YAHOO! JAPANショッピング(ヤフーショッピング)のストアデザインの際に、商品画像は非常に重要なファクターになります。そこでこの記事では画像の登録やサイズ設定の方法について解説していきたいと思います。
また現在のトップページの「ストアデザイン」は2021年2月で使用できなくなってしまい、代わりに「新ストアデザイン」に移行されました。それに伴いヘッダーエリアやフリースペースに仕様の変更がありますので、画像に関係する変更点も合わせてご紹介していきたいと思います。
YAHOO! JAPANショッピングストアに商品画像を登録する方法

YAHOO! JAPANショッピングで使用される画像データは4種類あります。
(1)商品画像
(2)商品詳細画像
(3)追加画像
(4)個別商品コード画像(バリエーション画像)
まずはストアページで表示される(1)~(3)の商品画像の登録方法や表示方法、サイズ変更方法について解説していきます。その後(4)の個別商品コード画像について説明します。
(1)商品画像の登録方法
「商品画像」とは、ストアに訪れたお客様が見る商品詳細ページのメイン(1枚目)の商品画像になります。商品画像に登録できるファイル形式はGIFもしくはJPEG、PNGのみで、画像サイズは縦3024ピクセル×横4032ピクセル以内、ファイル容量は2MB以下となっています。ちなみにアップロードされた画像が制限サイズを超えていた場合、長辺が制限サイズ内に収まるように自動的に調整されます。

次に「商品画像」の登録方法を説明していきます。「商品画像」は商品を登録する際に一緒に登録することができます。
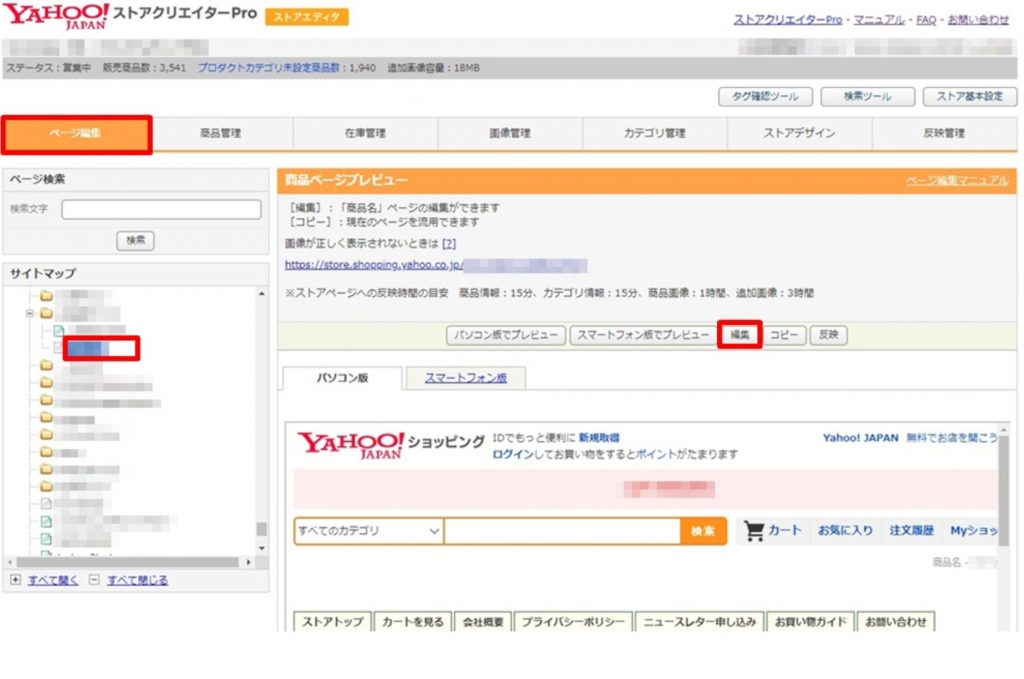
YAHOO! JAPANストアクリエイターProのトップページを開き、「ストア構築」の[ページ編集]を選択してください。画面左の「サイトマップ」から編集したい商品ページを選択し、編集したいページが表示されているのを確認してから、[編集]をクリックします。
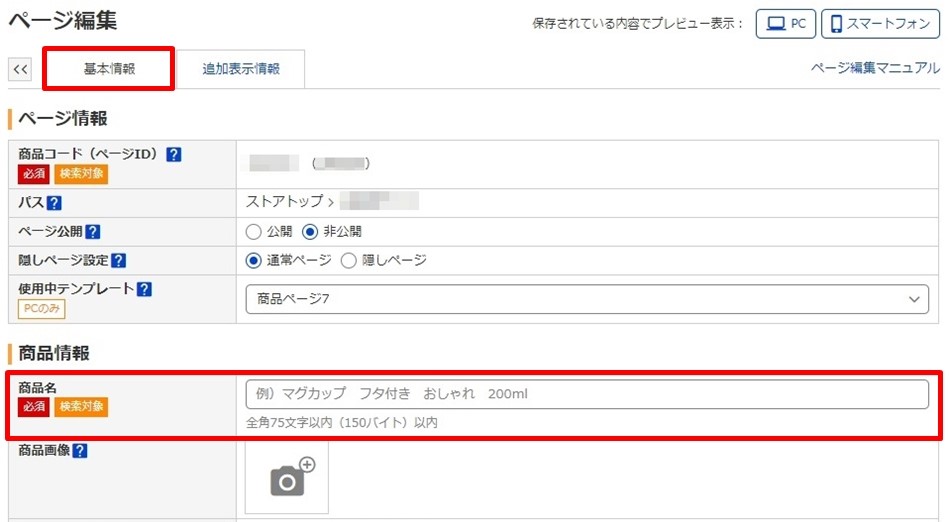
表示された「ページ編集」画面上部が[基本情報]のタブであることを確認した後、設定をしたい各項目に必要事項を入力します。

