HTMLファイルの開き方は?正しく開く方法を解説
ネットショップでもブログでも、Webサイトの制作をやろうとすると、最初の壁として向き合うことになるのが「HTML」です。
おそらく、ほとんどの人は「聞いたことがある」と答えるはずですが、「HTMLファイルの開き方は?」となると、言葉に詰まる人が多いのではないでしょうか。
そんな、「知っているつもり」の人に向けた解説をここでまとめていきます。
「ゆくゆくはエンジニアとして働きたい」「プログラミングを学習したい」という人は、HTMLとは何かを理解するのが最初の一歩になるはずです。
そもそも「HTML」とは何か?

まず、最も基本的な「HTMLとは何か?」についてみていきましょう。
「Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)」の略が「HTML」で、Webページの基本となる言語の一つです。
普段、私たちがブラウザで見ているWebページのほとんどが、HTMLで作られているといってもいいでしょう。
つまり、HTMLの理解なくしてWebページ作成の理解もないのです。
「HyperText Markup Language」を日本語で訳すと、「ハイパーテキストに目印をつける言語」というような意味になります。
では、「Hyper Text(ハイパーテキスト)」とは何かというと、ハイパーリンクを埋め込むことができる高機能なテキストのことです。
ハイパーリンクというと難しそうですが、下線を付けたりして強調した部分をクリックすると、別ページへ移動するリンクのことになります。
Webページから別のWebページにリンクを貼ったり、 Webページ内に画像・動画・音声など、データファイルをリンクで埋め込むことができます。
HTMLには、ハイパーリンク機能で関連する情報同士を結びつけ、整理するという特徴があります。
Webページの裏側にある「言語」を確認する
Web制作の経験がない人に、Webページは「言語」で書かれているといっても、なかなかピンと来ないはずです。
また、この「言語」は「プログラミング言語」だと思う人がいるかもしれませんが、厳密にいうとHTMLはプログラミング言語ではありません。
HTMLは「マークアップ(Mark up)言語」で、これについては後ほど解説します。
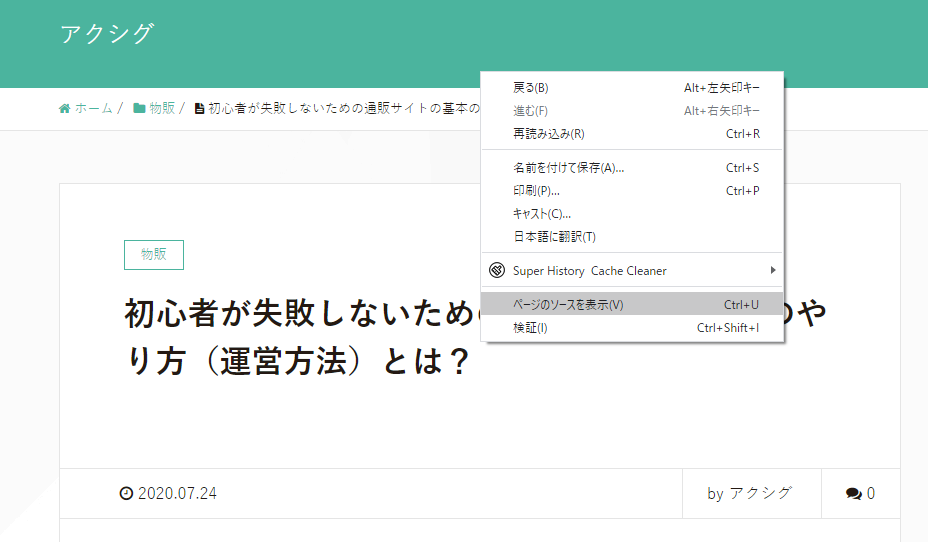
Webページが「言語」で書かれていることを実感するため、画面上で右クリックして、「ページのソースを表示」を押してみてください。

以下のように、アルファベットや数字、記号が並んだ画面が表示されるはずです。これがページを構成している言語になります。

並んでいる文字は「ソースコード」と呼び、Webページを「どう表示するか」に関する命令が書かれています。
Webページの正体は、HTMLタグを使って構成された文書であり、この文章をブラウザが読み込むことでWebページが表示されるのです。
あらゆるWebページでソースコードを確認できるので、試しにチェックしてみてください。
HTMLは、タグを使って印をつけるマークアップ言語
前述したように、ハイパーテキスト(Hyper text)とは高機能なテキストを指しています。
どんなふうに高機能かというと、Webページの指定箇所にリンクを貼って、クリックするだけで他のページに移動することができます。
この機能は「Hyper Text Link(ハイパーテキストリンク)」、単純に「リンク」と使われるので、ほとんどの人は聞いたことがあるでしょう。

また、マークアップ(Mark up)を訳すと「~に印をつける」という意味で、マークアップ言語は「印をつける言語」となります。
Webページのソ−スコードは「HTMLタグ」を使って印をつけられているため、HTMLはマークアップ言語と呼ばれるのです。
HTMLタグによって「タイトル」「小見出し」「リスト表示」など、文書中の特定の部分に意味を持たせながら、全体を構造化していきます。

