ネットショップを自分の力で作り上げていく場合、Web制作のスキルは欠かせません。特に、イメージしたデザインをパソコンまたはスマホ上で表示できる形にしていく「コーディング」という作業は、デザイン性・機能性の高いネットショップを構築していく上で重要です。
しかし、今までWebサイトを制作したことがなくて、コーディングが上手くできるかどうか不安に感じている方もいらっしゃるでしょう。そこで、この記事では、Webショップの制作に欠かせないコーティングの基礎知識やおすすめの学習サービスを解説しようと思います。
コーディングに必要なHTMLとCSS

Webショップの構築に欠かせないコーディングという作業には、最低限HTMLとCSSの知識が必要です。まずは、HTMLとCSSについて解説いたします。
Webサイト制作に欠かせないHTML
Webショップを含むWebサイトを作る上で、最も基本的な言語がHTML(ハイパーテキスト・マークアップ・ランゲージ)です。私たちが普段から利用しているWebサイトの多くにHTMLが使われています。
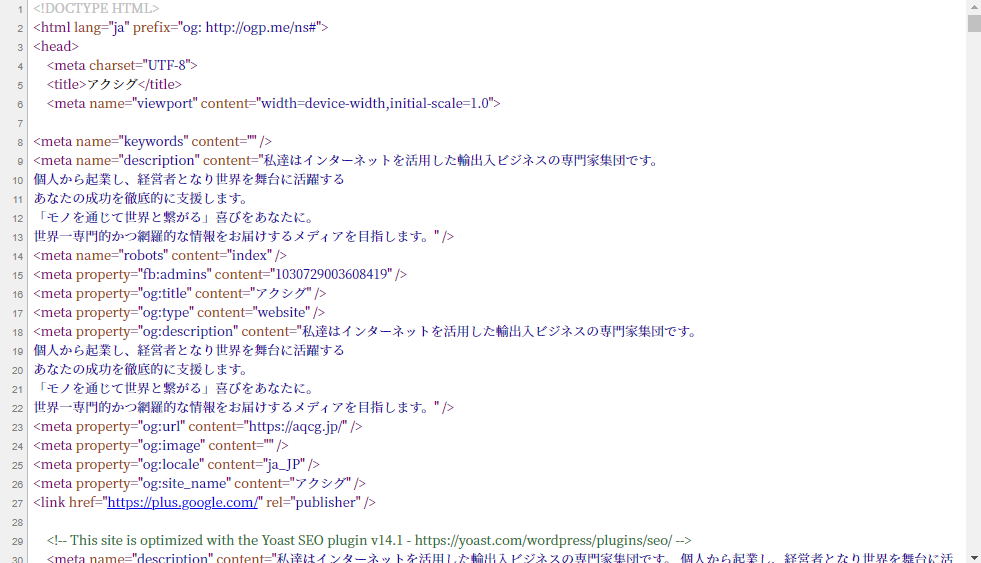
実際にWebページのHTMLを見てみましょう。Google Chromeなら右クリックで「ページのソースを表示」を選んでください。Microsoft edgeの場合は右クリックで「ページのソースの表示」を選びましょう。すると、そのページのHTMLが表示されます。

英語がズラリと並んでいると思います。これら一つ一つがHTMLタグで構成されています。HTMLタグを使うことで、どこにどのような文章を表示させるか、どこにどんなサイズで画像を表示させるかをコーディングできるようになっています。
思い通りにデザインするためのCSS
CSSはHTMLとセットで使われる言語で、Webページ上のデザインを設定する役割を担っています。例えば、見出し部分の文字のカラーや大きさを設定したり、あるページの背景色を指定したりと、思い通りのWebページがデザインできるようになっています。
Webデザイン初心者がコーディングを勉強する方法

