ヤフオクに出品する上で、ページのデザインやレイアウトは重要です。
そこで今回は、HTML入力を使って、出品ページのレイアウトやデザインを編集する方法を解説します。文字色や画像挿入はもちろん、商品リンクを貼る方法なども合わせて解説しますので、是非参考にしてください。
ヤフオクで高額落札されるコツ

ヤフオクで高額落札されるコツは、商品説明欄を充実させることです。内容はもちろんですが、見やすいデザインにすることも大切です。
商品説明欄が一番大事
ヤフオク出品においては、商品説明欄が一番重要です。なぜなら、そこで商品の魅力をうまくアピールできなければ、どれほど訪問者が集まっても高額入札してもらえないからです。
したがって、デザインやレイアウト面で最も力を注ぐべきは商品説明欄と言えます。
商品説明欄に画像を貼り付ける
商品説明欄のデザイン・レイアウトで、まず一番最初にすべきことは画像の挿入です。
どれほど内容が良くても、文章だけの羅列だとなかなか読んでもらえません。したがって、適度に画像を挿入してメリハリをつける必要があります。ヤフオクの商品説明欄には、最大10枚まで画像を挿入することができます。
ネット上にある画像を使う場合は、以下のHTMLタグで画像を挿入可能です。
<img src=”画像リンク”/>
自分で撮影した商品画像を挿入する場合は、事前に自分のブログやSNS、あるいはレンタルサーバーにアップロードして画像リンクを獲得する必要があります。
どの端末・媒体でもキレイに表示されるようにする
また、ヤフオクはパソコン・タブレット・スマホなど、様々な媒体で利用されています。したがって、全ての媒体で見やすいデザインにする必要があります。
しかし、ヤフオクの商品説明欄は、1種類のHTMLコードしか入力することができません。また、アプリでは使用できないHTMLタグなどもあるため、すべての媒体に最適化したデザインの作成は難しくなっています。
現状、最善の手立ては以下の3つです。
- 画像の横幅を600pixel以下にする
- 表やテーブルは1列までにする
- 行間や文字の余白を十分に確保する
横幅は最大で920pixelまで可能ですが、600pixel以下にする理由は、画像の読み込みを早くして表示を高速化するためです。
表(テーブル)を1列にする理由は、2列以上だとスマホでは見にくいためです。
ヤフオクの基本的な出品手順

以上の内容を踏まえ、早速出品していきましょう。まずはヤフオクの基本的な出品方法を解説します。
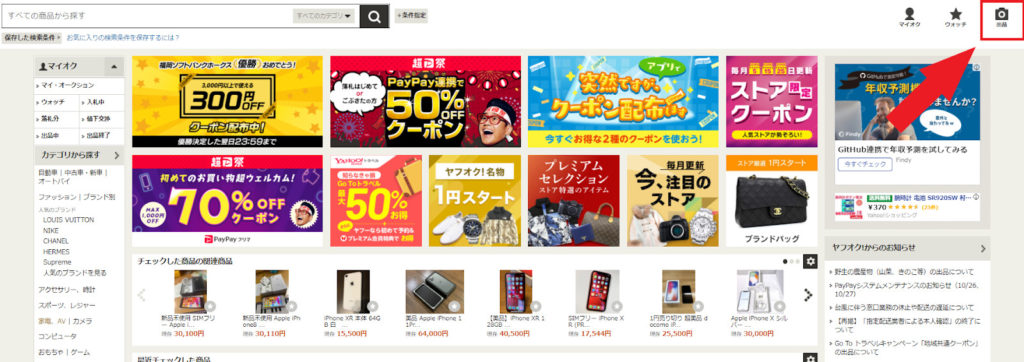
ヤフオクのページ右上にある「出品」をクリックしてください。
タイトル・商品説明文などを入力する
「出品」をクリックすると、以下のような出品フォームが開きます。
- 画像
- 商品名
- カテゴリ
- 商品の状態
- 説明
- 配送について
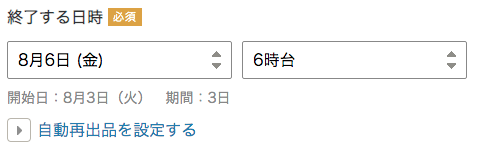
- 掲載期間
- 販売形式
- 価格設定
- 出品者情報
- オプション設定
順番に入力していきましょう。
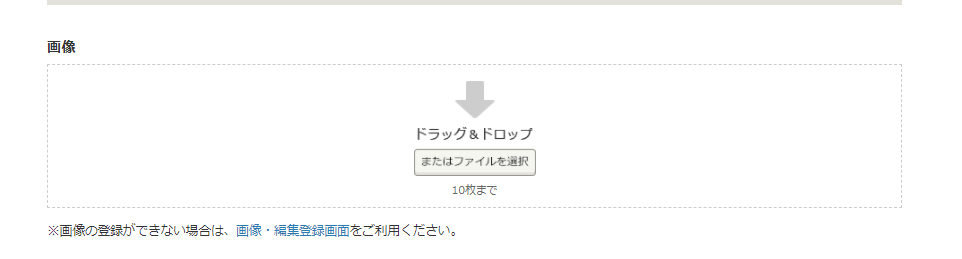
商品画像のアップロード
はじめに商品画像をアップロードしましょう。ヤフオクには10枚まで商品画像をアップロード可能です。