< >で囲まれた部分がタグになります。
まず、簡単なHTMLファイルを作成してみよう
Webページのソースコードを初めて見ると、記号が複雑に配置された暗号文のようで、難しく感じるのも無理はありません。
ですが、HTMLはそれほど難しい言語ではないのです。
「ここ<h1>が見出しです」
「ここ<p>が段落です」
「ここ<table>が表です」
など、タグをつけてブラウザに伝えるための言語で、簡単なウェブページなら、数種類のタグを覚えるだけでも作成可能なのです。
これからHTMLを勉強しようとする場合、考えるのではなく、まず手を動かして作ってみることです。理論は後からいくらでも勉強できます。
簡単にいうと、テキストエディタで文章を書き、拡張子を「.html」にして保存すれば、それだけでhtmlファイルはできあがります。
<html>
<head>
<title>ページのタイトル</title>
</head>
<body>
<h1>ページの見出し</h1>
<p>Webページを作成しました</p>
</body>
</html>
難しく考えるのではなく、こんな簡単なhtmlファイルをまず書き、必要に応じてタグを少しずつ加えていけば、Webページがどう構成されるのかわかってくるはずです。
文法の間違いがあっても、htmlファイルは何度でも修正できるので、心配せずまず書いてみましょう。
HTMLの最新バージョン
以前、「HTML」にはいくつかの種類がありました。
例えば「HTML4.01」や「XHTML1.0」、「HTML5」などが挙げられます。
各バージョンごとに使えるタグに違いがあり、どんなタグを使いたいかに応じて、HTMLのバージョンを確認する必要がありました。
しかし、2021年1月に「HTML5」が廃止され、「HTML Living Standard」へと統一されました。
2022年9月現在の最新のHTMLバージョンは、「HTML Living Standard」となっています。
HTMLファイルをブラウザで開いてみる

では、HTMLファイルをブラウザで開く方法を説明していきましょう。
ここでは、ブラウザとしてGoogle Chrome、Firefoxがインストールされていることを前提に解説を進めていきます。
いつも使っているブラウザで表示する
まず、いつも使っているブラウザで表示する方法についてです。
これは簡単で、Home Pageフォルダを開くと、編集中のHTMLファイルがあるので、それをダブルクリックするだけでOKです。
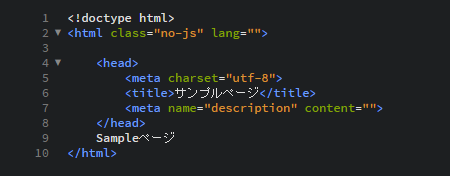
例えば「sample.html」というHTMLファイルを作ったとします。

ブラウザのHomePageフォルダを開くと「sample.html」というファイルを確認できるはずです。

そのファイルをダブルクリックすれば、いつも使っているブラウザで表示されます。写真はGoogle Chromeを使った例です。

MacでHTMLファイルを開く方法
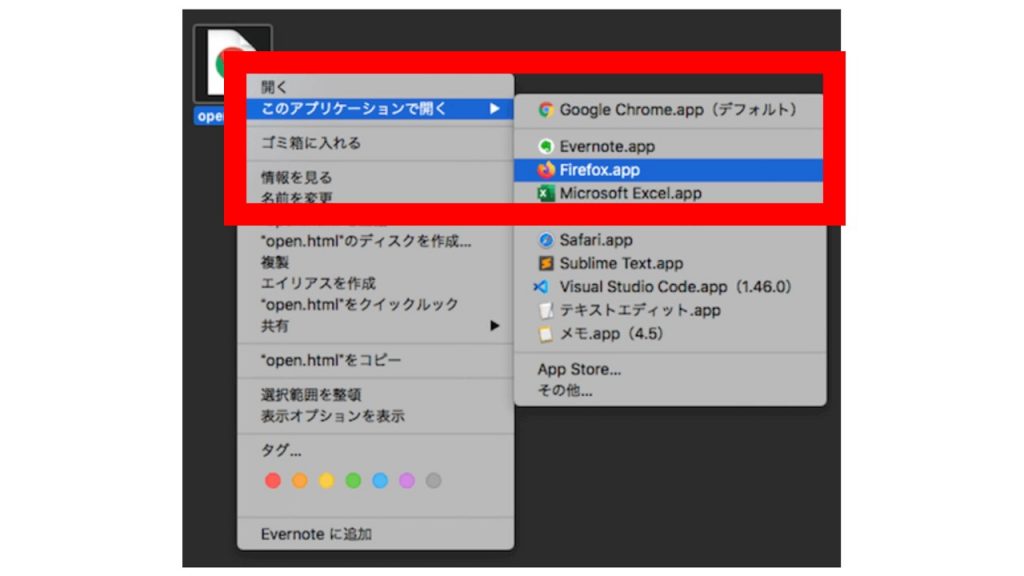
MacのブラウザでHTMLファイルを表示させるためには2つの方法があります。まず1つ目は開きたいHTMLファイルを右クリックします。

