ホームページは、今やなくてはならないビジネスツールですよね。でも、自分で作るには時間も知識も必要なため、素人にはハードルが高く、ホームページを作成する前に挫折してしまう人も少なくありません。かといって専門業者に依頼すると高いお金がかかってしまいます。
そんな時に役立つのが「Googleサイト」。ホームページ作成をグッと身近なものにしてくれる、強い味方です。
この記事では、そんなGoogleサイトの魅力をたっぷりお伝えしていきます。ホームページを作ってビジネスをPRしたいけど、どうすればいいかわからないとお困りの方は、ぜひ参考にしてください。
Googleサイトとは?

Googleサイトとは、htmlなどのプログラミング言語を扱えなくてもホームページを作れるツールのことで、Googleが提供するwebサービスの一つです。パソコンの基本操作さえできれば、誰でも簡単に自分のホームページを持つことができます。
では早速、Googleサイトについて詳しく見ていきましょう。
Googleサイトのメリット
Googleサイトのメリットは、誰でも簡単にホームページを作成できることにあります。htmlやCSSなど、プログラミングに関する専門知識がなくても、自分のホームページを自作できるというのは大きな魅力です。しかも無料なので、初心者にとってチャレンジしやすくなっています。
さらに、専用のサーバーやドメインを用意する必要もないので、ホームページを作成することだけに集中できます。
Googleサイトのデメリット
一方、Googleサイトのデメリットは、デザインに制約があることです。
「シンプルなものでいいので、とにかくホームページを作りたい!」というのであれば、Googleサイトのテンプレートを組み合わせることで十分事足ります。しかし、残念ながら技術的な制約が多いため、集客目的の、見た目にこだわった個性あふれるホームページを作るのには不向きだと言えます。
Googleサイトは2つある?
Googleサイトは2017年に旧バージョンから新バージョンへ移行されました。すでに旧バージョンのサポートは終了しているものの、旧バージョンは現在でも引き続き使用できるため、新旧バージョンが混在している状態です。それゆえ、Googleサイトが2つ存在しているように見えますが、実際は1つだけです。これから新規でホームページを作る場合は新バージョンしか使用できません。
新バージョンのGoogleサイトの主な特徴は、次の通りです。
・Google ChromeとFirefoxでのみ編集可能
・閲覧はGoogle ChromeやFirefox、Microsoft Edge、safariなどの各種ブラウザに対応
・保存容量、ファイルサイズが無制限
・既存ページのコピー不可
・スマホやタブレットなどのデバイスごとに最適な画面構成に自動調整してくれるレスポンシブデザインに対応
・デザインは規定のテーマの中から選択
・Googleドライブ対応
参考までに、旧バージョンのGoogleサイトの主な特徴は、次の通りです。
・編集、閲覧ともにGoogle ChromeやFirefox、Microsoft Edge、safariなどの各種ブラウザに対応
・保存容量、ファイルサイズの制限あり
・既存ページのコピー可
・デザインや外観の設定用オプションが豊富
・Googleドライブ非対応
比較すると、編集できるブラウザの種類やデザイン性においては、旧バージョンの方に優位性がありますが、新バージョンでは容量制限が撤廃されたり、レスポンシブデザインに対応できるようになったりと、より実用性が上がっています。
2021年9月の時点で、個人のアカウントを使用しているユーザーの旧バージョンのサイトは閲覧不可となっています。 2022年7月1日には、Google Workspaceユーザーの旧バージョンのサイトが閲覧不可となります。
サイト移行の準備に関してはこちら
Googleサイトを使う時の5つのポイント

Googleサイトの概要がわかったところで、次にその使い方を簡単に確認しておきましょう。また、ホームページを作成する際に気になるポイントもご紹介しますので、併せてチェックしておいてください。
1.作成手順
作成手順はとてもシンプルです。
1.Googleアカウントの作成
まずは、Googleアカウントを作成しましょう。すでにアカウントを持っているのであれば、そのまま使用可能なので、このステップは飛ばしてもらって構いません。
2.ページレイアウトの作成
Googleサイトを開いたら、作成フォームに従って文章や画像などを自由に配置します。Googleスプレッドシートやドキュメントを使ったことがある方なら、同じような感覚で操作できるので、すぐに使いこなせます。
2.利用料金
基本的に無料で利用可能です。Googleアカウントさえあれば、すぐに使うことができます。ただし、オリジナルドメインを使いたい場合は、有料サービスを利用する必要があります。
3.デザインフォーマット
ビジネス用や個人用といった利用用途に応じて、テンプレートが複数用意されており、ページレイアウトやテーマカラーも変更できます。しかし、デザインのバリエーションが豊富とは言えません。また、基本的にシンプルなものが多いので、画像などで個性を出すのがおすすめです。
4.独自ドメインの利用
独自ドメインの利用も可能ですが、お金がかかります。利用方法は2通り。1つ目は、Google Domainsから新しく購入する方法、2つ目は、Google Workspace(旧G Suite)から、すでに持っているドメインと紐付ける設定をする方法です。
5.ブログの運用
ブログとしての利用も可能です。しかし、Googleサイトでは、フォントの色やサイズの変更なども含めたデザインへの制約があるため、思い通りのブログを作るのは難しいでしょう。
Googleサイトのおすすめの使い方
Googleサイトの使用用途としておすすめなのが、社内向けのポータルサイトとしての活用です。
デザインの自由度が低いというデメリットはありますが、社内で情報を共有するために使うのであれば十分な機能を備えています。Googleサイトなら、他ページへのリンクを簡単に作成できるので、共有したい全てのファイルへのリンクを貼ったポータルサイトを作り、各自でアクセスしてもらえば、簡単に資料を共有することもできます。大量の資料をメールに添付して送るなんて、もはや必要ありません。
実際にGoogleサイトでホームページを作ってみよう!