[基本情報]のタブ上部に表示されている「商品情報」で下記の項目確認、設定変更ができます。編集したい項目に必要事項を入力し[保存してプレビュー]をクリックします。

商品ページで1枚目に表示される商品画像は、カメラマークをクリックし、表示された「画像選択」パネルから画像をアップロードできます。画像選択後は、アップロードした画像のサムネイル画像が表示されます。サムネイル画像の右上の×ボタンクリックで、画像の取り消しができます。
アップロードされた画像のURLは以下のようになります。
https://item-shopping.c.yimg.jp/i/l/[ストアアカウント_商品コード_i_更新日時]
最後に商品ページを保存して終了です。この「商品画像」はサムネイル表示で使用することができますので、画像のサイズ変更の際に非常に便利です。使い方については後述いたします。
(2)商品詳細画像の登録方法
「商品詳細画像」とは、メインの画像に紐づいて登録できるサブの画像になります。1商品につき20枚まで登録できます。「商品詳細画像」に登録できるファイル形式やサイズ、容量はメインの「商品画像」と全く同じです。(ファイル形式はGIFもしくはJPEG、PNGのみ、画像サイズは縦3024ピクセル×横4032ピクセル以内、ファイル容量は2MB以下。)
「商品詳細画像」についても商品登録の際に登録することができます。

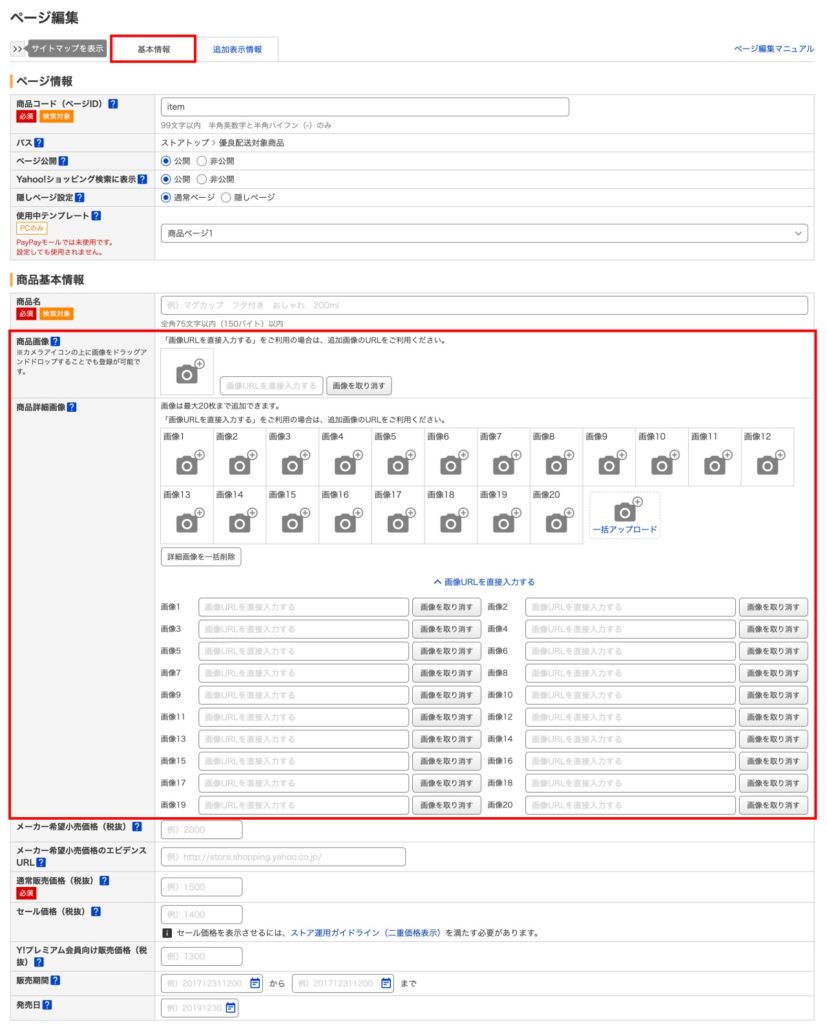
先ほど「商品画像」を登録した時と同じように、商品ページ編集画面の「基本情報タブ」を選択してください。そうすると「商品画像」の下に「商品詳細画像」という項目があります。

