HTMLエディタは、HTMLをコーディングするときに使うソフトです。タグ入力の自動補完や、他のファイルとの連携など、便利な機能が数多く搭載されています。
しかし、HTMLエディタにはさまざまな種類があり、どれを選べば良いのか迷ってしまいますよね。
そこで今回は、HTMLエディタの基礎知識や、その選び方を解説します。さらに、おすすめのコーディングソフトもご紹介しますので、ぜひ参考にしてくださいね。
HTMLエディタの基礎知識

まずは、HTMLエディタの基礎知識について解説していきます。
HTMLエディタとは?
HTMLエディタは、HTMLコーディングに対応したテキストエディタです。
通常のテキストエディタに比べ、HTMLコーディングに特化した便利な機能が多く搭載されているので、効率的にHTML編集を行うことができます。
HTMLエディタの主な機能とメリット
HTMLエディタの主な機能は以下の通りです。
- HTMLタグの自動補完
- CSSコードの入力補助
- コードエラーの自動表示
- 複数行の一括編集
- プレビュー機能
- 使用言語に適した編集モード
その他にも、様々な便利機能があります。
HTMLエディタの機能

HTMLエディタには、HTMLコーディングに役立つさまざまな機能があることがわかりましたね。それでは、HTMLエディタが具体的にどのような働きをするのか詳しく解説していきます。
タグの自動補完
HTMLをコーディングするときは、基本的に開始タグ「<>」と閉じタグ「</>」の両方を記述する必要があります。
HTMLエディタには、開始タグや特定の文字を入れるだけで閉じタグが自動で記述される「自動補完機能」があります。これにより、タグ入力にかかる手間を省いたり、スペルミスを防いだりできるので、特に初心者の方にはありがたい機能です。
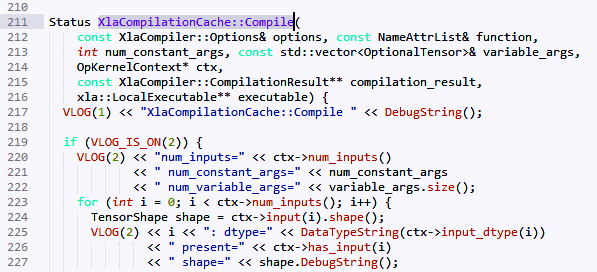
タグの色分け・文章の色付け
HTMLコーディングは、文字数が多くなるほどタグ同士の関係性がわかりづらくなります。
その点、HTMLエディタには、タグの色分けや文章の色付けができる機能があります。

このように色分けされると、タグと文章の違いがひと目でわかり、内容が把握しやすくなります。さらに記述ミスやスペルミスも発見しやすくなるので、正確なコーディングを実現するためには必須の機能と言えるでしょう。
プレビュー機能
記述したHTMLコーディングの内容が、実際にブラウザ上でどのように表示されるのか確認したいときってありますよね。
もちろん、メモ帳などの通常のテキストエディタでも確認することはできますが、複数の手順があるため、面倒に感じる方も多いでしょう。
しかし、HTMLエディタにはキーを押すだけですぐにプレビューできる「プレビュー機能」が実装されています。たったワンアクションで何度も表示内容を確認できるので、作業効率もアップします。
他のファイルとの連携
HTMLコーディングでは、多くの場合、HTMLだけではなくCSSやJavaScriptなど、他のプログラミング言語も使用します。
その際、各言語をファイルで管理していると、使用するたびにそれぞれのファイルを開く必要があり、とても非効率的です。
一方、HTMLエディタは他のファイルとの連携機能があるので、HTML以外の言語を同じエディタ内で編集することが可能です。そのため、よりスムーズにコーディングを行うことができます。
HTMLエディタを選ぶポイントとは?