アップロードできる画像のファイル形式はJPEGかGIFのみです。PNGなどの画像はアップロードできないのでご注意ください。また、画像の容量制限は1枚あたり5MB以内です。
商品名に関しては、「新品」「未開封」「限定品」「送料無料」などのアピールポイントを先頭に持ってきた上で、65文字以内で収まるタイトルを作成しましょう。
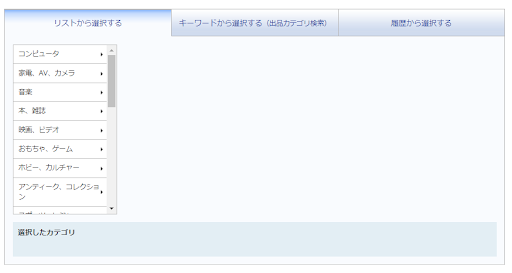
カテゴリは、誤ったものを選んでしまうと違反になってしまうので商品に該当するカテゴリを正確に選んでください。

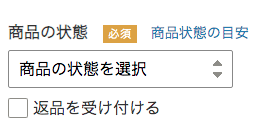
また、「商品の状態」は自分の評価よりも少し悪いくらいに設定しておけば、取引後のトラブルを避けられます。返品の可否もここで設定します。

商品説明文に関しては、通常入力とHTMLタグ入力(プレミアム会員限定)の2つがあります。今回はデザイン・レイアウトを編集するため、HTMLタグ入力を使います。ちなみに、HTMLタグ入力を選択すると、以下のような出品テンプレートを使うこともできます。

HTMLタグ入力の仕方は、後で詳しく解説します。
商品の配送情報を入力する
続いて、発送元の地域・送料負担の選択をします。
送料負担に関しては、出品者が負担する場合は「送料無料」とタイトルに入れておくと商品ページにアクセスされる可能性が上がります。
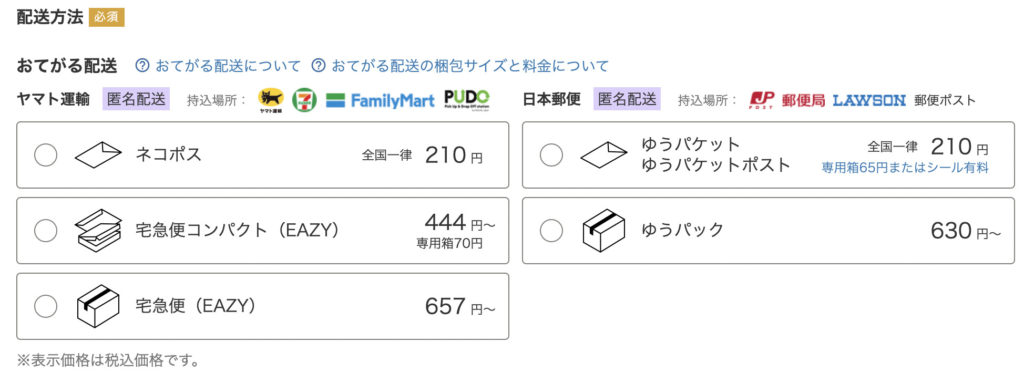
配送方法の選択
続いて配送方法を選択します。以下に表示されている配送業者は、ヤフオクと提携している業者です。