画像選択画面で「ファイルを選択」ボタンをクリックの上画像ファイルを選び、その後「アップロード」ボタンでアップロードします。これらの画像も「商品画像フォルダ」に保存されます。商品ページで2枚目以降に表示される商品詳細画像は、カメラマークをクリックし、表示された「画像選択」パネルから画像をアップロードできます。画像選択後は、アップロードした画像のサムネイル画像が表示されます。サムネイル画像の右上の×ボタンクリックで、画像の取り消しができます。
アップロードされた画像のURLは以下のようになります。
https://item-shopping.c.yimg.jp/i/l/[ストアアカウント商品コード_1~20_d更新日時]
この「商品詳細画像」も「商品画像」と同様にサムネイル表示可能で、画像のサイズ変更の際に便利になります。サイズ変更の詳細は後述いたします。
(3)追加画像の登録方法
「追加画像」とは背景やアイコン、カスタムページやバナーなどで使うための画像のことです。使用するためには画像をアップロードするだけではなく、HTML形式でストアページに画像URLを設定する必要があります。「追加画像」に登録できる画像のファイル形式はGIF、JPEGに加えてPNGを使用することができます。画像サイズは縦3024ピクセル×横4032ピクセル以内、ファイル容量は1ファイルあたり2MB以下です。
これらの画像は「商品画像フォルダ」ではなく、「追加画像フォルダ」に登録していきます。「追加画像フォルダ」は出品点数によらず、3TBまでです。
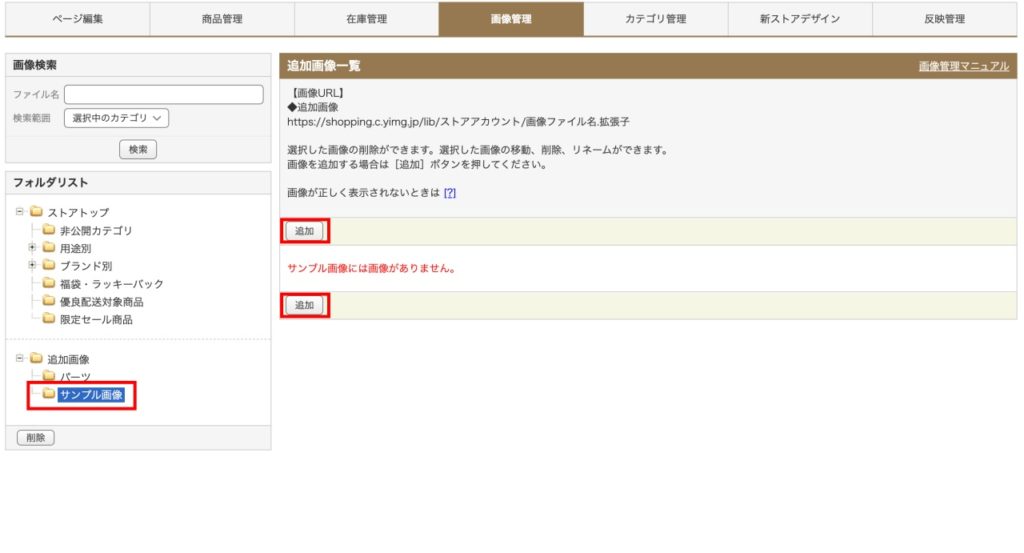
ではここから「追加画像」の登録方法を説明していきます。まずYAHOO! JAPANストアクリエイターProのトップページを開いでください。「商品・画像・在庫」を選び、その後画面が開きましたら「画像管理」タブを選びます。

左側にある「フォルダリスト」の中の「追加画像」フォルダを開き、対象フォルダを選択します。そうすると左上に「追加」ボタンが表示されますので、こちらをクリックしてください。

