Shopify(ショッピファイ)等のECサイトで売り上げを伸ばすためには、ストア開設後のストア分析が欠かせません。ストア分析とは、どんな顧客がどんなキーワードで自分のECサイトを訪れ、どの程度滞在してどのページでブラウザバックしていくのかということで、そういった要素を分析して問題点を改善していかなければいくら扱っている商品が良くても売り上げを伸ばすことは難しいです。
そこで役に立つのが、Google analytics(グーグルアナリティクス)と呼ばれるサイト分析ツールです。ECサイトを運営する際には必ずこちらも一緒に導入することで、より細かいストア分析を行う事ができます。
今回は、ShopifyにおけるGoogle analyticsの導入方法について解説していきます。Google analyticsと合わせて利用することでより効果的なツールも合わせて紹介していくので、これからShopifyでストアを開設したい、Google analyticsの利用方法を知りたい、と言う人はぜひ目を通してください。
ShopifyにGoogle analyticsを導入する方法

Google analyticsは、開設したShopifyのサイトに連携させることで導入が可能になります。まずは、導入までのプロセスを順序だてて見ていきましょう。仕組みが分からない人でも、解説通りに操作すればひとまず導入まではできるので、分からないなりに解説通りに実践することが大切です。
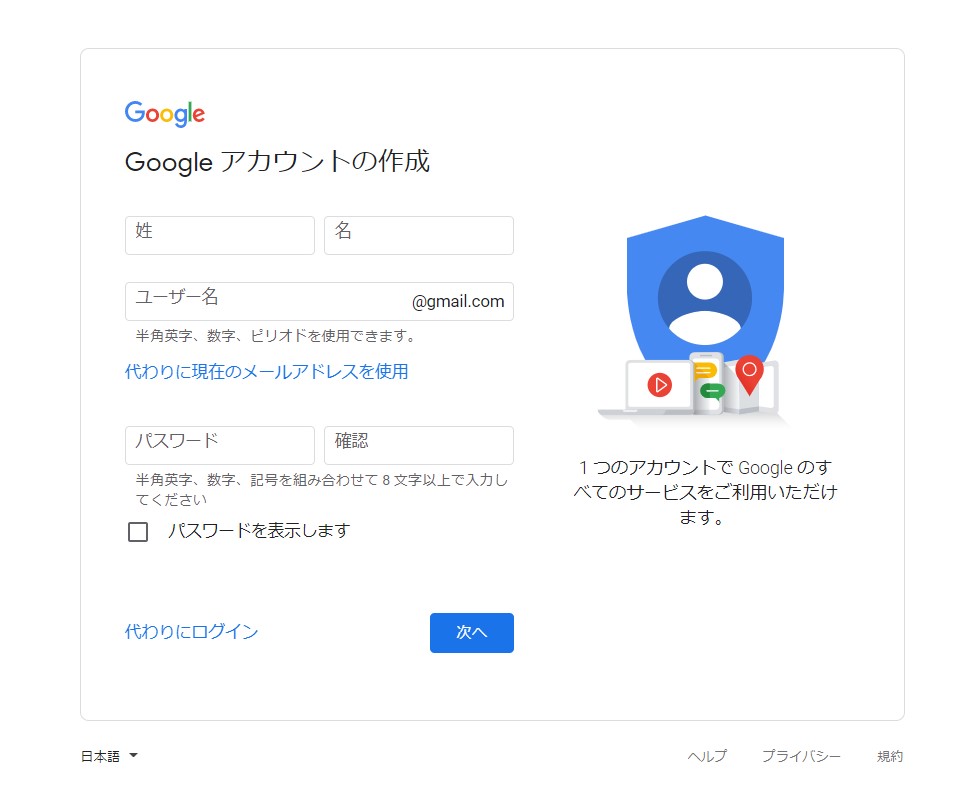
1.Googleアカウントの作成
Google analyticsをはじめとしたGoogleサービスを利用するためには、まずGoogleアカウントの作成が必要です。Googleアカウント自体は、Gmailの利用などで既に利用している人も多いでしょう。既にGoogleアカウントをお持ちでしたら、この項目は飛ばして次の項目に進んでください。

Googleアカウントの作成方法は、上の画像のようにアカウント作成ページで必要事項(氏名、メールアドレス、パスワード等)を入力するだけです。入力した電話番号、若しくはメールアドレスに6ケタの確認コードが送られてくるので、それを入力してアカウント作成は終了となります。
2.Google analyticsへの登録
Googleアカウントの作成が終わったら、続いてはGoogle analyticsの登録を行います。画像を多めに解説していくので、よくわかっていなくても難しく考えず、解説に従って操作すれば問題ありません。

まずはGoogle analyticsの登録ページから、無料で設定するを選択し登録画面に進みます。この画面で入力するのは、主に以下の二つです。
・アカウント名:1つのアカウントがあれば複数サイトの分析を賄えるので、ウェブサイトの名前とは変えたほうが良いです。
・アカウントのデータ共有設定;Google analyticsのデータをGoogleと共有できます。基本的には設定しておきましょう。

続いてのアナリティクス画面では、プロパティの詳細項目を設定していきます。
・プロパティ名:Shopifyに開設した自分のWebサイト名を入力します。
・レポートのタイムゾーン:Webサイトが使用されている国を選択します。ほとんどの場合日本を選ぶ事になるでしょう
・通貨:表示する通貨の設定です。基本的には円を選択することになるでしょう。

そのまま画面下部にある詳細オプションの設定を行います。ここでは「ユニバーサルアナリティクスプロパティの作成」項目にチェックを入れ、URL欄に自分のサイトURLを入力します。これによって、後述するShopifyで、新しいGoogle Analyticsが利用できない問題の対策になります。

