まるでランディングページかのようなメールが届く事があります。リッチな感じで画像やリンクを使ったメールは、HTMLメールといいます。
名称通り、HTMLを駆使して作成されているメールなのですが、迷惑メールで使われている印象を持っている方も多く、敬遠されがちです。
しかし、上手に使えれば文字だけのメールと比べて伝えられる情報量が多いですし、反応率を上げる事も出来ます。
今回は、そんなHTMLメールについてお伝えします。CSSの対応表についてもお伝えするので、HTMLメールとCSSの関係性でお悩みの方は特に最後まで読み進めて下さい。
HTMLとは?

HTMLメールとは、冒頭に少しお伝えしましたが、HTMLというプログラミング言語を使用して作成したメールの事です。通常の文字だけのメールはテキストメールといいます。
HTMLメールでメールを作成すると、文字の大きさやフォントや色を変更したり、リンクを使ったり画像を挿入出来ます。
テキストメールと比べて、より直感的に内容が伝わるのがメリットです。
HTMLメールは内容が伝わりやすい
画像を用いると、当然内容が伝わりやすくなります。例えば、商品について伝えるとして、文字だけで伝えるとなると長文になる割に伝わりづらいでしょう。
しかし、画像を使うと、商品そのもののイメージをそのまま見てもらえます。ユーザーの理解度が高まり、結果的に満足度も向上する可能性があります。
また、昨今では長文を読み慣れていない若者が増えてきている為、文章が長い事自体がデメリットになる事があります。画像を多用して直感的に見てもらえば、最後まで飽きずに読んでもらいやすいでしょう。
HTMLメールならユーザーの手間を減らせる
例えば、メールに貼ったリンクを踏んでもらってホームページ上にある商品画像を見てもらうとなると、ユーザーからすると数回の手間を挟む事になります。
しかし、HTMLメールを使うと、メールの中で画像を見てもらえるので、商品の画像を見てもらうという目的はメールの中で達成されます。
その分、離脱率を抑えられるので相対的に売上に繋がりやすいといえます。
HTMLメールならデータが取れる
HTMLメールには、計測用のURLを仕込む事が出来ます。例えば、メールの開封率やリンクのクリック率を測定する事が出来ます。
ユーザーの属性や利用している端末まで明らかになるので、どのような属性のユーザーが多いのかによって、今後のメール内での文体を検討する事も出来ます。
また、どのリンクがクリックされたのかまで分かるので、例えば同じリンク先に飛ぶリンクを挿入していたとしても、冒頭のリンク、中間のリンク、終わり付近のリンクを入れたら、どのリンクが一番クリックされるかという事を検証出来ます。
このように、様々なデータが取れるので改善に役立ちます。
メールクライアントによってCSSが違う問題について

HTMLメールを利用した事がある方にとって、共通の悩みがあります。それは、メールクライアントサービスによって、対応しているCSSが違うという問題です。
どのような問題が発生するのか、具体的に紹介します。
position:absoluteが使えない場合がある
position:absoluteを使って画像の配置場所を自由に指定したい時に、メールクライアントサービスによっては対応していない事があります。
このような場合には、擬似的にrightやtop等を使って指定する事で解決出来ます。
marginが使えない場合がある
これも、一部のメールクライアントで発生する事なのですが、marginが使えないという事例がありました。こちらはpaddingを使って調整する事で解決出来ます。
rgbaが指定出来ない場合がある
rgbaで色指定をしたい場合に、メールクライアントサービスによっては対応していない事があります。こちらは、カラーコードを指定する事で解決出来る場合があります。
どうしてもメールクライアントと受け取る端末によってデザイン崩れは発生してしまいます。これは、何もHTMLメールだけの話ではなく、サイトを制作する際にも同じような悩みを抱える事になります。
ブラウザや端末によってデザイン崩れが発生するというものですね。宿命ではありますが、しっかりと把握する事である程度は防げます。
HTMLメールを作成する際に注意する事