すると「このアプリケーションで開く」という項目が表示されます。「このアプリケーションで開く」項目にマウスを合わせると、HTMLファイルの開き方をどのブラウザで行うのかを選ぶ項目に移ります。
あとはHTMLファイルを開くブラウザをクリックすれば、自動でHTMLファイルが開きます。
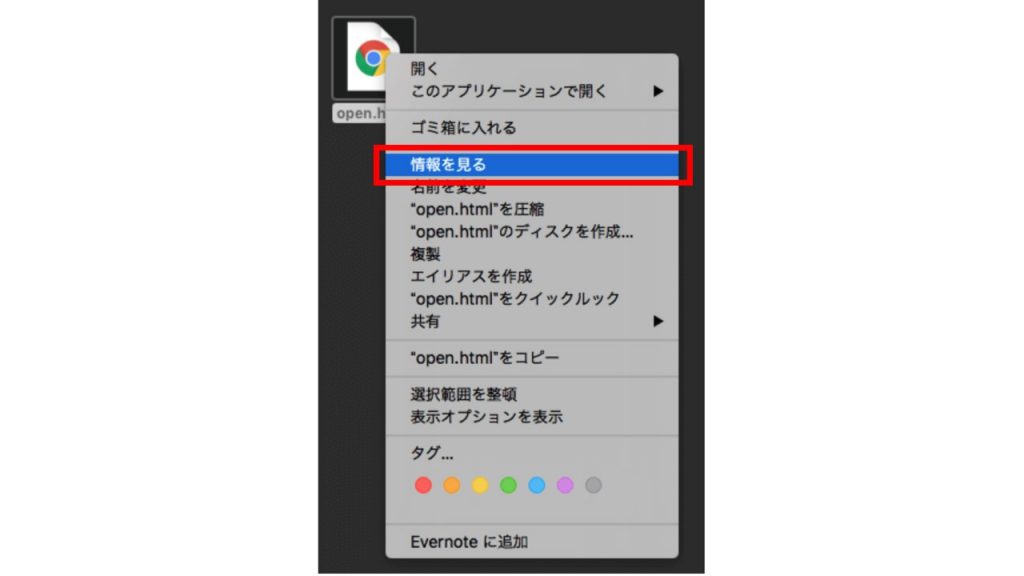
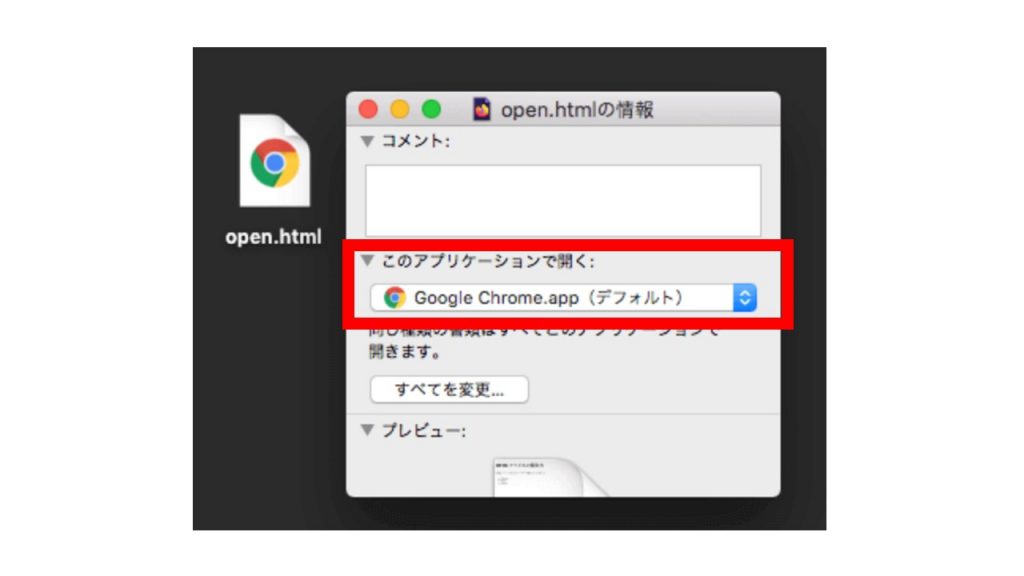
2つ目の方法はまず開きたいHTMLファイルを右クリックし、「情報を見る」項目をクリックします。

すると真ん中に「このアプリケーションで開く」項目があるので、ブラウザを選択します。

選択後、HTMLファイルをダブルクリックすれば、選んだブラウザでHTMLファイルが開きます。
Windows10でHTMLファイルを開く方法
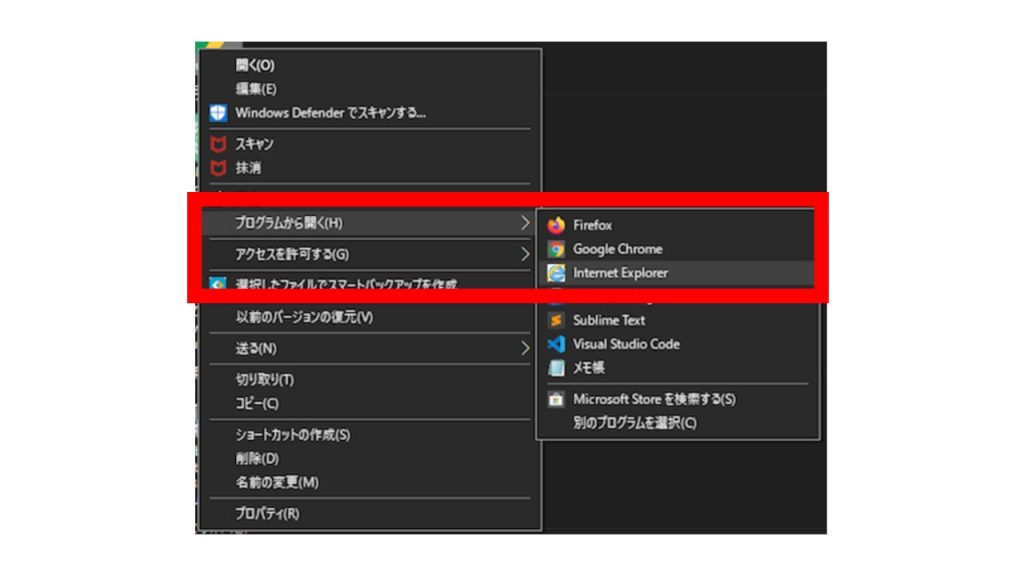
Windows10でHTMLを開く方法は2つあります。まず1つ目は、Windowsエクスプローラーにある開きたいHTMLを右クリックします。「プログラムから開く」項目にマウスを合わせれば、ブラウザが表示されます。あとはどのブラウザでHTMLファイルを開きたいか選ぶだけです。