次に、HTMLエディタを選ぶ際のポイントを4つご紹介したいと思います。ぜひ参考にしてくださいね。
機能性
最初のポイントは、「機能性」です。
HTMLエディタを選ぶときは、先ほどご紹介した「色分け・色付け機能」や「プレビュー機能」など、効率的に作業ができる機能を多く搭載したタイプを選びましょう。
また、追加したい機能が出てきた場合に備えて、拡張性の高いタイプを選ぶのもおすすめです。
使用言語
2番目のポイントは「使用言語」です。
HTMLエディタの中には、使用言語が英語だけというものもあります。英語に抵抗がある方は、日本語対応のタイプや、日本語化できるパッケージがあるタイプを選びましょう。または、日本製のHTMLエディタを選んでも良いでしょう。
価格
HTMLエディタは、「無料版」と「有料版」の2つに分かれます。
無料版のHTMLエディタは、有料版に比べて使える機能が少ない傾向にあります。一方、有料版のHTMLエディタはコストがかかりますが、よりすぐれた機能を多く備えていることが多いです。
いずれにしても、自分のニーズに合ったものを選びましょう。
対応OS
HTMLエディタの対応OSは、基本的に「Mac」、「Windows」、「Linux」の3種類です。これらのOSに対応していなければ、ダウンロードができないので注意が必要です。
おすすめのコーディングソフト5選

この項目では、おすすめのコーディングソフトを5つご紹介します。
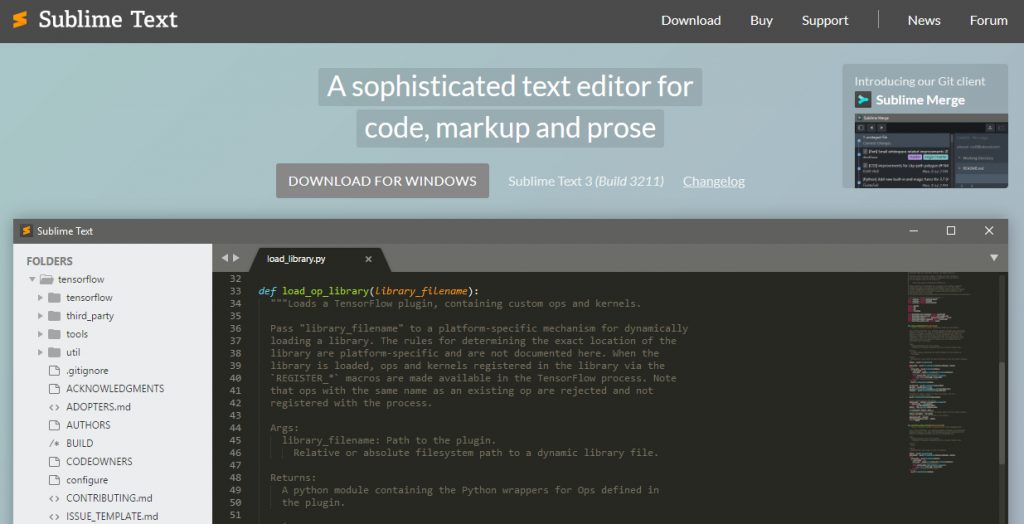
Sublime Text(サブライムテキスト)

「Sublime Text」は、軽量で機能的なコーディングソフトです。「パッケージ」と呼ばれる機能拡張のプログラムによって、日本語化など自分が使いやすいようにカスタマイズすることが可能です。
Atom(アトム)

「Atom」は、HTMLの他にも、様々なプログラミング言語に対応しているコーディングソフトです。少し重量のあるソフトですが、自動補完などのすぐれた機能を数多く搭載しています。
また、操作画面がシンプルで使いやすいので、初心者の方におすすめです。
Brackets(ブラケッツ)

「Brackets」は、無料のコーディングソフトです。
プレビュー画面上で直接コンテンツを変更できる「インラインエディター」や、リアルタイムでブラウザと繋がる「ライブプレビュー」などの便利な機能があるおかげで、コーディングのスピードアップが図れます。
DreamWeaver(ドリームウィーバー)

有料のコーディングソフト「DreamWeaver」は、プロのWebデザイナーなどが使用する上級者向けのソフトです。高度な機能が数多く用意されているため、質の高いWebページを作ることができます。ただし、基本的にはコーディングがメインであり、アプリケーションの作成などはできません。
Visual Studio Code(ビジュアルスタジオコード)

「Visual Studio Code」は、マイクロソフト社が提供するコーディングソフトです。動きが速く、「インテリセンス」と呼ばれるコード編集機能や、カスタマイズ機能などが充実しています。
WEBデザイナーもコーディングの知識を学ぶべき?