提携業者を選択する場合は全国一律料金ですが、定形外郵便・ゆうメール・ゆうパックなど、送料が一律でない配送方法もあるので送料負担をどちらにするか、それを踏まえて商品の価格をどうするか慎重に決める必要があります。
また、ヤフオクでは、氏名や住所を伝えない匿名発送も利用可能です。匿名発送がしたい場合は、おてがる配送(ヤマト運輸)か、おてがる配送(日本郵便)を選択してください。
その他の入力欄
配送方法が決まったら、
- 発送日までの日数
- 商品の掲載期間
- 販売形式
- 価格設定
- 出品者情報
の選択・入力をしましょう。




発送日までの日数が短い方が入札者が集まります。
出品者情報の設定では、決済手段である「Yahooかんたん決済」を扱うためにYahoo!ウォレットの登録を行います。「Yahooかんたん決済」では、商品代金を一時ヤフオク運営者が預かり、商品が到着した後に出品者に代金が支払われるという仕組みになっています。
取引オプション
続いて取引オプションの選択をします。
オプションはYahooプレミアム会員でないと利用できないので注意してください。
入札者評価制限では、総合評価が低い人の入札を制限することができます。余計なトラブルを避けたい場合は、制限することをおすすめします。
「あなたへのおすすめコレクション」は、趣向が似ていたり関連度が高い利用者の「あなたへのおすすめコレクション」欄に、商品を自動で表示してくれるオプションです。
ただし、「あなたへのおすすめコレクション」経由で落札された場合は、設定したパーセンテージ分の代金をヤフオクに支払う必要があります。
商品説明文で使える便利なHTMLタグ

続いて、商品説明文をHTMLタグ入力で作成するコツと、便利なHTMLタグをいくつか紹介します。
HTMLタグは小文字半角で入力
まず最初に注意点が1つあります。それは、HTMLタグの入力は半角・小文字にすることです。
特に大事なのは半角にすることです。全角だとHTMLタグとして認識されません。スペースも半角で入力してください。
大文字・小文字に関しては、どちらでも入力可能です。ただし、大文字のHTMLタグは一部で正しく認識されないため、小文字入力をおすすめします。
改行HTMLタグ
ここからは、便利なHTMLタグを紹介します。
まず1つ目は改行できるHTMLタグです。
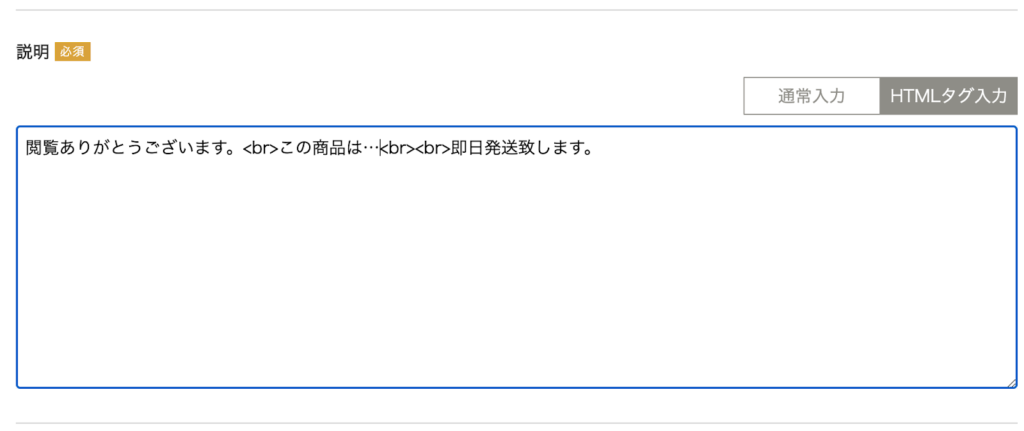
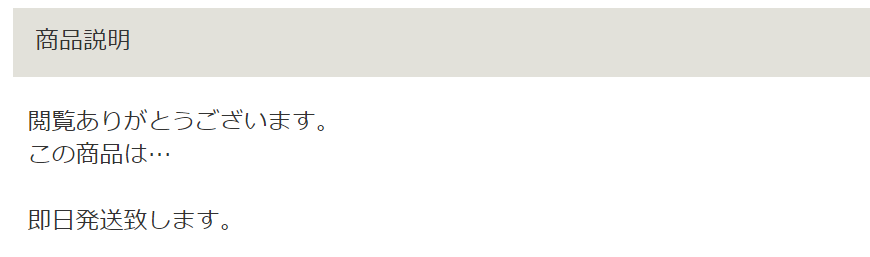
HTMLタグ入力で改行する際は、<br>と入力してください。これで改行できます。例を以下に示します。