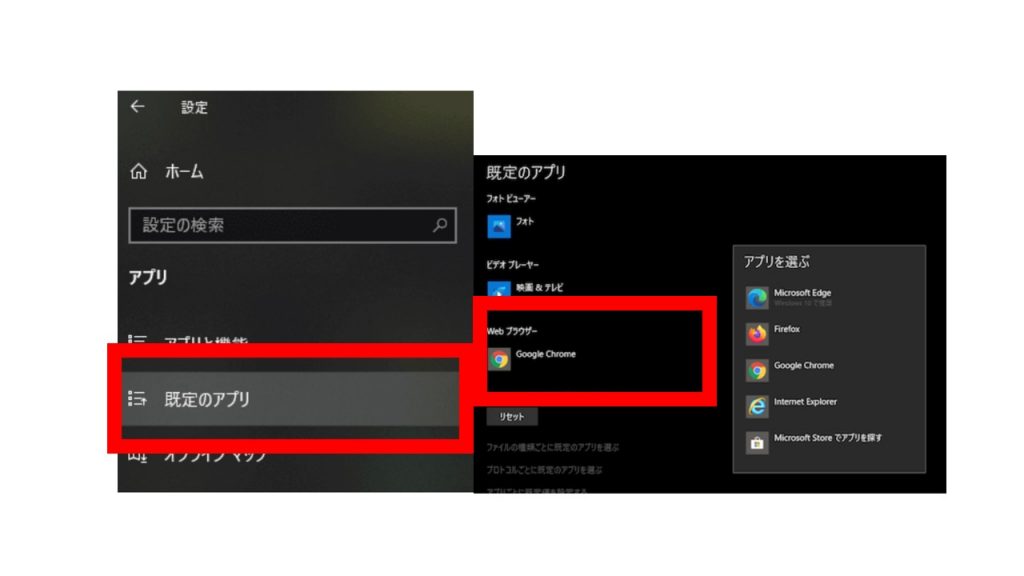
2つ目の方法は、Windowsの設定から「既定のアプリ」を開きます。その後「webブラウザー」をクリックすると「アプリを選ぶ」項目が表示されます。各ブラウザが表示されるので、あとはお好みのブラウザを選べばHTMLファイルが開きます。

iPhoneでHTMLファイルを開く方法
iPhoneでHTMLファイルを開くには、まずHTMLエディタのアプリを無料ダウンロードする必要があります。このHTMLエディタアプリを使うことで、プレビューでHTMLファイルを開くことができます。
この方法であればHTMLファイルの作成から編集をすることができ、作成や編集をしたファイルを開くことも可能です。

HTMLファイルを更新した場合
では、HTMLファイルを変更したらどうなるのでしょうか。
試しに、「サンプル」を「Sample」と変更して、上書き保存をしてみます。

続いて、ブラウザに戻って「F5キー」を押すと、変更されていることが確認できます。F5キーは、ブラウザの更新に割り当てられたキーになります。

他のブラウザで表示する場合の流れ
続いて、他のブラウザで確認する場合です。
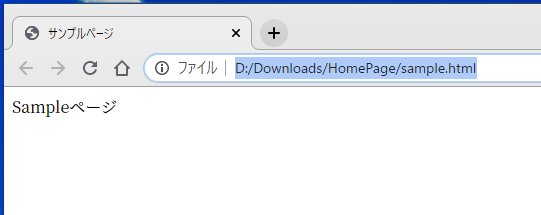
といっても難しいことはなく、いつも使っているブラウザのアドレスバーに表示されているファイルのアドレスを、 他のブラウザのアドレスバーにコピペしてください。
アドレスバーをクリックすると、下の画像のように全体が反転して選択されます。 Ctrlキーを押しながらCキーを押すとアドレスがコピーされます。

別のブラウザを開き、アドレスバーをクリックします。次いで、Ctrlキーを押しながらVキーを押せばコピーしたアドレスが貼り付けられます。
そのままEnterキーを押せば、別のブラウザでも簡単に表示されます。