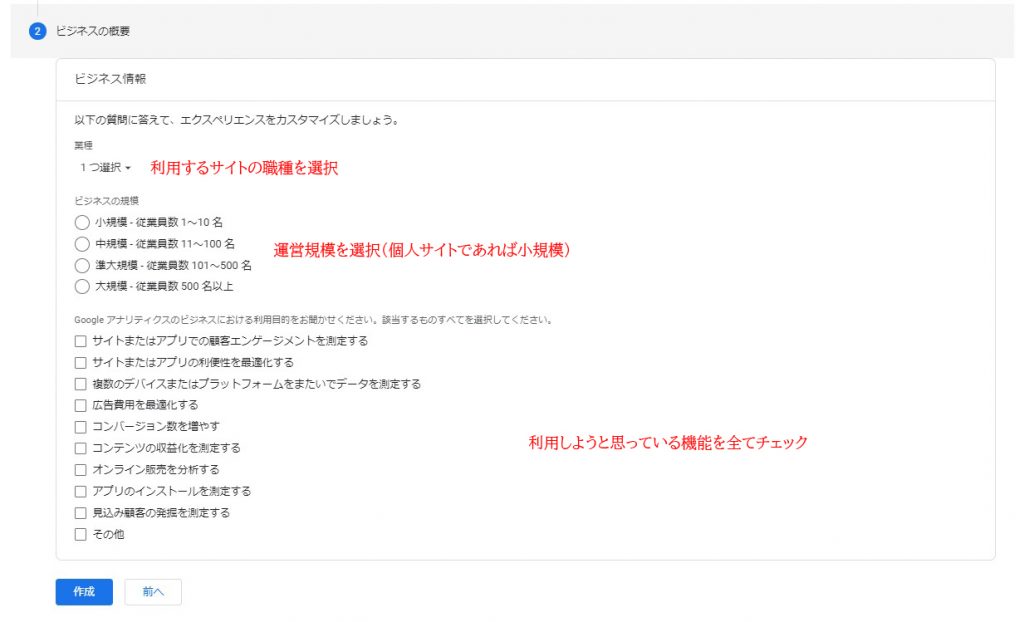
次の画面では、サイト情報を登録していきます。入力箇所は以下の通りです。
・職種:利用するサイトの職種を選択します。該当する職種が見つからない時は、その他を入力します。
・ビジネスの規模:運営規模の選択です。個人サイトであれば小規模を選びましょう。
・Google Analyticsの利用目的:利用しようと思っている機能を全てチェックしましょう。

最後に作成ボタンを押し、利用規約に同意したら登録は完了です。
3.トラッキングコードの取得
Google analyticsの登録が完了したら、Shopifyと連携させるためのトラッキングコードを取得します。トラッキングコードとはGoogle analyticsで使用される計測コードで、このコードが設置されたWebサイトが読み込まれる事で、訪問したユーザーの分析をしてくれる訳です。

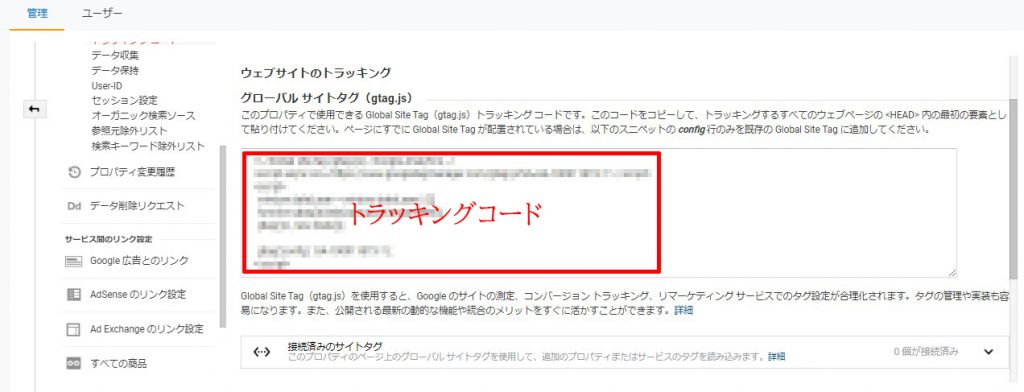
先ほどの利用規約に同意まで完了したら、一度Google analyticsのホーム画面に戻ります。そこから、「管理(画像左下の歯車マーク)」→「トラッキング情報(画像中央)」→「トラッキングコード」の順にクリックしていきます。すると表示されるのが以下の画面です。

上の画面に表示されているコードがトラッキングコードになります。こちらのコードをコピーしてShopifyに貼りつけることで、ShopifyとGoogle analyticsが紐づけられるのです。
トラッキングコードは、一番上の<!– Global site tag (gtag.js) から一番下の</script>まで全てコピーします。これで、Google analytics側での作業はひとまず終了です。
4.Shopify側にトラッキングコードの貼り付け
最後に、先ほどコピーしたトラッキングコードをShopify側の管理画面に張り付ける事で、連携が完了します。