ウェブサイトを構築するにあたってデザイン部分を担当する「Webデザイナー」は、コーディングの知識がなくても困らないと思われがちです。
しかし、これからの時代は、Webデザイナーもコーディングの知識を持つべきと言われています。その理由と、コーディング知識を持つメリットについて解説します。
どうしてWebデザイナーがコーディングの知識を持つべきなのか?
Web業界は慢性的な人材不足と言われています。そのため、「デザインの知識」だけではなく、「デザイン+コーディングの知識」を持つデザイナーの方がこれからの時代は重宝される可能性があります。
さらに、コーディング知識が豊富なデザイナーは、Webサイト構築の広い見識を持っていると見なされ、将来的にディレクターなどの役職にステップアップしたり、フリーランスとして成功する可能性が高いとも言われています。
【Webデザイナーがコーディングの知識を持つメリット】デザインの知見が広がる
HTML、CSS、JavaScriptなどのコーディング知識のあるデザイナーは、コーディングする時のことを想定しながらデザインを施すことができます。
そのため、デザインの知見やスキルが向上し、デザインの幅をより一層広げることができるのです。
【Webデザイナーがコーディングの知識を持つメリット】業務上の連携がスムーズになる
デザイナーは、サイト構築のガイドラインを元にデザインを行い、コーダーへ渡します。
コーディングの知識があるデザイナーは、コーダーが業務を行いやすいような視点でデザインを作成することができます。
さらに、デザインの挙動を伝える際にも、コーディングの知識があれば、専門用語を使ってより詳細にコーダーに伝えることができます。
つまり、業務上の連携が非常にスムーズになるのです。
【Webデザイナーがコーディングの知識を持つメリット】不測の事態に対応できる
デザイナーにコーディングの知識があれば、コーダーが急に休みになったり、急ぎの修正が入ったりした時などにも、臨機応変に対応できます。
Webデザイナーが身に付けるべきコーディング知識

前項でWebデザイナーがコーディング知識を身に付けることのメリットは理解していただけたかと思います。続いてこの項目では、Webデザイナーが身に付けるべきコーディング知識をご紹介していきます。
HTML・CSS
コーディングに関する知識を身につけるためには、まず基本であるHTML・CSSをマスターすることから始めましょう。HTML・CSSの「オンライン学習サイト」も数多くありますので、これらを利用するのも良い方法です。
DreamWeaverの使い方をマスターする
おすすめのコーディングソフトの項でもご紹介しましたが、Webデザイナーがマスターすべきコーディングソフトとして挙げられるのが、「DreamWeaver」です。
ファイル管理機能やレイアウト表示機能などが搭載された統合ソフトウェアなので、 このソフトをマスターすれば、コーディング知識をはじめ、Web制作全般に必要なスキルの向上が期待できます。
WordPressを使いこなせるようになる
WordPress(ワードプレス)は、Webサイト構築のためのコンテンツを一元的に保存・管理できる無料ブログソフト(CMS)です。Webサイトの作成と更新が非常に簡単にできることから、世界中で圧倒的なシェアを獲得しています。
WordPressを使いこなすには、HTMLやCSSの知識はもちろん、PHPコーディングなども理解する必要があります。
そのため、WordPressの使い方を修得すれば自然とコーディングに関する知識も増えるので、スキルアップにつながる可能性があります。
HTMLエディタは機能性などを考慮して、自分のコーディングに最適なソフトウェアを選ぶ

今回の記事では、HTMLエディタの基礎知識やおすすめのコーディングソフトなどをご紹介してきました。
HTMLエディタを選ぶ際は機能性などを考慮して、自分のニーズに合ったものを選びましょう。
また、コーディングの知識を増やせば、Webサイト構築に関係するさまざまな分野で活躍できる可能性が広がります。そのため、オンライン学習ツールなどを利用して、効率的にコーディングスキルを身に付けていきましょう。