HTMLファイルの開き方が簡単なブラウザを紹介

HTMLファイルはブラウザごとに開き方が異なりますが、なかにはHTMLファイルをドラッグ&ドロップするだけで簡単に開けられるブラウザがあります。
Google Chrome
Google Chromeであれば、HTMLファイルを簡単に開くことができます。

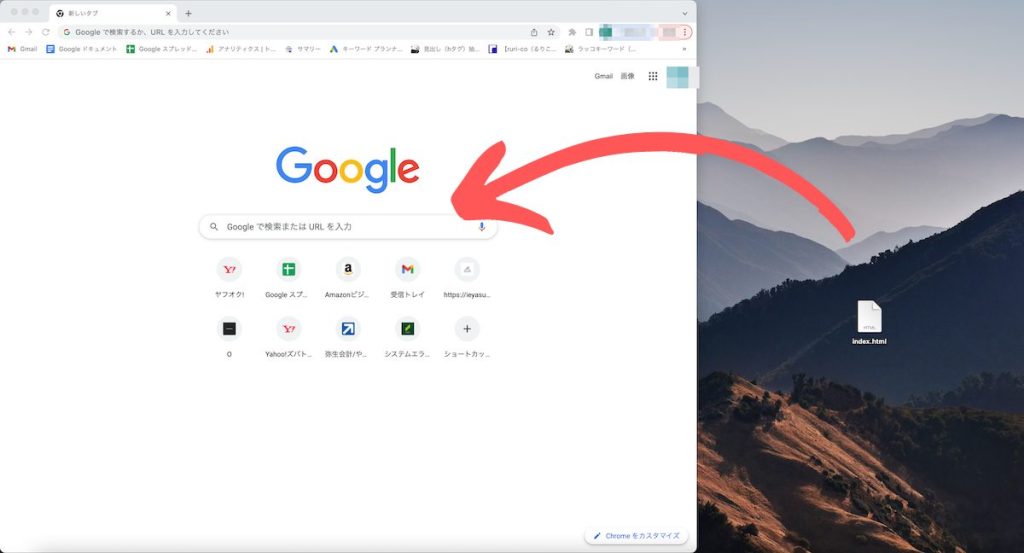
図のように、Google Chromeの検索ページを開いて、HTMLファイルをドラッグ&ドロップするだけで、簡単に開くことが可能です。
仮に複数のHTMLファイルを1つのフォルダにまとめて管理している場合でも、フォルダごとドラッグ&ドロップすれば問題なく表示されます。
その場合、Google Chrome内で編集・保存だけでなく検証までできるので、とても便利ですよ。
Firefox
FirefoxでHTMLファイルを開く場合も、Google Chromeと同じようにドラッグ&ドロップで開くことができます。
HTMLファイルはブラウザごとに開き方が異なりますが、上記で紹介したように、ブラウザによっては簡単に開くことが可能です。
どのブラウザで開いても同じように作業ができるので、自分が使いやすいブラウザで開くようにしましょう。
HTMLファイルを開く→編集→保存してみる

ここではより実践的に、HTMLファイルを開き、編集し、保存する流れを確認していきましょう。
HTMLファイルを作成するには、HTMLエディタと呼ばれる、テキストを編集するためのソフト(テキストエディタ)を使います。
Windowsの「メモ帳」やMacの「テキストエディット」もテキストエディタといえます。テキストエディタの中でも、HTML編集に特化したものがHTMLエディタになります。
HTMLエディタには、タグの入力サポート機能、エラー表示機能があるため、効率よくHTMLを記述できます。
Webデザイナーやプログラマーなど、HTMLに関わるほとんどの人がHTMLエディタを使うのには、そうした理由があるのです。
テキストエディタでHTMLファイルを開く
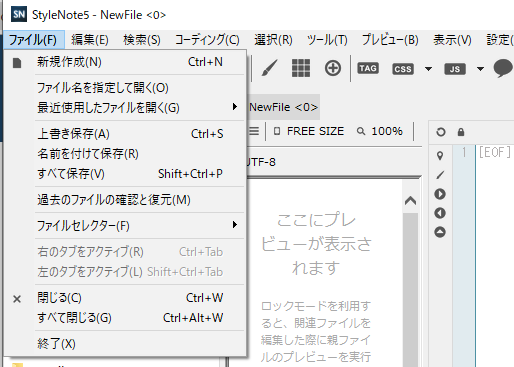
テキストエディタの多くは、下のように、上部メニューのファイル内にファイルを開く項目があります。

「ファイル名を指定して開く」をクリックすると、ファイルを選択するダイアログがあらわれるので、 該当するファイルを選択してください。
「ファイル名を指定して開く」ではなく、単に「開く」となっているテキストエディタでも同じです。
また、「最近使用したファイルを開く」を選ぶと、そこには、直近に開いたファイルが登録されています。ここから選択したほうが効率がいい場合もあります。
アイコンが見あたらない場合の開き方
HTMLファイルを開くには、アイコンをクリックするだけでHTMLファイルを開くことができますが、もしプログラムにテキストエディタのアイコンがない場合はどうすればいいのでしょうか。
この場合、テキストエディタを開き、上部メニューにあるファイルタブをクリック、「開く」を選択し、デスクトップなどのフォルダにあるHTMLファイルを選べば開けます。
文字化け、HTMLタグ表示などを防ぐ方法
HTMLファイルの保存方法は決して面倒ではありませんが、最初のうちは間違って保存してしまうこともあります。
すると、表示した時に文字化けしたり、ブラウザにHTMLタグがそのまま表示するなどの不具合が出てしまいます。
文字化けを防止するために行うのが文字コードの指定です。