リンクを貼り付けする際のHTMLタグ
2つ目は文章にリンクを貼り付けるHTMLタグ「<a href=””></a>」です。
例えば「Yahoo JAPANトップページ」という文章に「https://www.yahoo.co.jp/」というリンクを貼りたい場合は、以下のように記述します。
<a href=”https://www.yahoo.co.jp/”>Yahoo JAPANトップページ</a>

要するに、<a href=”リンクURL”>文章</a> という形式です。
文字色・サイズ変更に使えるHTMLタグ
3つ目は文字装飾HTMLタグです。
文字色を変えたい場合は、以下のタグを使用します。
<font color=”色”>文字</font>
例えば「未開封の新品です」を赤文字表示した場合は、以下のように記述します。
<font color=”red”>未開封の新品です</font>

また、文字の大きさを変えたい場合は、以下のタグを使用します。
<font size=”1~7の整数”>文字</font>
文字の色を変えると同時にサイズも変えたい場合は、以下のように記述します。
<font size=”4″ color=”red”>未開封の新品です</font>

センター表示するHTMLタグ
4つ目はセンター表示するHTMLタグです。普通に入力すると文章は左寄せで表示されますが、これを中央に表示したい場合は、以下のタグを使用します。
<center>文章</center>
<center>と</center>で挟んだ文章だけが中央に表示されます。
写真を挿入するHTMLタグ
5つ目は画像挿入タグです。これは先ほどちらっと紹介しましたが、以下のHTMLタグを使用します。
<img src=”画像ファイルURL”/>
画像ファイルのURLは通常「https://◯◯.com/◯◯.jpg」のようになります。
これはネット上にある画像を挿入するためのHTMLタグです。ファイルを直接アップロードできるわけではありませんので、ご注意ください。
表を作成するHTMLタグ
6つ目は表を作成するHTMLタグです。
表全体を<table>と</table>で括り、<tr>と</tr>で行を括り、<td>と</td>で1つのセルを括ります。例えば3×3の表を作る場合は、以下のように記述します。
<table border=”1″>
<tr>
<td>1行1列目</td>
<td>1行2列目</td>
<td>1行3列目</td>
</tr>
<tr>
<td>2行1列目</td>
<td>2行2列目</td>
<td>2行3列目</td>
</tr>
<tr>
<td>3行1列目</td>
<td>3行2列目</td>
<td>3行3列目</td>
</tr>
</table>

太字・斜体にするHTMLタグ
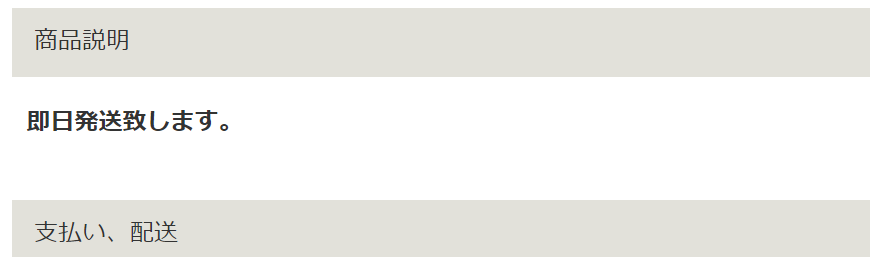
7つ目は太字にするHTMLタグ「<b>~</b>」です。例えば「即日発送致します。」を太字表示したい場合は、以下のように記述します。
<b>即日発送致します。</b>