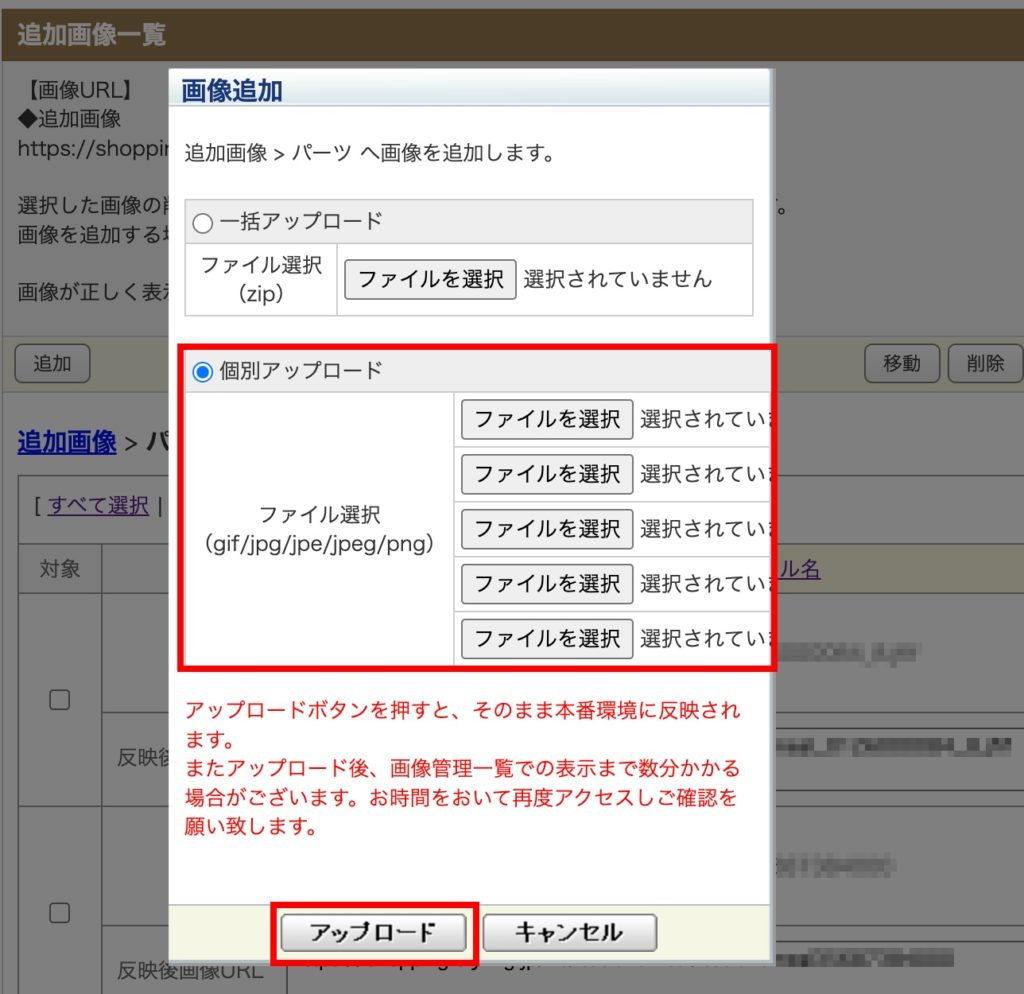
「画像追加」パネルが開くので[ファイルを選択]ボタンを押して、アップロードする画像ファイルを選択後、[アップロード]ボタンを押します。

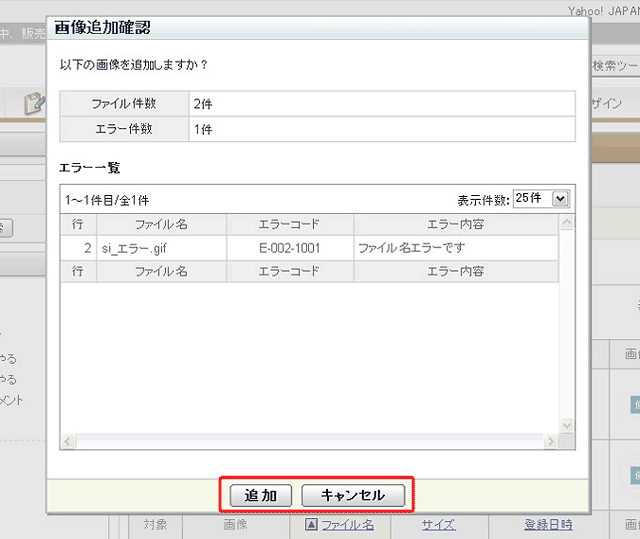
登録に成功したファイル件数とエラーになった件数が表示されるので、その結果で良ければ「追加」ボタンをクリックして画像を追加します。

このようにして保存された画像URLは以下のようになります。(「追加画像」に関しては最後の拡張子が必要になります。)
この「追加画像」についてはサムネイル表示ができません。画像のサイズ変更の際には毎回設定を変える必要があります。
YAHOO! JAPAN(ヤフー)ショッピングの商品画像サイズ設定方法