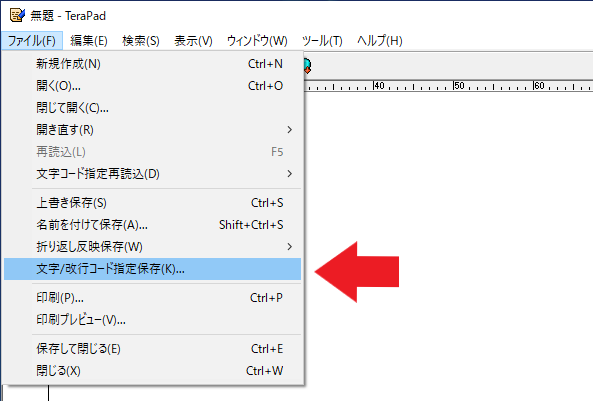
ファイルより「文字コード/改行コード指定保存」をクリックします。
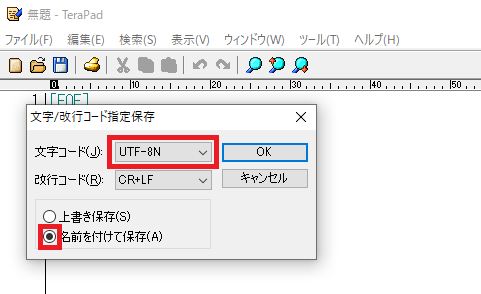
そして、ブラウザでの文字化けを防ぐため、「UTF-8」を選択してください。

テキストエディタの文字コードを「UTF-8N」に設定し、名前を付けたら、保存にチェックを入れてOKをクリックします。
それでも文字化けする時、以前はブラウザの文字コードも「UTF-8」にしていましたが、最近はテキストエディタの文字コードだけで文字化けが解消されるケースが増えているようです。
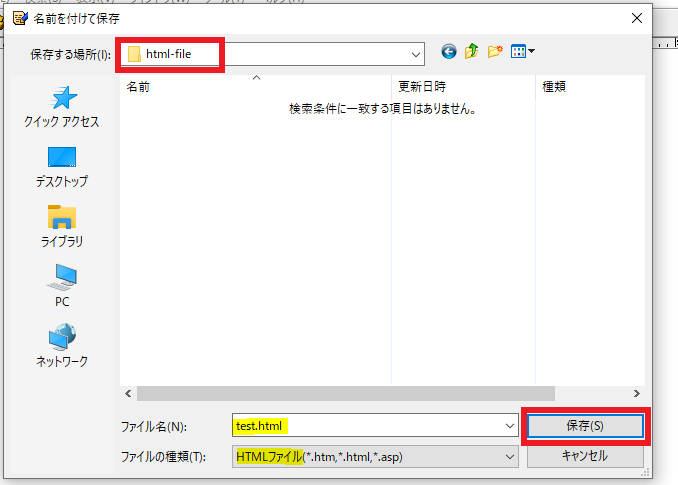
ブラウザにHTMLタグがそのまま表示されないようにするには、以下の手順を行ってください。

ファイル名は拡張子を「.html」の「test.html」などにして、ファイルの種類は「HTMLファイル」と指定します。そして、作成したhtml-fileフォルダに保存します。
これを基本にして、必要な要素を追加していき、ブラウザにアップロードしてみてください。
HTMLファイルを見やすく開けるテキストエディタ10選

HTMLファイルの編集は、パソコンにあらかじめインストールされているメモ帳やテキストエディタを使うのが、最も簡単でしょう。
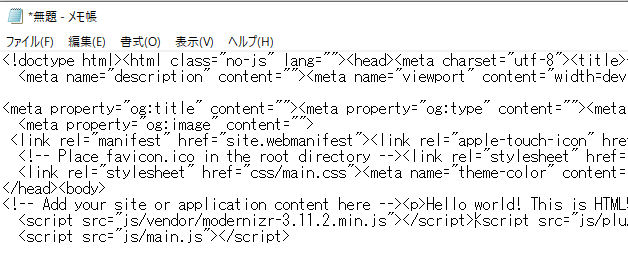
メモ帳でも、HTMLを書いたり、HTMLファイルを開いたりは可能ですが、ダウンロードしたテンプレートなどの場合、下のように、改行されず見づらくなってしまうこともあります。

