この記事では、HTMLとCSSのコーディングルールについて解説していきます。コーディングルールが必要な理由から作成の方法、企業が掲げているコーディングルールまで紹介しますので参考にしてください。
コーディングルールとその必要性

コーディングは、Webサイトを作る上で必要不可欠な作業です。Webデザインだけではリンクなどの動作ができず、Webサイトとして機能しないからです。Webデザインをもとに、HTMLやCSSなどを用いてサイト構築をする人をコーダーと呼びます。
そして、コーダーには守るべきルールが有り、それが「コーディングルール」です。ここでは、コーディングルールとはどういったものなのか、なんのために存在しているのかについて解説していきます。
コーディングルールのメリットとデメリット
コーディングルールとは、その名の通りコーディングの際にコーダーが守るべき規則のことをいいます。
コーディングルールのメリットは、複数人でWebサイトを構築する場合にも表記のズレが生じず、誰が見てもわかりやすいコードが完成する・後々メンテナンスや拡張がしやすい・途中で新規加入のメンバーが入っても問題なくコーディングに参加できるなどです。
ただ、品質に安定性が出る反面、スキルが高いプログラマーが本領を発揮できない可能性がある・新しい機能の使用が制限されるなどデメリットも存在します。
コーディングルールがあることによって自分以外にもメンテナンスができるコードが完成する
コーディングの際、AというコーディングでもBというコーディングでも実際に表示されるページは同じ、ということがありますが、だからといってコーダーが好き勝手にコードを書いていくと、後々他の人にメンテナンスができなくなる・わかりにくいコードになるといった事態が発生します。
同じルールのもとでコーディングすることによって、プロジェクトに関わる全員が読みやすい・直しやすいコードが完成するのです。品質を安定させるためにも、コーディングルールの設定は必須といえます。
コーディングルールを作るときのポイント

ここでは、コーディングルールを定めるときのポイントを解説します。初心者がやってしまいがちなコーディングミスの例も上げながら説明していきますので、参考にしてください。
コーディングルールの記載方法
まずは、HTML・CSS・Javascriptすべてに共通しているルールを記載しておきましょう。その後にHTMLのみのルール、CSSのみのルール、と続いて説明するとわかりやすいルールブックになります。共通ルールにおいて提示しなければいけない項目は以下のとおりです。
・対応ブラウザ
どのブラウザ・OSにて動作保証をしなくてはいけないのかを記載しましょう。新しいOSが出た場合には、それに対応するのか、古いOSが出たは非対応にするのかといったことも考えて、コーディングルールを書き直す必要があります。
《記載例》
・PC:Microsoft Edge最新版、Firefox 最新版、Google Chrome 最新版
・SP:Android OS 9.0 Galaxy S8 Chrome、iOS11.2 iPhone6 Plus Safari
・コメントの書式
コメントの書き方は1行だけのコメントに「//」を、複数行にわたるコメントに「/**/」を用います。しかし、2種類を使い分けるとなると混乱が生じることもあるため、「/**/」のみを使用すること、といったコーディングルールを定めてしまうのも手です。
・画像ファイルの形式と命名規則
使用可能な画像ファイルの形式を指定し、保存名のルールも定めましょう。たとえば、使用可能な画像形式はJPEGとPNGのみ、それ以外は使用不可などです。また、保存名をつけるときにはふさわしい名前をアルファベット表記で命名、写真であれば「img」、ボタンであれば「btn」を最後に記載するなどのルールが必要です。
・ディレクトリの指定
ディレクトリとは、ファイルの管理情報のことを指します。ファイルなどの保存先、別名「フォルダ」です。これの配置ルールや保存構造などもルール化しておくことで、後々データのしまい場所がわからずに困ることを避けられます。また、ディレクトリ名も共通して定めておきましょう。たとえば、画像ファイルをしまうフォルダ名は「プレジェクト名+images」にする、などといった具合です。
・メタ情報に関するルール
メタ情報に関しても定めたいルールがあれば記載しておきましょう。たとえば、文字コードは原則UTF-8を使用し、UTF-8Nは使用しないこと、などです。
HTMLのコーディングルールの基本
HTMLのコーディングルールに関して記載するべきことは以下のとおりです。
・バージョン
HTML5を使用する旨を記載しておきましょう。HTML5とは、HTMLの規格のことを指します。以前まではHTML4でしたが、新しく5が発表され動画や音声などを簡単にWebサイトに取り込めるようになりました。
・文書型宣言
文書型宣言とは、その文書がどんな定義に基づいて記述されるかを示すもので、以前までは「所有者識別子」「公開文種別」「公開文区別」「公開文言語」から構成される非常に長いものでした。しかし、HTML5になってからはと記載するだけで十分になっています。
・見出しタグと文章タグの使い分け
初心者がやりやすいミスの一つに「pタグ内に見出しタグを入れてしまうこと」が挙げられます。見出しは見出し、文章は文章でひとかたまりごとにタグを区切りましょう。
・タグの省略
軽量化のために、省略できるタグは省略しましょう。ただし、表記揺れを防ぐために、一律のルールを定めておくことが大切です。
また、開始と同時に自動的に閉じられるタグ、つまり閉じる必要の無いタグは、閉じ部分を省略します。基本的には閉じてしまってもWebページの表示に影響は出ないのですが、まれに予期しない空白部分が生まれてしまうことがあります。
・閉じてはいけないタグ
「br」や「hr」など、閉じるとエラーになるタグも存在します。こういったやってはいけないことに関しては、細かく例を挙げてコーディングルールを文書化することが大切です。特にスキルの低いメンバーが入るようなプロジェクトでは、必ず記載しておきましょう。
・classを使うときのルール
classを使うときはタグのすぐとなりに記述しましょう。以下は間違った記入例です。