先ほどご覧いただいたとおり、最初はHTMLを見ても何が何だか分からないと思います。しかし、分かってくると意外と簡単に使えるようになるのがHTMLとCSSの特徴です。
Webショップを立ち上げる前に、まずはコーディングの学習からスタートしてみましょう。
独学でコーディングを学ぶ
Webサイトのコーディングは、独りでも学習できます。書店にもHTMLやCSSに関する分かりやすい書籍が多く売られています。そのどれかを買って読み進めていけば、始めは意味不明に感じるコーディング作業も何となく分かってくるはずです。
ただ、書籍を眺めているだけではコーディングスキルは身につきません。書籍から得たコーディングに関する知識を実践で使えるようにするためには、自分自身で手を動かしていくことが重要です。
そこで役に立つのが、パソコンやスマホアプリで簡単にコーディングを学習できるサービスです。「Progate」はHTMLやCSSの他、実務で使えるプログラミング言語を学習できるサービスです。
参考:progate
HTMLの超基礎から教えてくれるので、これからコーディングを学ぼうという初心者でも安心です。
なお、パソコン版の「Progate」が難しくてついていけない場合は、スマホアプリ版がおすすめです。スマホアプリ版なら、HTMLやCSSのコードを穴埋めしていくだけなので難易度が低いです。さらに、ベッドに寝ころびながらでも気軽に取り組めるというメリットもあります。
スクールでコーディングを学ぶ
独学でコーディングを勉強しようとしても、ついつい他のことに気が散ってしまい学習が疎かになることってありますよね。そんなときは、思い切ってスクールに申し込んでしまうのがおすすめです。
スクールでコーディングを学ぼうとすると数万円から数十万円のお金がかかります。しかし、「あれだけ支払ったのだから、何とかマスターしないと!」という気持ちが強くなるので、独学よりもスキルUPの速度が速くなる傾向にあります。
コーディングは、1つ分からないことがあったりエラーが出てしまったりすると、学習がストップしてしまうのが難点。その点、スクールを利用していれば、分からないことがあってもインストラクターに質問ができます。
最近では、通学型とオンライン型のスクールがあります。通学型なら同じ目標を持った仲間ができるでしょう。一方、オンライン型なら、スクールのFacebookや掲示板などを通してコーディングを学ぶことができます。
気を付けて!コーディング初心者がやってしまいがちな学習方法

独学の場合、自己流でやってしまう人がいます。自分なりの学習方法を身につけるのは悪いことではありませんが、方法が間違っていると本来必要なスキルが身につかないことも多々あります。
そこで、ここからはコーディング初心者がやってしまいがちな間違った学習方法について解説しようと思います。以下のいずれかに当てはまる方は、一度学習方法を見直してみましょう。
英単語のように丸暗記しようとしてしまう
中学生の時に英単語を覚えたときのように、HTMLやCSS言語も丸暗記して覚えようと頑張ってしまう人がいます。確かに、コードを暗記していると、コーディングする時にスラスラと入力できるかもしれません。
しかし、Webショップを含むWebサイト制作においては、「使うコードはググったらダメ、本を見てはダメ」なんていうルールはありません。覚えていないコードがあっても、その場で調べれば十分です。
コーディングに必要なのは、コードを丸暗記することよりも、どのようなコードがどんな場合に活用できるか等、コードの意味や必要性を理解しておくことです。
手書きでノートに書いてしまう
コーディングに必要なコードをノートに手書きで書いている方もいます。手を動かしてコードを書くことは必要ですが、それなら手書きするよりもパソコン上で打っていく方がおすすめです。
実際にWebサイトを制作する時は、コードを手書きでノートに書いていくことはありません。実践ではパソコン上でコーディングを行うことになるので、キーボードを使って正確かつスピーディにコーディングする練習を優先させましょう。
コードを完璧に覚えようとしてしまう
HTMLでもCSSでも、Webサイト制作で使うコードはたくさんあります。特に完璧主義の方はコード全てを覚えようとしがちですが、その全てを覚えようとすると、かなりの時間がかかってしまうでしょう。
しかし、コードを覚えることよりも、Webサイト制作においては、必要なコードを見つけ出す「検索力」の方が大事です。
例えば、お手本となるWebショップを見たときに、そのWebショップのコーディングを実際に調べてそのコードを模写するようにしていれば、自分が作りたいウェブショップを簡単に作り出せるようになるでしょう。
コーディングとプログラミングは違う

コーディングを勉強していると、ある時、「あれ、コーディングとプログラミングってどう違うんだろう」と思うことでしょう。コーディングとプログラミングの違いって、分かっているようでイマイチ分かりませんよね。
そこで、コーディングとプログラミングの違いについて見ていきましょう。
見た目を整えるのがコーディング
コーディングとは「コードを書くこと」を意味します。HTMLやCSSを駆使して入力したい文字や表示したい画像を指定しつつ、見た目を整えていく作業がコーディングです。
何をどうするか設定するのがプログラミング
プログラミングは「プログラムを作ること」です。例えば、「条件Aを満たした時に条件Bを実行する」というように、何をどうするかを設定する作業をプログラミングといいます。
ネットショップのWebサイトを作成する手順