Googleサイトは直感的に使えるのが魅力。ということで、とりあえずホームページを作ってみましょう。「習うより慣れろ」です。
【手順1】Googleサイトを開く
参考:Google
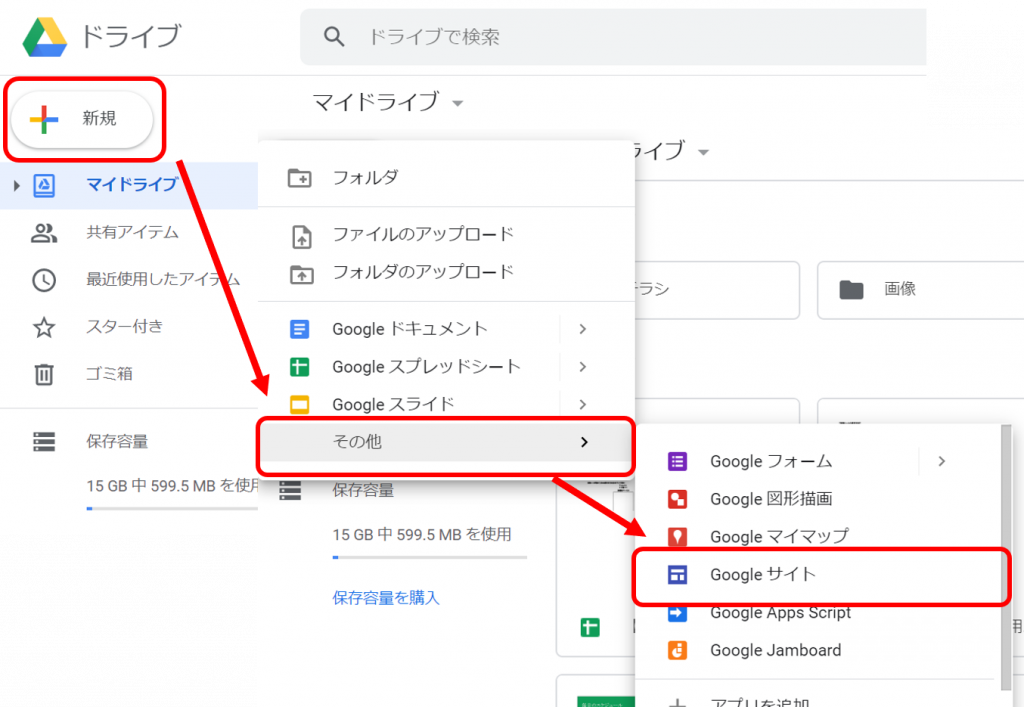
Googleにログインしたら、Googleアプリ内にあるGoogleドライブをクリックしてください。それから、左上の「新規」→「その他」→「Googleサイト」と進みましょう。