正しくは、以下のような書き方になります。

・スタイリングの禁止
HTML内でスタイリングはおこなわないようにしましょう。装飾はCSSに限定したほうが、邪魔にならずメンテナンス性も向上します。
CSSのコーディングルールの基本
CSSのコーディングルールに関して記載するべきことは以下のとおりです。
・改行位置や空白の数
どこで改行を入れるか、空白をあける場合1個なのか2個なのかなど、書き方のフォーマットを揃えましょう。
・括弧の付け方
クラス名のあとには{}を付けますが、これについても空白や改行を入れて見やすくしたいのであればコーディングルールとして入れ込みます。表記ゆれがあると確認作業がしづらくなりますので、はじめから統一してしまうことが大切です。
・!importantの使用について
!importantを使用することによって最優先事項の命令を下せますが、後々のメンテナンス性が下がってしまうという欠点があります。使用を許可するのであれば許可するケースを羅列、許可しないのであれば禁止する旨を記載しましょう。
・idやclass名の付け方
統一性を持たせるために、命名規則を設定します。大文字か小文字か、単語同士のつなぎ目はハイフンでつなぐのかなど細かく決めておくと表記ゆれが起こりません。
禁止事項を書いておくことも忘れずに
「絶対にこれだけはやらないでほしい」という内容を、数を絞って禁止事項として盛り込みましょう。数を絞る理由は、確認事項が多すぎて反対に守られなくなる可能性、見落としが起こる可能性を抑えるためです。また、禁止事項が多いとそれだけでコーダーのモチベーションを下げ、作業効率の低下を招きかねません。リスクの大きい間違いに絞って、明記すると効果的です。
コーディングルールの作成・管理