次にYAHOO! JAPANショッピングの画像サイズの設定方法について解説していきます。
ヤフーショッピングの商品画像・商品詳細画像のサムネイル表示の利点とサイズの対応表一覧
前の項目で「商品画像」と「商品詳細画像」はサムネイル表示が可能ということをご説明しましたが、その具体的な仕組みについて解説していきます。その仕組みとはHTML記述で商品画像を表示する際、画像のURLを一文字変えるだけで画像サイズを変更できるというものです。ではどのような仕組みになっているのかを説明していきましょう。
先ほどアップロードした「商品画像」のURLは以下の通りです。
そして「商品詳細画像」のURLは以下の通りになります。
「商品画像」と「商品詳細画像」のURLとの違いは最後に_(アンダーバー)と1~20の画像番号が入っているかどうかになります。
ここで注目していただきたいのは、ストアアカウントの前の部分のアルファベットfです。このアルファベットを変えることによって表示される画像サイズを変更することができるのです。アルファベットと画像サムネイルのサイズの対応表は以下の通りです。
f – 元画像のサイズ
d – 106×106
p – 120×120
e – 132×132
g – 146×146
q – 170×170
i – 200×200
o – 250×250
j – 300×300
k – 400×400
l – 600×600
n – 900×900
この方法で商品画像を表示するメリットは、読み込み速度が速くなるということです。またパソコン用のページとモバイル機器用のページの画像のサイズを使い分けるということも可能になります。使用する画像が多いほど効果は高くなりますので、ぜひこの方法を活用してみてください。
ただ、ひとつ注意点があります。ヤフーショッピングでは、2021年2月に旧ストアデザインは廃止され、新ストアデザインのみが使用可能です。変更前のストアデザインでは商品ページを作成する際に13タイプのテンプレートを選択できましたが、新ストアデザインではテンプレートが1種類のみになってしまいました。ヘッダーやフッター、フリースペースの仕様にも変更が加えられていますし、サイドナビに至ってはなくなってしまいました。ヘッダーやフッターでは引き続きHTMLを使ってページのデザインを行うことができますが、特にヘッダー(新ストアデザインでは「看板」に変更)では画像サイズの上限が200ピクセル×1290ピクセルに変更になっていますので、今後YAHOO!JAPANショッピングの商品ページを作成する際には十分注意するようにしてください。看板作成の詳細については後ほどさらに説明していきます。
追加画像の設定方法
「追加画像」はHTML記述でページに表示させるための画像になり、背景やアイコン、バナーに使用することができます。
表示させるために使用するURLの構成は以下の通りです。
https://shopping.c.yimg.jp/lib/ストアアカウント/画像ファイル名.拡張子
この「追加画像」を使用する際には拡張子まで指定する必要があることに注意してください。なお、この「追加画像」は「商品画像」や「商品詳細画像」とは違う仕組みで使用される画像になりますので、URLの一文字を変えて表示される大きさを変更することはできません。サイズの変更に関してはHTMLの記述で行うようにしてください。
(4)個別商品コード画像(バリエーション画像)

ここまで(1)商品画像、(2)商品詳細画像、(3)追加画像について説明してきましたが、YAHOO! JAPANショッピングのページ作成において他にも重要な画像があります。それが(4)「個別商品コード画像」で、バリエーション画像とも呼ばれています。手間をかけてでも登録するだけの価値がある画像になりますので、ここで詳しく解説していきます。
「個別商品コード画像(バリエーション画像)」とは何か?
YAHOO! JAPANショッピングでは、1つの商品にサイズやカラーなどのバリエーションがある場合、その商品のことを「個別商品(バリエーション商品)」と呼びます。「個別商品コード画像(バリエーション画像)」とはそのバリエーション商品に紐づけられる画像のことです。この機能は2018年の夏から使用できるようになりました。
画像の設定については個々のバリエーション毎に行う必要がありますので、色やサイズの種類が多いほど手間が増えるというデメリットがあります。しかし、そのデメリットを上回るメリットもあります。
どんなメリットがあるのか?
YAHOO!JAPANショッピングで「個別商品コード画像(バリエーション画像)」を設定するメリットとして上げられるのは、まず訴求力の向上です。というのもお客様が商品のページを訪れた際に、まず商品のバリエーションの多さによってアピールできます。さらにお客様がバリエーションの画像を見比べることによって商品ページに留まる時間が長くなり、お客様の興味や購買意欲を高めることもできます。さらに、もし他のストアで同じ商品が売られていたとしても、バリエーションの画像の多さによって差別化を図ることができますので、より購入につながりやすいともいえます。
実際にYAHOO! JAPANショッピングによって行われた調査によれば、「個別商品コード画像」が設定された商品は最大で1.73ポイント高倍率が高くなったという結果があります。(2019年1月~2月の調査結果)このように多くのメリットがある機能になりますのでぜひ活用しましょう!
「個別商品コード画像」の設定方法
「個別商品コード画像」を設定するためには、各商品のバリエーション項目を設定することが必要です。それから各バリエーションの商品画像を用意し、アップロードしていきます。では一連の流れを解説していきます。