ここからは、具体的にWebサイトを作っていく手順を解説します。Webページを作成する場合も、ネットショップを作成する場合も手順は同じなので、参考になさってくださいね。
組み込みたい内容を考える
まずは、Webサイトに盛り込みたい内容を決めます。ネットショップの場合は、商品一覧ページや各商品の詳細ページ、その他にも会社概要やよくある質問など、複数のページが必要ですよね。
どのような内容のページを掲載するかを箇条書きで記載していっても構いませんが、頭の中が混乱してしまう場合は、マインドマップツールを使うと考えやすくなります。マインドマップとは、思考を整理し表現する際に役立つツールのことです。
ユーザーをイメージする
Webサイトを制作していく上でユーザーを想定しておくのは重要なことです。あなたが商品を販売したい人はどんな人でしょうか。キャリアを積んだ男性かもしれませんし、あるいはオシャレを楽しみたい女子大学生かもしれません。
まずはターゲットを想定し、その人がどのようなWebサイトを好むのかをイメージしつつネットショップ全体のカラーや構成を決めていきましょう。
ワイヤーフレームを制作する
だいたいのデザインが決まったら、次にワイヤーフレームを作成します。ワイヤーフレームとは、Webサイトの下書きのようなものです。ワイヤーフレームの作り方はウェブデザイナーによって異なりますが、AdobeのPhotoshopで作成する人が多いです。
ワイヤーフレームでネットショップ全体のデザインを見える化していくことで、「ここはもっと明るい色にした方が良いのではないか」と具体的に修正を加えていけるようになります。
HTMLやCSSを保存するためのフォルダを作る
ワイヤーフレームが完成したら、次にデザインをHTMLやCSSで書き出していきます。いよいよコーディング作業と言いたいところですが、まずは事前準備が必要です。Webサイト上のデータは、主にHTML・CSS・イメージ画像に分けられます。
これらのデータがごちゃごちゃにならないように、各ファイルを保存するためのフォルダを作成しておきましょう。
HTMLを書く
HTMLを記述していきます。Webページは、例えば「head」「main」「side」「hooter」に分けられます。HTMLはそれぞれのパーツごとに作り上げていくイメージです。ごちゃごちゃになってしまわないように、まずは「head」、次に「main」という風に順序だてて記載していきましょう。
CSSを書く
HTMLが書けたら、次に装飾を施していきます。各パーツごとの背景は何色にしていくか、文字は何色か、などはCSSで指定できます。Webページで使用する色は、全てカラーコード(#FFFFFFなど)を使用できますが、単純なカラーは名前を覚えておくと便利です。
例えば、ピンクは「pink」、赤っぽい色は「tomato」などカラー名を記載すると簡単に設定できますよ。
レスポンシブ対応させる
ネットショップを訪れるお客さんは、パソコンやスマホ、タブレットを利用しています。パソコンとスマホはディスプレイの横幅が異なるため、両方で最適に表示されるように設定しておかなければなりません。
例えば、パソコンサイトでは横並びに設定していたデザインをスマホ画面で表示させるのであれば、縦並びになるようにレスポンシブ対応させておきましょう。
Web初心者におすすめのコーディング学習サイト

Web制作の大まかな流れがわかると、なんだか初心者の自分でもネットショップが作れるような気がしてきませんか。その気になってきた方のために、無料または定額で学べるコーディング学習サイトを紹介しようと思います。
パソコンとスマホで学べる「Progate」
「Progate」は先ほど紹介したコーディング学習サイトですが、コーディングやプログラミング超初心者にも人気のあるサービスです。1つのWebサイトを作っていく流れで、少しづつコーディングを学習していけます。

初心者向けの基本学習は無料ですが、無料のコースだと少し物足りなく感じてくるでしょう。「Progate」は月額1078円(税込)で全てのコースを学習できます。有料プランに登録しておけば、パソコン・スマホアプリの両方で全コースの学習が進められますよ。
参考:Progate
動画でコーディングが学べる「ドットインストール」
「ドットインストール」は、動画でコーディングが学べるサービスです。スマホで動画を閲覧しながらパソコンでコードを打ち込んでいくスタイルで学習を進められるのがおすすめポイントです。

月額1,080円(税込)のプレミアムサービスに加入すれば、全ての動画が閲覧できるようになるだけでなく、講師に質問することもできるようになりますよ。
参考:ドットインストール
仲間ができる「CODEPREP」
コーディングを一緒に学べる仲間が欲しい方には、「CODEPREP」がおすすめ。掲示板式のディスカッションボードが用意されているので、わからない部分を質問しながら学ぶことができます。また、他の人が迷っている部分を一緒に解決することもできるので、仲間意識も芽生えますよ。

マイペースに学習しつつ仲間とも交流できる「CODEPREP」は、独学ではなかなか学習が続けられないという人におすすめのサービスです。
参考:CODEPREP
幅広いジャンルが定額で学べる「Schoo」
「Schoo」はコーディングだけでなく、グラフィックやマーケティングなど、あらゆるジャンルの動画を閲覧できるサービスです。特に生放送では、放送中に講師の先生に質問もできます。

コーディングだけでなく幅広く新しい知識を取り入れていきたい人におすすめのサービスです。月額980円(税込)で7,000本以上の動画を閲覧できます。
参考:Schoo
素敵なネットショップを作るためにコーディングを学ぼう!

理想通りのネットショップを作り上げるには、コーディングの知識が必要不可欠です。Webデザイナーに依頼する場合でも、自分自身にある程度の知識がないと希望をうまく伝えられません。
ぜひ、今回ご紹介したコーディングの方法やおすすめの学習サイトを参考にしつつ、コーディングの学習を進めていってくださいね。