ここでは、コーディングルールの作成方法・管理方法について解説します。コーディングルールの作成で煮詰まったときに参考になるサイトも紹介していますので、参考にしてください。
コーディングルールで定めるべき4つの項目
・ディレクトリ
コーダーによってフォルダ名や階層の付け方が違ってくると、管理が面倒な上に探すのに時間がかかってしまいます。CSSのフォルダ名は「css」、画像のフォルダ名は「img」など、ルールに従って統一してもらうようにしましょう。サイトごとに分けるフォルダとどのサイトでも使う共有のフォルダが、階層内に混ざってしまわないように管理することも大切です。
・フォーマット
カラーコードの表記やコメントの書き方、サイズの単位はpxなのか%なのか、改行や空白はどうするのか、といったことも細かくルール化しておきましょう。全く同じコードでも改行が違うだけで異なる見た目になり、全体の統一感がないとチェックするだけで疲れてしまいます。
・命名規則
class、id、ファイル名などの命名に関するルールも作っておきましょう。全体の統一感が出るだけではなく、名付けに迷いが出なくなることで作業効率の向上も見込めます。2つの単語を組み合わせて名付けるときに、空白を使うのかハイフンを使うのかといった点まで決めておくと、後々修正の手間がかかりません。
・対応ブラウザ
コーダーによって対応しているブラウザが違った、営業との間に認識のずれがあった、ということにならないよう、対応ブラウザ・対応OSを記載しておきましょう。パソコンはWindowsとMacに分け、スマホとタブレットもそれぞれ記載してあると良いです。
コーディングルールの実例を見てみるのもおすすめ
コーディングルールの作成に詰まったら、コーディングルールを公開している企業のページを見てみるのもおすすめです。無償で公開している企業がいくつもありますし、コーディングルールの設定方法について詳しく解説してくれている企業もも存在します。
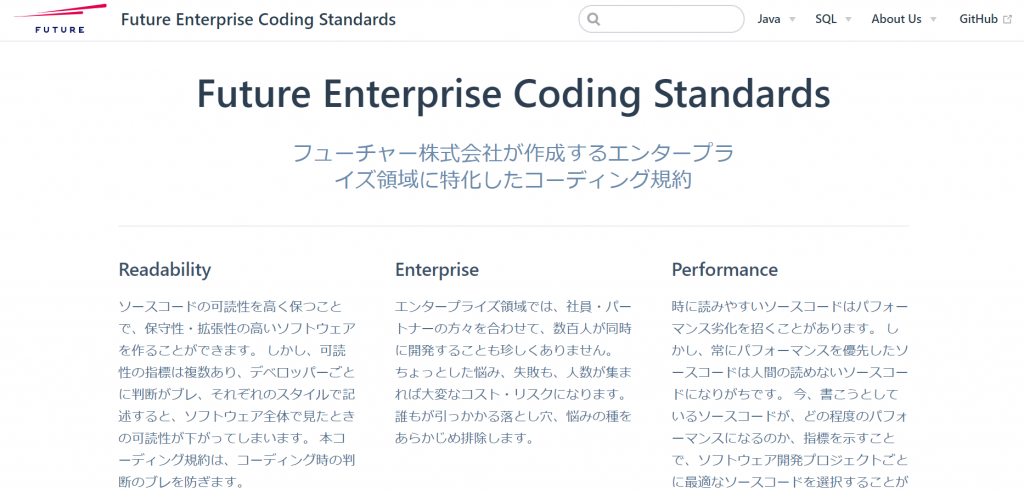
<FUTURE>

ルール内容だけではなく、なぜルールが必要なのか・ルールのポイントはどこなのかの説明もあるので、わかりやすいコーディングルールに仕上がっています。コーダーが理解しやすい・守りやすいルールでなければ意味がないので、構成としても参考になるでしょう。
<Google>

日本語訳のページがありますが、ところどころ日本語に違和感があるのが難点です。ただ、内容がわからないレベルではないので、軽く参考にする分には問題ないでしょう。禁止事項はなぜやってはいけないのかという解説もついているので、より理解が深まります。
<WordPress>

シンプルでわかりやすいコーディングルールです。正解と間違いが並べてあるので、パッと見で理解できるのが魅力です。
コーディングルールの管理方法
コーディングルールは一度作ったら終わりというわけではなく、新しいバージョンの登場などにより定期的な見直しが必要です。複数人で共有してバージョン管理をしていくときにはリモートリポジトリを用意します。
しかし、リモートリポジトリを自分で設置するのは難しく、かなり専門的になってきます。そこで、コーディングルールの管理としておすすめなのが、リモートリポジトリのホスティングサービスを使うことです。無料で使える人数に制限があったりマークダウン記法に対応させるためには有料プランへの加入が必要だったりと、サービス内容に違いがありますので、自分のプロジェクトに合ったサービスを利用しましょう。
《主要なリモートリポジトリホスティングサービス》
・Github
・Bitbucket
・DAUX.IO
・Style-Guide-Boilerplate
マークダウン記法とは
マークダウン記法とは、HTMLなどのマークアップ言語を簡略化したもので、記述が少なく、初心者にも扱いやすいのが特徴です。マークダウン記法でコードを書きたい場合には、対応しているホスティングサービスを使いましょう。