【手順2】サイトを作成する
Googleサイトを開くと、複数のテンプレートが並んでいるので、その中から好きなものを選んでクリックします。作成画面が開いたら、レイアウトやテーマを選び、文章や画像を入力していきましょう。
自分で撮影したり作画したりした画像以外にも、インターネット上には無料で使える写真素材がたくさんあります。中にはプロのカメラマンが撮影した画像などもあるので、うまく活用すると、サイトのデザイン性を上げることができますよ。
なお、変更内容は自動保存される仕様になっているため、「作成途中で消えた!」なんてことはありませんのでご安心ください。
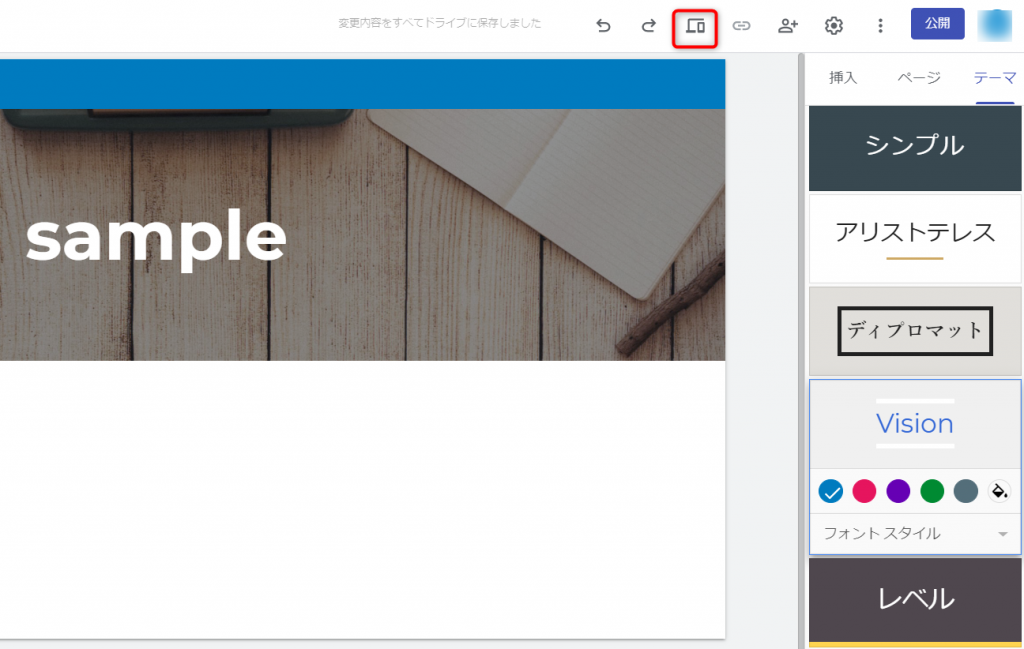
【手順3】プレビューでチェック
作成が終わったら、作成画面の上にある「プレビュー」を押して確認してください。スマホやタブレットでの見え方も忘れずにチェックしておきましょう。

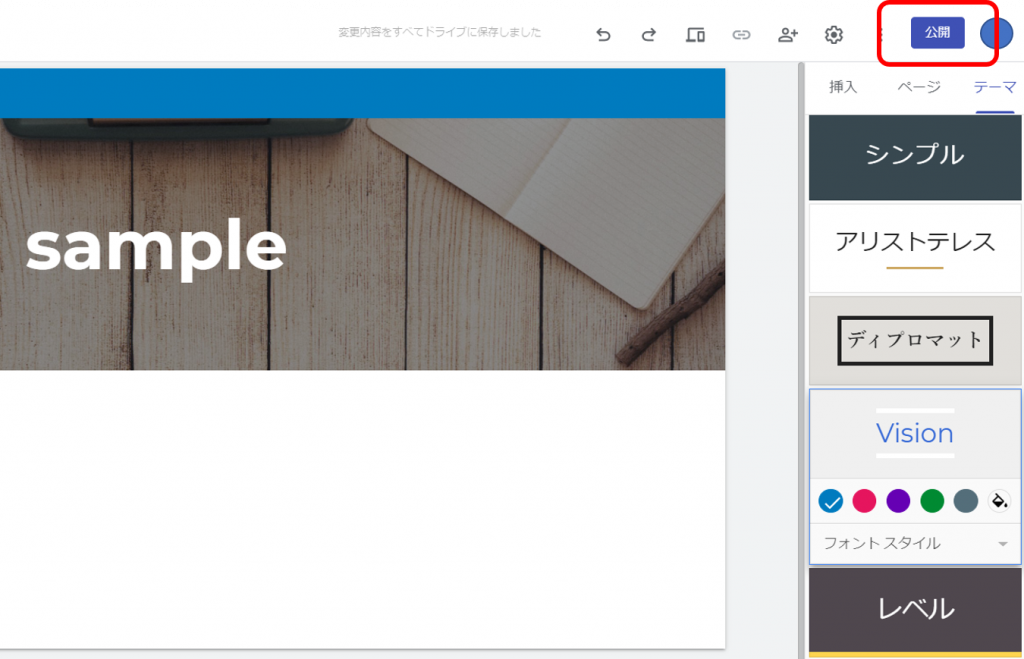
【手順4】公開
プレビューを見て問題がなければ、いよいよ公開です。画面右上の「公開」からウェブアドレスや公開範囲などの設定をし、最後に公開ボタンをクリックしたら終了です。

Googleサイトでhtmlを使うには?