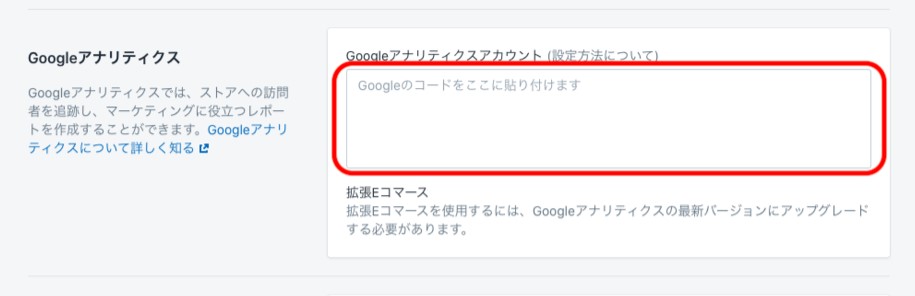
トラッキングコードを貼りつける画面には、Shopify側の管理画面→オンラインストア→各種設定の順に進んでいきます。

画面を下までスクロールすると、Google analyticsアカウントという欄があります。この空欄に先ほどのトラッキングコードを貼りつけ、最後に保存ボタンを押すことで連携完了です。
これでShopifyのストア分析ができるようになるので、有効活用していきましょう。活用方法は後述していきます。
ShopifyにGoogle Search Consoleを設定する方法の手順


ストア分析をする上でGoogle analyticsと同じく便利なツールが、上の画像のGoogle Search Console(サーチコンソール)です。これは一言でいうと、自分のサイト外でのユーザー分析をするためのツールになります。例えば自分のサイトが検索エンジンでどう表示され、どの程度クリックされているかなどが分かるようになるのです。
Google analyticsが自分のサイト内でのユーザー行動を分析するのに対して、Google Search Consoleはユーザーが自分のサイトにくるまでの道筋を分析するものといえます。どちらもサイトの売上アップには欠かせない要素なので、合わせて設定を済ませておきましょう。
続いては、ShopifyにGoogle Search Consoleを設定する方法と手順を紹介します。どちらも無料で利用できますし、基本的な内容はGoogle analyticsと似ているので、忘れないうちに一緒に登録しておくのがおすすめです。
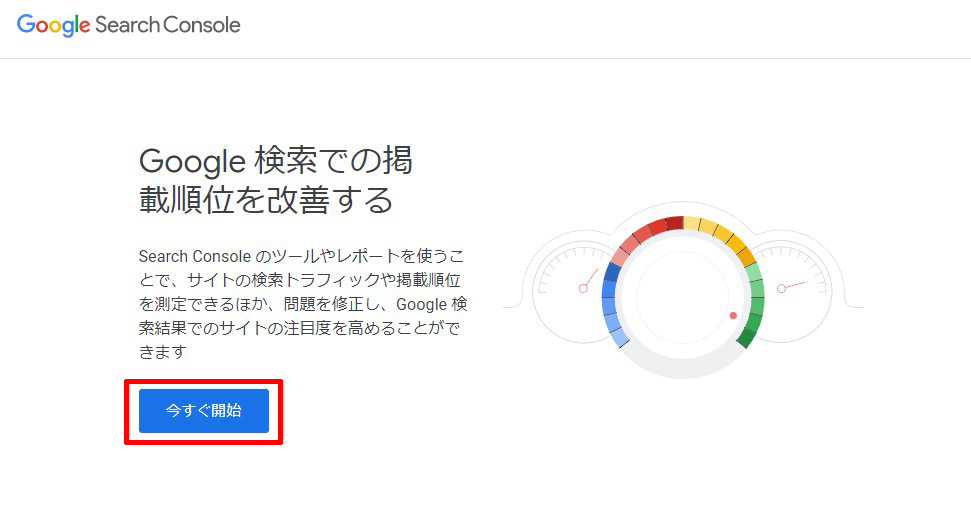
1.Google Search Consoleに登録

まず、Google Search Consoleの登録画面から登録を行います。「今すぐ開始」のボタンから登録に進んでください。こちらもGoogle analyticsと同様、先にGoogleアカウントの登録が必要なので、まだの人は先にそちらから済ませておきましょう。
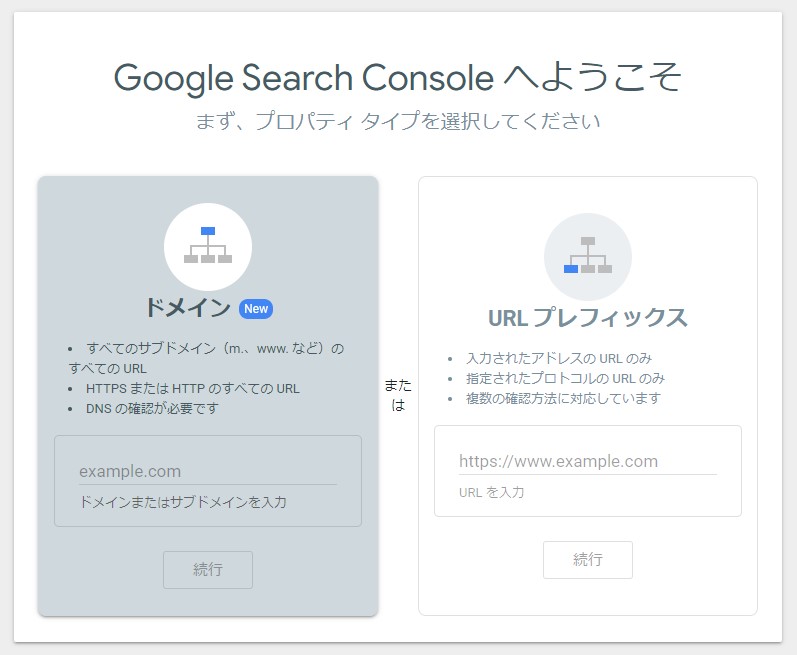
2.プロパティタイプの選択