HTMLメールは、HTML作成ツールやソフトによって仕様が大きく違います。そのような理由から、なかなか求めている情報に出会えずに当記事に辿り着いたという方もいらっしゃるでしょう。
この章では、HTMLメールを作成する際に注意するべき細かい点についてお伝えします。
HTMLメールのデザインをする際に注意する事
HTMLメールのデザインは、ずばりグリッドデザインにした方がいいです。その方が、コーディングに適していますし、デザイン崩れしてしまった際に崩れ方が最小限になるからです。
横幅は700pxくらいにとどめておくのがいいでしょう。ファーストビューの部分は400pxくらいがいいです。グラデーションを使うと、色の数が増えるのでデータ量が大きくなってしまうので控えましょう。
全体的にシンプルにデザインする事を意識しましょう。
HTMLメールのコーディングをする際に注意する事
HTMLメールを作成する際には、テーブルコーディングは外せません。テーブルコーディングは、ホームページビルダー全盛期に体験した事がある方もいるかもしれませんが、HTMLメールでは現役です。
コーディングする際のポイントは、それぞれのタグにインラインCSSを使う事です。画像をパスで組む事も重要になってきます。
以下のようなタグのソースコードを使用します。使う場面によって、調整して下さい。
メタタグ
<meta http-equiv=”Content-Type” content=”text/html; charset=ISO-2022-JP”>
tableタグ
<table width=”任意” border=”0″ cellspacing=”0″ cellpadding=”0″ align=”center”>
tdタグ
<td align=”任意” style=”font-size:0; line-height:0; padding:0; margin:0; border:0; vertical-align:top;”>
各メールクライアントサービスで注意する事まとめ