YAHOO! JAPANストアクリエイターProのトップページを開いてから「ストア構築」タブをクリックしてください。その後一番左にある「ページ編集」タブを選択します。

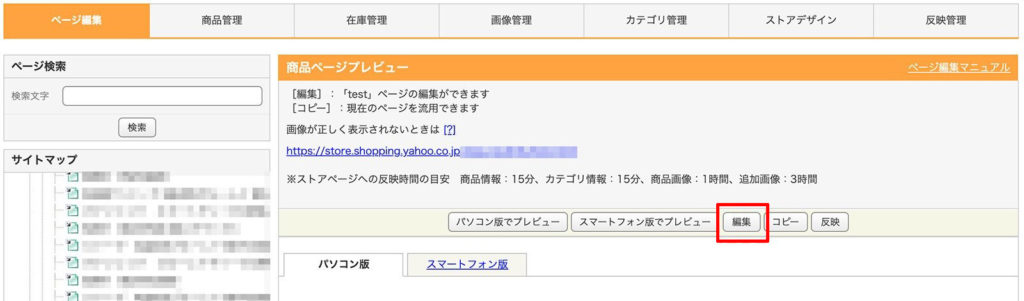
左側にサイトマップが表示されていますので、その中からバリエーションを設定したい商品を選んでください。そして右側に編集したい商品の情報が表示されているのを確認してから、「編集」ボタンをクリックします。

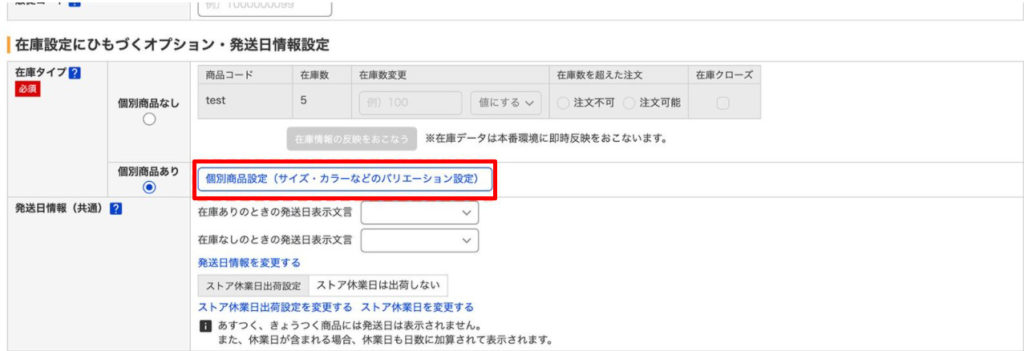
設定ページが開きましたら、「在庫設定にひもづくオプション・発送日情報設定」の見出しまでスクロールしてください。その項目の一番上にある「在庫タイプ」の設定で「個別商品あり」を選択し、その後右側に表示されている「個別商品設定(サイズ・カラーなどのバリエーション設定)」ボタンが有効になるので、このボタンをクリックして設定画面を開きます。