こうした症状はHTMLに限ったものではなく、WordPressのテンプレートやCSSファイルを開いた時に発生することもあり、このまま編集するのはなかなか難しいはずです。
開いたHTMLファイルやCSSファイルを正しく表示されるようにするには、メモ帳ではなくテキストエディタの使用がおすすめです。
テキストエディタを使うことで、上の例のように改行が無視されることはなくなり、ブラウザにはきれいに見やすく表示されるからです。
ツールやソフトは無料でも公開されているので、ここでは特におすすめのテキストエディタをピックアップしていきます。
Windowsユーザーなら「TeraPad」がおすすめ
「窓の杜(もり)」は、Windows OSで利用できるアプリ、フリーソフトを中心に情報提供するサイトになります。
フリーソフトを中心に、いろんな情報が盛り込まれている様子を「森(杜)」にたとえたサイト名で、ジャンル分けされた「ライブラリ」は探しやすく、ダウンロードもしやすくなっているためおすすめです。
運営は、「できる」シリーズなどで有名な出版事業、「Impress Watch」などのウェブメディア事業などを展開している「株式会社インプレス」で、特に PC・IT 関連情報に強みがあります。
提供されるフリーのテキストエディタに「TeraPad」があり、行番号やルーラーの表示、クリッカブルURL、アンドゥ・リドゥ機能など、Windows標準のメモ帳にはない多くの機能を備えています。
分かりやすく、初心者でも安心な「Notopad++」
「Notopad++」は、比較的昔から使われているテキストエディタですが、Windowsのメモ帳と同じような操作方法なので、初心者でも直感的に使うことができます。
使い方に慣れてきた場合も、拡張性が高く、さまざまなカスタマイズが可能です。高機能でありながら動作も軽く、ノートパソコンでも軽快に作業できるところも人気の理由です。
こちらも日本語対応になっています。

参考:Notopad++
Macユーザーなら「CotEditor」に注目
Macを使っている人におすすめなのは「CotEditor」で、エンコーディング判定、和英混ざった文書の描画、縦書き表示など日本語対応するOS X専用テキストエディタです。
見た目はシンプルですが、他にもシンタックスハイライト、検索機能や置換機能、入力補完機能など、さまざまな機能があります。
特徴をまとめてみましょう。
- 無料で使える
- 日本語対応
- 行数や文字数をはじめとする情報がわかる
- 様々なプログラミング言語にも対応
- タブウィンドウに対応
HTMLや CSS、Javascript、Java、Perl、PHP、Python、Rubyなど対応する言語は多く、「CotEditor」 があればほとんどをカバーできるともいえます。
Macユーザーで、HTMLファイルの作成、編集をやってみたいなら、このエディタがおすすめです。

参考:CotEditor
WindowsでもMacても使える「オンラインエディタ」
紹介してきたテキストエディタを使う場合、ソフトをダウンロードするだけでHTMLファイルを表示できるようになります。ただ、場合によってはウィルスチェックソフトでエラーが出たり、外部ソフトをインストールできない端末を使っていたり、という事情もあるでしょう。
そんな時に使えるのが「オンラインエディタ」です。
オンラインエディタなら、ソフトをインストールしなくてもブラウザでファイルを開くことができます。
オンラインエディタはWindowsでもMacでも使えますが、ブラウザにはGoogleChromeをインストールする必要があります。

参考:GoogleChrome
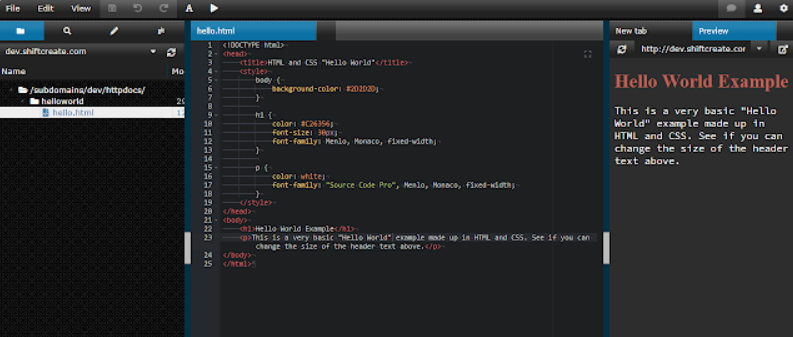
続いてShifteditという拡張機能をインストールしますが、これはGoogleDriveやDropBoxにアップロードしたファイルを、ブラウザ上で編集するためのツールです。
参考:Shiftedit
Shifteditをインストールしたら、Googleのアカウントでログインしてください。GoogleDriveにアクセスすると、アップロードしたファイルが左に表示されるので、ダブルクリックしてHTMLファイルを開けば編集も可能です。