htmlなんて難しくて、初心者にはとても扱えないもののように思えます。でも実は、簡単に扱える方法があります。早速、その方法をご紹介しましょう。
埋め込みコードを利用する
埋め込みコードとは、ブログやウェブサイトに外部の動画などを挿入する時に使われるhtmlコードのことを言います。「埋め込みコード」の他に「コピーコード」とも呼ばれています。YouTubeやTwitterなどでは埋め込みコードがあらかじめ用意されているので、それを利用すれば、好きな動画やツイートを自分のサイトに簡単に表示させることができます。
YouTubeをGoogleサイトに挿入してみよう
YouTubeをGoogleサイトに挿入する方法を、順を追って説明していきます。
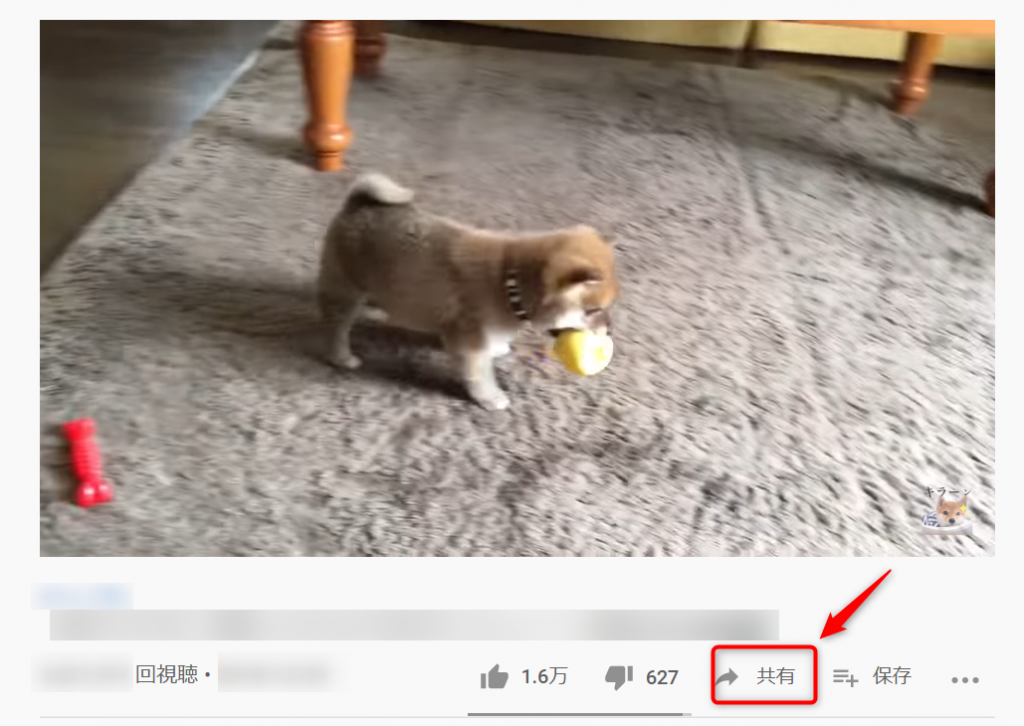
手順1.YouTubeで好きな動画を見つけたら、動画下にある「共有」をクリック