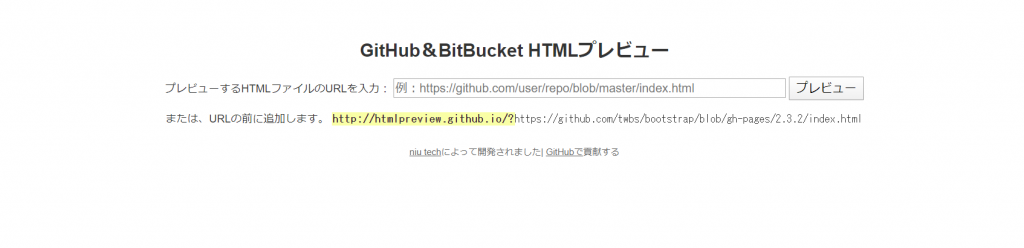
Github Previewというサービスでは、マークダウン記法をリアルタイムでプレビューしてくれます。
Googleのコーディングルール

Googleが発表しているHTML/CSSスタイルガイドについて解説していきます。コーディングルールを自分で定めるのも良いですが、はじめから定まっているルールに従うとプロジェクトメンバーへの徹底もしやすくおすすめです。
URLは省略しない
以前Googleではhttp、httpsといったプロコトル部分は省略して良いと言われていましたが、2020年現在では「省略しないこと」とされています。コード上でURLを省略するのは良くないとされ、さらに可能であればhttpsを使用することが勧められています。
フォーマット規則
・インデントは一度に2スペースずつ
タブの使用やタブとスペースの組み合わせはNGです。
・大文字の使用はNG
コードは小文字のみで構成します。
・末尾に空白を使用しない
末尾に空白を入れてしまうと差分が複雑になる可能性がありますのでやめましょう。
メタルール
・エンコーディングはUTF-8(BOMなし)を使用する
HTMLテンプレートとドキュメントのエンコーディングについては‹meta charset=utf-8›と指定します。スタイルシートについてはもともとUTF-8を想定しているため、指定しないようにしてください。
・コメントを使用してコードの説明をする
どのような目的を果たすのか、何をカバーするのか、といった解説をつけます。あくまでオプションなので必須ではありませんが、可能であれば書いておくのがオススメです。
・タスクはTODOで記録
メンバーへのメッセージは{#TODO (ユーザー名やメーリングリスト ):メッセージ#} のように記載します。
HTMLスタイルのルール
・ドキュメントタイプはHTML5
・有効なHTMLを使用
・目的に応じた最適なHTMLを使用
・マルチメディアの代替コンテンツを提供
・構造とプレゼンテーション、動作は区別して相互作用は最小限に抑えること
・文字参照は使用しない
・省略できるタグは省略する
・スタイルシートとスクリプトの属性を省略する
HTMLのフォーマットルール
・長い行は改行する
・属性値を引用するときは単一引用符ではなく二重引用符を使用する
CSSスタイルルール
・有効なCSSを使用する
・idやclass名には一般的な名称もしくは目的を反映した名称をつける
・idやクラス名はできるだけ短く設定する
・タイプセレクターでidやclass名を装飾しない
・省略できるものは省略して使用する
・「0」の値のあとの単位指定は省略する
・値の先頭の「0」は省略する
・可能な限り3文字の6進表記を使用する
・idとclass名はハイフンで区切る
CSSのフォーマットルール
・宣言はアルファベット順に並べる
・すべてのブロックコンテンツをインデントする
・すべての宣言のあとにセミコロンを使用する
・プロパティ名の停止は、プロパティ名のコロンの後にスペースを使用する
・最後のセレクタと宣言ブロックの間にはスペースを入れる
・セレクタと宣言は改行で区切る
・ルールは改行で区切る
・属性セレクタとプロパティ値には二重引用符ではなく単一引用符を使用する
CSSメタルール
・コメントを使用してスタイルシートのセクションをグループ化する
・セクションは改行で区切る
まとめ

コーディングルールは、コードの統一性を維持し、メンテナンスやチェックの効率を上げるために非常に重要です。初心者が多いチームならば、マニュアルのように例題をあげてしっかり作り込むこと、上級者が多いチームでは例外を設けてスキルを抑え込まないようにするなど、それぞれ工夫して作成しましょう。








