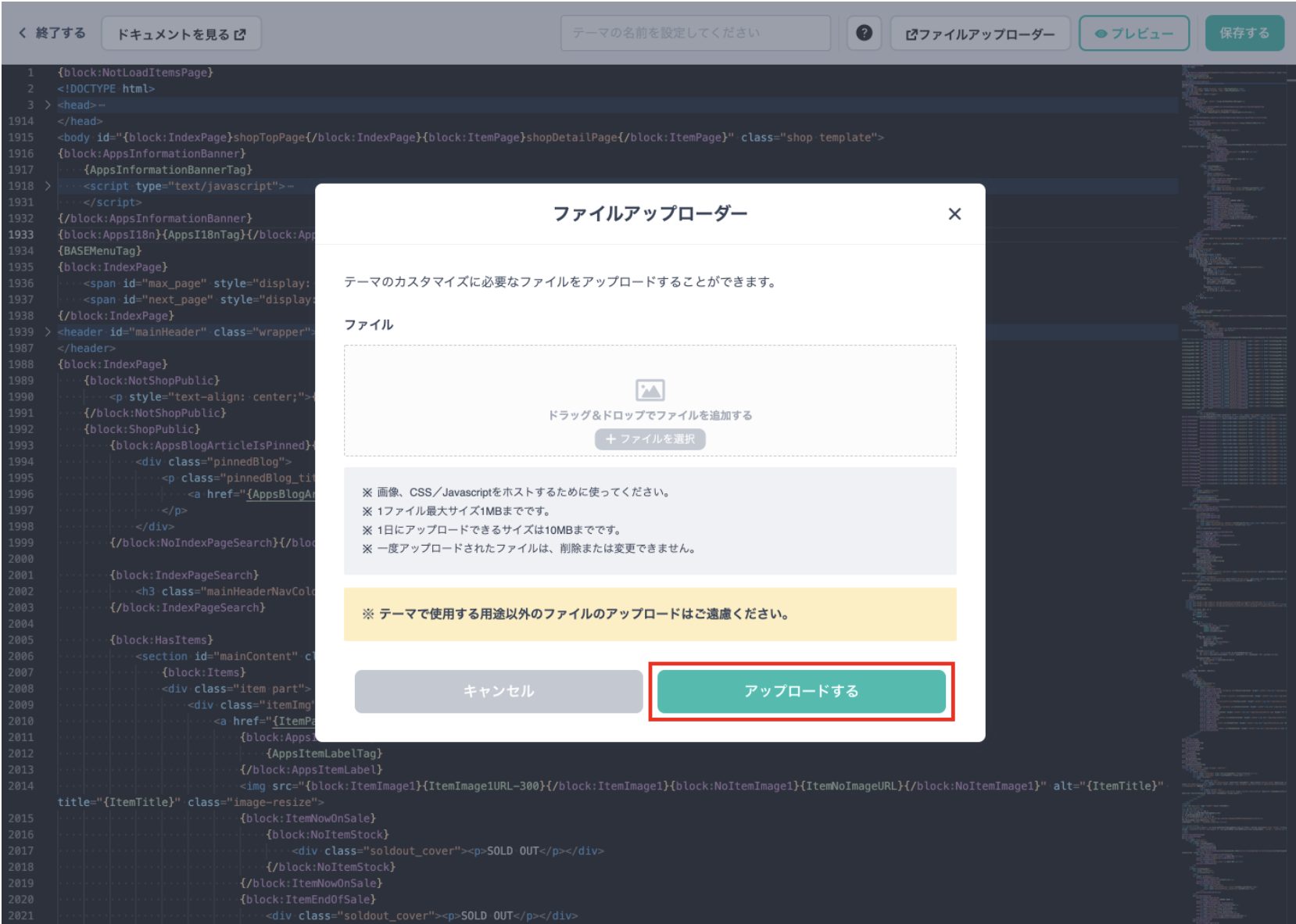
ファイルのアップロード
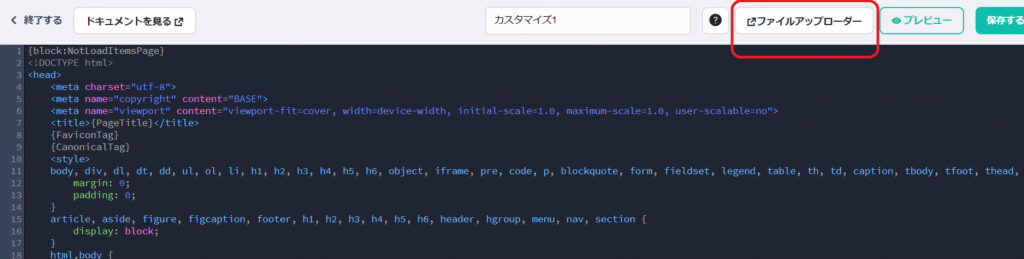
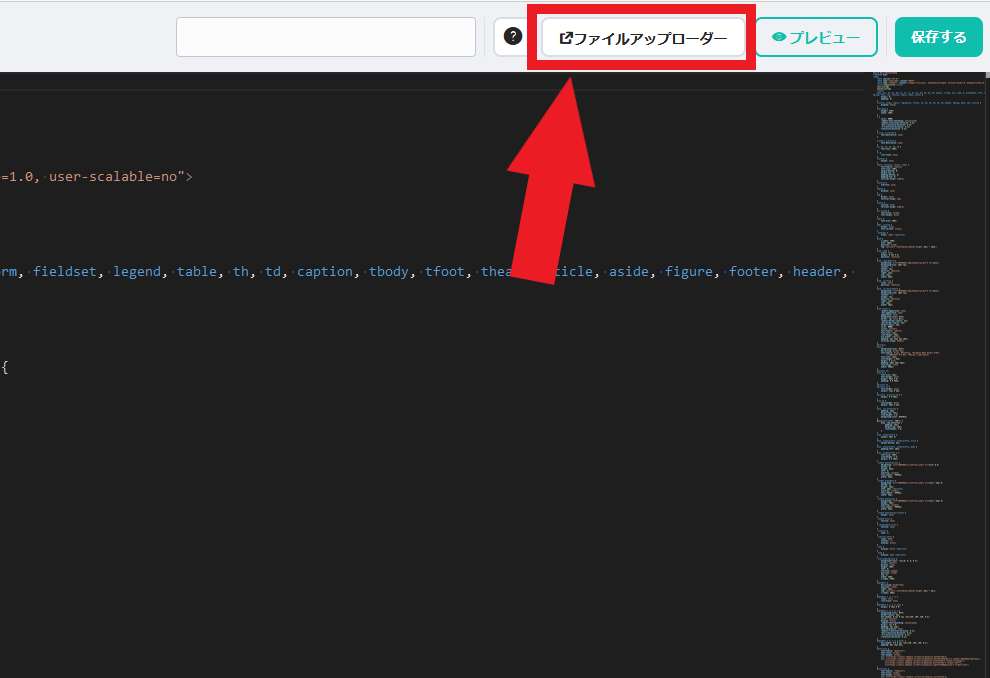
ショップのデザインに必要な画像や、独自のJavaScriptコードなどを外部ファイルとして読み込みたい場合には、ソースコード編集画面の「ファイルアップローダー」ボタンからアップロードします。