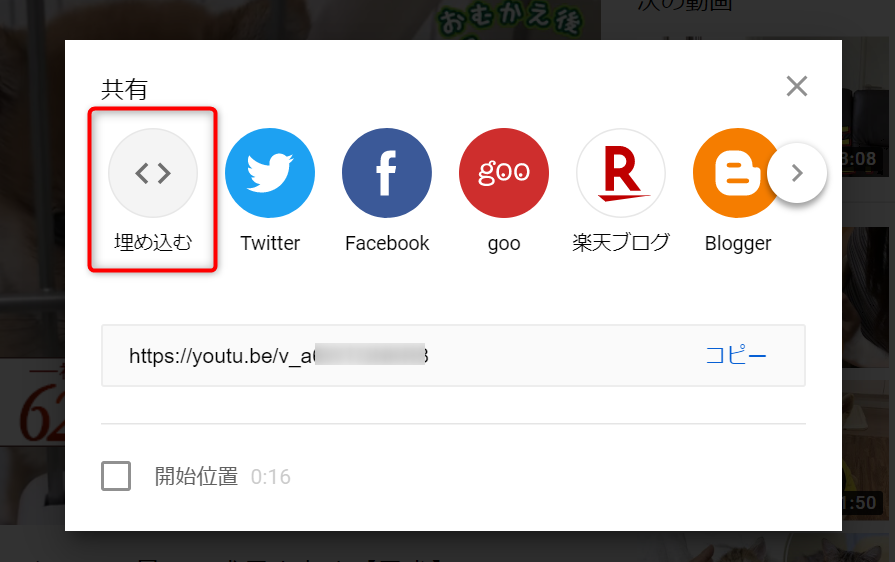
手順2.一番左にある「埋め込む」をクリック

手順3.右下の「コピー」をクリック

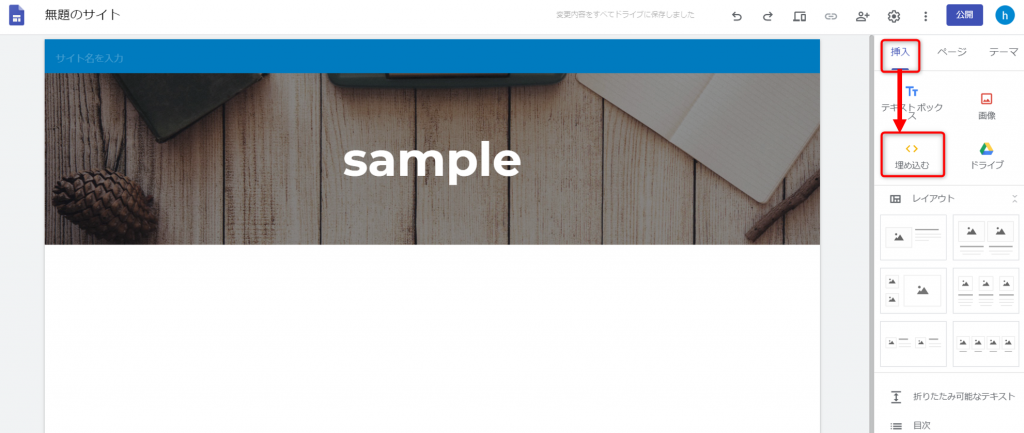
手順4.Googleサイト作成画面右側のツールバーから「挿入」→「埋め込む」をクリック

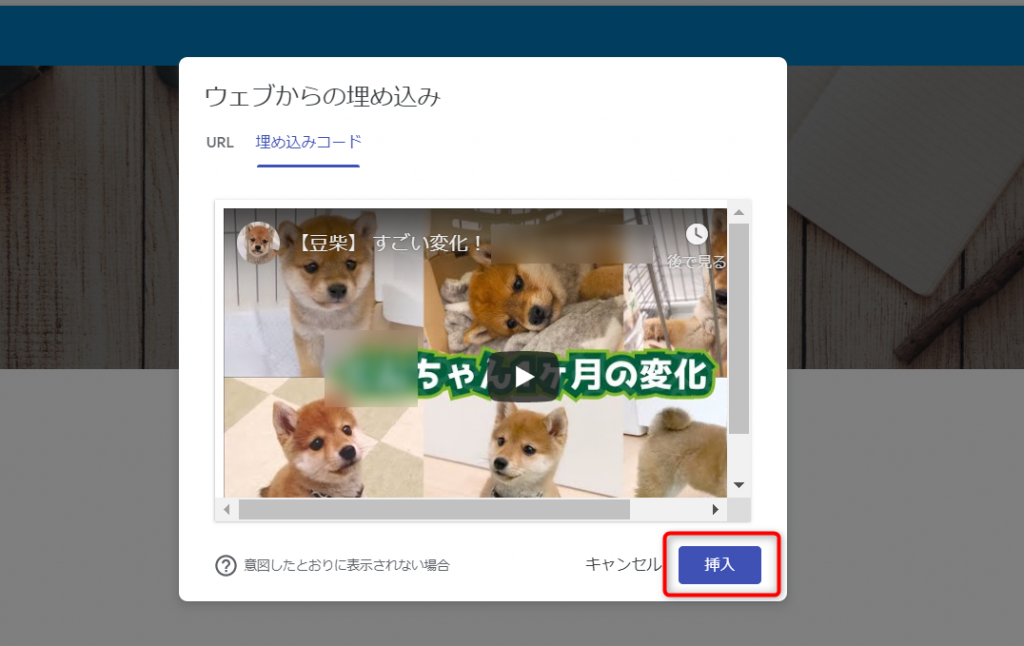
手順5.「埋め込みコード」を選択し、コピーしたhtmlを貼り付けたら「次へ」をクリック

手順6.挿入をクリックして、表示位置を調整したら完成

Googleサイトで使えるコード
Googleサイトでは、html、CSS、JavaScriptなどが使用できます。ただし、CSSはタグ、JavaScriptはタグの中に書かなければエラーとなりますので、ご注意ください。
いずれのコードも「挿入」→「埋め込み」→「埋め込みコード」から書き込みましょう。
おしゃれなホームページにする方法
Googleサイトで作ったウェブサイトをもっとおしゃれにしたい時は、Google Web Designerを使いましょう。これは、アニメーション付きの広告を、無料で作ることができるツールで、htmlやCSSなどのコードが書けなくても、好きなデザインを作成することができます。ランディングページを作るのにおすすめです。
Googleサイトで個人がホームページを作成する利点