ちなみに、斜体表示する場合は「<i>~</i>」を使います。
水平線を挿入するHTMLタグ
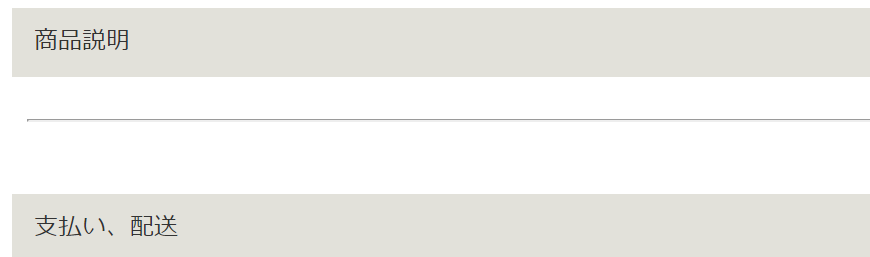
最後は水平線を挿入するHTMLタグです。水平線を書きたい箇所に以下の記述をします。
<hr>

水平線の太さを変える場合は、<hr size=”数値”>というように記述してください。
自分の出品している他商品への誘導リンクの貼り方

HTMLタグの使用例として、商品説明文の中で自分が出品している他商品への誘導リンクを貼る方法を解説します。
自分の出品物カテゴリ一覧ページへの誘導リンク
単一カテゴリの商品や少数の商品しか出品している場合、誘導リンクはHTMLタグを使用しなくても「出品者のその他のオークション」で十分です。
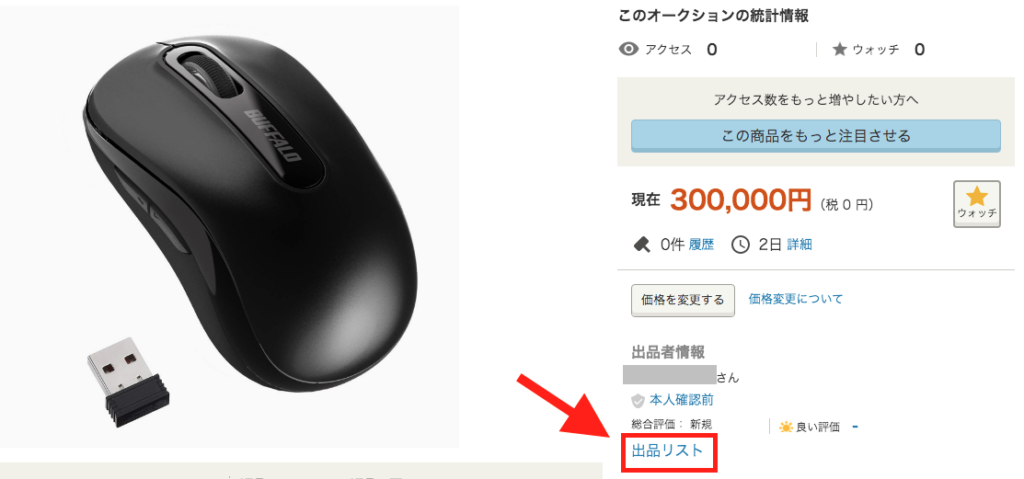
出品画面の右の方にある「出品リスト」をクリックします。