各メールクライアントサービスで注意する事をまとめました。大前提として、メールクライアントサービスによってCSSの見え方が違って来てしまいます。その点はどのメールクライアントサービスも共通なので覚えておいて下さい。
また、メール用のソフト、ウェブ版、アプリ等はバージョンによって常に変更されていきます。お使いのバージョンによって動作やデザイン崩れが起きるかどうか等違ってきますのでご了承下さい。
あくまでも、執筆現在このような現象が起こる可能性があるくらいで読み進めて下さい。
GmailでHTMLメールを作成する際の注意点
まず、Gmailの注意点においては、ウェブ版とアプリ版によって違ってくるので分けてお伝えします。ウェブ版のGmailで注意する点なのですが、画像を使用する際に、1度目は通常通り表示されるのに、使い回すと2回目以降に表示されないという現象が起こる事があります。このような時は、リネームしたりtdのheightを調整する等して対応して下さい。
次に、AndroidのGmailアプリで、line-heightを指定しているのにも関わらず、行間が詰まってしまう事があります。こちらの対応方法は、まずline-height: 100!important;を入れます。次に、heightがついているtdをbrの代わりに入れます。こうする意味は、行間を調整する為です。
このように、擬似的に同じ事が出来るように考えてやってみる事で解決出来る事もあります。Gmail全体に共通する事ですが、position:absoluteとネガティブマージンは使えないので気をつけて下さい。
MacのメールでHTMLメールを作成する際の注意点
MacのメールでHTMLメールを作成する際に注意する点は、インラインCSSで画像のサイズを書く事です。誤ったサイズで表示されてしまった場合、見にくいですし、デザイン崩れの原因にもなりかねません。気をつけましょう。
iOSのデフォルトのメーラーでHTMLメールを作成する際の注意点
iOSのデフォルトのメーラーでHTMLメールを作成する際に注意する点は、こちらも画像に関する事なのですが、外枠から画像がはみ出してしまわらないように親要素を%で指定するのではなく、固定幅にするという事です。
このようにする理由は、デザイン崩れを防ぐ為に必要な事だからです。
OutlookでHTMLメールを作成する際の注意点
Outlookに関する注意点ですが、Outlookは特にバージョンによって対応しているものとそうじゃないものがたくさんあります。例えば、Outlookの2007年版と2010年版と2013年版と2016年版は、floatとbackground-imageが使えません。
Outlookの2010年版は、固定幅でレスポンシブにする事が出来ません。paddingは調子が悪いようなので、marginやheightで間隔をいれるようにしましょう。これも、前項でお伝えした通り、目的を違う方法で達成するという事です。
メールを送られる側からすれば、どのようなCSSになっているかを意識する事はないので、結果的にちゃんと表示されていればいいわけです。
Outlookの2007年版は、アニメーションGIFがオートスタートしません。静止画で最初のフレームが表示されてしまいます。しかし、これはバージョンが古いからというのが原因ではなく、Outlookの2003年版では正常に動作するので、他の事が原因のようです。
Outlookの2007年版で、アニメーションGIFを動かす方法は一応あるのですが、現実的ではありません。「表示」 をクリックし、 「プレビューとプロパティ」を選択します。ここまでして動かしてもらうのは難しいので、使えないと思っておく方がいいでしょう。
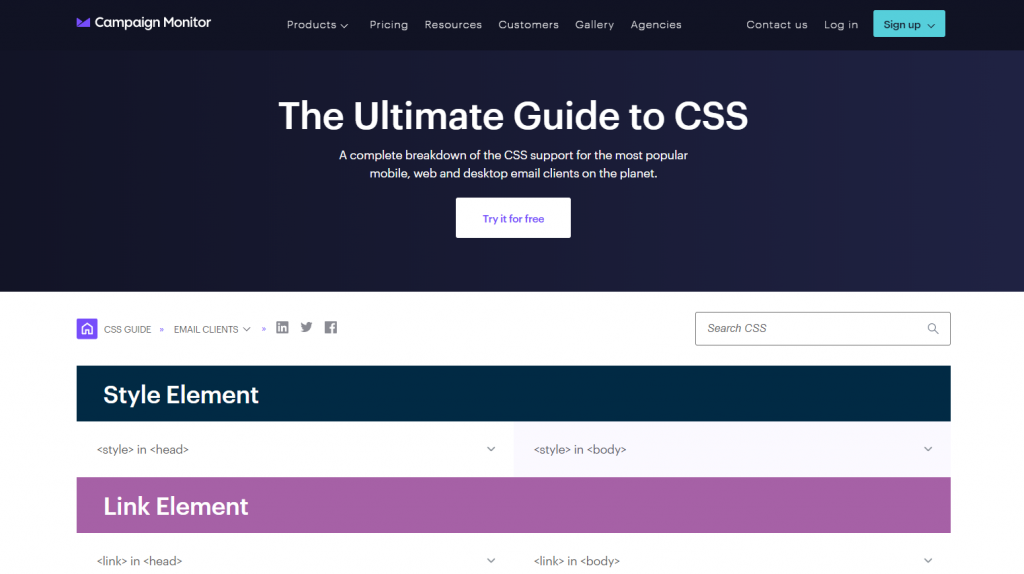
CSSの対応表を見てメールソフトに対応しているか確認する
使いたいメールソフトがどのCSSに対応しているかを調べるには、メールソフト別にCSSが対応しているかどうか分かる対応表を確認しましょう。「The Ultimate Guide to CSS」を見ると、一目瞭然です。

まとめ

今回は、HTMLメールについてお伝えしました。どのCSSが使えるかをCSS確認表を見て事前に確認しておく事で、せっかく作ったのに使えないという事態を防ぐ事が出来ます。
いつも使うメールソフトは同じものという方が多いので、慣れてしまえば、これは使える、あれは使えないというのが分かるようになってきます。HTMLだけでも最低限のHTMLメールは出来ますが、やはり余白等を細かく思い通りに作り込みたいと思ったらCSSは必須となります。
メールを送る前にデザイン崩れしていないか確認してから送るようにしましょう。