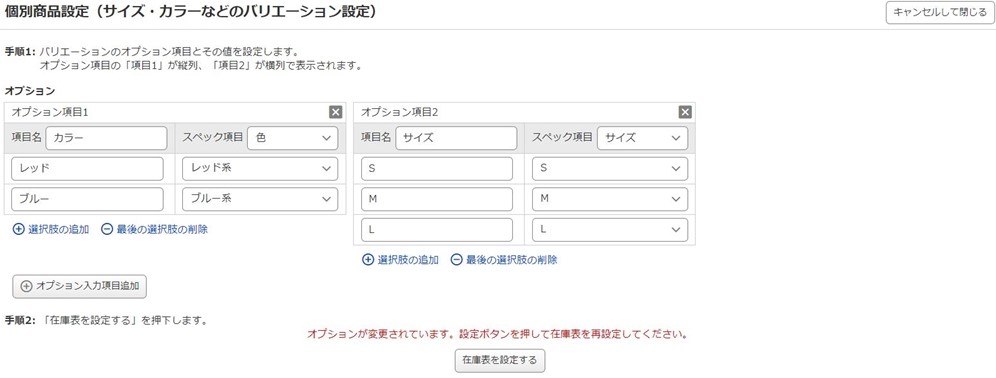
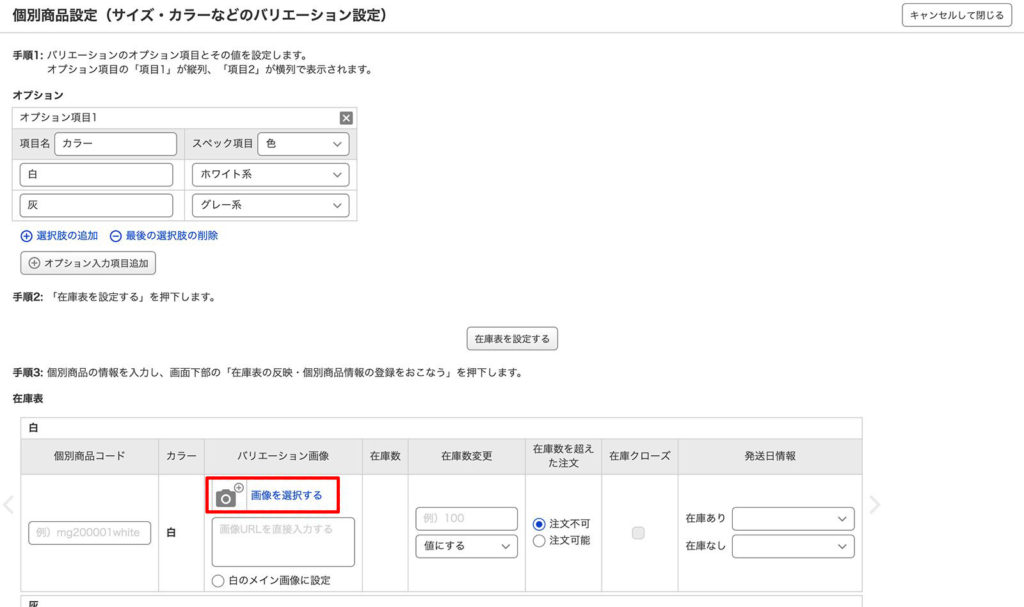
この画面でカラーやサイズなどの項目とその値を設定する「オプション項目」を入力していきます。(この記事では画像の設定方法についてのみ説明していきます。オプション項目設定の詳細は下記のYAHOO! JAPANヘルプページをご覧ください。)

オプションの設定が終了しましたら、下にある「在庫表を設定する」ボタンをクリックし、それぞれのバリエーション項目に対して自分が分かりやすい任意の「個別商品コード」を入力し、「画像を選択する」という部分から画像をアップロードしていきます。このようにアップロードされた画像は先ほど説明した(3)「追加画像」として登録されます。
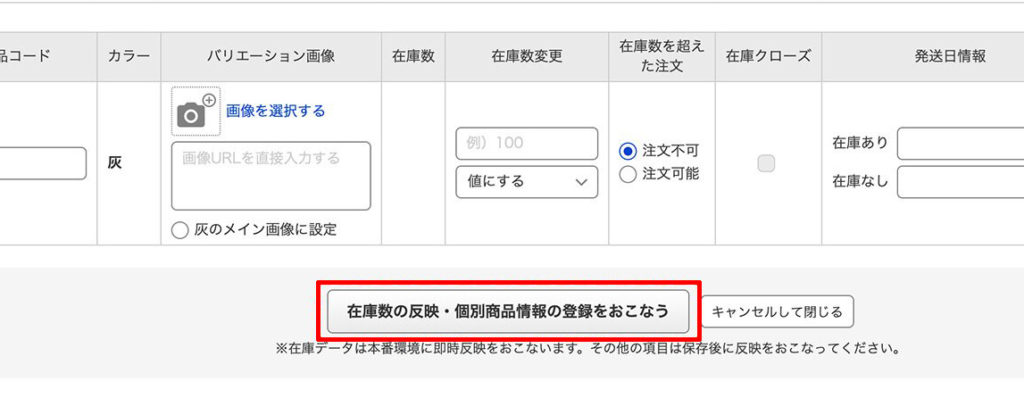
また、画像をアップロードしなくてもその下にある「画像URLを直接入力する」という欄に(2)「商品詳細画像」、(3)「追加画像」のURLを直接入力することによって、すでにアップロード済みの画像を「個別商品コード画像」として使うこともできます。これも「追加画像フォルダ」の容量の節約につながる便利な方法ですので、有効に活用したいですね。

最後に一番下にある「在庫数の反映・個別商品情報の登録をおこなう」というボタンをクリックして「個別商品コード画像」の登録は終了になります。
YAHOO!JAPANショッピングの新ストアデザインの「看板」について

「看板」とはお客様がYAHOO!JAPANショッピングで商品ページを表示した時、上部のナビゲーションメニュー(新ストアデザインにて新設)のすぐ下に表示される部分のことを指します。この設定は必須ではなく任意になっています。ヤフーショッピングでは、2021年1月より強制的に移行される新ストアデザインでのサイズの制限は縦200ピクセル×横1290ピクセルとなっており画像や文章、バナーなどの表示が可能なフリースペースとなっています。
スマホ版の看板サイズについて
新ストアデザインが適用されるのはパソコン版のページのみとなっており、スマートフォン用のページには変更はありません。
看板サイズは横が640ピクセル推奨となっており、縦のサイズには制限がありません。しかし縦のサイズを大きく取りすぎると看板の下の部分と重なって表示されてしまうことも考えられますので、まずは100ピクセル前後で試してみてその後微調整を加えることをオススメします。また、看板の容量制限は35KBとあまり多くなく、画像を多くするとすぐに超えてしまうことも考えられますのでよく考えながら作る必要があります。
看板画像作成時のポイント