自分が出品している他の出品物一覧ページが自動的に表示されます。
しかし、複数のカテゴリの商品を出品している場合は、この方法だといろいろなカテゴリの商品がごちゃまぜに表示されてしまいます。カテゴリ別の商品一覧ページのリンクを貼るには、いくつか手順を踏む必要があります。
同じカテゴリの商品説明欄に共通のキーワードを仕込む
まず、リンクで誘導したいカテゴリの商品説明欄に、共通のキーワードを仕込んでください。
例えば「イヤリング」の出品一覧ページのリンクを作りたい場合は、全てのイヤリング系の商品の説明文に「イヤリング」と入れてください。
特定のカテゴリの出品一覧ページリンクを入手
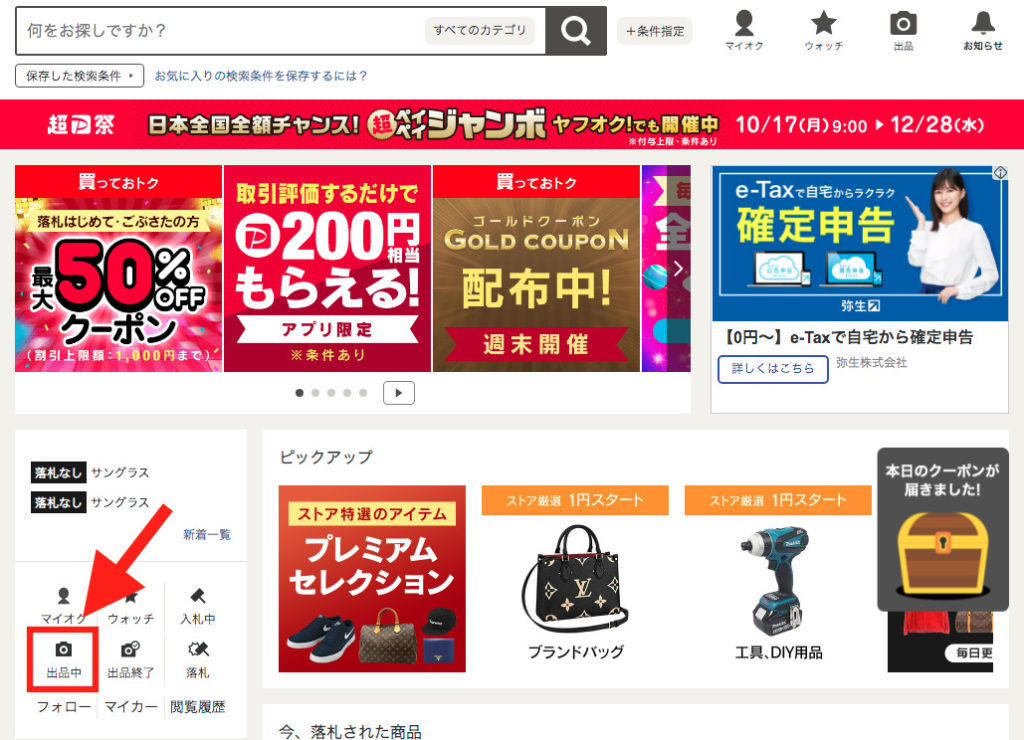
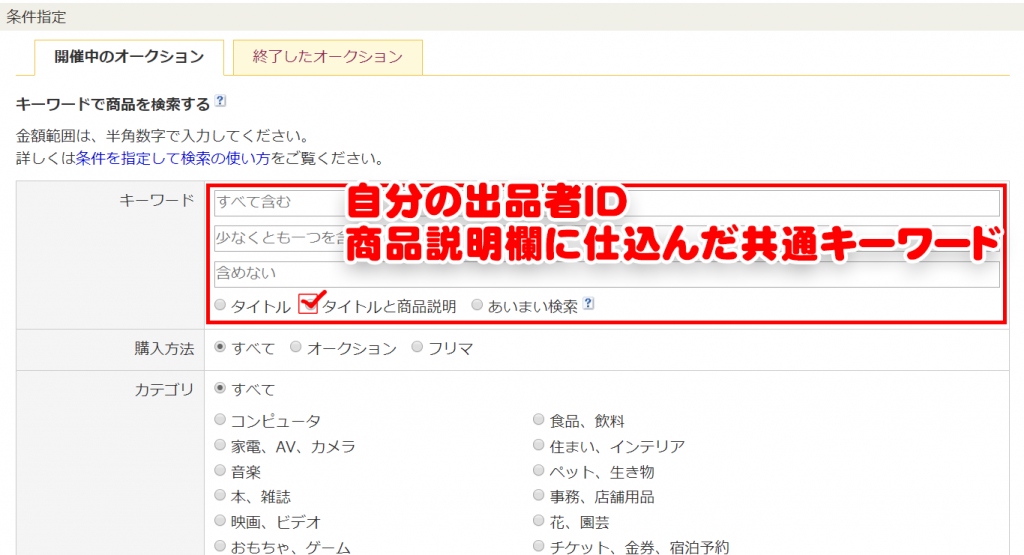
次に、ヤフオクホーム画面で「出品中」をクリックしてから、条件を指定して自分の出品商品を検索してください。