Googleサイトを使えば個人でも品質の高いホームページを無料で作成できるので、ブログやお店のホームページを手軽に作ることができます。
また公開先を限定できるので、サークルメンバー限定のサイトや同窓会のサイトなども作成可能です。
ここからは個人がGoogleサイトでホームページを作ったあとに、やるべきことや注意すべきことを解説していきます。
Googleサイトを作るならChromeを使おう
ChromeはGoogleの提供するウェブブラウザソフトです。Chromeの大きな特徴はGmailやGoogleDriveなどのGoogleのサービスと連携しやすいところです。
Googleサイトを使ってホームページを作る時にChromeを使えば、他のGoogleのサービスとの連携が簡単になります。
Googleサイトならホームページ作成ソフトも不要
Googleサイトなら複雑なhtmlやCSSのプログラミング知識だけではなく、ホームページ作成ソフトも不要です。
一昔前までは、ホームページを作るにはwebオーサリングソフトと呼ばれる専用のソフトウェアが必要でしたが、最近ではCMS(Contents Management System)とでクラウド上でホームページを作るのが一般的です。
GoogleサイトもCMSの一種なので、専用のソフトをインストールする必要はありません。
Googleカスタム検索でサイトに検索バーを設置する
Googleカスタム検索を使えば作成したホームページの中にGoogleの検索バーを設置することもできます。要領はYouTubeの埋め込みとあまり変わりませんが、カスタマイズできる項目があるので解説していきます。
まず、以下のサイトにアクセスしてください。