看板画像はその名の通りストアの看板であり、最も目に触れる部分です。ですからストア名やストアのロゴ以外にもお客様に訴えかけることができるストア独自の売りの要素を入れることがポイントになります。ではどのようなポイントを押さえていれば良い看板と言えるのでしょうか?
看板には情報を上手に盛り込む
様々なストアページを見ていると、デザインだけを重視したストアとは何の関係もない商品画像を看板に使用している場合が少なくないことに気付かれると思います。デザインを売りにしているストアであればそれでもいいのかもしれませんが、それ以外では見た目の良さ以外には特にメリットがない看板になってしまいます。
しかし主力商品の画像やストアについての情報を上手に盛り込んであればどうでしょうか?例えばキャッチコピーや決済方法、送料割引や発送方法等の情報が入っていればお客様は安心し、このストアで購入しようと思ってくれる可能性が高くなります。
お客様は看板を見た短時間でストアについてある程度の評価をしています。ですからお客様が安心して買い物をしたくなるような看板画像を作ることは非常に重要だといえます。
ストアの信用を上げる他の要素について
看板に盛り込むと良いのはストアの売りだけではありません。その他にも信頼性に直結する要素もあります。例えばすぐにストアに連絡が取れるように「電話番号」を入れておくとか、「会社概要ページのリンク」を含めることもできるかもしれません。またしっかりした画像ソフトやバナー作成ソフトなどを使用してクオリティの高い看板を作ることも信用につながる要素です。
このようにたかが「看板」といえども一つ一つの細かい点がお客様の信用に、ひいては売上につながっていきますので出来る限り丁寧に看板画像を作成するようにしましょう。
作成した看板の設定方法

ここからは、看板画像の設定方法についてPC用ページとスマホ用ページに分けてそれぞれ解説します。
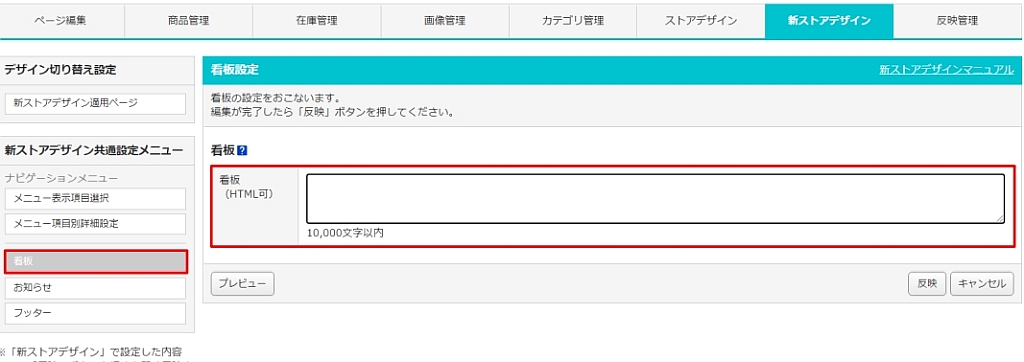
看板設定(新ストアデザイン)
YAHOO! JAPANストアクリエイターProの「商品・画像・在庫」メニューを開き、「新ストアデザイン」をクリックすると左側に新ストアデザイン共通設定メニューが出てきます。

そのメニューの中の「看板」という項目をクリックすると「看板設定」画面が表示され、1万文字以内のHTMLで設定を記述することができます。入力が完了したら、最後に「反映」ボタンを押して作業終了です。

旧ストアデザインと新ストアデザインの違いによる影響
現行のストアデザインから新ストアデザインへの移行に際して、大きな影響があるのが「ヘッダー」の仕様変更と「サイドナビ」の廃止になります。それらの部分に設定していた要素は全てフリースペースなど他の場所へ移動させる必要があります。また、「新ストアデザイン」で設定した項目内容は、「パソコン版ぺージ」にのみ反映され、「アプリ版ページ」、「スマホ版ページ」は共に(iOS、Android)反映されません。
(2021年2月16日に旧ストアデザインは完全廃止されました。)
まとめ

この記事ではYAHOO! JAPANショッピング(ヤフーショッピング)で使われる商品画像に注目しながら説明してきました。この記事を参考にして、YAHOO! JAPANショッピングのストアページの画像設定にチャレンジしてみてくださいね!