検索条件は、キーワードに「自分の出品者ID」と「商品説明欄に仕込んだ共通キーワード」の2つを入力し、「タイトルと商品説明」にチェックを入れましょう。

これで検索すると、単一カテゴリの自分の出品物が一覧で表示されたページが開きます。このページのURLをコピーしておいてください。
商品説明欄に誘導リンクを貼る
あとは、<a href=”コピーしたURL” >文章</a> を商品説明欄にHTMLタグ入力で書き込めば、誘導リンクの設置は完了です。誘導リンクを設置すると、以下のようになります。

出品テンプレートの使い方

最後に、簡単に出品ページのデザインを変更できる出品テンプレートの使い方を解説します。
オークファンの出品テンプレート
今回紹介するのはオークファンの出品テンプレートです。
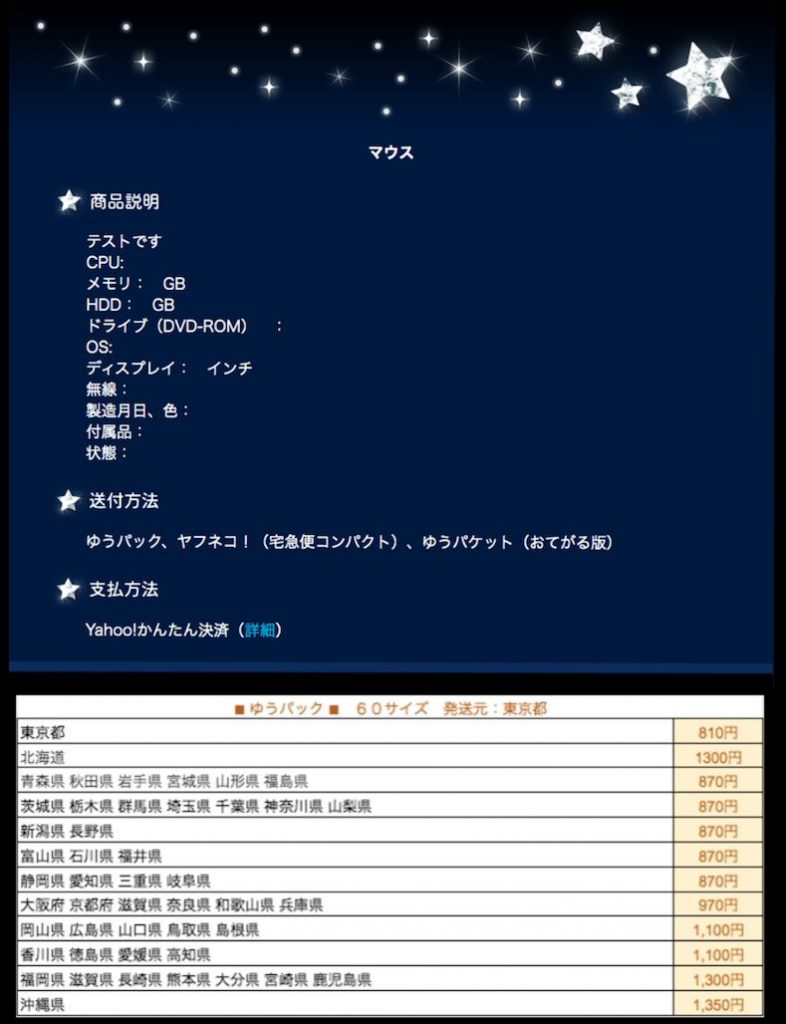
出品テンプレートを使えば、以下のようなオシャレなデザインの出品ページが簡単に作れます。

出品テンプレートの使い方
オークファンの出品テンプレートにアクセスすると、下のようなオークファンのページが開きます。
まずはタイトルや説明文など、必要事項を入力してください。