プロパティタイプの選択とは、Webサイトのどの部分を分析するのかを選ぶ事で、ドメインとURLプレフィックスの二つの選択肢があります。簡単に言えば、ドメインがサイト全体の分析を行い、URLプレフィックスがサイト全体か一部のページを指定して分析を行うというものです。
基本的にはドメインを選んでおけば、サイト全体を一括で分析できるのでおすすめです。ただしただしドメインDNSの設定が必要で人によっては権限をもてない可能性があります。そんな時はURLプレフィックスの方を選びましょう。
選んだほうに、自分のECサイトのURLを入力して次に進みます。
3.所有権の確認

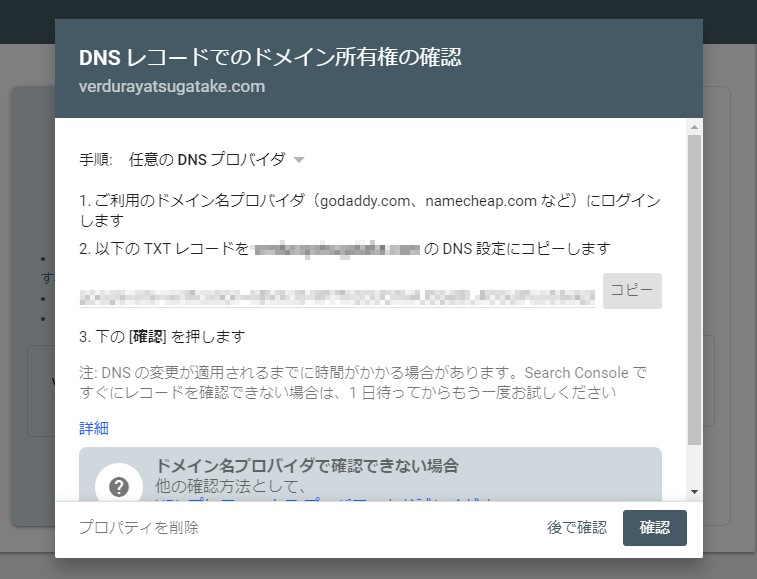
所有権の確認は、先ほどどちらのプロパティタイプを選んだかによって方法が異なります。
ドメインを選んだ場合は、TXTレコードと呼ばれるものが表示されるので、それをコピーして各自が契約しているサーバーに設定します。設定方法はサーバーごとに異なるので、分からなければ公式サイトを確認してましょう。設定が完了したら、先ほどコードをコピーした画面にある確認ボタンを押すことで、登録完了です。
URLプレフィックスを選んだ場合、HTMLタグやドメイン名プロバイダ等、所有者の確認方法にいくつか選択肢が提示されるので、やりやすい方法を選びましょう。中でも、Google analyticsのアカウントで認証を行う事が最も簡単なので、さきにGoogle analyticsの登録をすませてからこちらの登録を行うのがおすすめです。
4.Shopifyに貼りつけるHTMLタグを取得

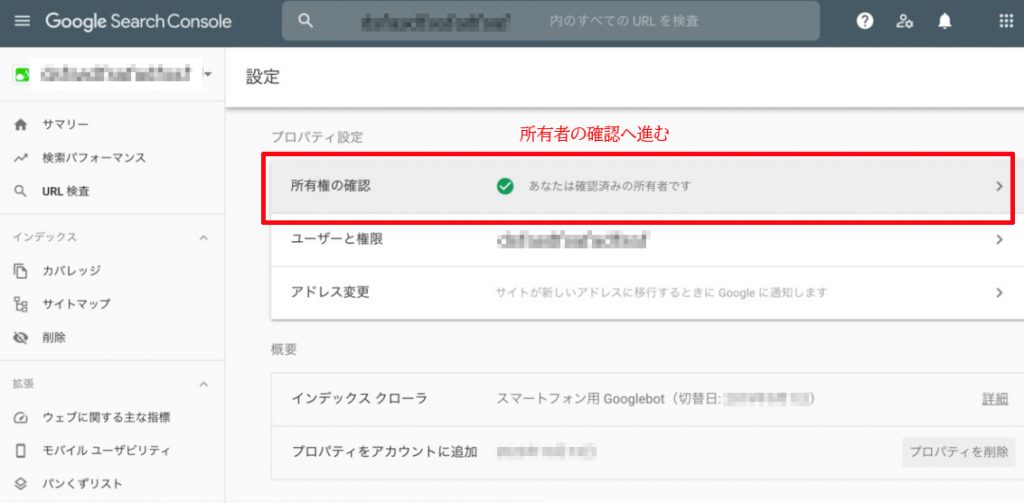
続いて、ShopifyとGoogle Search Consoleを紐づけするためのHTMLタグを取得します。画像を参考に、Google Search Console画面下にある設定から、所有者の確認に進んでください。