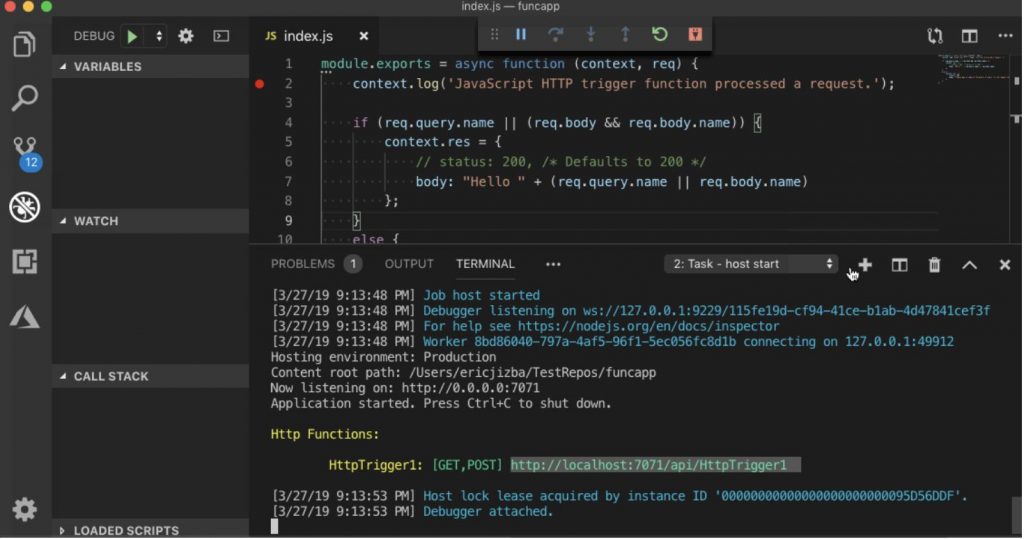
一番人気あるエディタ「Visual Studio Code」

プログラミングエディタの中では、一番人気といわれているのがこのVisual Studio Codeです。プラグインやテーマもたくさんあり、Atomから派生して作られたプロジェクトです。
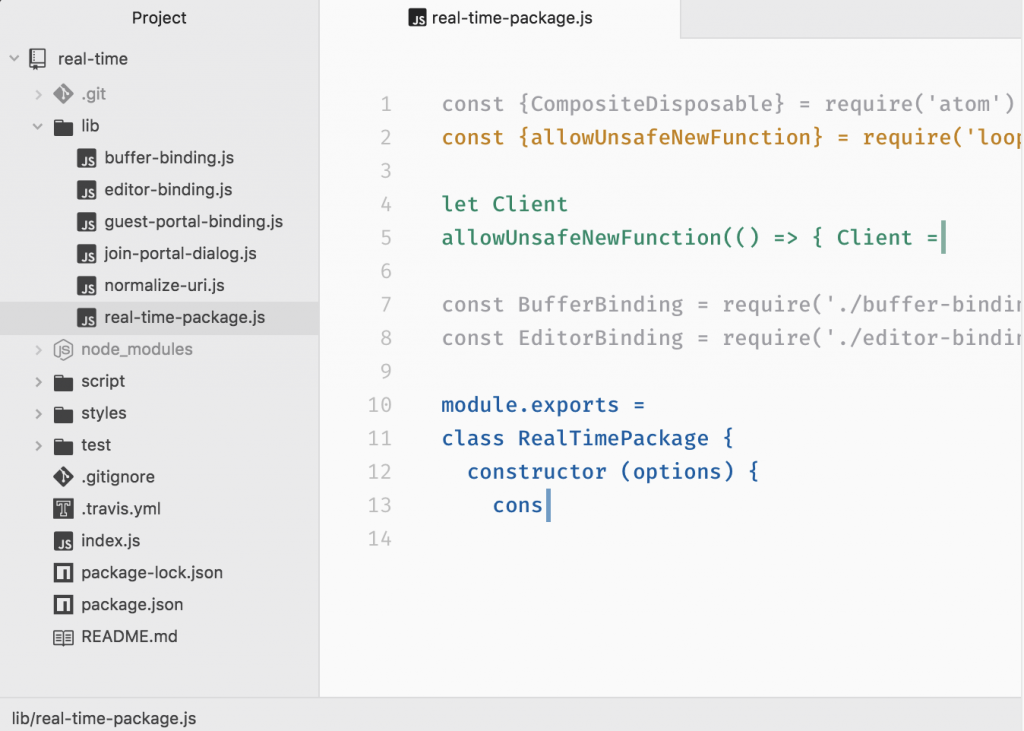
Visual Studio Codeの元となった「Atom」

Visual Studio Codeの元となったAtomは、人気こそVisual Studio Codeに奪われましたが、今なお人気を集めているエディタです。このAtomは、Web技術を利用してローカルアプリケーションが作れることを証明したソフトウェアでもあります。
しかし、2022年6月にAtomの開発終了が発表されました。
2022年12月15日に、全プロジェクトがアーカイブ化されるとのことです。
参考:atom
マウスなしで使える「Vim」

Vimは、ほぼ全ての操作をキーボードで行うことができます。なのでマウスに手を触れずにプログラミングやテキストを編集することができるので、効率よく作業したい方にはおすすめです。
参考:vim
早くて使いやすい「Sublime Text 3」

Sublime Text 3は動作が軽くて素早く起動するので、ストレスなく作業をすることができます。このSublime Text 3はかつては有料として販売されていましたが、今では無料で使うことができます。
長年愛されている「サクラエディタ」

長い歴史のあるサクラエディタは、昔ながらのWindowsアプリの操作感で使いやすいのが特徴です。またマクロを使うことができるので、操作を自動化することも可能なのがサクラエディタの強みです。
参考:サクラエディタ
Windowsでも使える「xyzzy」

xyzzyはエディタだけでなく、カレンダーや複素数も計算することができる電卓が付属されています。軽快な動作で使いやすいのがメリットで、Windowsでも問題なく利用できるのが魅力です。
参考:xyzzy
1つは用意しておくと、イザという時安心できる

HTMLファイルを開くための方法を説明してきました。
もちろん、メモ帳でも表示は可能ですが、うまく表示されなかったり、コードの編集に手間がかかることもあります。
そんな時、テキストエディタを使うだけで、綺麗に表示できるようになります。
基本、無料で使えるので、HTMLファイルを編集、保存する必要があるなら、1つ用意しておくととても便利なツールといえます。