レスポンシブ設定
レスポンシブとは、ある一つの記述によって作られたページが、PC版とスマホ版でそれぞれ異なる表示のされ方をするよう設計されていることです。初期設定では、このような設定にはなっていません。お客様がスマホで閲覧したときには、スマホ用のテンプレートテーマに切り替わるようになっています。
これをレスポンシブに変更したいときは、デザイン編集のページにある「デフォルトのモバイルテーマを使用」をオフにします。そして、HTML編集Appでヘッダを編集し、viewpointによる区分けなどを行ってください。
注意事項
HTML編集Appは定期的にアップデートを重ねており、そのたびに独自のタグが追加されたり、挙動が変更されたりすることがあります。常に最新のバージョンについてチェックしておくようにしましょう。また、編集をする前にバックアップをとっておく習慣をつけることも大切です。
マークアップの構造
BASE Templateにおいては、通常のHTMLとはべつの、独自のテンプレート変数(独自タグ)を使います。
テンプレート変数には「変数」「ブロック変数」の2種類があります。
- 「変数」は、{IndexPageURL}や{AboutPageURL}のように、配置するだけでその場所に変数の中身を出力するタグ。
- 「ブロック変数」は、{block:AppsBlog}や{block:AppsItemCategory}などのように、”block:”が頭につき、{block:xxx}〜{/block:xxx}のように囲って、条件分岐により表示を切り分けたりするときに使うタグ。
同様の構造を持った別サービスとしては、Tumblrが挙げられます。Tumblrをカスタマイズした経験のある方は、理解しやすいでしょう。
BASEのHTML編集【テーマカスタマイズ編】