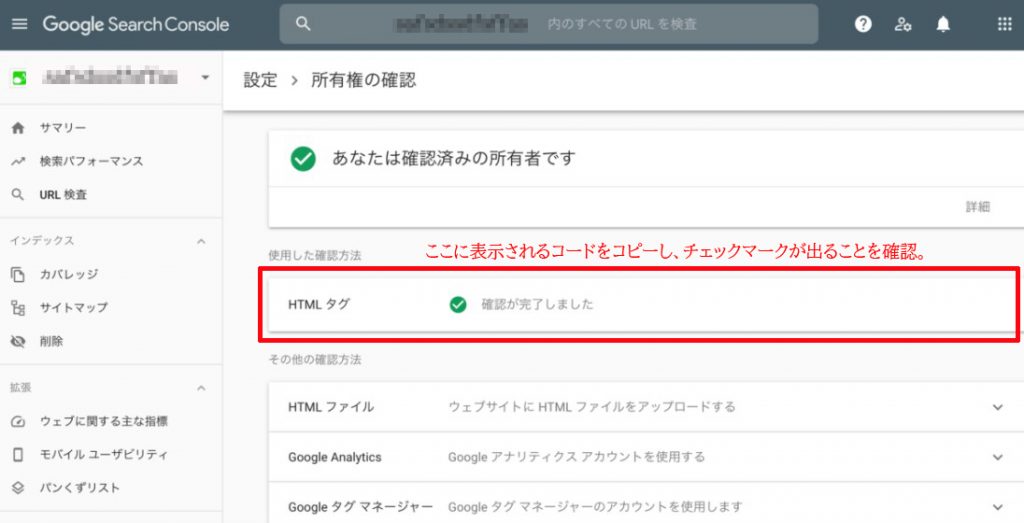
上の画面からわかる通り、表示される画面の中にHTMLタグの欄があります。ここに表示されるコードをコピーしましょう。コードは全てコピーして大丈夫です。このコードをShopifyに張り付ける事で、両者の紐づけを行うのです。Google Search Console側の作業はこれで終了になります。
5.Shopify側にHTMLコードを張り付けて紐づけ

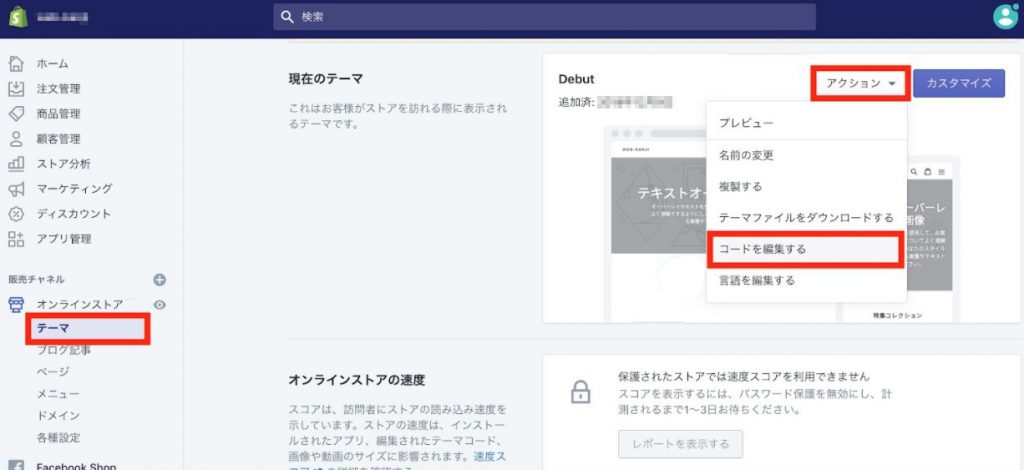
最後に、Shopify側にHTMLコードの貼り付けを行います。貼り付けを行う画面には、テーマ→アクション→コードを編集するの順に進んでいきましょう。

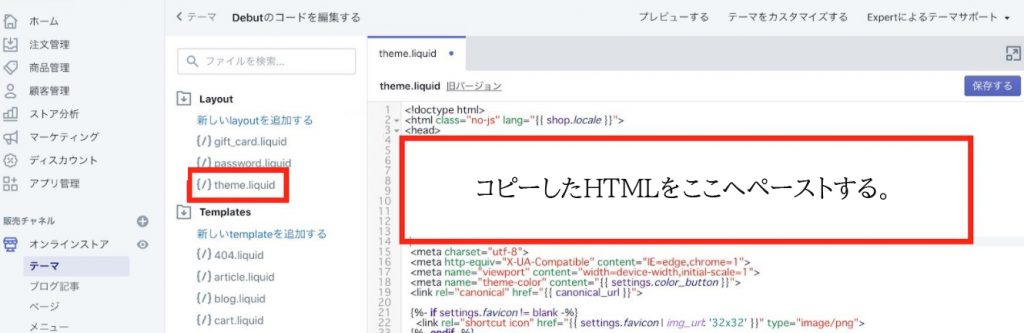
すると、上のような画面に切り替わります。一見英語ばかりで難しい画面ですが、今回行う動作はHTMLコードの貼り付けを行うだけです。これらの英語を気にする必要はありません。
画面中央部にある、{/} theme.liquidの部分をクリックし、右側に表示される枠の中に先ほどのHTMLを貼りつけます。張り付ける際は、と書いてある箇所の下に貼りつけを行ってください。これで設定は全て終了です。
ShopifyにGoogle広告を設定する方法と手順

Shopifyを利用する上で便利なツールはまだまだたくさんあります。続いては、Google広告とは何かについてと、設定方法の紹介です。設定方法は、Google広告を登録した後にShopify側でコードを貼りつけるだけと、今までのツールと変わりません。こちらも非常に便利なツールになっているので、ぜひ利用してください。
Google広告とは?特徴と効果
Google広告はGoogleが提供している広告サービスの事で、ディスプレイ広告や検索連動型広告等を発信する際に利用します。Google広告は、2018年7月まではGoogle AdWordsという名称だったので、検索の際に混ざらないよう気を付けてください。
Google広告の料金方式の一つにクリック課金型というものがあり、これはユーザーに広告がクリックされただけ料金がかかるという仕組みです。そのためサイトの開設直後など、ユーザーからのクリックが少ない内から、低価格で広告を出すことができます。料金が高くなれば、それだけ自分の広告に興味を持ってクリックしてくれた人が増えたという事なので、それはそれで売上アップが期待できます。
広告内容や表示の時間帯も自由に決められるため、自分の求めるユーザーにピンポイントで広告を打ちだすことが可能です。また、Googleの提携サイトで広告が表示されるので、有名なサイト等でも自分の広告が表示される可能性があるのは大きなメリットです。
このようにGoogle広告は、安価で効果的な広告の発信するのに非常に便利です。また、検索キーワードのボリュームを測定できるKeyword Plannnerという機能もあり、広告を出す予定の無い人でも利用価値があるので、こちらも合わせて設定しておいた方がいいでしょう。
Google広告の設定方法