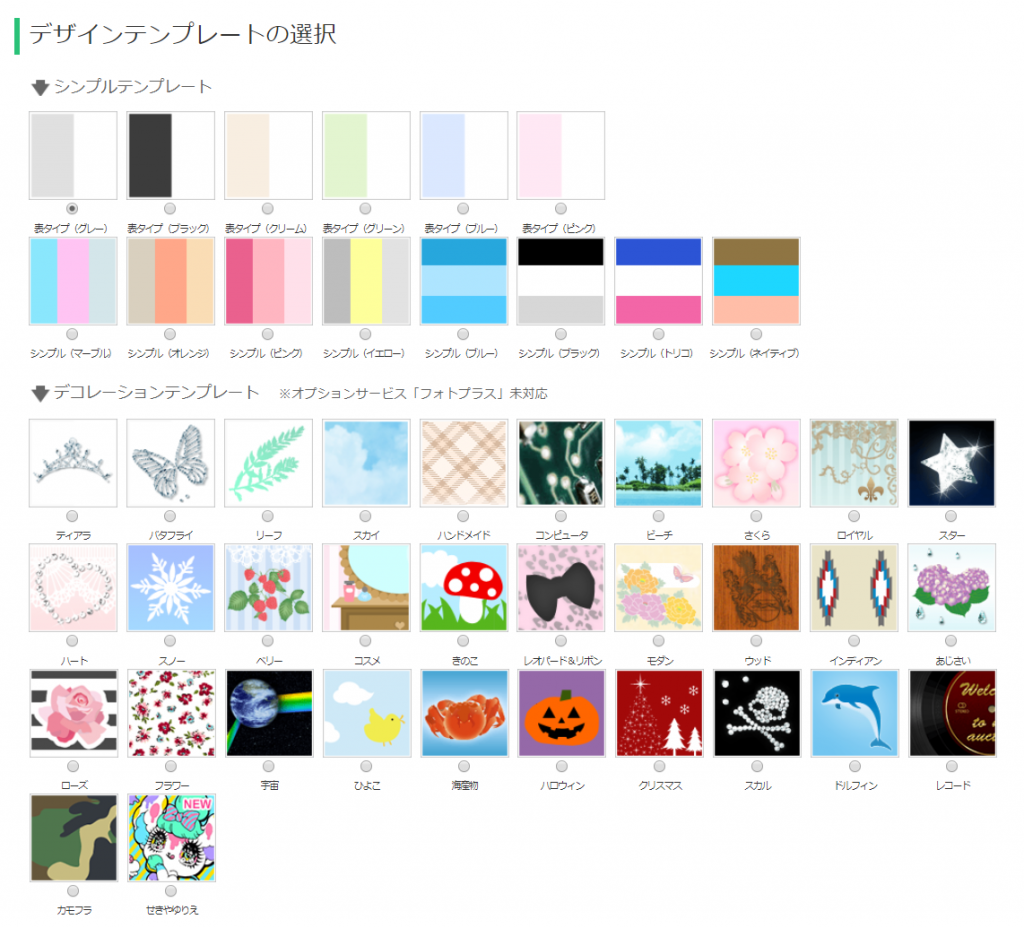
入力が終わったら、ページのデザインを選択してください。

最後に利用規約に同意して、「完成したテンプレートを確認する」をクリックしてください。これで出品テンプレートの作成は完了です。
HTMLコードをヤフオクの説明文入力欄に貼り付け
テンプレートが完成したら、下に表示されたテンプレートのHTMLコードをコピーしてください。
あとはそれをヤフオクの出品フォームにHTMLタグ入力モードで貼り付ければ完成です。
文字を装飾したり、リンクを貼り付けたい場合は、そのままHTMLタグ入力で編集してください。
HTMLタグが使えると便利

HTMLタグが使えると、自由にページのデザインやレイアウトを変えたり、誘導リンクを貼ることができるようになります。
デザインを変えれば利用者があなたのページに滞在する時間が伸びますし、誘導リンクを貼れば売上も上がります。ぜひ実践してみてください。