この項目では、有料で購入したテーマ(デザイナーズテーマ)をカスタマイズする具体的な方法について解説していきます。
テーマカスタマイズの始め方
以前はテーマカスタマイズをするだけでも有料だったのですが、現在は無料となっています。HTML編集Appさえインストールすれば、すぐにカスタマイズを始めることができます。

無事にインストールが完了したら、管理画面メニューの「デザイン」をクリックし、デザインページへ移ります。

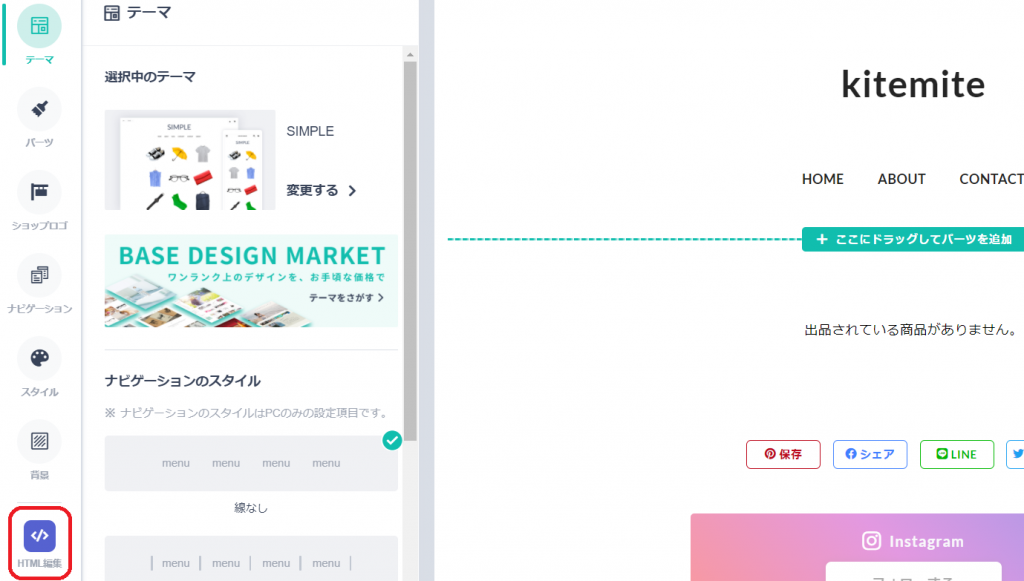
HTML編集を行うにはページ左側の「メニュー」のタブにある「HTML編集」をクリックしましょう。