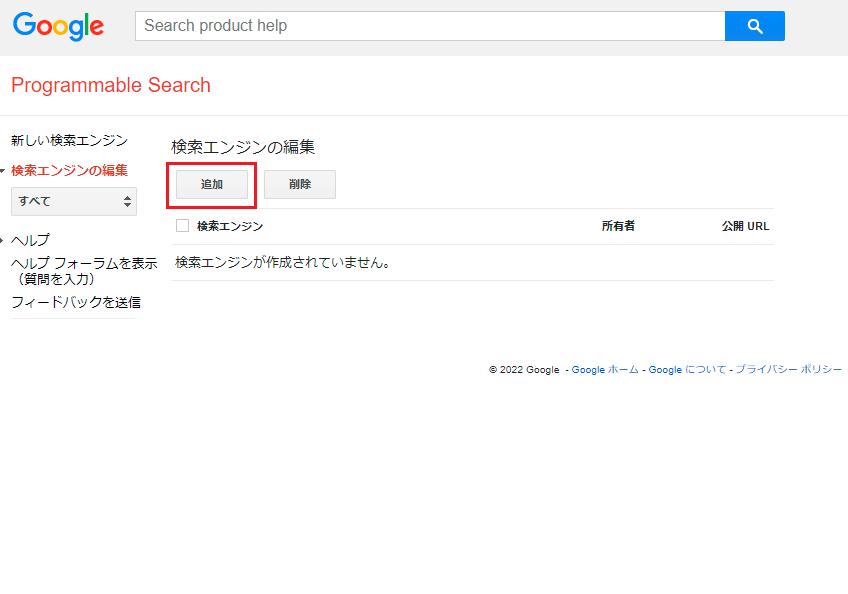
このような画面になるかと思います。
「追加」をクリックしてください。

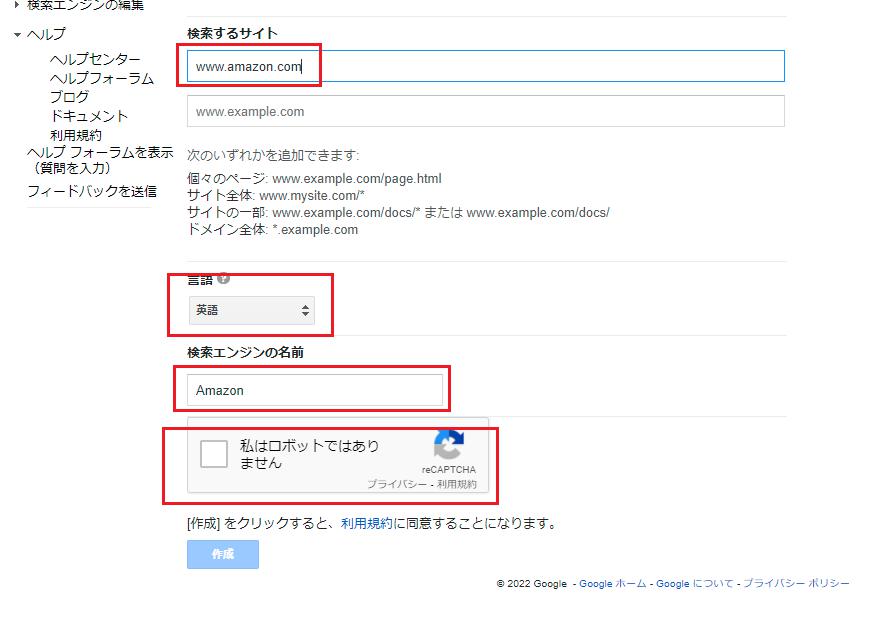
以下のような画面が表示されます。

①「検索するサイト」に自分のサイトを登録する。
②「言語」を日本語にする。
③「検索エンジンの名前」に自分が管理しやすい名前をつける。
④「私はロボットではありません」にチェックを入れる。
最後に「作成」をクリックします。
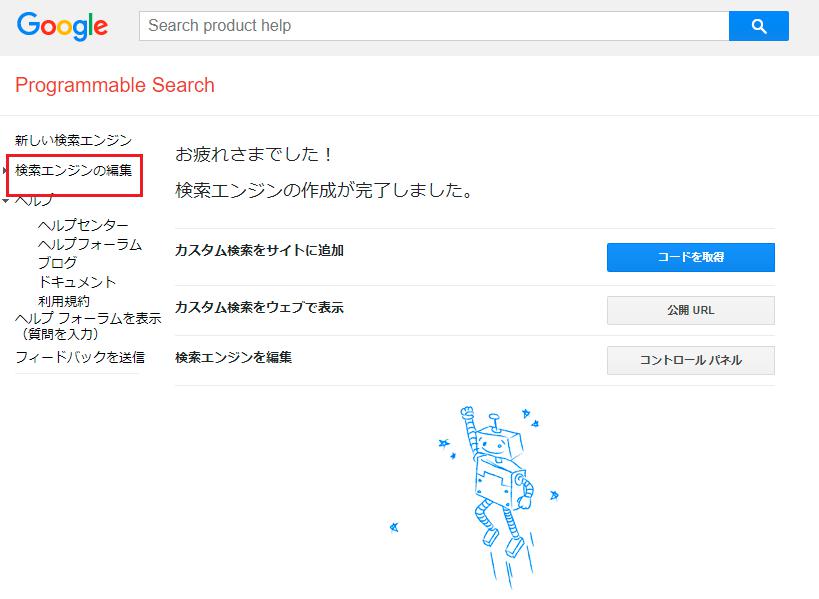
デフォルトのままでよければ、このまま「コードの取得」から埋め込みコードを取得し終了です。
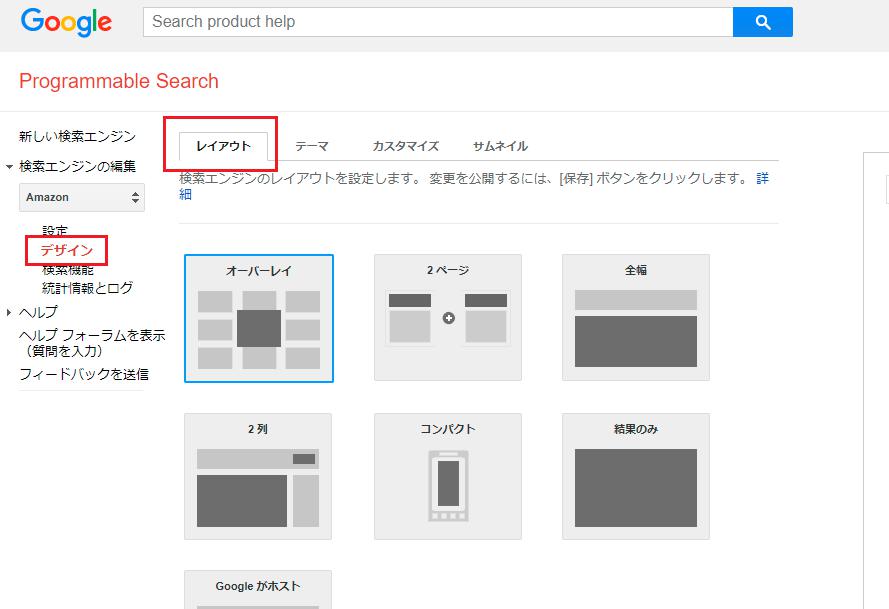
もっと見た目にこだわりたい場合は「検索エンジンの編集」からカスタマイズをすることもできます。