まずは、Google広告でアカウントを登録します。メールアドレスやサイトのURL、支払い方法等を指示通りに必要事項を入力していけば大丈夫です。その後は、以下の手順に沿ってShopify側の設定を行います。

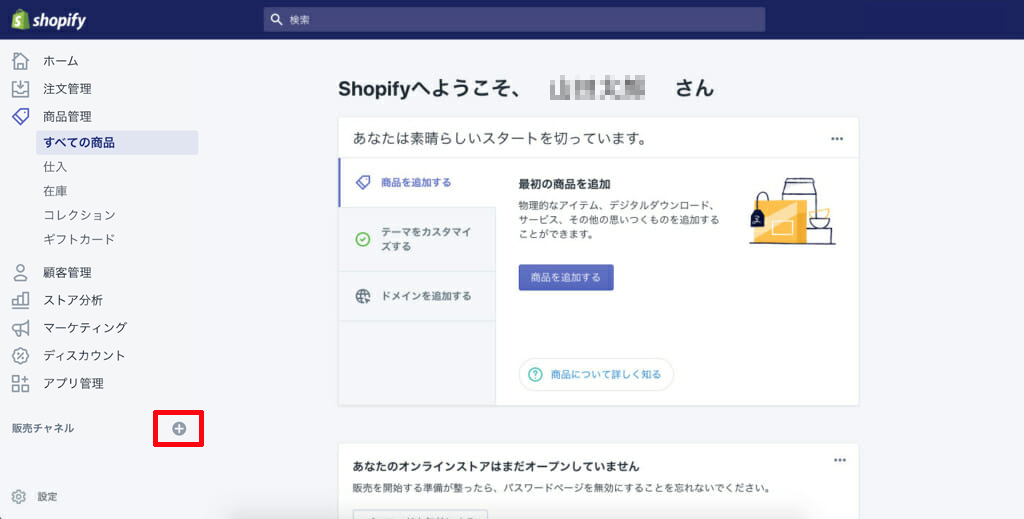
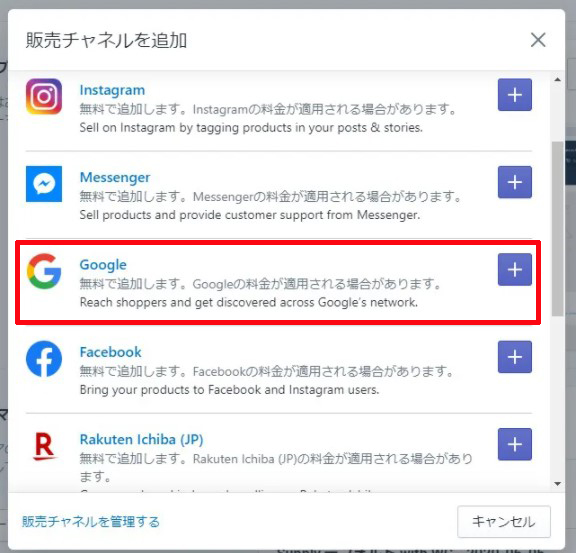
・販売チャネルからGoogleの追加:Shopifyの管理画面から販売チャネルに移動し、Googleアカウントを連携させます。

・GoogleチャネルでGoogle広告アカウントの設定:ShopifyのアプリストアからGoogleチャネルをインストールして設定します。

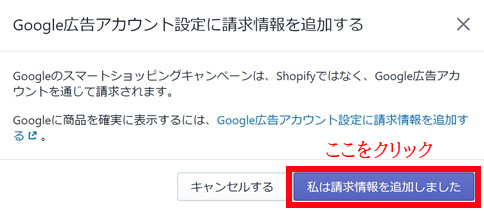
・Google広告側で「Google広告アカウント設定に請求情報を追加する」の項目を選択:右側の詳細をクリックして「私は請求情報を追加しました」をクリックして完了です。
最新のGoogle AnalyticsではUAコードが表示されない

先日Google Analyticsでは大型アップデートがあり、Google Analytics 4 properties (GA4)という名称に変更になるとともに各種機能が大きく変更されました。その中の変更の内の一つが、今までのUAコード(トラッキングID)が表示されなくなったというものがあります。
前述した通り、ShopifyとGoogle Analyticsを紐づけするためにはトラッキングIDが必要なのですが、この変更によってコードが英語から数字になってしまいました。現状Shopify側が最新のGA4に対応しておらず、新しいIDを入力したとしても以下の画像のようにコードが認証されません。

現在は、新しくGoogle Analiticsの登録を行うと自動的に最新のGA4で登録されます。つまり、普通に登録をしただけではShopifyでGoogle Analyticsが利用できないのです。対策を続けて解説していきます。
対策は、以前のバージョンで作成する事
Google Analyticsのプロパティ作成は、新しいものにするか以前のものにするか選ぶ事ができます。なので以前のバージョンで作成してしまえば、この問題に関しては解決できるのです。
とはいえShopify側のアップデートで、今後新しいバージョンのGA4が使えるようになる可能性もあります。ですから余裕があれば新しいタイプと古いタイプを両方作っておき、必要に応じて切り替えるのが最も効果的と言えるでしょう。
旧バージョンのGoogle Analyticsの設定方法
重要なポイントは、プロパティ設定を行う画面の下にある「詳細オプションを表示」、という項目です。ここから旧バージョンの作成を行う事ができます。