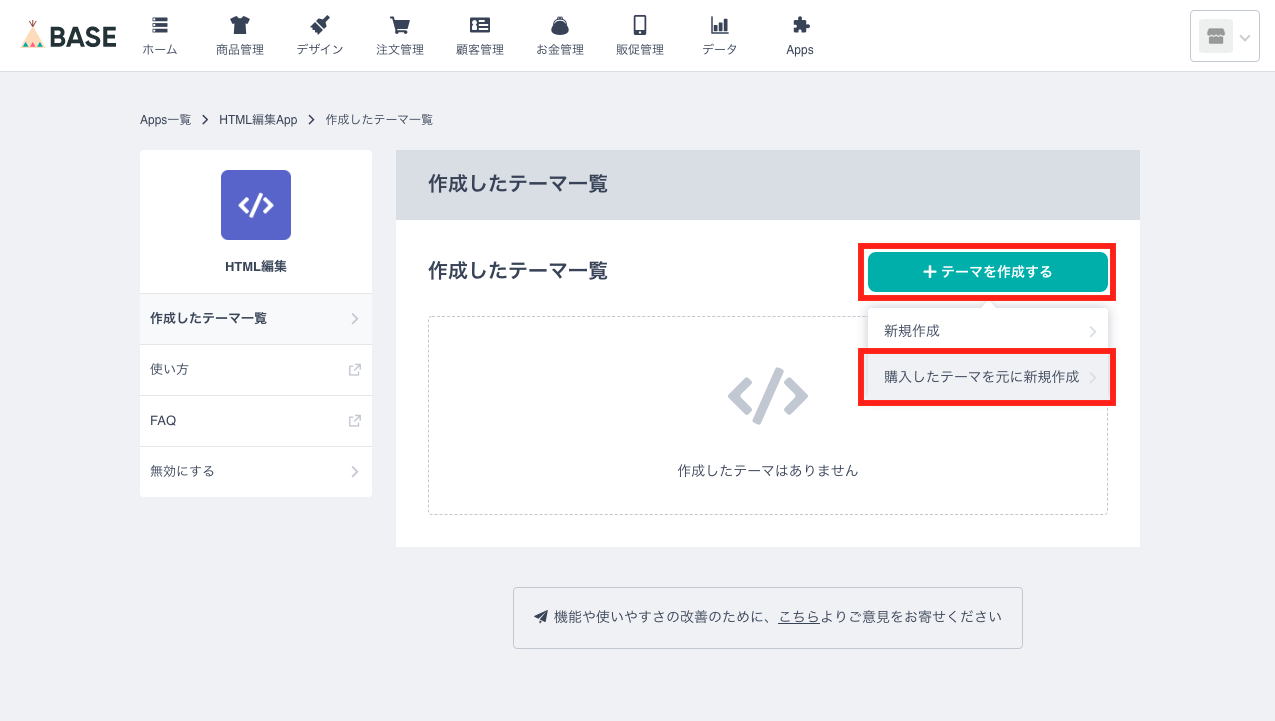
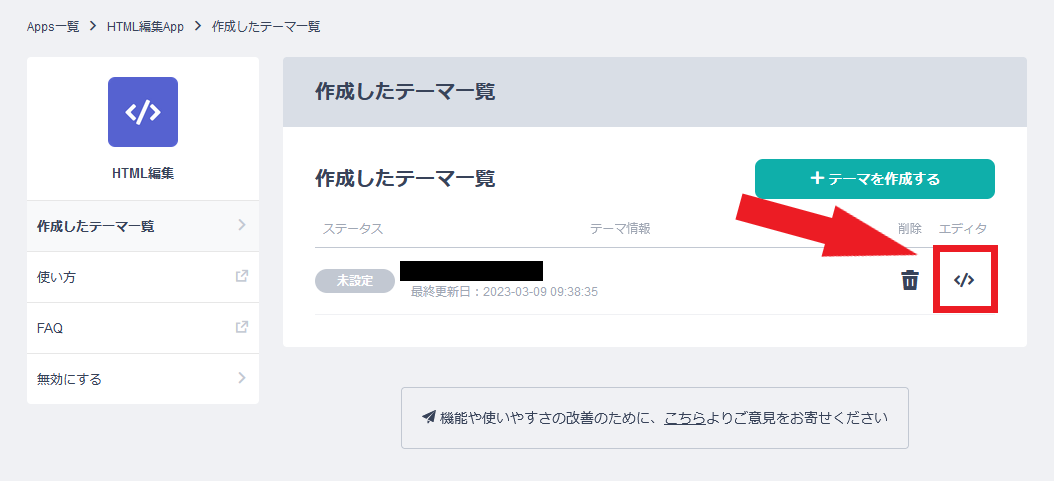
または、管理メニューの「Apps」からHTML編集のAppを開くこともできます。

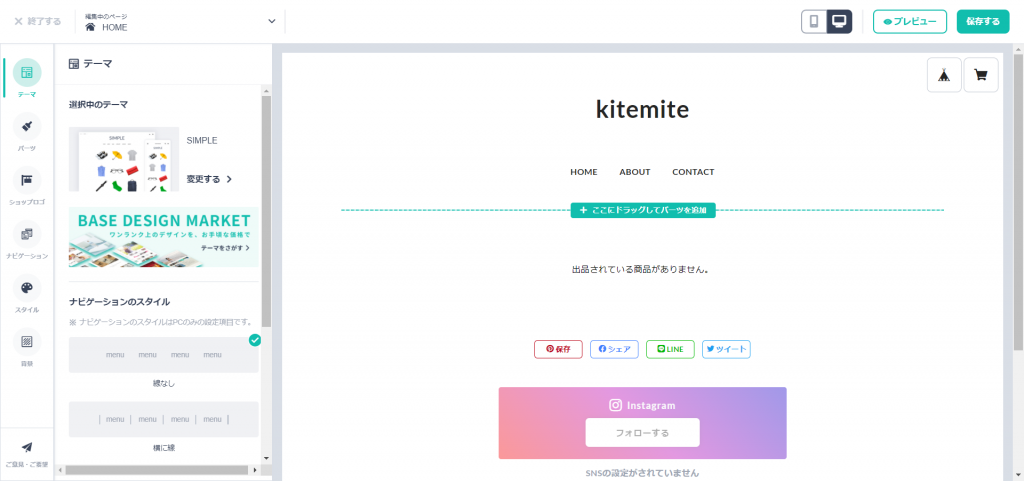
上記の画面が表示されたら、「+テーマを作成する」から「購入したテーマを元に新規作成」を選ぶと、ソースコードが表示されます。これを編集することでHTMLやCSSのカスタマイズを行います。