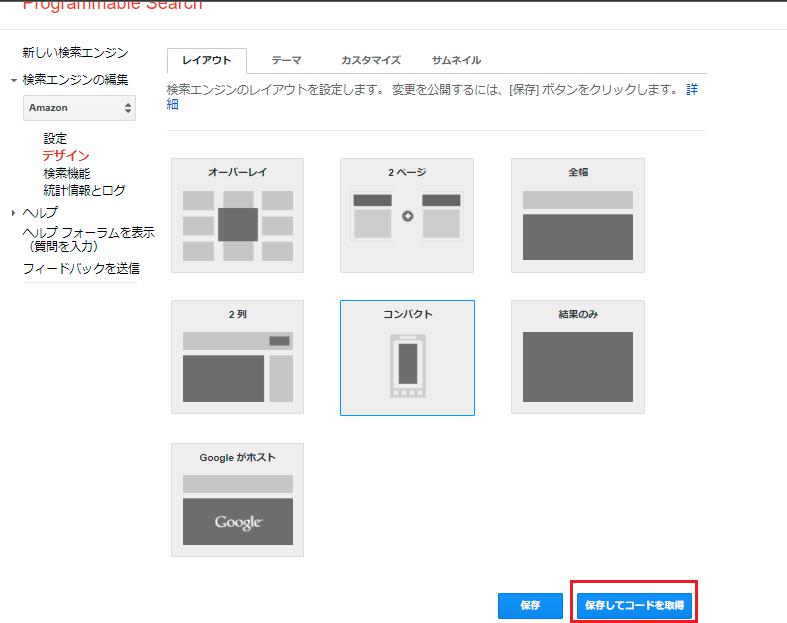
「デザイン」をクリックした後に「レイアウト」を選択します。

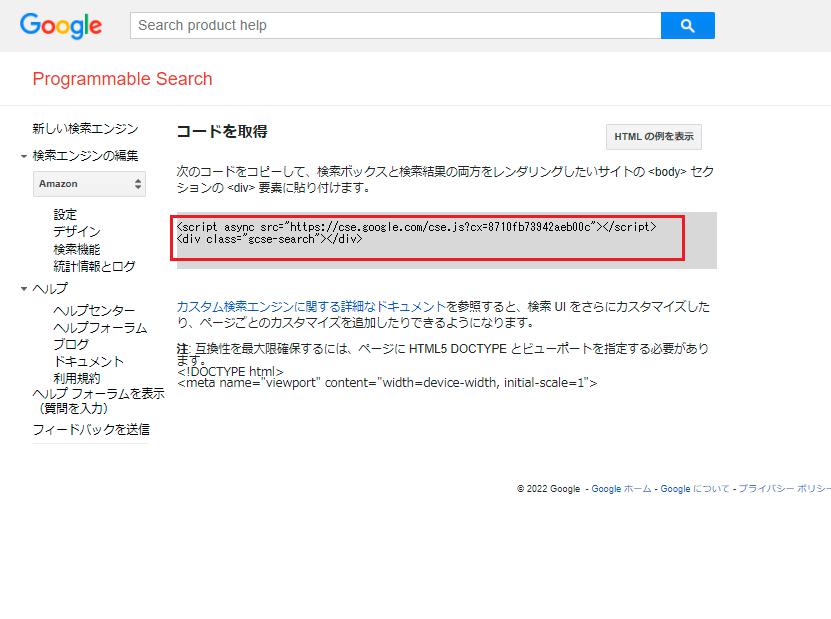
好きなデザインを選択し、「保存してコードを取得」をクリックします。

表示されたコードをコピーし、YouTubeの埋め込みコードと同じ要領で埋め込みます。

以上で終了です。お疲れさまでした。
Googleサイトが検索上位を取るためには
せっかく作ったホームページでも見てもらえなければあまり意味がありません。そのためには検索上位を狙い、検索からの流入を増やすのが有効でしょう。
検索流入を増やすためには、ホームページのタイトルや見出しに検索されやすい言葉を入れるのが最も効果的です。どのような悩みを持つ人がこのホームページを訪れるのかをよく想像し、人のためになるコンテンツを作りましょう。
上記の方法ほどではありませんが、htmlやCSSを編集してサイトを軽くすると検索上位に表示されやすくなります。
具体的には、サイトのデザインをシンプルにしたり、使っている画像サイズを適切なものにしたり、無駄なコードを減らしたりすると良いでしょう。
また、公開先設定を限定公開にしてしまうと、検索対象から外れてしまい検索しても出てこなくなってしまうので注意が必要です。
Googleサイトでhtmlを使う時の注意点

Googleサイトでhtmlを使うにあたっては、htmlの使い方によって出来ることと出来ないことがあります。これらをきちんと使い分けておかないと、エラーとなって、うまく表示できないことがありますので気を付けてください。
それでは、出来ること、出来ないことについて「htmlを挿入する場合」と「htmlを編集する場合」に分けて説明していきましょう。
htmlを挿入する場合
まず、CSSをstyleタグを使って書いたり、htmlタグに直接書き込んだりすることはできますが、外部CSSを読み込むことはできません。また、iframeを使うこともできません。さらに、JavaScriptを使う時には、scriptタグを使う必要があります。
なお、外部リンクは自動的に別タブで開くため、htmlで指定する必要はありません。
htmlを編集する場合
CSSは、htmlタグに直接書き込んだ場合は適用できますが、styleタグを使って書いたり、外部読み込みしたりした場合はエラーとなります。また、JavaScriptはscriptタグを使っても、外部読み込みしてもエラーとなるため、使用できません。
さらに、外部リンクを別タブで開きたい場合は、target=_blankを指定する必要があります。
Googleサイトでホームページ作りに挑戦しよう!

Googleサイトを使えば、htmlなどの専門知識がなくても簡単にホームページを作ってPRすることができます。本格的なサイトを運営したいウェブ中級者や上級者には、機能面で少し物足りないかもしれませんが、お金と手間をかけずに自分でやってみたいという初心者にとっては、チャレンジを後押ししてくれる便利なツールです。Googleサイトの力を借りて、ビジネスチャンスを広げましょう。
そして、Googleサイトを使ったホームページ作りや運営に慣れてきたら、よりカスタマイズ性の高い、本格的なサイトへの移行にも挑戦してみてください。