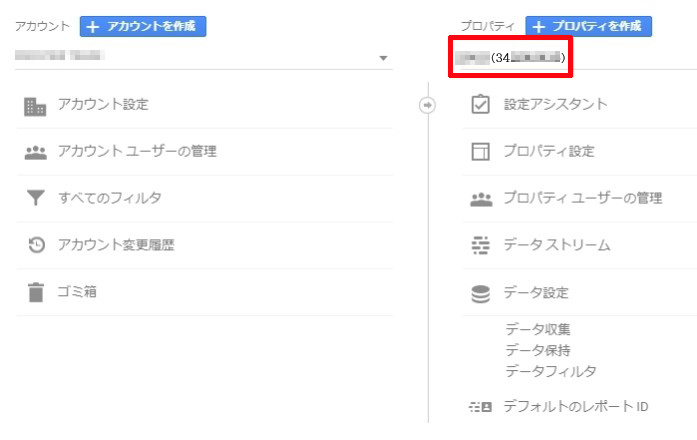
画像の箇所をクリックすると、以下の画像のようなプロパティ選択画面が表示されます。

このユニバーサルアナリティクスプロパティが旧バージョンの事です。こちらを作成するかどうかの選択と、その下には新バージョンと旧バージョンを両方作成するという選択もあります。前述した通り、将来を見越すのであれば両方とも作っておいた方がいいでしょう。

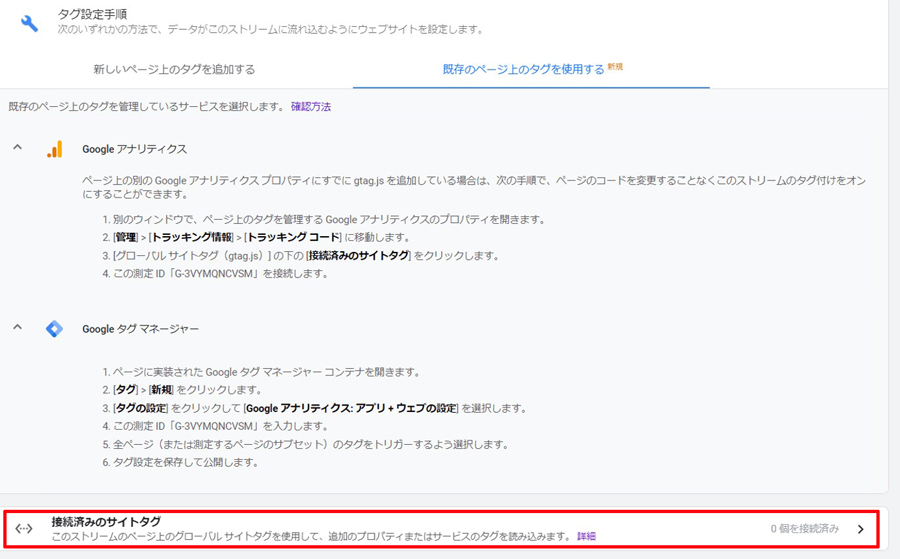
プロパティの作成が完了したら、画像の通りに設定手順→接続済みのサイトタグと進んでいきます。

すると画像のように、以前のバージョンのUAコードが表示されます。これをShopiry側で入力すれば紐づけは完了です。
Shopifyにeコマーストラッキングを利用する方法

eコマーストラッキングも、ECサイトを運営する上では非常に便利なツールです。eコマーストラッキングとは簡単に言うと、サイト内で購入された商品や収益、購入数など実際に売り上げに直結する要素を分析するツールです。
サイトのクリック数や顧客がよく見るページの分析は大切ですが、実際に何がどれくらい売れているのかも商品分析には非常に大切な要素です。両者を組み合わせる事で、より深い分析が可能になります。
こちらはGoogle Analyticsの設定が終わっていればそこから簡単に設定できるので、Google Analyticsを設定したらすぐに設定して利用できるようにしておきましょう。設定方法は続けて解説していきます。
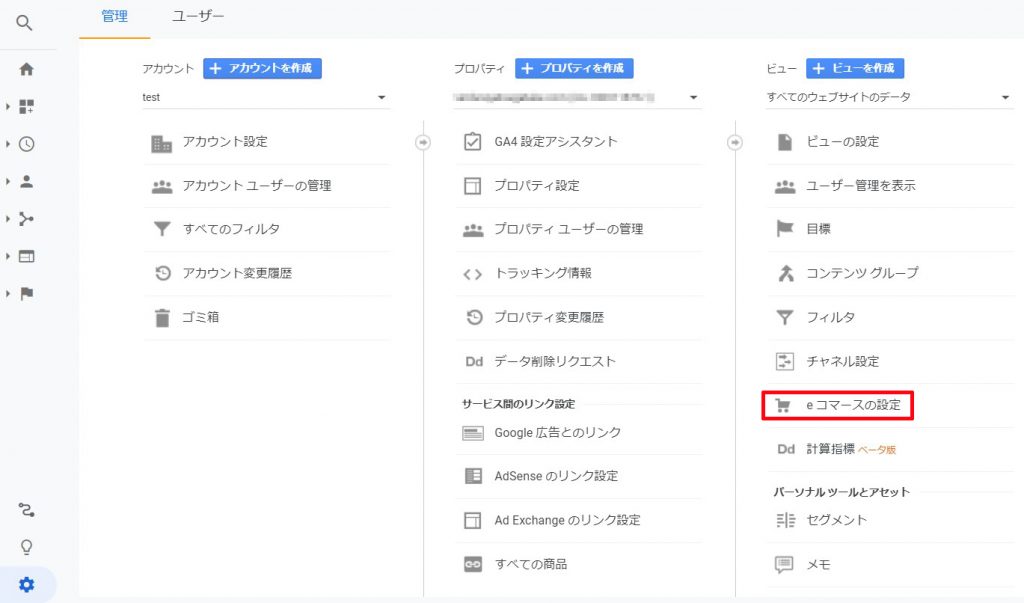
Google Analyticsの管理画面からeコマースの設定に進む