プレビューを確認する
HTML編集画面右上にある【プレビュー】ボタンを押すことで、プレビュー画面を確認することができます。
表示されたプレビュー画面を見ながら編集していきましょう。
CSSでカスタマイズするためには
Photoshopなどのデザインからテーマをつくる場合は、CSSでカスタマイズをする必要があります。
BASEの場合1つのテーマファイルの中で全てのページを管理する仕様となっているため、CSSを使う場合はHTMLページの中にstyleタグを使用して直接書き込むか、CSSファイルをアップロードする必要があります。
カスタマイズできるページ
BASEのページは7ページから構成されていますが、HTMLも含めて編集できるのは、そのうちの3ページだけとなります。
- 1トップ(一覧)ページ
- 商品詳細ページ
- aboutページ
トップページの中には、カテゴリページと検索結果ページが含まれており、お客様の操作に応じてコンテンツを表示し分けることができます。
残りの4ページは、CSSのみ編集可能なページとなっています。
HTMLも含めて動的に出力されるため、こちらでカスタマイズすることができません。
- 特商法ページ
- プライバシーページ
- お問い合わせページ
- ブログページ(ブログAppを入れている場合)
WordPressの固定ページを作れるか?
BASEではWordPressの固定ページのようなカスタマイズはできません。
BASEのHTML編集【画像編】

ここではBASEのHTML編集で画像ファイルのアップロード方法をご紹介していきます。BASEではログインすると「デザイン」タブからHTML編集して画像をアップロードしますが、少し分かりづらいです。
BASEのHTML編集で画像をアップロードする方法
BASEで画像ファイルをアップロードするには、BASE Developersのファイルアップローダーから行います。BASEにログイン後「テーマエディタ」を表示し「ファイルアップローダー」をクリックしましょう。


挿入したい画像のファイルを選択して「アップロード」をクリックすると「ファイルURL」が個別に発行されるのでメモしておきます。あとはそのURLをHTML編集で適切な場所に入力すれば画像を表示させることができます。

以下は画像をアップロードする際の注意点です。
・ファイルは複数同時にアップロードはできない
・一度アップロードすると、上書き・削除は不可
・1ファイル最大1MBまで可能
・1日10MBまで可能
BASEのHTML編集【独自タグ編】

この項目では、HTML編集Appにおいて使用することのできる、HTMLともCSSとも異なる独自タグについて解説していきます。
BASEテンプレート変数
BASEの独自タグである「BASEテンプレート変数」を使うことによって、BASE特有の処理をさせることができます。たとえば、指定した内容を特定のページ(トップページ、特定商品ページ、あるいは在庫がある商品ページ)にのみ表示したり、各商品のページにトップページのURLを表示させたり、といった処理です。
BASEテンプレート変数の使用例
BASEテンプレート変数は、HTML編集Appがインストールされていれば、すぐに使用することができます。ダッシュボードの「デザイン」→「HTML編集」で行います。
先述したとおり、テンプレート変数には「変数」と「ブロック」の2種類があります。「変数」は単体で使用するものです。記述することによって、指定したデータをその場に表示させます。
たとえば、タグを以下のように記述した場合――。
<body>
~~~
{IndexPageURL}
~~~
</body>以下のように表示されます。
~~~
http://トップページのURL/
~~~
「ブロック」は、開始タグと終了タグで囲んだ中身に、ループ処理や条件分岐などの処理を施すためのものです。
たとえば、ブロックを以下のように記述した場合――。
<body>
~~~
{block:IndexPage}
トップページにのみ表示
{/block:IndexPage}
~~~
{block:ItemPage}
商品ページにのみ表示
{block:ItemPage}
~~~
</body>トップページにおいては、以下のように表示されます。
~~~
トップページにのみ表示
~~~
~~~
そして商品ページにおいては、以下のように表示されます。
~~~
~~~
商品ページにのみ表示
~~~
まとめ

以上、BASEのHTML編集Appについて、初心者向けに基礎的なところを解説しました。
BASEは最初のリリース(2012年)から長い年月を経て、機能がこなれており、安価に柔軟なショップデザインを施すことができるサービスです。
HTML編集Appで細かなカスタマイズをするには、ある程度のハードルはありますが、やってみる価値は十分にあります。
あなたがネットショップを運営したいのであれば、この記事を参考にして、ぜひともBASEでオリジナルショップの構築にチャレンジしてみてください。