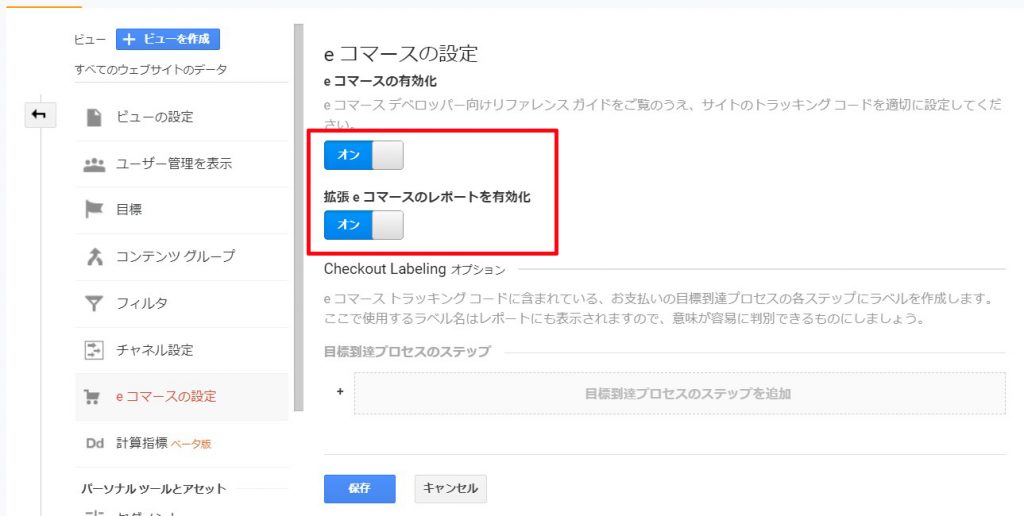
eコマーストラッキングは、Google Analyticsの管理画面から設定を行います。画像の管理マーク(歯車のマーク)をクリックすると、管理項目の一覧の中にeコマースの設定という項目があります。ここからeコマースの設定を行うのです。
eコマースを有効化

画像は、eコマースの設定画面です。画面中央上部にある「eコマースの有効化」と「拡張eコマースのレポートを有効化」をオンに設定します。拡張eコマースとは、通常のeコマースをより詳しく分析できるように機能の拡張を行ったものです。
例えばユーザーのサイト内での行動や決済までの一連の流れ、商品クーポンの利用状況なども確認する事ができます。ユーザーが自分の想定した通りの動きをしていない場合は、サイトの作りに何らかの問題があるので、この分析を元に修正することが可能になるのです。
ECサイトとユーザーの動向をより深く分析することで、自身のサイトの売上アップにつなげていくことができます。
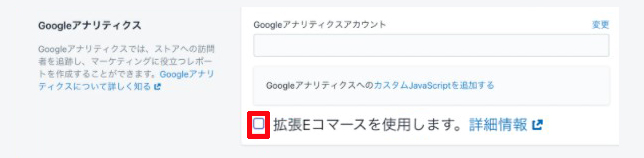
Google Analytics項目の拡張eコマースにチェックを入れる

Shopify側の管理画面に移行すると、画像のようにGoogle Analyticsの項目に、「拡張Eコマースを使用します」というチェックボックスが出ています。この項目はeコマースの設定をするまでは出現しません。こちらにチェックを入れて保存することで、eコマーストラッキングの設定は全て完了となります。
他のプログラムでは、eコマースを設定するのにプログラムコードの書き換えなどの難しい作業が要求される場合もあります。しかしShopifyではこのようにチェックするだけで簡単に設定が出来るので、初心者でも存分に活用できるのです。
これでGoogle Analytics内で、収益情報や販売個数などの詳しい分析が可能になります。他のツールからの分析データと合わせて自分のECサイトの成長に役立てていきましょう。
Shopifyのカスタマイズ方法に関しては下記の記事でも詳しく解説されています。あわせてご確認ください。
参考:Shopifyのカスタマイズ方法|手順や押さえておきたいポイントをご紹介 – OPENLOGI オープンロジ
まとめ

今回はShopiryを利用する上で有用なツールである、Google AnalyticsやSearch Console、Google広告やeコマーストラッキングといったものの内容と設定方法を紹介しました。いずれも設定は10分程度で終わる上に、どれも似たような設定方法になっているので、一度に全て設定してしまうのがおすすめです。
これらのツールで自分のECサイトの動向を分析することで、ユーザーの利用状況や購入傾向、サイトにたどり着くまでの筋道などが一目で分析できるようになります。分析データ1つ1つでは上手く活かすのは難しいですが、これらを組み合わせる事で、自分のECサイトの問題点や改善点が浮き彫りになってきます。気づいた問題を1つずつ解決していき、ECサイトの売上アップを目指しましょう。
shopifyを使う際に導入しておきたいおすすめアプリは下記の記事で詳しく解説されています。ぜひ参考にしてみてください。